您好,登录后才能下订单哦!
这篇文章主要介绍“Django网站实战之制作一个经典网站的方法教程”,在日常操作中,相信很多人在Django网站实战之制作一个经典网站的方法教程问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Django网站实战之制作一个经典网站的方法教程”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
一、前言
功能包括登录、注册、注销、改密、免密登录、忘记密码,那么下面就让我们开始吧。
二、创建项目并创建子应用
首先创建项目,然后在项目根目录下创建子应用,如下:
django-admin startproject demo #创建项目 python manage.py startapp web #创建子应用
三、配置
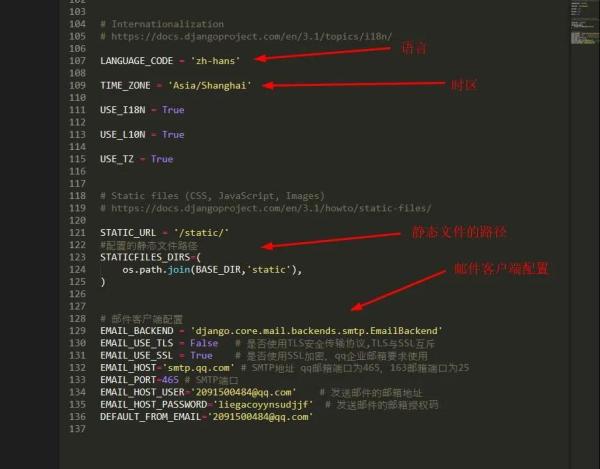
进入项目目录下,并打开settings.py进行相应设置,如下:


这里邮件客户端的配置需要使用授权码,详情百度解决。
三、配置urls文件
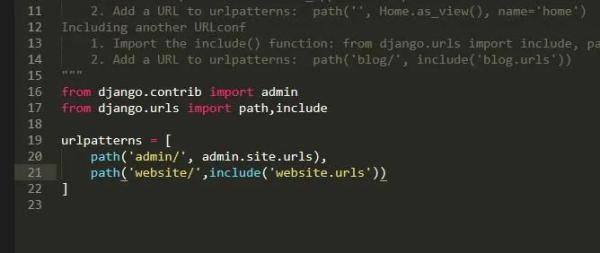
首先我们需要配置项目的urls文件,如图:

然后就是应用的urls文件,默认情况下应用的urls文件是不存在的,需要我们新建urls.py文件,然后往里面写入内容,至于内容嘛,其实就是引进咱们在视图文件里写的路由函数,我们先把所有路由函数都写进来,如图:

四、创建模型
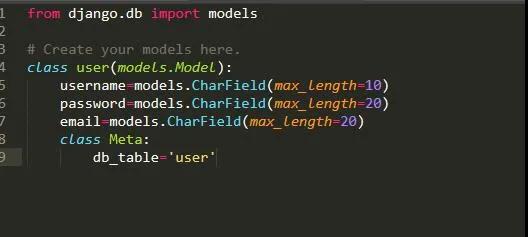
因为我们是做网站,而且又有登陆注册这些功能,因此需要有用户、密码和邮箱,首先到web应用中的models.py文件中写入内容,如图:

五、表单
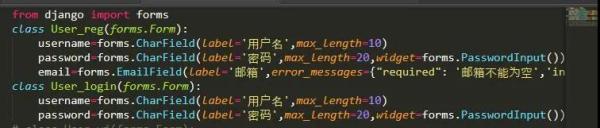
然后我们还需要写一个表单以便用户输入,如图:

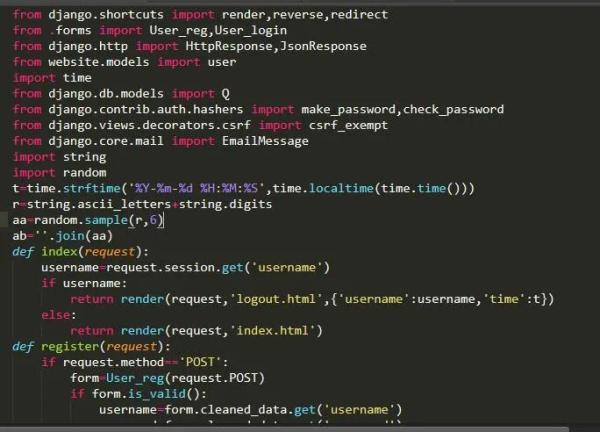
六、视图函数的编写
如果想要让网站成功运行,必须要有视图函数的支持,如图:

七、前端页面的编写
如果想要让后台处理前端的数据,那么前端页面也要写好,django和flask一样提供了一套完整的mvt的设计模式,使得前端代码大大减少,从而也保证了安全性。
八、创建数据库迁移
这一步很重要,如果你使用数据库存储,你不创建迁移的话,那么项目将会出错,一般两步就ok,如下:
python manage.py makemigrations # 创建数据库迁移文件 python manage.py migrate # 根据数据库迁移文件生成对应SQL语句并执行
初次创建请务必按小编给定的顺序来。
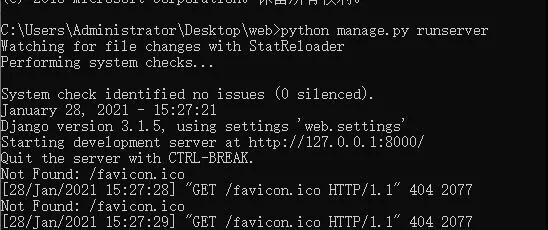
九、启动项目
cmd输入命令来启动项目,如图:

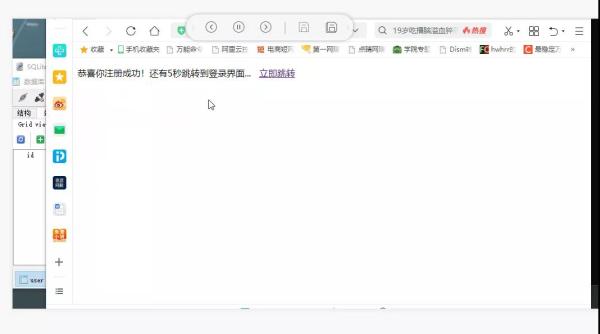
然后我们来看看最终效果,如图:



注:这里还有很多功能小编没有一一演示,主要是捕捉演示画面gif生成太费劲,不过功能都比较齐全,虽然代码没那么靓丽。
由于该GIF图片超过了300帧,无法上传到后台,所以大家看不出完整的动图,小编把动态图放在Github这里了。
https://github.com/cassieeric/python_crawler/tree/master/DjangoWebDevelopAutoLogin
到此,关于“Django网站实战之制作一个经典网站的方法教程”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。