жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« дёәеӨ§е®¶еұ•зӨәдәҶJavaScriptзҡ„дҪңз”Ёеҹҹжңүд»Җд№Ҳз”ЁпјҢеҶ…е®№з®ҖжҳҺжүјиҰҒ并且容жҳ“зҗҶи§ЈпјҢз»қеҜ№иғҪдҪҝдҪ зңјеүҚдёҖдә®пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« зҡ„иҜҰз»Ҷд»Ӣз»ҚеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
дҪңз”Ёеҹҹзҡ„жҰӮеҝө
зҺ°д»Јзј–зЁӢиҜӯиЁҖзҡ„жңҖеҹәжң¬еҠҹиғҪд№ӢдёҖе°ұжҳҜиғҪеӨҹеӯҳеӮЁеҸҳйҮҸеҪ“дёӯзҡ„еҖјпјҢд»ҘдҫҝдәҺд№ӢеҗҺзҡ„дҪҝз”ЁдәҺдҝ®ж”№гҖӮд№ҹжӯЈжҳҜиҝҷдёӘеҠҹиғҪе°ҶзҠ¶жҖҒеёҰз»ҷдәҶзЁӢеәҸгҖӮ
еңЁJavaScriptдёӯпјҢдҪңз”Ёеҹҹе°ұжҳҜдёҖеҘ—и®ҫи®ЎиүҜеҘҪзҡ„规еҲҷжқҘеӯҳеӮЁеҸҳйҮҸгҖӮ
з®Җиҝ°зј–иҜ‘еҺҹзҗҶ
йҖҡеёёжҲ‘们дјҡе°ҶJavaScriptеҪ’зұ»дёәвҖңеҠЁжҖҒвҖқжҲ–вҖңи§ЈйҮҠжү§иЎҢвҖңиҜӯиЁҖпјҢдҪҶе®ғе®һйҷ…дёҠжҳҜдёҖй—Ёзј–иҜ‘иҜӯиЁҖгҖӮдёҺдј з»ҹзҡ„зј–иҜ‘иҜӯиЁҖдёҚеҗҢпјҢе®ғдёҚжҳҜжҸҗеүҚзј–иҜ‘зҡ„пјҢзј–иҜ‘з»“жһңд№ҹдёҚиғҪеңЁеҲҶеёғејҸзі»з»ҹдёӯиҝӣиЎҢ移жӨҚгҖӮ
дҫӢеҰӮV8еј•ж“ҺпјҢдёәдәҶжҸҗй«ҳJavaScriptд»Јз Ғзҡ„иҝҗиЎҢжҖ§иғҪпјҢеңЁиҝҗиЎҢд№ӢеүҚдјҡе…Ҳе°Ҷе…¶зј–иҜ‘дёәжң¬ең°зҡ„жңәеҷЁз ҒпјҢ然еҗҺеҶҚеҺ»жү§иЎҢжңәеҷЁз ҒпјҢиҫҫеҲ°жҸҗеҚҮйҖҹеәҰзҡ„зӣ®зҡ„гҖӮ
еҲҶиҜҚ/иҜҚжі•еҲҶжһҗ
иҝҷдёӘиҝҮзЁӢе°Ҷз”ұеӯ—з¬Ұз»„жҲҗзҡ„д»Јз ҒеҲҶи§ЈжҲҗеҜ№зЁӢеәҸжңүж„Ҹд№үзҡ„д»Јз Ғеқ—пјҢиҝҷдәӣд»Јз Ғеқ—иў«з§°дёәиҜҚжі•еҚ•е…ғгҖӮ
дҫӢеҰӮ var foo = 'bar' йҖҡеёёдјҡиў«еҲҶи§ЈдёәиҝҷдәӣиҜҚжі•еҚ•е…ғпјҡvar гҖҒ foo гҖҒ = гҖҒ 'bar'
и§Јжһҗ/иҜӯжі•еҲҶжһҗ
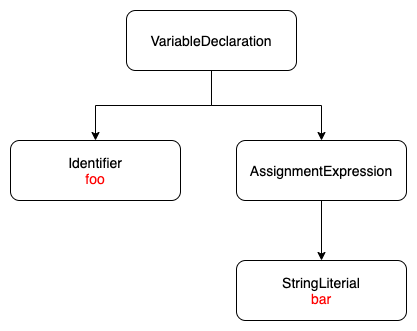
иҝҷдёӘиҝҮзЁӢе°ҶиҜҚжі•еҚ•е…ғиҪ¬жҚўжҲҗдёҖдёӘвҖңз”ұе…ғзҙ йҖҗзә§еөҢеҘ—з»„жҲҗзҡ„д»ЈиЎЁзЁӢеәҸиҜӯжі•зҡ„ж ‘вҖңпјҢиҝҷдёӘж ‘иў«з§°дёәвҖңжҠҪиұЎиҜӯжі•ж ‘вҖқпјҲASTпјүгҖӮ

image
д»Јз Ғз”ҹжҲҗ
е°ҶдёҠиҫ№зҡ„жҠҪиұЎиҜӯжі•ж ‘иҪ¬жҚўдёәжңәеҷЁеҸҜжү§иЎҢд»Јз Ғ
JavaScriptеј•ж“ҺжҜ”еҸӘжңүдёүдёӘжӯҘйӘӨзҡ„иҜӯиЁҖзҡ„зј–иҜ‘еҷЁиҰҒеӨҚжқӮзҡ„еӨҡгҖӮдҫӢеҰӮеңЁиҜӯжі•еҲҶжһҗе’Ңд»Јз Ғз”ҹжҲҗйҳ¶ж®өжңүзү№е®ҡзҡ„жӯҘйӘӨжқҘеҜ№иҝҗиЎҢжҖ§иғҪиҝӣиЎҢдјҳеҢ–пјҢеҢ…жӢ¬еҜ№еҶ—дҪҷе…ғзҙ иҝӣиЎҢдјҳеҢ–зӯүгҖӮ
еҜ№дәҺJavaScriptжқҘиҜҙпјҢеӨ§йғЁеҲҶжғ…еҶөдёӢзј–иҜ‘еҸ‘з”ҹеңЁд»Јз Ғжү§иЎҢзҡ„еүҚеҮ еҫ®з§’пјҢд»»дҪ•д»Јз ҒзүҮж®өеңЁжү§иЎҢеүҚйғҪиҰҒиҝӣиЎҢзј–иҜ‘гҖӮеӣ жӯӨJavaScriptзј–иҜ‘еҷЁйҰ–е…ҲеҜ№ var foo = 'bar' иҝӣиЎҢзј–иҜ‘пјҢ然еҗҺеҒҡеҘҪжү§иЎҢе®ғзҡ„еҮҶеӨҮпјҢ并且йҖҡ常马дёҠе°ұдјҡжү§иЎҢе®ғгҖӮ
еј•ж“ҺгҖҒзј–иҜ‘еҷЁгҖҒдҪңз”ЁеҹҹеңЁиөӢеҖјж“ҚдҪңдёӯзҡ„й…ҚеҗҲ
еј•ж“Һпјҡд»ҺеӨҙеҲ°е°ҫиҙҹиҙЈж•ҙдёӘJavaScriptзЁӢеәҸзј–иҜ‘еҸҠжү§иЎҢиҝҮзЁӢ
зј–иҜ‘еҷЁпјҡиҙҹиҙЈиҜӯжі•еҲҶжһҗеҸҠд»Јз Ғз”ҹжҲҗ
дҪңз”ЁеҹҹпјҡиҙҹиҙЈж”¶йӣҶз»ҙжҠӨз”ұжүҖжңүеҸҳйҮҸз»„жҲҗзҡ„дёҖзі»еҲ—жҹҘиҜў
еҜ№дәҺ var foo = 'bar' иҝҷж®өд»Јз ҒпјҢеӨ§е®¶еҫҲжңүеҸҜиғҪи®ӨдёәжҳҜдёҖеҸҘз®ҖеҚ•зҡ„еЈ°жҳҺгҖӮиҖҢдәӢе®һдёҠJavaScriptжү§иЎҢж—¶дјҡе°Ҷе®ғеҲҶжҲҗдёӨдёӘе®Ңе…ЁдёҚеҗҢзҡ„еЈ°жҳҺгҖӮ
йёҝи’ҷе®ҳж–№жҲҳз•ҘеҗҲдҪңе…ұе»әвҖ”вҖ”HarmonyOSжҠҖжңҜзӨҫеҢә
зј–иҜ‘еҷЁйҰ–е…Ҳе°Ҷиҝҷж®өд»Јз ҒеҲҶи§ЈжҲҗиҜҚжі•еҚ•е…ғпјҢ然еҗҺи§Јжһҗдёәж ‘з»“жһ„гҖӮпјҲеңЁдёӢдёҖжӯҘд»Јз Ғз”ҹжҲҗж—¶пјҢеӨ„зҗҶиҝҷж®өд»Јз Ғзҡ„ж–№ејҸдјҡи·ҹйў„жңҹжңүжүҖдёҚеҗҢпјү
йҒҮеҲ° var foo пјҢзј–иҜ‘еҷЁдјҡжЈҖжҹҘдҪңз”ЁеҹҹжҳҜеҗҰе·ІжңүеҗҢеҗҚеҸҳйҮҸеӯҳеңЁгҖӮеҰӮжһңжңүзҡ„иҜқзј–иҜ‘еҷЁдјҡеҝҪз•ҘеЈ°жҳҺпјҢ继з»ӯзј–иҜ‘гҖӮеҗҰеҲҷе®ғдјҡз”ҹжҲҗд»Јз ҒеңЁеҪ“еүҚдҪңз”Ёеҹҹзҡ„еҸҳйҮҸйӣҶеҗҲдёӯеЈ°жҳҺдёҖдёӘж–°зҡ„еҸҳйҮҸпјҢе‘ҪеҗҚдёә foo
жҺҘдёӢжқҘзј–иҜ‘еҷЁдјҡдёәеј•ж“Һз”ҹжҲҗиҝҗиЎҢж—¶жүҖйңҖд»Јз ҒпјҢз”ЁжқҘеӨ„зҗҶ foo = 'bar' иҝҷдёӘиөӢеҖјж“ҚдҪңгҖӮ
еј•ж“ҺиҝҗиЎҢж—¶дјҡйҰ–е…ҲжҹҘиҜўеҪ“еүҚдҪңз”ЁеҹҹжҳҜеҗҰеӯҳеңЁеҸ«еҒҡ foo зҡ„еҸҳйҮҸгҖӮеҰӮжһңжңүеј•ж“ҺеҲҷдјҡдҪҝз”ЁиҝҷдёӘеҸҳйҮҸпјҢеҗҰеҲҷдјҡдёҖзӣҙеҗ‘дёҠеұӮдҪңз”ЁеҹҹжҹҘжүҫгҖӮ
еҰӮжһңжңҖз»ҲжүҫеҲ°дәҶ foo иҝҷдёӘеҸҳйҮҸпјҢе°ұдјҡе°Ҷ 'bar' иөӢз»ҷе®ғпјҢеҗҰеҲҷжҠӣеҮәејӮеёёгҖӮ
жҖ»з»“пјҡеҸҳйҮҸзҡ„иөӢеҖјдјҡжү§иЎҢдёӨдёӘеҠЁдҪңпјҡйҰ–е…ҲжҳҜзј–иҜ‘еҷЁеңЁеҪ“еүҚдҪңз”ЁеҹҹдёӯеЈ°жҳҺеҸҳйҮҸпјҲеҰӮжһңеҸҳйҮҸжңӘиў«еЈ°жҳҺиҝҮпјүпјӣжҺҘзқҖиҝҗиЎҢж—¶еј•ж“ҺеңЁдҪңз”ЁеҹҹжҹҘжүҫиҜҘеҸҳйҮҸпјҢиғҪжүҫеҲ°е°ұдјҡеҜ№е®ғиөӢеҖјгҖӮ
LHSжҹҘиҜў vs RHSжҹҘиҜў
еј•ж“Һжү§иЎҢзј–иҜ‘еҷЁз”ҹжҲҗзҡ„д»Јз Ғж—¶пјҢдјҡйҖҡиҝҮжҹҘжүҫ foo жқҘеҲӨж–ӯжҳҜеҗҰе·Із»ҸеЈ°жҳҺиҝҮгҖӮжҹҘжүҫзҡ„иҝҮзЁӢз”ұдҪңз”ЁеҹҹжқҘеҚҸеҠ©гҖӮеңЁжҲ‘们зҡ„дҫӢеӯҗдёӯпјҢеј•ж“ҺдёәеҸҳйҮҸ foo иҝӣиЎҢзҡ„ж—¶LHSжҹҘиҜўпјҢиҝҳжңүеҸҰдёҖдёӘжҹҘжүҫзұ»еһӢеҸ«RHSжҹҘиҜўгҖӮйЎҫеҗҚжҖқд№үпјҢе®ғ们зҡ„ж„ҸжҖқжҳҜLeft hand side е’Ң Right hand side
LHSпјҡеҸҳйҮҸеҮәзҺ°еңЁиөӢеҖјж“ҚдҪңзҡ„е·Ұдҫ§пјҲжҹҘжүҫиөӢеҖјж“ҚдҪңзҡ„зӣ®ж ҮжҳҜи°Ғпјү
RHSпјҡеҸҳйҮҸеңЁе…¶д»–дҪҚзҪ®еҮәзҺ°пјҲжҹҘжүҫеҖјзҡ„жәҗеӨҙпјү
// иҖғиҷ‘дёӢиҫ№зҡ„д»Јз Ғ console.log(foo)
жӯӨдҫӢдёӯ foo зҡ„еј•з”Ёе°ұжҳҜRHSжҹҘиҜўпјҢиҝҷйҮҢжІЎжңүиөӢдәҲ foo д»»дҪ•еҖјпјҢзӣёеҸҚзҡ„пјҢжҲ‘们йңҖиҰҒжҹҘжүҫ foo зҡ„еҖјпјҢжүҚиғҪдј йҖ’з»ҷlogж–№жі•гҖӮ
// зӣёжҜ”д№ӢдёӢ foo = 'bar'
иҝҷйҮҢеҜ№ foo зҡ„жҹҘиҜўеҲҷжҳҜLHSжҹҘиҜўпјҢжҲ‘们并дёҚе…іеҝғ foo еҪ“еүҚзҡ„еҖјжҳҜд»Җд№ҲпјҢ еҸӘжҳҜжғідёәиҝҷдёӘиөӢеҖјж“ҚдҪңжүҫеҲ°зӣ®ж ҮгҖӮ
// еҶҚеҲҶжһҗдёӢиҫ№зҡ„д»Јз Ғ function foo(a) { console.log(a) } foo('bar')иҝҷж®өд»Јз ҒйҮҢж—ўжңүLHSжҹҘиҜўеҸҲжңүRHSжҹҘиҜў
йёҝи’ҷе®ҳж–№жҲҳз•ҘеҗҲдҪңе…ұе»әвҖ”вҖ”HarmonyOSжҠҖжңҜзӨҫеҢә
жңҖеҗҺдёҖиЎҢ foo(...) еҮҪж•°зҡ„и°ғз”ЁйңҖиҰҒеҜ№ foo иҝӣиЎҢRHSжҹҘиҜў → жүҫеҲ° foo зҡ„еҖј
е…ҘеҸӮж—¶еӯҳеңЁйҡҗејҸзҡ„ a = 'bar' пјҢйңҖиҰҒеҜ№ a иҝӣиЎҢLHSжҹҘиҜў
console.log(a) еҜ№ a иҝӣиЎҢRHSжҹҘиҜў
console.log(...) жң¬иә«д№ҹйңҖиҰҒеҜ№ console еҜ№иұЎиҝӣиЎҢRHSжҹҘиҜў
дҪңз”Ёеҹҹзҡ„еөҢеҘ—
жҲ‘们еңЁж–Үз« ејҖе§Ӣж—¶иҜҙиҝҮпјҢдҪңз”ЁеҹҹжҳҜж №жҚ®еҗҚз§°жҹҘжүҫеҸҳйҮҸзҡ„дёҖеҘ—规еҲҷгҖӮе®һйҷ…жғ…еҶөдёӯйңҖиҰҒеҗҢж—¶йЎҫеҸҠеҮ дёӘдҪңз”ЁеҹҹгҖӮ
еҪ“дёҖдёӘеқ—жҲ–еҮҪж•°еөҢеҘ—еңЁеҸҰдёҖдёӘеқ—жҲ–еҮҪж•°дёӯж—¶пјҢе°ұеҸ‘з”ҹдәҶдҪңз”Ёеҹҹзҡ„еөҢеҘ—гҖӮеӣ жӯӨеңЁеҪ“еүҚдҪңз”ЁеҹҹдёӯжІЎжңүжҹҘжүҫеҲ°зӣ®ж ҮеҸҳйҮҸж—¶пјҢдјҡйҖҗеұӮеҗ‘дёҠжҹҘжүҫзӣҙеҲ°е…ЁеұҖдҪңз”ЁеҹҹгҖӮ
// иҖғиҷ‘д»ҘдёӢд»Јз Ғ function foo(a) { console.log(a + b) } var b = 258; foo(369)еҜ№ b иҝӣиЎҢзҡ„RHSжҹҘиҜўж— жі•еңЁ foo еҶ…йғЁе®ҢжҲҗпјҢдҪҶеҸҜд»ҘеңЁдёҠдёҖзә§зҡ„дҪңз”Ёеҹҹдёӯе®ҢжҲҗпјҲеңЁжӯӨдҫӢдёӯжҳҜе…ЁеұҖдҪңз”ЁеҹҹпјүгҖӮ
LHSпјҢRHSжҹҘиҜўйғҪдјҡеңЁдҪңз”ЁеҹҹеҶ…йҖҗеұӮжҹҘжүҫпјҢзӣҙеҲ°жүҫеҲ°дёәжӯўпјҲжҲ–еҲ°иҫҫе…ЁеұҖдҪңз”ЁеҹҹпјүгҖӮ
ReferenceError
дёҠдёҖиҠӮжҸҗеҲ°дәҶLHSпјҢRHSйғҪдјҡеңЁдҪңз”ЁеҹҹеҶ…йҖҗеұӮжҹҘжүҫеҸҳйҮҸпјҢдҪҶеҰӮжһңеҲ°иҫҫе…ЁеұҖдҪңз”Ёеҹҹд»Қ然没жңүжүҫеҲ°еҸҳйҮҸжҖҺд№ҲеҠһе‘ўпјҹ
иҝҷж—¶еҢәеҲҶLHSе’ҢRHSжҹҘиҜўзҡ„ж„Ҹд№үе°ұдҪ“зҺ°еҮәжқҘдәҶгҖӮ
еҰӮжһңRHSжҹҘиҜўеңЁжүҖжңүеөҢеҘ—зҡ„дҪңз”ЁеҹҹдёӯйғҪжІЎжңүжүҫеҲ°жүҖйңҖеҸҳйҮҸпјҢеј•ж“Һе°ұдјҡжҠӣеҮә ReferenceErrorгҖӮ
еҰӮжһңLHSжҹҘиҜўеңЁжүҖжңүеөҢеҘ—зҡ„дҪңз”ЁеҹҹдёӯйғҪжІЎжңүжүҫеҲ°жүҖйңҖеҸҳйҮҸпјҢеј•ж“Һе°ұдјҡеңЁе…ЁеұҖдҪңз”ЁеҹҹдёӯеҲӣе»әдёҖдёӘе…·жңүиҜҘеҗҚз§°зҡ„еҸҳйҮҸпјҢ并е°Ҷе…¶иҝ”еӣһз»ҷеј•ж“ҺгҖӮ
жіЁж„ҸпјҡES5дёӯеј•е…ҘдәҶдёҘж јжЁЎејҸпјҢдёҺжҷ®йҖҡжЁЎејҸзӣёжҜ”пјҢдёҘж јжЁЎејҸе…¶дёӯдёҖдёӘдёҚеҗҢе°ұжҳҜиҝӣеҲ¶иҮӘеҠЁжҲ–йҡҗејҸзҡ„еҲӣе»әе…ЁеұҖеҸҳйҮҸгҖӮеӣ жӯӨеңЁдёҘж јжЁЎејҸдёӢLHSжҹҘиҜўеӨұиҙҘж—¶дёҚдјҡеҲӣе»ә并иҝ”еӣһе…ЁеұҖеҸҳйҮҸпјҢеј•ж“ҺеҗҢж ·дјҡжҠӣеҮә ReferenceErrorгҖӮ
жҖ»з»“
дҪңз”ЁеҹҹжҳҜдёҖеҘ—规еҲҷпјҢз”ЁдәҺзЎ®е®ҡеңЁдҪ•еӨ„д»ҘеҸҠеҰӮдҪ•жҹҘжүҫеҸҳйҮҸгҖӮеҰӮжһңжҹҘжүҫзҡ„зӣ®зҡ„жҳҜеҜ№еҸҳйҮҸиөӢеҖјпјҢдјҡдҪҝз”ЁLHSжҹҘиҜўпјӣеҰӮжһңзӣ®зҡ„жҳҜиҺ·еҸ–еҸҳйҮҸзҡ„еҖјпјҢдјҡдҪҝз”ЁRHSжҹҘиҜўгҖӮ
JavaScriptеј•ж“ҺдјҡеңЁд»Јз Ғжү§иЎҢеүҚеҜ№е…¶иҝӣиЎҢзј–иҜ‘гҖӮеңЁиҝҷдёӘиҝҮзЁӢдёӯпјҢеғҸ var foo = 'bar' иҝҷз§ҚеЈ°жҳҺдјҡиў«еҲҶи§ЈжҲҗдёӨдёӘзӢ¬з«Ӣзҡ„жӯҘйӘӨгҖӮ
1. var foo еңЁе…¶дҪңз”ЁеҹҹдёӯеЈ°жҳҺж–°зҡ„еҸҳйҮҸгҖӮжӯӨж“ҚдҪңеңЁд»Јз Ғжү§иЎҢеүҚиҝӣиЎҢгҖӮ
2. жҺҘдёӢжқҘ foo = 'bar' дјҡжҹҘиҜўпјҲLHSпјүеҸҳйҮҸ foo 并еҜ№е…¶иөӢеҖјгҖӮ
LHSе’ҢRHSжҹҘиҜўйғҪдјҡеңЁеҪ“еүҚжү§иЎҢдҪңз”ЁеҹҹдёӯејҖе§ӢпјҢеҰӮжһңжңүйңҖиҰҒпјҲжІЎжңүеңЁеҪ“еүҚдҪңз”ЁеҹҹжүҫеҲ°еҸҳйҮҸпјүе°ұдјҡеҗ‘дёҠзә§дҪңз”Ёеҹҹ继з»ӯжҹҘжүҫзӣ®ж ҮеҸҳйҮҸпјҢдёҖзӣҙжҠөиҫҫе…ЁеұҖдҪңз”ЁеҹҹпјҢж— и®әжүҫеҲ°дёҺеҗҰйғҪдјҡеҒңжӯўгҖӮ
дёҚжҲҗеҠҹзҡ„RHSжҹҘжүҫдјҡеҜјиҮҙжҠӣеҮә ReferenceError пјҢдёҚжҲҗеҠҹзҡ„LHSжҹҘжүҫдјҡеҜјиҮҙиҮӘеҠЁйҡҗејҸең°еҲӣе»әдёҖдёӘе…ЁеұҖеҸҳйҮҸпјҲйқһдёҘж јжЁЎејҸдёӢпјүпјҢжҲ–иҖ…жҠӣеҮә ReferenceErrorпјҲдёҘж јжЁЎејҸдёӢпјүгҖӮ
дёҠиҝ°еҶ…е®№е°ұжҳҜJavaScriptзҡ„дҪңз”Ёеҹҹжңүд»Җд№Ҳз”ЁпјҢдҪ 们еӯҰеҲ°зҹҘиҜҶжҲ–жҠҖиғҪдәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–иҖ…дё°еҜҢиҮӘе·ұзҡ„зҹҘиҜҶеӮЁеӨҮпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ