жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңVuejsзҡ„з®ҖеҚ•дҪҝз”Ёж–№жі•вҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁVuejsзҡ„з®ҖеҚ•дҪҝз”Ёж–№жі•й—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқVuejsзҡ„з®ҖеҚ•дҪҝз”Ёж–№жі•вҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
жЎҶжһ¶и®ҫи®ЎиҝңжІЎжңүеӨ§е®¶жғізҡ„йӮЈд№Ҳз®ҖеҚ•пјҢ并дёҚжҳҜиҜҙеҸӘжҠҠеҠҹиғҪејҖеҸ‘е®ҢжҲҗпјҢиғҪз”Ёе°ұз®—е®ҢдәӢе„ҝдәҶпјҢиҝҷйҮҢйқўиҝҳжҳҜжңүеҫҲеӨҡеӯҰй—®зҡ„гҖӮжҜ”еҰӮиҜҙпјҢжҲ‘们зҡ„жЎҶжһ¶еә”иҜҘз»ҷз”ЁжҲ·жҸҗдҫӣе“Әдәӣжһ„е»әдә§зү©пјҹдә§зү©зҡ„жЁЎеқ—ж јејҸеҰӮдҪ•пјҹеҪ“з”ЁжҲ·жІЎжңүд»Ҙйў„жңҹзҡ„ж–№ејҸдҪҝз”ЁжЎҶжһ¶ж—¶жҳҜеҗҰеә”иҜҘжү“еҚ°еҗҲйҖӮзҡ„иӯҰе‘ҠдҝЎжҒҜд»ҺиҖҢжҸҗеҚҮжӣҙеҘҪзҡ„ејҖеҸ‘дҪ“йӘҢпјҢи®©з”ЁжҲ·еҝ«йҖҹе®ҡдҪҚй—®йўҳпјҹејҖеҸ‘зүҲжң¬зҡ„жһ„е»әе’Ңз”ҹдә§зүҲжң¬зҡ„жһ„е»әжңүдҪ•еҢәеҲ«пјҹзғӯи·ҹж–°пјҲHMRпјҡHot Module ReplacementпјүйңҖиҰҒжЎҶжһ¶еұӮйқўзҡ„ж”ҜжҢҒжүҚиЎҢпјҢжҲ‘们жҳҜеҗҰд№ҹеә”иҜҘиҖғиҷ‘пјҹеҶҚжңүе°ұжҳҜеҪ“дҪ зҡ„жЎҶжһ¶жҸҗдҫӣдәҶеӨҡдёӘеҠҹиғҪпјҢеҰӮжһңз”ЁжҲ·еҸӘйңҖиҰҒе…¶дёӯеҮ дёӘеҠҹиғҪпјҢйӮЈд№Ҳз”ЁжҲ·жҳҜеҗҰеҸҜд»ҘйҖүжӢ©е…ій—ӯе…¶д»–еҠҹиғҪд»ҺиҖҢеҮҸе°‘иө„жәҗзҡ„жү“еҢ…дҪ“з§ҜпјҹжүҖжңүд»ҘдёҠиҝҷдәӣй—®йўҳжҲ‘们йғҪдјҡеңЁжң¬иҠӮеҶ…е®№иҝӣиЎҢи®Ёи®әгҖӮ
жң¬иҠӮеҶ…е®№йңҖиҰҒеӨ§е®¶еҜ№еёёз”Ёзҡ„жЁЎеқ—жү“еҢ…е·Ҙе…·жңүдёҖе®ҡзҡ„дҪҝз”Ёз»ҸйӘҢпјҢе°Өе…¶жҳҜ rollup.js д»ҘеҸҠ webpackгҖӮеҰӮжһңдҪ еҸӘз”ЁиҝҮжҲ–дәҶи§ЈиҝҮе…¶дёӯдёҖдёӘд№ҹжІЎе…ізі»пјҢеӣ дёәе®ғ们еҫҲеӨҡжҰӮеҝөе…¶е®һжҳҜзұ»дјјзҡ„гҖӮеҰӮжһңдҪ жІЎжңүдҪҝз”Ёд»»дҪ•жЁЎеқ—жү“еҢ…е·Ҙе…·йӮЈд№ҲйңҖиҰҒдҪ иҮӘиЎҢеҺ»дәҶи§ЈдёҖдёӢпјҢиҮіе°‘жңүдәҶеҲқжӯҘи®ӨиҜҶд№ӢеҗҺеҶҚжқҘзңӢжң¬иҠӮеҶ…е®№дјҡжӣҙеҘҪдёҖдәӣгҖӮ
жҸҗеҚҮз”ЁжҲ·зҡ„ејҖеҸ‘дҪ“йӘҢ
иЎЎйҮҸдёҖдёӘжЎҶжһ¶жҳҜеҗҰи¶іеӨҹдјҳз§Җзҡ„жҢҮж Үд№ӢдёҖе°ұжҳҜзңӢе®ғзҡ„ејҖеҸ‘дҪ“йӘҢеҰӮдҪ•пјҢжҲ‘们жӢҝ Vue3 дёҫдёӘдҫӢеӯҗпјҡ
createApp(App).mount('#not-exist')еҪ“жҲ‘们еҲӣе»әдёҖдёӘ Vue еә”用并иҜ•еӣҫе°Ҷе…¶жҢӮиҪҪеҲ°дёҖдёӘдёҚеӯҳеңЁзҡ„ DOM иҠӮзӮ№ж—¶е°ұдјҡеҫ—еҲ°дёҖдёӘиӯҰе‘ҠдҝЎжҒҜпјҡ

warn
д»ҺиҝҷжқЎдҝЎжҒҜдёӯжҲ‘们еҫ—зҹҘжҢӮиҪҪеӨұиҙҘдәҶпјҢ并иҜҙжҳҺдәҶеӨұиҙҘзҡ„еҺҹеӣ пјҡVue ж №жҚ®жҲ‘们жҸҗдҫӣзҡ„йҖүжӢ©еҷЁж— жі•жүҫеҲ°зӣёеә”зҡ„ DOM е…ғзҙ пјҲиҝ”еӣһ nullпјүпјҢжӯЈејҸеӣ дёәиҝҷжқЎдҝЎжҒҜзҡ„еӯҳеңЁдҪҝеҫ—жҲ‘们иғҪеӨҹжё…жҷ°дё”еҝ«йҖҹзҡ„дәҶ解并е®ҡдҪҚй—®йўҳпјҢеҸҜд»ҘиҜ•жғідёҖдёӢеҰӮжһң Vue еҶ…йғЁдёҚеҒҡд»»дҪ•еӨ„зҗҶпјҢйӮЈд№ҲеҫҲеҸҜиғҪеҫ—еҲ°зҡ„жҳҜдёҖдёӘ JS еұӮйқўзҡ„й”ҷиҜҜдҝЎжҒҜпјҢдҫӢеҰӮпјҡUncaught TypeError: Cannot read property 'xxx' of nullпјҢдҪҶжҳҜж №жҚ®жӯӨдҝЎжҒҜжҲ‘们еҫҲйҡҫзҹҘйҒ“й—®йўҳеҮәеңЁе“ӘйҮҢгҖӮ
жүҖд»ҘеңЁжЎҶжһ¶и®ҫи®Ўе’ҢејҖеҸ‘зҡ„иҝҮзЁӢдёӯпјҢжҸҗдҫӣеҸӢеҘҪзҡ„иӯҰе‘ҠдҝЎжҒҜжҳҜиҮіе…ійҮҚиҰҒзҡ„пјҢеҰӮжһңиҝҷдёҖзӮ№еҒҡеҫ—дёҚеҘҪйӮЈд№ҲеҫҲеҸҜиғҪз»Ҹ常收еҲ°з”ЁжҲ·зҡ„жҠұжҖЁгҖӮе§Ӣз»ҲжҸҗдҫӣеҸӢеҘҪзҡ„иӯҰе‘ҠдҝЎжҒҜдёҚд»…иғҪеӨҹеҝ«йҖҹеё®еҠ©з”ЁжҲ·е®ҡдҪҚй—®йўҳпјҢиҠӮзңҒз”ЁжҲ·зҡ„ж—¶й—ҙпјҢиҝҳиғҪеӨҹдёәжЎҶжһ¶ж”¶иҺ·иүҜеҘҪзҡ„еҸЈзў‘пјҢи®©з”ЁжҲ·и®ӨдёәдҪ жҳҜйқһеёёдё“дёҡзҡ„гҖӮ
еңЁ Vue зҡ„жәҗз ҒдёӯпјҢдҪ з»ҸеёёиғҪеӨҹзңӢеҲ° warn() еҮҪж•°зҡ„и°ғз”ЁпјҢдҫӢеҰӮдёҠйқўеӣҫзүҮдёӯзҡ„дҝЎжҒҜе°ұжҳҜз”ұиҝҷеҸҘ warn() еҮҪж•°и°ғз”Ёжү“еҚ°зҡ„пјҡ
warn( `Failed to mount app: mount target selector "${container}" returned null.` )еҜ№дәҺ warn() еҮҪж•°жқҘиҜҙпјҢз”ұдәҺе®ғйңҖиҰҒе°ҪеҸҜиғҪзҡ„жҸҗдҫӣжңүз”Ёзҡ„дҝЎжҒҜпјҢеӣ жӯӨе®ғйңҖиҰҒ收йӣҶеҪ“еүҚеҸ‘з”ҹй”ҷиҜҜзҡ„组件зҡ„组件ж ҲдҝЎжҒҜпјҢжүҖд»ҘеҰӮжһңдҪ еҺ»зңӢжәҗз ҒдҪ дјҡеҸ‘зҺ°жңүдәӣеӨҚжқӮпјҢдҪҶе…¶е®һжңҖз»Ҳе°ұжҳҜи°ғз”ЁдәҶ console.warn() еҮҪж•°гҖӮ
еҜ№дәҺејҖеҸ‘дҪ“йӘҢжқҘиҜҙпјҢйҷӨдәҶжҸҗдҫӣеҝ…иҰҒзҡ„иӯҰе‘ҠдҝЎжҒҜпјҢиҝҳжңүеҫҲеӨҡе…¶д»–ж–№йқўеҸҜд»ҘдҪңдёәеҲҮе…ҘеҸЈпјҢеҸҜд»ҘиҝӣдёҖжӯҘжҸҗеҚҮз”ЁжҲ·зҡ„ејҖеҸ‘дҪ“йӘҢгҖӮдҫӢеҰӮеңЁ Vue3 дёӯеҪ“жҲ‘们еңЁжҺ§еҲ¶еҸ°жү“еҚ°дёҖдёӘ Ref ж•°жҚ®ж—¶пјҡ
const count = ref(0) console.log(count)
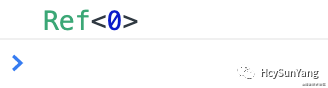
жү“ејҖжҺ§еҲ¶еҸ°жҹҘзңӢиҫ“еҮәпјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

жІЎжңүд»»дҪ•еӨ„зҗҶзҡ„иҫ“еҮә
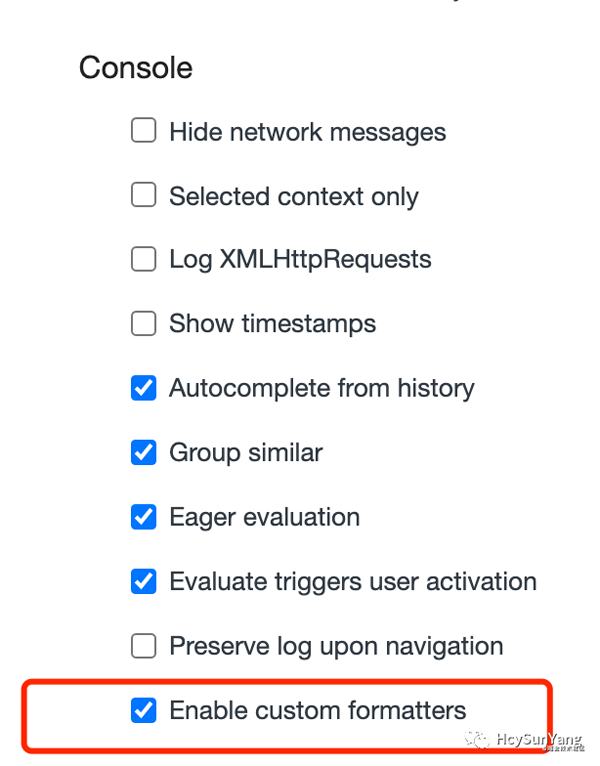
еҸҜд»ҘеҸ‘зҺ°йқһеёёзҡ„дёҚзӣҙи§ӮпјҢеҪ“然жҲ‘们еҸҜд»ҘзӣҙжҺҘжү“еҚ° count.value пјҢиҝҷж ·е°ұеҸӘдјҡиҫ“еҮә 0пјҢдҪҶжҳҜжңүжІЎжңүеҠһжі•еңЁжү“еҚ° count зҡ„ж—¶еҖҷи®©иҫ“еҮәзҡ„дҝЎжҒҜжӣҙжңүеҘҪе‘ўпјҹеҪ“然еҸҜд»ҘпјҢжөҸи§Ҳе…Ғи®ёжҲ‘们编еҶҷиҮӘе®ҡд№үзҡ„ formatterпјҢд»ҺиҖҢиҮӘе®ҡд№үиҫ“еҮәзҡ„еҪўејҸгҖӮеңЁ Vue зҡ„жәҗз ҒдёӯдҪ еҸҜд»ҘжҗңзҙўеҲ°еҗҚдёә initCustomFormatter зҡ„еҮҪж•°пјҢиҝҷдёӘеҮҪж•°е°ұжҳҜз”ЁжқҘеңЁејҖеҸ‘зҺҜеўғдёӢеҲқе§ӢеҢ–иҮӘе®ҡд№ү formatter зҡ„пјҢд»Ҙ chrome дёәдҫӢжҲ‘们еҸҜд»Ҙжү“ејҖ devtool зҡ„и®ҫзҪ®пјҢ然еҗҺеӢҫйҖү Console \-> Enable custom formattersпјҡ

然еҗҺеҲ·ж–°жөҸи§ҲеҷЁеҗҺжҹҘзңӢжҺ§еҲ¶еҸ°пјҢдјҡеҸ‘зҺ°иҫ“еҮәзҡ„еҶ…е®№еҸҳеҫ—йқһеёёзӣҙи§Ӯпјҡ

жҺ§еҲ¶жЎҶжһ¶д»Јз Ғзҡ„дҪ“з§Ҝ
жЎҶжһ¶зҡ„еӨ§е°Ҹд№ҹжҳҜиЎЎйҮҸжЎҶжһ¶зҡ„ж ҮеҮҶд№ӢдёҖпјҢеңЁе®һзҺ°еҗҢж ·еҠҹиғҪзҡ„жғ…еҶөдёӢеҪ“然жҳҜз”Ёи¶Ҡе°‘зҡ„д»Јз Ғи¶ҠеҘҪпјҢиҝҷж ·дҪ“з§Ҝе°ұдјҡи¶Ҡе°ҸпјҢжңҖеҗҺжөҸи§ҲеҷЁеҠ иҪҪиө„жәҗзҡ„ж—¶й—ҙд№ҹе°ұи¶Ҡе°‘гҖӮиҝҷж—¶жҲ‘们дёҚзҰҒдјҡжғіпјҢжҸҗдҫӣи¶Ҡе®Ңе–„зҡ„иӯҰе‘ҠдҝЎжҒҜе°ұж„Ҹе‘ізқҖжҲ‘们иҰҒзј–еҶҷжӣҙеӨҡзҡ„д»Јз ҒпјҢиҝҷдёҚжҳҜдёҺжҺ§еҲ¶д»Јз ҒдҪ“з§Ҝзӣёй©іеҗ—пјҹжІЎй”ҷпјҢжүҖд»ҘжҲ‘们иҰҒжғіеҠһжі•и§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
еҰӮжһңжҲ‘们еҺ»зңӢ Vue зҡ„жәҗз ҒдјҡеҸ‘зҺ°пјҢжҜҸдёҖдёӘ warn() еҮҪж•°зҡ„и°ғз”ЁйғҪдјҡй…ҚеҗҲ __DEV__ еёёйҮҸзҡ„жЈҖжҹҘпјҢдҫӢеҰӮпјҡ
if (__DEV__ && !res) { warn( `Failed to mount app: mount target selector "${container}" returned null.` ) }еҸҜд»ҘзңӢеҲ°пјҢжү“еҚ°иӯҰе‘ҠдҝЎжҒҜзҡ„еүҚжҸҗжҳҜпјҡ__DEV__иҝҷдёӘеёёйҮҸдёҖе®ҡиҰҒдёәзңҹпјҢиҝҷйҮҢзҡ„ __DEV__ еёёйҮҸе°ұжҳҜиҫҫеҲ°зӣ®зҡ„зҡ„е…ій”®гҖӮ
Vue дҪҝз”Ёзҡ„жҳҜ rollup.js еҜ№йЎ№зӣ®иҝӣиЎҢжһ„е»әзҡ„пјҢиҝҷйҮҢзҡ„ __DEV__ еёёйҮҸе®һйҷ…дёҠжҳҜйҖҡиҝҮ rollup зҡ„й…ҚзҪ®жқҘйў„е®ҡд№үзҡ„пјҢе…¶еҠҹиғҪзұ»дјјдәҺ webpack дёӯзҡ„ DefinePlugin жҸ’件гҖӮ
Vue еңЁиҫ“еҮәиө„жәҗзҡ„ж—¶еҖҷпјҢдјҡиҫ“еҮәдёӨдёӘзүҲжң¬зҡ„иө„жәҗпјҢе…¶дёӯдёҖдёӘиө„жәҗз”ЁдәҺејҖеҸ‘зҺҜеўғпјҢеҰӮ vue.global.js пјӣеҸҰдёҖдёӘдёҺе…¶еҜ№еә”зҡ„з”ЁдәҺз”ҹдә§зҺҜеўғпјҢеҰӮпјҡvue.global.prod.js пјҢйҖҡиҝҮж–Ү件еҗҚз§°жҲ‘们д№ҹиғҪеӨҹеҢәеҲҶгҖӮ
еҪ“ Vue жһ„е»әз”ЁдәҺејҖеҸ‘зҺҜеўғзҡ„иө„жәҗж—¶пјҢдјҡжҠҠ __DEV__ еёёйҮҸи®ҫзҪ®дёә trueпјҢиҝҷж—¶дёҠйқўйӮЈж®өиҫ“еҮәиӯҰе‘ҠдҝЎжҒҜзҡ„д»Јз Ғе°ұзӯүд»·дәҺпјҡ
if (true && !res) { warn( `Failed to mount app: mount target selector "${container}" returned null.` ) }еҸҜд»ҘзңӢеҲ°иҝҷйҮҢзҡ„ __DEV__ иў«жӣҝжҚўжҲҗдәҶеӯ—йқўйҮҸ true пјҢжүҖд»Ҙиҝҷж®өд»Јз ҒеңЁејҖеҸ‘зҺҜеўғжҳҜиӮҜе®ҡеӯҳеңЁзҡ„гҖӮ
еҪ“ Vue жһ„е»әз”ЁдәҺз”ҹдә§зҺҜеўғзҡ„иө„жәҗж—¶пјҢдјҡжҠҠ __DEV__ еёёйҮҸи®ҫзҪ®дёә falseпјҢиҝҷж—¶дёҠйқўйӮЈж®өиҫ“еҮәиӯҰе‘ҠдҝЎжҒҜзҡ„д»Јз Ғе°ұзӯүд»·дәҺпјҡ
if (false && !res) { warn( `Failed to mount app: mount target selector "${container}" returned null.` ) }еҸҜд»ҘзңӢеҲ° __DEV__ еёёйҮҸиў«жӣҝжҚўдёәеӯ—йқўйҮҸ false пјҢиҝҷж—¶жҲ‘们еҸ‘зҺ°иҝҷж®өеҲҶж”Ҝд»Јз Ғж°ёиҝңйғҪдёҚдјҡжү§иЎҢпјҢеӣ дёәеҲӨж–ӯжқЎд»¶е§Ӣз»ҲдёәеҒҮпјҢиҝҷж®өж°ёиҝңдёҚдјҡжү§иЎҢзҡ„д»Јз Ғиў«з§°дёә Dead CodeпјҢе®ғдёҚдјҡеҮәзҺ°еңЁжңҖз»Ҳзҡ„дә§зү©дёӯпјҢеңЁжһ„е»әиө„жәҗзҡ„ж—¶еҖҷе°ұдјҡ被移йҷӨпјҢеӣ жӯӨеңЁ vue.global.prod.js дёӯжҳҜдёҚдјҡеӯҳеңЁиҝҷж®өд»Јз Ғзҡ„гҖӮ
иҝҷж ·жҲ‘们е°ұеҒҡеҲ°дәҶеңЁејҖеҸ‘зҺҜеўғдёәз”ЁжҲ·жҸҗдҫӣеҸӢеҘҪзҡ„иӯҰе‘ҠдҝЎжҒҜзҡ„еҗҢж—¶пјҢиҝҳдёҚдјҡеўһеҠ з”ҹдә§зҺҜеўғд»Јз Ғзҡ„дҪ“з§ҜгҖӮ
жЎҶжһ¶иҰҒеҒҡеҲ°иүҜеҘҪзҡ„ Tree-Shaking
дёҠж–ҮдёӯжҲ‘们жҸҗеҲ°йҖҡиҝҮжһ„е»әе·Ҙе…·и®ҫзҪ®йў„е®ҡд№үзҡ„еёёйҮҸ __DEV__пјҢе°ұиғҪеӨҹеҒҡеҲ°еңЁз”ҹдә§зҺҜеўғдҪҝеҫ—жЎҶжһ¶дёҚеҢ…еҗ«жү“еҚ°иӯҰе‘ҠдҝЎжҒҜзҡ„д»Јз ҒпјҢд»ҺиҖҢдҪҝеҫ—жЎҶжһ¶иҮӘиә«зҡ„д»Јз ҒйҮҸеҸҳе°‘гҖӮдҪҶжҳҜд»Һз”ЁжҲ·зҡ„и§’еәҰжқҘзңӢпјҢиҝҷд№ҲеҒҡд»Қ然дёҚеӨҹпјҢиҝҳжҳҜжӢҝ Vue жқҘдёҫдёӘдҫӢеӯҗпјҢжҲ‘们зҹҘйҒ“ Vue жҸҗдҫӣдәҶеҶ…зҪ®зҡ„组件дҫӢеҰӮ <Transition> пјҢеҰӮжһңжҲ‘们зҡ„йЎ№зӣ®дёӯж №жң¬е°ұжІЎжңүдҪҝз”ЁеҲ°иҜҘ组件пјҢйӮЈд№Ҳ <Transition> 组件зҡ„д»Јз ҒйңҖиҰҒеҢ…еҗ«еңЁжҲ‘们项зӣ®жңҖз»Ҳзҡ„жһ„е»әиө„жәҗдёӯеҗ—пјҹзӯ”жЎҲжҳҜеҪ“然дёҚйңҖиҰҒпјҢйӮЈеҰӮдҪ•еҒҡеҲ°иҝҷдёҖзӮ№е‘ўпјҹиҝҷе°ұдёҚеҫ—дёҚжҸҗеҲ°жң¬иҠӮзҡ„дё»и§’ Tree-ShakingгҖӮ
йӮЈд»Җд№ҲжҳҜ Tree-Shaking е‘ўпјҹеңЁеүҚз«ҜйўҶеҹҹиҝҷдёӘжҰӮеҝөеӣ rollup иҖҢжҷ®еҸҠпјҢз®ҖеҚ•зҡ„иҜҙжүҖи°“ Tree-Shaking жҢҮзҡ„е°ұжҳҜж¶ҲйҷӨе“Әдәӣж°ёиҝңдёҚдјҡжү§иЎҢзҡ„д»Јз ҒпјҢд№ҹе°ұжҳҜжҺ’йҷӨ dead-codeпјҢзҺ°еңЁж— и®әжҳҜ rollup иҝҳжҳҜ webpack йғҪж”ҜжҢҒ Tree-ShakingгҖӮ
жғіиҰҒе®һзҺ° Tree-Shaking еҝ…йЎ»ж»Ўи¶ідёҖдёӘжқЎд»¶пјҢеҚіжЁЎеқ—еҝ…йЎ»жҳҜ ES ModuleпјҢеӣ дёә Tree-Shaking дҫқиө– ESM зҡ„йқҷжҖҒз»“жһ„гҖӮжҲ‘们дҪҝз”Ё rollup йҖҡиҝҮдёҖдёӘз®ҖеҚ•зҡ„дҫӢеӯҗзңӢзңӢ Tree-Shaking еҰӮдҪ•е·ҘдҪңпјҢжҲ‘们 demo зҡ„зӣ®еҪ•з»“жһ„еҰӮдёӢпјҡ
в”ңв”Җв”Җ demo в”Ӯ в””в”Җв”Җ package.json в”Ӯ в””в”Җв”Җ input.js в”Ӯ в””в”Җв”Җ utils.js
йҰ–е…Ҳе®үиЈ… rollupпјҡ
yarn add rollup \-D # жҲ–иҖ… npm install rollup \-D
дёӢйқўжҳҜ input.js е’Ң utils.js ж–Ү件зҡ„еҶ…е®№пјҡ
// input.js import { foo } from './utils.js' foo() // utils.js export function foo(obj) { obj && obj.foo } export function bar(obj) { obj && obj.bar }д»Јз ҒеҫҲз®ҖеҚ•пјҢжҲ‘们еңЁ utils.js ж–Ү件дёӯе®ҡд№ү并еҜјеҮәдәҶдёӨдёӘеҮҪж•°пјҢеҲҶеҲ«жҳҜ foo е’Ң barпјҢ然еҗҺеңЁ input.js дёӯеҜје…ҘдәҶ foo еҮҪ数并жү§иЎҢпјҢжіЁж„ҸжҲ‘们并没жңүеҜје…Ҙ bar еҮҪж•°гҖӮ
жҺҘзқҖжҲ‘们жү§иЎҢеҰӮдёӢе‘Ҫд»ӨдҪҝз”Ё rollup жһ„е»әпјҡ
npx rollup input.js -f esm -o bundle.js
иҝҷеҸҘе‘Ҫд»Өзҡ„ж„ҸжҖқжҳҜд»Ҙ input.js ж–Ү件问е…ҘеҸЈпјҢиҫ“еҮә ESM жЁЎеқ—пјҢиҫ“еҮәзҡ„ж–Ү件еҗҚеҸ«еҒҡ bundle.js гҖӮе‘Ҫд»Өжү§иЎҢжҲҗеҠҹеҗҺпјҢжҲ‘们жү“ејҖ bundle.js жқҘжҹҘзңӢдёҖдёӢе®ғзҡ„еҶ…е®№пјҡ
// bundle.js function foo(obj) { obj && obj.foo } foo();еҸҜд»ҘзңӢеҲ°пјҢе…¶дёӯ并дёҚеҢ…еҗ« bar еҮҪж•°пјҢиҝҷиҜҙжҳҺ Tree-Shaking иө·дәҶдҪңз”ЁпјҢз”ұдәҺжҲ‘们并没жңүдҪҝз”Ё bar еҮҪж•°пјҢеӣ жӯӨе®ғдҪңдёә dead-code иў«еҲ йҷӨдәҶгҖӮдҪҶжҳҜеҰӮжһңжҲ‘们仔з»Ҷи§ӮеҜҹдјҡеҸ‘зҺ°пјҢfoo еҮҪж•°зҡ„жү§иЎҢд№ҹжІЎе•Ҙж„Ҹд№үе‘ҖпјҢе°ұжҳҜиҜ»еҸ–дәҶеҜ№иұЎзҡ„еҖјпјҢжүҖд»Ҙе®ғжү§иЎҢиҝҳжҳҜдёҚжү§иЎҢд№ҹжІЎжңүжң¬иҙЁзҡ„еҢәеҲ«е‘ҖпјҢжүҖд»ҘеҚідҪҝжҠҠиҝҷж®өд»Јз ҒеҲ дәҶпјҢд№ҹеҜ№жҲ‘们зҡ„еә”з”ЁжІЎе•ҘеҪұе“ҚпјҢйӮЈдёәд»Җд№Ҳ rollup дёҚжҠҠиҝҷж®өд»Јз Ғд№ҹдҪңдёә dead-code 移йҷӨе‘ўпјҹ
иҝҷе°ұж¶үеҸҠеҲ° Tree-Shaking дёӯзҡ„第дәҢдёӘе…ій”®зӮ№пјҢеҚіеүҜдҪңз”ЁгҖӮеҰӮжһңдёҖдёӘеҮҪж•°и°ғз”Ёдјҡдә§з”ҹеүҜдҪңз”ЁпјҢйӮЈд№Ҳе°ұдёҚиғҪе°Ҷ其移йҷӨгҖӮд»Җд№ҲжҳҜеүҜдҪңз”Ёпјҹз®ҖеҚ•ең°иҜҙеүҜдҪңз”Ёзҡ„ж„ҸжҖқжҳҜеҪ“и°ғз”ЁеҮҪж•°зҡ„ж—¶еҖҷпјҢдјҡеҜ№еӨ–йғЁдә§з”ҹеҪұе“ҚпјҢдҫӢеҰӮдҝ®ж”№дәҶе…ЁеұҖеҸҳйҮҸгҖӮиҝҷж—¶дҪ еҸҜиғҪдјҡиҜҙпјҢдёҠйқўзҡ„д»Јз ҒжҳҺжҳҫжҳҜиҜ»еҸ–еҜ№иұЎзҡ„еҖјжҖҺд№Ҳдјҡдә§з”ҹеүҜдҪңз”Ёе‘ўпјҹе…¶е®һжҳҜжңүеҸҜиғҪзҡ„пјҢжғіжғідёҖдёӢеҰӮжһң obj еҜ№иұЎжҳҜдёҖдёӘйҖҡиҝҮ Proxy еҲӣе»әзҡ„д»ЈзҗҶеҜ№иұЎйӮЈд№ҲеҪ“жҲ‘们иҜ»еҸ–еҜ№иұЎеұһжҖ§ж—¶е°ұдјҡи§ҰеҸ‘ Getter пјҢеңЁ Getter дёӯжҳҜеҸҜиғҪдә§з”ҹеүҜдҪңз”Ёзҡ„пјҢдҫӢеҰӮжҲ‘们еңЁ Getter дёӯдҝ®ж”№дәҶжҹҗдёӘе…ЁеұҖеҸҳйҮҸгҖӮиҖҢеҲ°еә•дјҡдёҚдјҡдә§з”ҹеүҜдҪңз”ЁпјҢиҝҷдёӘеҸӘжңүд»Јз ҒзңҹжӯЈиҝҗиЎҢзҡ„ж—¶еҖҷжүҚиғҪзҹҘйҒ“пјҢ JS жң¬иә«жҳҜеҠЁжҖҒиҜӯиЁҖпјҢжғіиҰҒйқҷжҖҒзҡ„еҲҶжһҗе“Әдәӣд»Јз ҒжҳҜ dead-code жҳҜдёҖ件еҫҲжңүйҡҫеәҰзҡ„дәӢе„ҝпјҢдёҠйқўеҸӘжҳҜдёҫдәҶдёҖдёӘз®ҖеҚ•зҡ„дҫӢеӯҗгҖӮ
жӯЈеӣ дёәйқҷжҖҒеҲҶжһҗ JS д»Јз ҒеҫҲеӣ°йҡҫпјҢжүҖд»ҘиҜёеҰӮ rollup зӯүиҝҷзұ»е·Ҙе…·йғҪдјҡз»ҷжҲ‘жҸҗдҫӣдёҖдёӘжңәеҲ¶пјҢи®©жҲ‘们жңүиғҪеҠӣжҳҺзЎ®зҡ„е‘ҠиҜү rollup пјҡвҖқж”ҫеҝғеҗ§пјҢиҝҷж®өд»Јз ҒдёҚдјҡдә§з”ҹеүҜдҪңз”ЁпјҢдҪ еҸҜд»Ҙж”ҫеҝғ移йҷӨе®ғвҖңпјҢйӮЈе…·дҪ“жҖҺд№ҲеҒҡе‘ўпјҹеҰӮдёӢд»Јз ҒжүҖзӨәпјҢжҲ‘们дҝ®ж”№ input.js ж–Ү件пјҡ
import {foo} from './utils' /*#__PURE__*/ foo()жіЁж„Ҹиҝҷж®өжіЁйҮҠд»Јз Ғ /*#__PURE_*_/пјҢиҜҘжіЁйҮҠзҡ„дҪңз”Ёе°ұжҳҜз”ЁжқҘе‘ҠиҜү rollup еҜ№дәҺ foo() еҮҪж•°зҡ„и°ғз”ЁдёҚдјҡдә§з”ҹеүҜдҪңз”ЁпјҢдҪ еҸҜд»Ҙж”ҫеҝғзҡ„еҜ№е…¶иҝӣиЎҢ Tree-ShakingпјҢжӯӨж—¶еҶҚж¬Ўжү§иЎҢжһ„е»әе‘Ҫд»Ө并жҹҘзңӢ bundle.js ж–Ү件дҪ дјҡеҸ‘зҺ°е®ғзҡ„еҶ…е®№жҳҜз©әзҡ„пјҢиҝҷиҜҙжҳҺ Tree-Shaking з”ҹж•ҲдәҶгҖӮ
еҹәдәҺиҝҷдёӘжЎҲдҫӢеӨ§е®¶еә”иҜҘжҳҺзҷҪзҡ„жҳҜпјҢеңЁзј–еҶҷжЎҶжһ¶зҡ„ж—¶еҖҷжҲ‘们йңҖиҰҒеҗҲзҗҶзҡ„дҪҝз”Ё/*#__PURE_*_/ жіЁйҮҠпјҢеҰӮжһңдҪ еҺ»жҗңзҙў Vue зҡ„жәҗз ҒдјҡеҸ‘зҺ°е®ғеӨ§йҮҸзҡ„дҪҝз”ЁдәҶиҜҘжіЁйҮҠпјҢдҫӢеҰӮдёӢйқўиҝҷеҸҘпјҡ
export const isHTMLTag = /*#__PURE__*/ makeMap(HTML_TAGS)
д№ҹи®ёдҪ дјҡи§үеҫ—иҝҷдјҡдёҚдјҡеҜ№зј–еҶҷд»Јз ҒеёҰжқҘеҫҲеӨ§зҡ„еҝғжҷәиҙҹжӢ…пјҹе…¶е®һдёҚдјҡпјҢиҝҷжҳҜеӣ дёәйҖҡеёёдә§з”ҹеүҜдҪңз”Ёзҡ„д»Јз ҒйғҪжҳҜжЁЎеқ—еҶ…еҮҪж•°зҡ„йЎ¶зә§и°ғз”ЁпјҢд»Җд№ҲжҳҜйЎ¶зә§и°ғз”Ёе‘ўпјҹеҰӮдёӢд»Јз ҒжүҖзӨәпјҡ
foo() // йЎ¶зә§и°ғз”Ё function bar() { foo() // еҮҪж•°еҶ…и°ғз”Ё }еҸҜд»ҘзңӢеҲ°еҜ№дәҺйЎ¶зә§и°ғз”ЁжқҘиҜҙжҳҜеҸҜиғҪдә§з”ҹеүҜдҪңз”Ёзҡ„пјҢдҪҶеҜ№дәҺеҮҪж•°еҶ…и°ғз”ЁжқҘиҜҙеҸӘиҰҒеҮҪж•° bar жІЎжңүиў«и°ғз”ЁпјҢйӮЈд№Ҳ foo еҮҪж•°зҡ„и°ғз”ЁеҪ“然дёҚдјҡдә§з”ҹеүҜдҪңз”ЁгҖӮеӣ жӯӨдҪ дјҡеҸ‘зҺ°еңЁ Vue зҡ„жәҗз ҒдёӯпјҢеҹәжң¬йғҪжҳҜеңЁдёҖдәӣйЎ¶зә§и°ғз”Ёзҡ„еҮҪж•°дёҠдҪҝз”Ё /*#__PURE__*/ жіЁйҮҠзҡ„гҖӮеҪ“然иҜҘжіЁйҮҠдёҚд»…д»…дҪңз”ЁдёҺеҮҪж•°пјҢе®ғеҸҜд»ҘдҪҝз”ЁеңЁд»»дҪ•иҜӯеҸҘдёҠпјҢиҝҷдёӘжіЁйҮҠд№ҹдёҚжҳҜеҸӘжңү rollup жүҚиғҪиҜҶеҲ«пјҢwebpack д»ҘеҸҠеҺӢзј©е·Ҙе…·еҰӮ terser йғҪиғҪиҜҶеҲ«е®ғгҖӮ
жЎҶжһ¶еә”иҜҘиҫ“еҮәжҖҺж ·зҡ„жһ„е»әдә§зү©
дёҠж–ҮдёӯжҲ‘们жҸҗеҲ° Vue дјҡдёәејҖеҸ‘зҺҜеўғе’Ңз”ҹдә§зҺҜеўғиҫ“еҮәдёҚеҗҢзҡ„еҢ…пјҢдҫӢеҰӮ vue.global.js з”ЁдәҺејҖеҸ‘зҺҜеўғпјҢе®ғеҢ…еҗ«дәҶеҝ…иҰҒзҡ„иӯҰе‘ҠдҝЎжҒҜпјҢиҖҢ vue.global.prod.js з”ЁдәҺз”ҹдә§зҺҜеўғпјҢдёҚеҢ…еҗ«иӯҰе‘ҠдҝЎжҒҜгҖӮе®һйҷ…дёҠ Vue зҡ„жһ„е»әдә§зү©йҷӨдәҶжңүзҺҜеўғдёҠзҡ„еҢәеҲҶд№ӢеӨ–пјҢиҝҳдјҡж №жҚ®дҪҝз”ЁеңәжҷҜзҡ„дёҚеҗҢиҖҢиҫ“еҮәе…¶д»–еҪўејҸзҡ„дә§зү©пјҢиҝҷдёҖиҠӮжҲ‘们е°Ҷи®Ёи®әиҝҷдәӣдә§зү©зҡ„з”ЁйҖ”д»ҘеҸҠеңЁжһ„е»әйҳ¶ж®өеҰӮдҪ•иҫ“еҮәиҝҷдәӣдә§зү©гҖӮ
дёҚеҗҢзұ»еһӢзҡ„дә§зү©дёҖе®ҡжҳҜжңүеҜ№еә”зҡ„йңҖжұӮиғҢжҷҜзҡ„пјҢеӣ жӯӨжҲ‘们д»ҺйңҖжұӮи®Іиө·гҖӮйҰ–е…ҲжҲ‘们еёҢжңӣз”ЁжҲ·еҸҜд»ҘзӣҙжҺҘеңЁ html йЎөйқўдёӯдҪҝз”Ё <script>ж Үзӯҫеј•е…ҘжЎҶжһ¶е№¶дҪҝз”Ёпјҡ
<body> <script src="/path/to/vue.js"></script> <script> const { createApp } = Vue // ... </script> </body>дёәдәҶиғҪеӨҹе®һзҺ°иҝҷдёӘйңҖжұӮпјҢжҲ‘们е°ұйңҖиҰҒиҫ“еҮәдёҖз§ҚеҸ«еҒҡ IIFE ж јејҸзҡ„иө„жәҗпјҢIIFE зҡ„е…Ёз§°жҳҜ Immediately Invoked Function Expression пјҢеҚівҖқз«ӢеҚіи°ғз”Ёзҡ„еҮҪж•°иЎЁиҫҫејҸвҖңпјҢеҸҜд»ҘеҫҲе®№жҳ“зҡ„з”Ё JS жқҘиЎЁиҫҫпјҡ
(function () { // ... }()) еҰӮдёҠд»Јз ҒжүҖзӨәпјҢиҝҷе°ұжҳҜдёҖдёӘз«ӢеҚіжү§иЎҢзҡ„еҮҪж•°иЎЁиҫҫејҸгҖӮе®һйҷ…дёҠ vue.globale.js ж–Ү件е°ұжҳҜ IIFE еҪўејҸзҡ„иө„жәҗпјҢеӨ§е®¶еҸҜд»ҘзңӢдёҖдёӢе®ғзҡ„д»Јз Ғз»“жһ„пјҡ var Vue = (function(exports){ // ... exports.createApp = createApp; // ... return exports }({}))иҝҷж ·еҪ“жҲ‘们дҪҝз”Ё <script> ж ҮзӯҫзӣҙжҺҘеј•е…Ҙ vue.global.js ж–Ү件еҗҺпјҢйӮЈд№Ҳе…ЁеұҖеҸҳйҮҸ Vue е°ұжҳҜеҸҜз”Ёзҡ„дәҶгҖӮ
еңЁ rollup дёӯжҲ‘们еҸҜд»ҘйҖҡиҝҮй…ҚзҪ® format: 'iife' жқҘе®һзҺ°иҫ“еҮәиҝҷз§ҚеҪўејҸзҡ„иө„жәҗпјҡ
// rollup.config.js const config = { input: 'input.js', output: { file: 'output.js', format: 'iife' // жҢҮе®ҡжЁЎеқ—еҪўејҸ } } export default configдёҚиҝҮйҡҸзқҖжҠҖжңҜзҡ„еҸ‘еұ•е’ҢжөҸи§ҲеҷЁзҡ„ж”ҜжҢҒпјҢзҺ°еңЁдё»жөҒжөҸи§ҲеҷЁеҜ№еҺҹз”ҹ ESM жЁЎеқ—зҡ„ж”ҜжҢҒйғҪдёҚй”ҷпјҢжүҖд»Ҙз”ЁжҲ·йҷӨдәҶиғҪеӨҹдҪҝз”Ё <script> ж Үзӯҫеј•з”Ё IIFE ж јејҸзҡ„иө„жәҗеӨ–пјҢиҝҳеҸҜд»ҘзӣҙжҺҘеј•еҰӮ ESM ж јејҸзҡ„иө„жәҗпјҢдҫӢеҰӮ Vue3 дјҡиҫ“еҮә vue.esm-browser.js ж–Ү件пјҢз”ЁжҲ·еҸҜд»ҘзӣҙжҺҘз”Ё <script> ж Үзӯҫеј•е…Ҙпјҡ
<script type="module" src="/path/to/vue.esm-browser.js"></script>
дёәдәҶиҫ“еҮә ESM ж јејҸзҡ„иө„жәҗе°ұйңҖиҰҒжҲ‘们й…ҚзҪ® rollup зҡ„иҫ“еҮәж јејҸдёәпјҡformat: 'esm'гҖӮ
дҪ еҸҜиғҪе·Із»ҸжіЁж„ҸеҲ°дәҶпјҢдёәд»Җд№Ҳ vue.esm-browser.js ж–Ү件дёӯдјҡжңү -browser еӯ—ж ·пјҢе…¶е®һеҜ№дәҺ ESM ж јејҸзҡ„иө„жәҗжқҘиҜҙпјҢVue иҝҳдјҡиҫ“еҮәдёҖдёӘ vue.esm-bundler.js ж–Ү件пјҢе…¶дёӯ -browser еҸҳжҲҗдәҶ -bundlerгҖӮдёәд»Җд№Ҳиҝҷд№ҲеҒҡе‘ўпјҹжҲ‘们зҹҘйҒ“ж— и®әжҳҜ rollup иҝҳжҳҜ webpack еңЁеҜ»жүҫиө„жәҗж—¶пјҢеҰӮжһң package.json дёӯеӯҳеңЁ module еӯ—ж®өпјҢйӮЈд№Ҳдјҡдјҳе…ҲдҪҝз”Ё module еӯ—ж®өжҢҮеҗ‘зҡ„иө„жәҗжқҘд»Јжӣҝ main еӯ—ж®өжүҖжҢҮеҗ‘зҡ„иө„жәҗгҖӮжҲ‘们еҸҜд»Ҙжү“ејҖ Vue жәҗз Ғдёӯзҡ„ packages/vue/package.json ж–Ү件зңӢдёҖдёӢпјҡ
{ "main": "index.js", "module": "dist/vue.runtime.esm-bundler.js", }е…¶дёӯ module еӯ—ж®өжҢҮеҗ‘зҡ„жҳҜ vue.runtime.esm-bundler.js ж–Ү件пјҢж„ҸжҖқе°ұжҳҜиҜҙеҰӮжһңдҪ зҡ„йЎ№зӣ®жҳҜдҪҝз”Ё webpack жһ„е»әзҡ„пјҢйӮЈдҪ дҪҝз”Ёзҡ„ Vue иө„жәҗе°ұжҳҜ vue.runtime.esm-bundler.js пјҢд№ҹе°ұжҳҜиҜҙеёҰжңү -bundler еӯ—ж ·зҡ„ ESM иө„жәҗжҳҜз»ҷ rollup жҲ– webpack зӯүжү“еҢ…е·Ҙе…·дҪҝз”Ёзҡ„пјҢиҖҢеёҰжңү -browser еӯ—ж ·зҡ„ ESM иө„жәҗжҳҜзӣҙжҺҘз»ҷ <script type="module"> еҺ»дҪҝз”Ёзҡ„гҖӮ
йӮЈд»–们д№Ӣй—ҙзҡ„еҢәеҲ«жҳҜд»Җд№Ҳе‘ўпјҹйӮЈиҝҷе°ұдёҚеҫ—дёҚжҸҗеҲ°дёҠж–Үдёӯзҡ„ __DEV__ еёёйҮҸпјҢеҪ“жһ„е»әз”ЁдәҺ <script> cж Үзӯҫзҡ„ ESM иө„жәҗж—¶пјҢеҰӮжһңжҳҜз”ЁдәҺејҖеҸ‘зҺҜеўғпјҢйӮЈд№Ҳ __DEV__ дјҡи®ҫзҪ®дёә trueпјӣеҰӮжһңжҳҜз”ЁдәҺз”ҹдә§зҺҜеўғпјҢйӮЈд№Ҳ __DEV__ еёёйҮҸдјҡиў«и®ҫзҪ®дёә false пјҢд»ҺиҖҢиў« Tree-Shaking 移йҷӨгҖӮдҪҶжҳҜеҪ“жҲ‘们жһ„е»әжҸҗдҫӣз»ҷжү“еҢ…е·Ҙе…·зҡ„ ESM ж јејҸзҡ„иө„жәҗж—¶пјҢжҲ‘们дёҚиғҪзӣҙжҺҘжҠҠ __DEV__ и®ҫзҪ®дёә true жҲ– falseпјҢиҖҢжҳҜдҪҝз”Ё(process.env.NODE_ENV !== 'production')жӣҝжҚўжҺү _DEV__еёёйҮҸгҖӮдҫӢеҰӮдёӢйқўзҡ„жәҗз Ғпјҡ
if (__DEV__) { warn(`useCssModule() is not supported in the global build.`) }еңЁеёҰжңү -bundler еӯ—ж ·зҡ„иө„жәҗдёӯдјҡеҸҳжҲҗпјҡ
if ((process.env.NODE_ENV !== 'production')) { warn(`useCssModule() is not supported in the global build.`) }иҝҷж ·з”ЁжҲ·дҫ§зҡ„ webpack й…ҚзҪ®еҸҜд»ҘиҮӘе·ұеҶіе®ҡжһ„е»әиө„жәҗзҡ„зӣ®ж ҮзҺҜеўғпјҢдҪҶжҳҜжңҖз»Ҳзҡ„ж•Ҳжһңе…¶е®һжҳҜдёҖж ·зҡ„пјҢиҝҷж®өд»Јз Ғд№ҹеҸӘдјҡеҮәзҺ°еңЁејҖеҸ‘зҺҜеўғгҖӮ
з”ЁжҲ·йҷӨдәҶеҸҜд»ҘзӣҙжҺҘдҪҝз”Ё <script> ж Үзӯҫеј•е…Ҙиө„жәҗпјҢжҲ‘们иҝҳеёҢжңӣз”ЁжҲ·еҸҜд»ҘеңЁ Node.js дёӯйҖҡиҝҮ require иҜӯеҸҘеј•з”Ёиө„жәҗпјҢдҫӢеҰӮпјҡ
const Vue = require('vue')дёәд»Җд№Ҳдјҡжңүиҝҷз§ҚйңҖжұӮе‘ўпјҹзӯ”жЎҲжҳҜжңҚеҠЎз«ҜжёІжҹ“пјҢеҪ“жңҚеҠЎз«ҜжёІжҹ“ж—¶ Vue зҡ„д»Јз ҒжҳҜиҝҗиЎҢеңЁ Node.js зҺҜеўғзҡ„пјҢиҖҢйқһжөҸи§ҲеҷЁзҺҜеўғпјҢеңЁ Node.js зҺҜеўғдёӢиө„жәҗзҡ„жЁЎеқ—ж јејҸеә”иҜҘжҳҜ CommonJS пјҢз®Җз§° cjsгҖӮдёәдәҶиғҪеӨҹиҫ“еҮә cjs жЁЎеқ—зҡ„иө„жәҗпјҢжҲ‘们еҸҜд»Ҙдҝ®ж”№ rollup зҡ„й…ҚзҪ®пјҡformat: 'cjs' жқҘе®һзҺ°пјҡ
// rollup.config.js const config = { input: 'input.js', output: { file: 'output.js', format: 'cjs' // жҢҮе®ҡжЁЎеқ—еҪўејҸ } } export default configзү№жҖ§ејҖе…і
еңЁи®ҫи®ЎжЎҶжһ¶ж—¶пјҢжЎҶжһ¶дјҡжҸҗдҫӣиҜёеӨҡзү№жҖ§пјҲжҲ–еҠҹиғҪпјүз»ҷз”ЁжҲ·пјҢдҫӢеҰӮжҲ‘们жҸҗдҫӣ AгҖҒBгҖҒC дёүдёӘзү№жҖ§з»ҷз”ЁжҲ·пјҢеҗҢж—¶е‘ўжҲ‘们иҝҳжҸҗдҫӣдәҶ aгҖҒbгҖҒc дёүдёӘеҜ№еә”зҡ„зү№жҖ§ејҖе…іпјҢз”ЁжҲ·еҸҜд»ҘйҖҡиҝҮи®ҫзҪ® aгҖҒbгҖҒc дёә true е’Ң false жқҘд»ЈиЎЁејҖеҗҜе’Ңе…ій—ӯпјҢйӮЈд№Ҳе°ҶдјҡеёҰжқҘеҫҲеӨҡ收зӣҠпјҡ
еҜ№дәҺз”ЁжҲ·е…ій—ӯзҡ„зү№жҖ§пјҢжҲ‘们еҸҜд»ҘеҲ©з”Ё Tree-Shaking жңәеҲ¶и®©е…¶дёҚеҢ…еҗ«еңЁжңҖз»Ҳзҡ„иө„жәҗдёӯгҖӮ
иҜҘжңәеҲ¶дёәжЎҶжһ¶и®ҫи®ЎеёҰжқҘдәҶзҒөжҙ»жҖ§пјҢеҸҜд»ҘйҖҡиҝҮзү№жҖ§ејҖе…ід»»ж„ҸдёәжЎҶжһ¶ж·»еҠ ж–°зҡ„зү№жҖ§иҖҢдёҚз”ЁжӢ…еҝғз”ЁдёҚеҲ°иҝҷдәӣзү№жҖ§зҡ„з”ЁжҲ·дҫ§иө„жәҗдҪ“з§ҜеҸҳеӨ§пјҢеҗҢж—¶еҪ“жЎҶжһ¶еҚҮзә§ж—¶пјҢжҲ‘们д№ҹеҸҜд»ҘйҖҡиҝҮзү№жҖ§ејҖе…іжқҘж”ҜжҢҒйҒ—з•ҷзҡ„ APIпјҢиҝҷж ·ж–°зҡ„з”ЁжҲ·еҸҜд»ҘйҖүжӢ©дёҚйҖӮз”ЁйҒ—з•ҷзҡ„ APIпјҢд»ҺиҖҢеҒҡеҲ°з”ЁжҲ·дҫ§иө„жәҗжңҖе°ҸеҢ–гҖӮ
йӮЈжҖҺд№Ҳе®һзҺ°зү№жҖ§ејҖе…іе‘ўпјҹе…¶е®һеҫҲз®ҖеҚ•пјҢеҺҹзҗҶе’ҢдёҠж–ҮжҸҗеҲ°зҡ„ __DEV__ еёёйҮҸдёҖж ·пјҢжң¬иҙЁжҳҜеҲ©з”Ё rollup зҡ„йў„е®ҡд№үеёёйҮҸжҸ’件жқҘе®һзҺ°пјҢйӮЈдёҖж®ө Vue3 зҡ„ rollup й…ҚзҪ®жқҘзңӢпјҡ
{ __FEATURE_OPTIONS_API__: isBundlerESMBuild ? `__VUE_OPTIONS_API__` : true, }е…¶дёӯ __FEATURE_OPTIONS_API__ зұ»дјјдәҺ __DEV__пјҢжҲ‘们еҸҜд»ҘеңЁ Vue3 зҡ„жәҗз ҒдёӯжҗңзҙўпјҢеҸҜд»ҘжүҫеҲ°еҫҲеӨҡзұ»дјјеҰӮдёӢд»Јз Ғиҝҷж ·зҡ„еҲӨж–ӯеҲҶж”Ҝпјҡ
// support for 2.x options if (__FEATURE_OPTIONS_API__) { currentInstance = instance pauseTracking() applyOptions(instance, Component) resetTracking() currentInstance = null }еҪ“ Vue жһ„е»әиө„жәҗж—¶пјҢеҰӮжһңжһ„е»әзҡ„иө„жәҗжҳҜз”ЁдәҺз»ҷжү“еҢ…е·Ҙе…·дҪҝз”Ёзҡ„иҜқпјҲеҚіеёҰжңү -bundler еӯ—ж ·зҡ„иө„жәҗпјүпјҢйӮЈд№ҲдёҠйқўд»Јз ҒеңЁиө„жәҗдёӯдјҡеҸҳжҲҗпјҡ
// support for 2.x options if (__VUE_OPTIONS_API__) { // иҝҷдёҖиҝҷйҮҢ currentInstance = instance pauseTracking() applyOptions(instance, Component) resetTracking() currentInstance = null }е…¶дёӯ __VUE_OPTIONS_API__ е°ұжҳҜдёҖдёӘзү№жҖ§ејҖе…іпјҢз”ЁжҲ·дҫ§е°ұеҸҜд»ҘйҖҡиҝҮи®ҫзҪ® __VUE_OPTIONS_API__ жқҘжҺ§еҲ¶жҳҜеҗҰеҢ…еҗ«иҝҷж®өд»Јз ҒгҖӮйҖҡеёёз”ЁжҲ·еҸҜд»ҘдҪҝз”Ё webpack.DefinePlugin жҸ’件е®һзҺ°пјҡ
// webpack.DefinePlugin жҸ’件й…ҚзҪ® new webpack.DefinePlugin({ __VUE_OPTIONS_API__: JSON.stringify(true) // ејҖеҗҜзү№жҖ§ })жңҖеҗҺеҶҚжқҘиҜҰз»Ҷи§ЈйҮҠдёҖдёӢ __VUE_OPTIONS_API__ ејҖе…іжҳҜе№Іеҳӣз”Ёзҡ„пјҢеңЁ Vue2 дёӯжҲ‘们编еҶҷзҡ„组件еҸ«еҒҡ组件йҖүйЎ№ APIпјҡ
export default { data() {}, // data йҖүйЎ№ computed: {}, // computed йҖүйЎ№ // е…¶д»–йҖүйЎ№... }дҪҶжҳҜеңЁ Vue3 дёӯпјҢжӣҙжҺЁиҚҗдҪҝз”Ё Composition API жқҘзј–еҶҷд»Јз ҒпјҢдҫӢеҰӮпјҡ
export default { setup() { const count = ref(0) const doubleCount = computed(() => count.value * 2) // зӣёеҪ“дәҺ Vue2 дёӯзҡ„ computed йҖүйЎ№ } }дҪҶжҳҜдёәдәҶе…је®№ Vue2пјҢеңЁ Vue3 дёӯд»Қ然еҸҜд»ҘдҪҝз”ЁйҖүйЎ№ API зҡ„ж–№ејҸзј–еҶҷд»Јз ҒпјҢдҪҶжҳҜеҜ№дәҺжҳҺзЎ®зҹҘйҒ“иҮӘе·ұдёҚдјҡдҪҝз”ЁйҖүйЎ№ API зҡ„з”ЁжҲ·жқҘиҜҙпјҢе®ғ们е°ұеҸҜд»ҘйҖүжӢ©дҪҝз”Ё __VUE_OPTIONS_API__ ејҖе…іжқҘе…ій—ӯиҜҘзү№жҖ§пјҢиҝҷж ·еңЁжү“еҢ…зҡ„ж—¶еҖҷ Vue зҡ„иҝҷйғЁеҲҶд»Јз Ғе°ұдёҚдјҡеҢ…еҗ«еңЁжңҖз»Ҳзҡ„иө„жәҗдёӯпјҢд»ҺиҖҢеҮҸе°Ҹиө„жәҗдҪ“з§ҜгҖӮ
й”ҷиҜҜеӨ„зҗҶ
й”ҷиҜҜеӨ„зҗҶжҳҜејҖеҸ‘жЎҶжһ¶зҡ„иҝҮзЁӢдёӯйқһеёёйҮҚиҰҒзҡ„зҺҜиҠӮпјҢжЎҶжһ¶зҡ„й”ҷиҜҜеӨ„зҗҶеҒҡзҡ„еҘҪеқҸиғҪеӨҹзӣҙжҺҘеҶіе®ҡз”ЁжҲ·еә”з”ЁзЁӢеәҸзҡ„еҒҘеЈ®жҖ§пјҢеҗҢж—¶иҝҳеҶіе®ҡдәҶз”ЁжҲ·ејҖеҸ‘еә”з”Ёж—¶еӨ„зҗҶй”ҷиҜҜзҡ„еҝғжҷәиҙҹжӢ…гҖӮ
дёәдәҶи®©еӨ§е®¶еҜ№й”ҷиҜҜеӨ„зҗҶзҡ„йҮҚиҰҒжҖ§жңүжӣҙеҠ зӣҙи§Ӯзҡ„ж„ҹеҸ—пјҢжҲ‘们д»ҺдёҖдёӘе°ҸдҫӢеӯҗиҜҙиө·гҖӮеҒҮи®ҫжҲ‘们ејҖеҸ‘дәҶдёҖдёӘе·Ҙе…·жЁЎеқ—пјҢд»Јз ҒеҰӮдёӢпјҡ
// utils.js export default { foo(fn) { fn && fn() } }иҜҘжЁЎеқ—еҜјеҮәдёҖдёӘеҜ№иұЎпјҢе…¶дёӯ foo еұһжҖ§жҳҜдёҖдёӘеҮҪж•°пјҢжҺҘ收дёҖдёӘеӣһи°ғеҮҪж•°дҪңдёәеҸӮж•°пјҢи°ғз”Ё foo еҮҪж•°ж—¶дјҡжү§иЎҢеӣһи°ғеҮҪж•°пјҢеңЁз”ЁжҲ·дҫ§дҪҝз”Ёж—¶пјҡ
import utils from 'utils.js' utils.foo(() => { // ... })еӨ§е®¶жҖқиҖғдёҖдёӢеҰӮжһңз”ЁжҲ·жҸҗдҫӣзҡ„еӣһи°ғеҮҪж•°еңЁжү§иЎҢзҡ„ж—¶еҖҷеҮәй”ҷдәҶжҖҺд№ҲеҠһпјҹжӯӨж—¶жңүдёӨдёӘеҠһжі•пјҢе…¶дёҖжҳҜи®©з”ЁжҲ·иҮӘиЎҢеӨ„зҗҶпјҢиҝҷйңҖиҰҒз”ЁжҲ·иҮӘе·ұеҺ» try...catchпјҡ
import utils from 'utils.js' utils.foo(() => { try { // ... } catch (e) { // ... } })дҪҶжҳҜиҝҷеҜ№з”ЁжҲ·жқҘиҜҙжҳҜеўһеҠ дәҶиҙҹжӢ…пјҢиҜ•жғідёҖдёӢеҰӮжһң utils.js дёҚжҳҜд»…д»…жҸҗдҫӣдәҶдёҖдёӘ foo еҮҪж•°пјҢиҖҢжҳҜжҸҗдҫӣдәҶеҮ еҚҒдёҠзҷҫдёӘзұ»дјјзҡ„еҮҪж•°пјҢйӮЈд№Ҳз”ЁжҲ·еңЁдҪҝз”Ёзҡ„ж—¶еҖҷе°ұйңҖиҰҒйҖҗдёҖж·»еҠ й”ҷиҜҜеӨ„зҗҶзЁӢеәҸгҖӮ
第дәҢз§ҚеҠһжі•жҳҜжҲ‘们代жӣҝз”ЁжҲ·з»ҹдёҖеӨ„зҗҶй”ҷиҜҜпјҢеҰӮдёӢд»Јз ҒжүҖзӨәпјҡ
// utils.js export default { foo(fn) { try { fn && fn() } catch(e) {/* ... */} }, bar(fn) { try { fn && fn() } catch(e) {/* ... */} }, }иҝҷз§ҚеҠһжі•е…¶е®һе°ұжҳҜжҲ‘们代жӣҝз”ЁжҲ·зј–еҶҷй”ҷиҜҜеӨ„зҗҶзЁӢеәҸпјҢе®һйҷ…дёҠжҲ‘们еҸҜд»ҘиҝӣдёҖжӯҘе°ҒиЈ…й”ҷиҜҜеӨ„зҗҶзЁӢеәҸдёәдёҖдёӘеҮҪж•°пјҢеҒҮи®ҫеҸ«е®ғ ·callWithErrorHandling·пјҡ
// utils.js export default { foo(fn) { callWithErrorHandling(fn) }, bar(fn) { callWithErrorHandling(fn) }, } function callWithErrorHandling(fn) { try { fn && fn() } catch (e) { console.log(e) } }еҸҜд»ҘзңӢеҲ°д»Јз ҒеҸҳеҫ—з®ҖжҙҒеӨҡдәҶпјҢдҪҶз®ҖжҙҒдёҚжҳҜзӣ®зҡ„пјҢиҝҷд№ҲеҒҡзңҹжӯЈзҡ„еҘҪеӨ„жҳҜпјҢжҲ‘们жңүжңәдјҡдёәз”ЁжҲ·жҸҗдҫӣз»ҹдёҖзҡ„й”ҷиҜҜеӨ„зҗҶжҺҘеҸЈпјҢеҰӮдёӢд»Јз ҒжүҖзӨәпјҡ
// utils.js let handleError = null export default { foo(fn) { callWithErrorHandling(fn) }, // з”ЁжҲ·еҸҜд»Ҙи°ғз”ЁиҜҘеҮҪж•°жіЁеҶҢз»ҹдёҖзҡ„й”ҷиҜҜеӨ„зҗҶеҮҪж•° resigterErrorHandler(fn) { handleError = fn } } function callWithErrorHandling(fn) { try { fn && fn() } catch (e) { // жҚ•иҺ·еҲ°зҡ„й”ҷиҜҜдј йҖ’з»ҷз”ЁжҲ·зҡ„й”ҷиҜҜеӨ„зҗҶзЁӢеәҸ handleError(e) } }жҲ‘们жҸҗдҫӣдәҶ resigterErrorHandler еҮҪж•°пјҢз”ЁжҲ·еҸҜд»ҘдҪҝз”Ёе®ғжіЁеҶҢй”ҷиҜҜеӨ„зҗҶзЁӢеәҸпјҢ然еҗҺеңЁ callWithErrorHandling еҮҪж•°еҶ…йғЁжҚ•иҺ·еҲ°й”ҷиҜҜж—¶пјҢжҠҠй”ҷиҜҜеҜ№иұЎдј йҖ’з»ҷз”ЁжҲ·жіЁеҶҢзҡ„й”ҷиҜҜеӨ„зҗҶзЁӢеәҸгҖӮ
иҝҷж ·еңЁз”ЁжҲ·дҫ§зҡ„д»Јз Ғе°ұдјҡйқһеёёз®ҖжҙҒдё”еҒҘеЈ®пјҡ
import utils from 'utils.js' // жіЁеҶҢй”ҷиҜҜеӨ„зҗҶзЁӢеәҸ utils.resigterErrorHandler((e) => { console.log(e) }) utils.foo(() => {/*...*/}) utils.bar(() => {/*...*/})иҝҷж—¶й”ҷиҜҜеӨ„зҗҶзҡ„иғҪеҠӣе®Ңе…Ёз”ұз”ЁжҲ·жҺ§еҲ¶пјҢз”ЁжҲ·ж—ўеҸҜд»ҘйҖүжӢ©еҝҪз•Ҙй”ҷиҜҜпјҢд№ҹеҸҜд»Ҙи°ғз”ЁдёҠжҠҘзЁӢеәҸе°Ҷй”ҷиҜҜдёҠжҠҘеҲ°зӣ‘жҺ§зі»з»ҹгҖӮ
е®һйҷ…дёҠиҝҷе°ұжҳҜ Vue й”ҷиҜҜеӨ„зҗҶзҡ„еҺҹзҗҶпјҢдҪ еҸҜд»ҘеңЁжәҗз ҒдёӯжҗңзҙўеҲ° callWithErrorHandling еҮҪж•°пјҢеҸҰеӨ–еңЁ Vue дёӯжҲ‘们д№ҹеҸҜд»ҘжіЁеҶҢз»ҹдёҖзҡ„й”ҷиҜҜеӨ„зҗҶеҮҪж•°пјҡ
import App from 'App.vue' const app = createApp(App) app.config.errorHandler = () => { // й”ҷиҜҜеӨ„зҗҶзЁӢеәҸ }иүҜеҘҪзҡ„ Typescript зұ»еһӢж”ҜжҢҒ
Typescript жҳҜеҫ®иҪҜејҖжәҗзҡ„зј–зЁӢиҜӯиЁҖпјҢз®Җз§° TSпјҢе®ғжҳҜ JS зҡ„и¶…йӣҶиғҪеӨҹдёә JS жҸҗдҫӣзұ»еһӢж”ҜжҢҒгҖӮзҺ°еңЁи¶ҠжқҘи¶ҠеӨҡзҡ„дәәе’ҢеӣўйҳҹеңЁд»–们зҡ„йЎ№зӣ®дёӯдҪҝз”Ё TS иҜӯиЁҖпјҢдҪҝз”Ё TS зҡ„еҘҪеӨ„еҫҲеӨҡпјҢеҰӮд»Јз ҒеҚіж–ҮжЎЈгҖҒзј–иҫ‘еҷЁзҡ„иҮӘеҠЁжҸҗзӨәгҖҒдёҖе®ҡзЁӢеәҰдёҠиғҪеӨҹйҒҝе…ҚдҪҺзә§ bugгҖҒи®©д»Јз Ғзҡ„еҸҜз»ҙжҠӨжҖ§жӣҙејәзӯүзӯүгҖӮеӣ жӯӨеҜ№ TS зұ»еһӢж”ҜжҢҒзҡ„жҳҜеҗҰе®Ңе–„д№ҹжҲҗдёәиҜ„д»·дёҖдёӘжЎҶжһ¶зҡ„йҮҚиҰҒжҢҮж ҮгҖӮ
йӮЈеҰӮдҪ•иЎЎйҮҸдёҖдёӘжЎҶжһ¶еҜ№ TS зұ»еһӢж”ҜжҢҒзҡ„еҘҪеқҸе‘ўпјҹиҝҷйҮҢжңүдёҖдёӘеёёи§Ғзҡ„иҜҜеҢәпјҢеҫҲеӨҡеҗҢеӯҰд»ҘдёәеҸӘиҰҒжҳҜдҪҝз”Ё TS зј–еҶҷе°ұжҳҜеҜ№ TS зұ»еһӢж”ҜжҢҒзҡ„еҸӢеҘҪпјҢе…¶е®һдҪҝз”Ё TS зј–еҶҷжЎҶжһ¶е’ҢжЎҶжһ¶еҜ№ TS зұ»еһӢж”ҜжҢҒзҡ„еҸӢеҘҪжҳҜдёӨ件关系дёҚеӨ§зҡ„дәӢе„ҝгҖӮиҖғиҷ‘еҲ°жңүзҡ„еҗҢеӯҰеҸҜиғҪжІЎжңүжҺҘи§ҰиҝҮ TSпјҢжүҖд»ҘиҝҷйҮҢдёҚдјҡеҒҡж·ұе…Ҙи®Ёи®әпјҢжҲ‘们еҸӘдёҫдёҖдёӘз®ҖеҚ•зҡ„дҫӢеӯҗпјҢеҰӮдёӢжҳҜдҪҝз”Ё TS зј–еҶҷзҡ„еҮҪж•°пјҡ
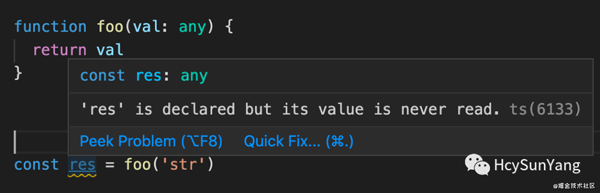
function foo(val: any) { return val }иҝҷдёӘеҮҪж•°еҫҲз®ҖеҚ•пјҢе®ғжҺҘеҸ—дёҖдёӘеҸӮж•° val 并且еҸӮж•°еҸҜд»ҘжҳҜд»»ж„Ҹзұ»еһӢпјҲanyпјүпјҢиҜҘеҮҪж•°зӣҙжҺҘе°ҶеҸӮж•°дҪңдёәиҝ”еӣһеҖјпјҢиҝҷиҜҙжҳҺиҝ”еӣһеҖјзҡ„зұ»еһӢжҳҜз”ұеҸӮж•°еҶіе®ҡзҡ„пјҢеҸӮж•°еҰӮжһңжҳҜ number зұ»еһӢйӮЈд№Ҳиҝ”еӣһеҖјд№ҹжҳҜ number зұ»еһӢпјҢ然еҗҺжҲ‘们еҸҜд»Ҙе°қиҜ•дҪҝз”ЁдёҖдёӢиҝҷдёӘеҮҪж•°пјҢеҰӮдёӢеӣҫжүҖзӨәпјҡ

зұ»еһӢж”ҜжҢҒдёҚеҸӢеҘҪ
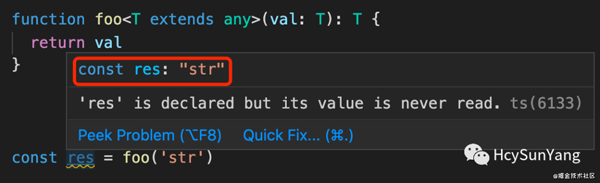
еңЁи°ғз”Ё foo еҮҪж•°ж—¶жҲ‘д»¬дј йҖ’дәҶдёҖдёӘеӯ—з¬ҰдёІзұ»еһӢзҡ„еҸӮж•° 'str'пјҢжҢүз…§д№ӢеүҚзҡ„еҲҶжһҗпјҢжҲ‘们еҫ—еҲ°зҡ„з»“жһң res зҡ„зұ»еһӢеә”иҜҘд№ҹжҳҜеӯ—з¬ҰдёІзұ»еһӢпјҢ然иҖҢеҪ“жҲ‘们жҠҠйј ж Ү hover еҲ° res еёёйҮҸдёҠж—¶еҸҜд»ҘзңӢеҲ°е…¶зұ»еһӢжҳҜ anyпјҢиҝҷ并дёҚжҳҜжҲ‘们жғіиҰҒзҡ„з»“жһңпјҢдёәдәҶиҫҫеҲ°зҗҶжғізҠ¶жҖҒжҲ‘们еҸӘйңҖиҰҒеҜ№ foo еҮҪж•°еҒҡз®ҖеҚ•зҡ„дҝ®ж”№еҚіеҸҜпјҡ
function foo<T extends any>(val: T): T { return val }еӨ§е®¶дёҚйңҖиҰҒзҗҶи§Јиҝҷж®өд»Јз ҒпјҢжҲ‘们зӣҙжҺҘжқҘзңӢдёҖдёӢзҺ°еңЁзҡ„иЎЁзҺ°пјҡ

еӣҫзүҮзұ»еһӢеҸӢеҘҪ
еҸҜд»ҘзңӢеҲ° res зҡ„зұ»еһӢжҳҜеӯ—з¬Ұеӯ—йқўйҮҸ 'str' иҖҢдёҚжҳҜ any дәҶпјҢиҝҷиҜҙжҳҺжҲ‘们зҡ„д»Јз Ғз”ҹж•ҲдәҶгҖӮ
йҖҡиҝҮиҝҷдёӘз®ҖеҚ•зҡ„дҫӢеӯҗжҲ‘们и®ӨиҜҶеҲ°пјҢдҪҝз”Ё TS зј–еҶҷд»Јз ҒдёҺеҜ№ TS зұ»еһӢж”ҜжҢҒеҸӢеҘҪжҳҜдёӨ件дәӢпјҢеңЁзј–еҶҷеӨ§еһӢжЎҶжһ¶ж—¶жғіиҰҒеҒҡеҲ°е®ҢзҫҺзҡ„ TS зұ»еһӢж”ҜжҢҒжҳҜдёҖ件еҫҲдёҚе®№жҳ“зҡ„дәӢжғ…пјҢеӨ§е®¶еҸҜд»ҘжҹҘзңӢ Vue жәҗз Ғдёӯзҡ„ runtime-core/src/apiDefineComponent.ts ж–Ү件пјҢж•ҙдёӘж–Ү件йҮҢзңҹжӯЈдјҡеңЁжөҸи§ҲеҷЁиҝҗиЎҢзҡ„д»Јз Ғе…¶е®һеҸӘжңү 3 иЎҢпјҢдҪҶжҳҜеҪ“дҪ жү“ејҖиҝҷдёӘж–Ү件зҡ„ж—¶еҖҷдҪ дјҡеҸ‘зҺ°е®ғж•ҙж•ҙжңүжҺҘиҝ‘ 200 иЎҢзҡ„д»Јз ҒпјҢе…¶е®һиҝҷдәӣд»Јз ҒйғҪжҳҜеңЁеҒҡзұ»еһӢж”ҜжҢҒж–№йқўзҡ„дәӢжғ…пјҢз”ұжӯӨеҸҜи§ҒжЎҶжһ¶жғіиҰҒеҒҡеҲ°е®Ңе–„зҡ„зұ»еһӢж”ҜжҢҒжҳҜйңҖиҰҒд»ҳеҮәзӣёеҪ“еӨ§зҡ„еҠӘеҠӣзҡ„гҖӮ
еҲ°жӯӨпјҢе…ідәҺвҖңVuejsзҡ„з®ҖеҚ•дҪҝз”Ёж–№жі•вҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ