жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еӯ—иҠӮи·іеҠЁжңҖзҲұиҖғзҡ„JavaScript еҹәзЎҖйқўиҜ•йўҳжңүе“ӘдәӣпјҢй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
жіЁж„ҸпјҡжҜҸйҒ“йўҳеүҚйқўеҮәзҺ°зҡ„ (xx) ж•°еӯ—д»ЈиЎЁиҝҷйҒ“йўҳеҮәзҺ°зҡ„йў‘ж¬ЎпјҢжӯӨ JS еҹәзЎҖжҳҜеҹәдәҺ 30+ зҜҮеүҚз«Ҝйқўз»Ҹж•ҙзҗҶеҮәзҡ„й—®йўҳе’ҢеҜ№еә”зҡ„еӣһзӯ”гҖҒеҸӮиҖғй“ҫжҺҘзӯүгҖӮ
(2)й—®пјҡ0.1 + 0.2 === 0.3 еҳӣ?дёәд»Җд№Ҳ?
JavaScirpt дҪҝз”Ё Number зұ»еһӢжқҘиЎЁзӨәж•°еӯ—(ж•ҙж•°жҲ–жө®зӮ№ж•°)пјҢйҒөеҫӘ IEEE 754 ж ҮеҮҶпјҢйҖҡиҝҮ 64 дҪҚжқҘиЎЁзӨәдёҖдёӘж•°еӯ—(1 + 11 + 52)
1 з¬ҰеҸ·дҪҚпјҢ0 иЎЁзӨәжӯЈж•°пјҢ1 иЎЁзӨәиҙҹж•° s
11 жҢҮж•°дҪҚ(e)
52 е°ҫж•°пјҢе°Ҹж•°йғЁеҲҶ(еҚіжңүж•Ҳж•°еӯ—)
жңҖеӨ§е®үе…Ёж•°еӯ—пјҡNumber.MAX_SAFE_INTEGER = Math.pow(2, 53) - 1пјҢиҪ¬жҚўжҲҗж•ҙж•°е°ұжҳҜ 16 дҪҚпјҢжүҖд»Ҙ 0.1 === 0.1пјҢжҳҜеӣ дёәйҖҡиҝҮ toPrecision(16) еҺ»жңүж•ҲдҪҚд№ӢеҗҺпјҢдёӨиҖ…жҳҜзӣёзӯүзҡ„гҖӮ
еңЁдёӨж•°зӣёеҠ ж—¶пјҢдјҡе…ҲиҪ¬жҚўжҲҗдәҢиҝӣеҲ¶пјҢ0.1 е’Ң 0.2 иҪ¬жҚўжҲҗдәҢиҝӣеҲ¶зҡ„ж—¶еҖҷе°ҫж•°дјҡеҸ‘з”ҹж— йҷҗеҫӘзҺҜпјҢ然еҗҺиҝӣиЎҢеҜ№йҳ¶иҝҗз®—пјҢJS еј•ж“ҺеҜ№дәҢиҝӣеҲ¶иҝӣиЎҢжҲӘж–ӯпјҢжүҖд»ҘйҖ жҲҗзІҫеәҰдёўеӨұгҖӮ
жүҖд»ҘжҖ»з»“пјҡзІҫеәҰдёўеӨұеҸҜиғҪеҮәзҺ°еңЁиҝӣеҲ¶иҪ¬жҚўе’ҢеҜ№йҳ¶иҝҗз®—дёӯ
еҸӮиҖғй“ҫжҺҘ
https://juejin.im/post/5b90e00e6fb9a05cf9080dff
(4)й—®пјҡJS ж•°жҚ®зұ»еһӢ
еҹәжң¬зұ»еһӢпјҡNumberгҖҒBooleanгҖҒStringгҖҒnullгҖҒundefinedгҖҒsymbol(ES6 ж–°еўһзҡ„)пјҢBigInt(ES2020) еј•з”Ёзұ»еһӢпјҡObjectпјҢеҜ№иұЎеӯҗзұ»еһӢ(ArrayпјҢFunction)
еҸӮиҖғй“ҫжҺҘ
https://juejin.im/post/5b2b0a6051882574de4f3d96
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Data_structures
й—®пјҡJS ж•ҙж•°жҳҜжҖҺд№ҲиЎЁзӨәзҡ„?
йҖҡиҝҮ Number зұ»еһӢжқҘиЎЁзӨәпјҢйҒөеҫӘ IEEE754 ж ҮеҮҶпјҢйҖҡиҝҮ 64 дҪҚжқҘиЎЁзӨәдёҖдёӘж•°еӯ—пјҢ(1 + 11 + 52)пјҢжңҖеӨ§е®үе…Ёж•°еӯ—жҳҜ Math.pow(2, 53) - 1пјҢеҜ№дәҺ 16 дҪҚеҚҒиҝӣеҲ¶гҖӮ(з¬ҰеҸ·дҪҚ + жҢҮж•°дҪҚ + е°Ҹж•°йғЁеҲҶжңүж•ҲдҪҚ)
й—®пјҡNumber() зҡ„еӯҳеӮЁз©әй—ҙжҳҜеӨҡеӨ§?еҰӮжһңеҗҺеҸ°еҸ‘йҖҒдәҶдёҖдёӘи¶…иҝҮжңҖеӨ§иҮӘе·ұзҡ„ж•°еӯ—жҖҺд№ҲеҠһ
Math.pow(2, 53) пјҢ53 дёәжңүж•Ҳж•°еӯ—пјҢдјҡеҸ‘з”ҹжҲӘж–ӯпјҢзӯүдәҺ JS иғҪж”ҜжҢҒзҡ„жңҖеӨ§ж•°еӯ—гҖӮ
(4)еҶҷд»Јз Ғпјҡе®һзҺ°еҮҪж•°иғҪеӨҹж·ұеәҰе…ӢйҡҶеҹәжң¬зұ»еһӢ
жө…е…ӢйҡҶпјҡ
function shallowClone(obj) { let cloneObj = {}; for (let i in obj) { cloneObj[i] = obj[i]; } return cloneObj; }ж·ұе…ӢйҡҶпјҡ
иҖғиҷ‘еҹәзЎҖзұ»еһӢ
еј•з”Ёзұ»еһӢ
RegExpгҖҒDateгҖҒеҮҪж•° дёҚжҳҜ JSON е®үе…Ёзҡ„
дјҡдёўеӨұ constructorпјҢжүҖжңүзҡ„жһ„йҖ еҮҪж•°йғҪжҢҮеҗ‘ Object
з ҙи§ЈеҫӘзҺҜеј•з”Ё
function deepCopy(obj) { if (typeof obj === 'object') { var result = obj.constructor === Array ? [] : {}; for (var i in obj) { result[i] = typeof obj[i] === 'object' ? deepCopy(obj[i]) : obj[i]; } } else { var result = obj; } return result; }й—®пјҡдәӢ件жөҒ
дәӢ件жөҒжҳҜзҪ‘йЎөе…ғзҙ жҺҘ收дәӢ件зҡ„йЎәеәҸпјҢ"DOM2зә§дәӢ件"规е®ҡзҡ„дәӢ件жөҒеҢ…жӢ¬дёүдёӘйҳ¶ж®өпјҡдәӢ件жҚ•иҺ·йҳ¶ж®өгҖҒеӨ„дәҺзӣ®ж Үйҳ¶ж®өгҖҒдәӢ件еҶ’жіЎйҳ¶ж®өгҖӮйҰ–е…ҲеҸ‘з”ҹзҡ„дәӢ件жҚ•иҺ·пјҢдёәжҲӘиҺ·дәӢ件жҸҗдҫӣжңәдјҡгҖӮ然еҗҺжҳҜе®һйҷ…зҡ„зӣ®ж ҮжҺҘеҸ—дәӢ件гҖӮжңҖеҗҺдёҖдёӘйҳ¶ж®өжҳҜж—¶й—ҙеҶ’жіЎйҳ¶ж®өпјҢеҸҜд»ҘеңЁиҝҷдёӘйҳ¶ж®өеҜ№дәӢ件еҒҡеҮәе“Қеә”гҖӮиҷҪ然жҚ•иҺ·йҳ¶ж®өеңЁи§„иҢғдёӯ规е®ҡдёҚе…Ғи®ёе“Қеә”дәӢ件пјҢдҪҶжҳҜе®һйҷ…дёҠиҝҳжҳҜдјҡжү§иЎҢпјҢжүҖд»ҘжңүдёӨж¬ЎжңәдјҡиҺ·еҸ–еҲ°зӣ®ж ҮеҜ№иұЎгҖӮ
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>дәӢ件еҶ’жіЎ</title> </head> <body> <div> <p id="parEle">жҲ‘жҳҜзҲ¶е…ғзҙ <span id="sonEle">жҲ‘жҳҜеӯҗе…ғзҙ </span></p> </div> </body> </html> <script type="text/javascript"> var sonEle = document.getElementById('sonEle'); var parEle = document.getElementById('parEle'); parEle.addEventListener('click', function () { alert('зҲ¶зә§ еҶ’жіЎ'); }, false); parEle.addEventListener('click', function () { alert('зҲ¶зә§ жҚ•иҺ·'); }, true); sonEle.addEventListener('click', function () { alert('еӯҗзә§еҶ’жіЎ'); }, false); sonEle.addEventListener('click', function () { alert('еӯҗзә§жҚ•иҺ·'); }, true); </script>еҪ“е®№еҷЁе…ғзҙ еҸҠеөҢеҘ—е…ғзҙ пјҢеҚіеңЁжҚ•иҺ·йҳ¶ж®өеҸҲеңЁеҶ’жіЎйҳ¶ж®өи°ғз”ЁдәӢ件еӨ„зҗҶзЁӢеәҸж—¶пјҡдәӢ件жҢүDOMдәӢ件жөҒзҡ„йЎәеәҸжү§иЎҢдәӢ件еӨ„зҗҶзЁӢеәҸпјҡ
зҲ¶зә§жҚ•иҺ·
еӯҗзә§еҶ’жіЎ
еӯҗзә§жҚ•иҺ·
зҲ¶зә§еҶ’жіЎ
дё”еҪ“дәӢ件еӨ„дәҺзӣ®ж Үйҳ¶ж®өж—¶пјҢдәӢ件и°ғз”ЁйЎәеәҸеҶіе®ҡдәҺз»‘е®ҡдәӢ件зҡ„д№ҰеҶҷйЎәеәҸпјҢжҢүдёҠйқўзҡ„дҫӢеӯҗдёәпјҢе…Ҳи°ғз”ЁеҶ’жіЎйҳ¶ж®өзҡ„дәӢ件еӨ„зҗҶзЁӢеәҸпјҢеҶҚи°ғз”ЁжҚ•иҺ·йҳ¶ж®өзҡ„дәӢ件еӨ„зҗҶзЁӢеәҸгҖӮдҫқж¬ЎalertеҮәвҖңеӯҗйӣҶеҶ’жіЎвҖқпјҢвҖңеӯҗйӣҶжҚ•иҺ·вҖқгҖӮ
IE е…је®№
attchEvent('on' + type, handler)
detachEvent('on' + type, handler)
еҸӮиҖғй“ҫжҺҘ
https://juejin.im/entry/5826ba9d0ce4630056f85e07
й—®пјҡдәӢ件жҳҜеҰӮдҪ•е®һзҺ°зҡ„?
еҹәдәҺеҸ‘еёғи®ўйҳ…жЁЎејҸпјҢе°ұжҳҜеңЁжөҸи§ҲеҷЁеҠ иҪҪзҡ„ж—¶еҖҷдјҡиҜ»еҸ–дәӢ件зӣёе…ізҡ„д»Јз ҒпјҢдҪҶжҳҜеҸӘжңүе®һйҷ…зӯүеҲ°е…·дҪ“зҡ„дәӢ件и§ҰеҸ‘зҡ„ж—¶еҖҷжүҚдјҡжү§иЎҢгҖӮ
жҜ”еҰӮзӮ№еҮ»жҢүй’®пјҢиҝҷжҳҜдёӘдәӢ件(Event)пјҢиҖҢиҙҹиҙЈеӨ„зҗҶдәӢ件зҡ„д»Јз Ғж®өйҖҡеёёиў«з§°дёәдәӢ件еӨ„зҗҶзЁӢеәҸ(Event Handler)пјҢд№ҹе°ұжҳҜгҖҢеҗҜеҠЁеҜ№иҜқжЎҶзҡ„жҳҫзӨәгҖҚиҝҷдёӘеҠЁдҪңгҖӮ
еңЁ Web з«ҜпјҢжҲ‘们常и§Ғзҡ„е°ұжҳҜ DOM дәӢ件пјҡ
DOM0 зә§дәӢ件пјҢзӣҙжҺҘеңЁ html е…ғзҙ дёҠз»‘е®ҡ on-eventпјҢжҜ”еҰӮ onclickпјҢеҸ–ж¶Ҳзҡ„иҜқпјҢdom.onclick = nullпјҢеҗҢдёҖдёӘдәӢ件еҸӘиғҪжңүдёҖдёӘеӨ„зҗҶзЁӢеәҸпјҢеҗҺйқўзҡ„дјҡиҰҶзӣ–еүҚйқўзҡ„гҖӮ
DOM2 зә§дәӢ件пјҢйҖҡиҝҮ addEventListener жіЁеҶҢдәӢ件пјҢйҖҡиҝҮ removeEventListener жқҘеҲ йҷӨдәӢ件пјҢдёҖдёӘдәӢ件еҸҜд»ҘжңүеӨҡдёӘдәӢ件еӨ„зҗҶзЁӢеәҸпјҢжҢүйЎәеәҸжү§иЎҢпјҢжҚ•иҺ·дәӢ件е’ҢеҶ’жіЎдәӢ件
DOM3зә§дәӢ件пјҢеўһеҠ дәҶдәӢ件зұ»еһӢпјҢжҜ”еҰӮ UI дәӢ件пјҢз„ҰзӮ№дәӢ件пјҢйј ж ҮдәӢ件
еҸӮиҖғй“ҫжҺҘ
https://zhuanlan.zhihu.com/p/73091706
й—®пјҡnew дёҖдёӘеҮҪж•°еҸ‘з”ҹдәҶд»Җд№Ҳ
жһ„йҖ и°ғз”Ёпјҡ
еҲӣйҖ дёҖдёӘе…Ёж–°зҡ„еҜ№иұЎ
иҝҷдёӘеҜ№иұЎдјҡиў«жү§иЎҢ [[Prototype]] иҝһжҺҘпјҢе°ҶиҝҷдёӘж–°еҜ№иұЎзҡ„ [[Prototype]] й“ҫжҺҘеҲ°иҝҷдёӘжһ„йҖ еҮҪж•°.prototype жүҖжҢҮеҗ‘зҡ„еҜ№иұЎ
иҝҷдёӘж–°еҜ№иұЎдјҡз»‘е®ҡеҲ°еҮҪж•°и°ғз”Ёзҡ„ this
еҰӮжһңеҮҪж•°жІЎжңүиҝ”еӣһе…¶д»–еҜ№иұЎпјҢйӮЈд№Ҳ new иЎЁиҫҫејҸдёӯзҡ„еҮҪж•°и°ғз”ЁдјҡиҮӘеҠЁиҝ”еӣһиҝҷдёӘж–°еҜ№иұЎ
й—®пјҡnew дёҖдёӘжһ„йҖ еҮҪж•°пјҢеҰӮжһңеҮҪж•°иҝ”еӣһ return {} гҖҒ return null пјҢ return 1 пјҢ return true дјҡеҸ‘з”ҹд»Җд№Ҳжғ…еҶө?
еҰӮжһңеҮҪж•°иҝ”еӣһдёҖдёӘеҜ№иұЎпјҢйӮЈд№Ҳnew иҝҷдёӘеҮҪж•°и°ғз”Ёиҝ”еӣһиҝҷдёӘеҮҪж•°зҡ„иҝ”еӣһеҜ№иұЎпјҢеҗҰеҲҷиҝ”еӣһ new еҲӣе»әзҡ„ж–°еҜ№иұЎ
й—®пјҡsymbol жңүд»Җд№Ҳз”ЁеӨ„
еҸҜд»Ҙз”ЁжқҘиЎЁзӨәдёҖдёӘзӢ¬дёҖж— дәҢзҡ„еҸҳйҮҸйҳІжӯўе‘ҪеҗҚеҶІзӘҒгҖӮдҪҶжҳҜйқўиҜ•е®ҳй—®иҝҳжңүеҗ—?жҲ‘жІЎжғіеҮәе…¶д»–зҡ„з”ЁеӨ„е°ұзӣҙжҺҘзӯ”жҲ‘дёҚзҹҘйҒ“дәҶпјҢиҝҳеҸҜд»ҘеҲ©з”Ё symbol дёҚдјҡ被常规зҡ„ж–№жі•(йҷӨдәҶ Object.getOwnPropertySymbols еӨ–)йҒҚеҺҶеҲ°пјҢжүҖд»ҘеҸҜд»Ҙз”ЁжқҘжЁЎжӢҹз§ҒжңүеҸҳйҮҸгҖӮ
дё»иҰҒз”ЁжқҘжҸҗдҫӣйҒҚеҺҶжҺҘеҸЈпјҢеёғзҪ®дәҶ symbol.iterator зҡ„еҜ№иұЎжүҚеҸҜд»ҘдҪҝз”Ё for···of еҫӘзҺҜпјҢеҸҜд»Ҙз»ҹдёҖеӨ„зҗҶж•°жҚ®з»“жһ„гҖӮи°ғз”Ёд№ӢеҗҺеӣһиҝ”еӣһдёҖдёӘйҒҚеҺҶеҷЁеҜ№иұЎпјҢеҢ…еҗ«жңүдёҖдёӘ next ж–№жі•пјҢдҪҝз”Ё next ж–№жі•еҗҺжңүдёӨдёӘиҝ”еӣһеҖј value е’Ң done еҲҶеҲ«иЎЁзӨәеҮҪж•°еҪ“еүҚжү§иЎҢдҪҚзҪ®зҡ„еҖје’ҢжҳҜеҗҰйҒҚеҺҶе®ҢжҜ•гҖӮ
Symbol.for() еҸҜд»ҘеңЁе…ЁеұҖи®ҝй—® symbol
(3)й—®пјҡй—ӯеҢ…жҳҜд»Җд№Ҳ?
й—ӯеҢ…жҳҜжҢҮжңүжқғи®ҝй—®еҸҰеӨ–дёҖдёӘеҮҪж•°дҪңз”Ёеҹҹдёӯзҡ„еҸҳйҮҸзҡ„еҮҪж•°
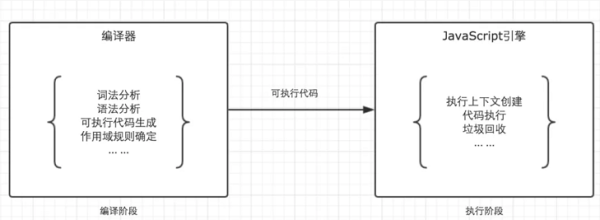
JavaScriptд»Јз Ғзҡ„ж•ҙдёӘжү§иЎҢиҝҮзЁӢпјҢеҲҶдёәдёӨдёӘйҳ¶ж®өпјҢд»Јз Ғзј–иҜ‘йҳ¶ж®өдёҺд»Јз Ғжү§иЎҢйҳ¶ж®өгҖӮзј–иҜ‘йҳ¶ж®өз”ұзј–иҜ‘еҷЁе®ҢжҲҗпјҢе°Ҷд»Јз Ғзҝ»иҜ‘жҲҗеҸҜжү§иЎҢд»Јз ҒпјҢиҝҷдёӘйҳ¶ж®өдҪңз”Ёеҹҹ规еҲҷдјҡзЎ®е®ҡгҖӮжү§иЎҢйҳ¶ж®өз”ұеј•ж“Һе®ҢжҲҗпјҢдё»иҰҒд»»еҠЎжҳҜжү§иЎҢеҸҜжү§иЎҢд»Јз ҒпјҢжү§иЎҢдёҠдёӢж–ҮеңЁиҝҷдёӘйҳ¶ж®өеҲӣе»әгҖӮ

image.png
д»Җд№ҲжҳҜдҪңдёҡеҹҹ?
ES5 дёӯеҸӘеӯҳеңЁдёӨз§ҚдҪңз”Ёеҹҹпјҡе…ЁеұҖдҪңз”Ёеҹҹе’ҢеҮҪж•°дҪңз”ЁеҹҹгҖӮеңЁ JavaScript дёӯпјҢжҲ‘们е°ҶдҪңз”Ёеҹҹе®ҡд№үдёәдёҖеҘ—规еҲҷпјҢиҝҷеҘ—规еҲҷз”ЁжқҘз®ЎзҗҶеј•ж“ҺеҰӮдҪ•еңЁеҪ“еүҚдҪңз”Ёеҹҹд»ҘеҸҠеөҢеҘ—еӯҗдҪңз”Ёеҹҹдёӯж №жҚ®ж ҮиҜҶз¬ҰеҗҚз§°иҝӣиЎҢеҸҳйҮҸ(еҸҳйҮҸеҗҚжҲ–иҖ…еҮҪж•°еҗҚ)жҹҘжүҫ
д»Җд№ҲжҳҜдҪңз”Ёеҹҹй“ҫ?
йҰ–е…ҲиҰҒдәҶи§ЈдҪңз”Ёеҹҹй“ҫпјҢеҪ“и®ҝй—®дёҖдёӘеҸҳйҮҸж—¶пјҢзј–иҜ‘еҷЁеңЁжү§иЎҢиҝҷж®өд»Јз Ғж—¶пјҢдјҡйҰ–е…Ҳд»ҺеҪ“еүҚзҡ„дҪңз”ЁеҹҹдёӯжҹҘжүҫжҳҜеҗҰжңүиҝҷдёӘж ҮиҜҶз¬ҰпјҢеҰӮжһңжІЎжңүжүҫеҲ°пјҢе°ұдјҡеҺ»зҲ¶дҪңз”ЁеҹҹжҹҘжүҫпјҢеҰӮжһңзҲ¶дҪңз”ЁеҹҹиҝҳжІЎжүҫеҲ°з»§з»ӯеҗ‘дёҠжҹҘжүҫпјҢзӣҙеҲ°е…ЁеұҖдҪңз”Ёеҹҹдёәжӯў,пјҢиҖҢдҪңз”Ёеҹҹй“ҫпјҢе°ұжҳҜжңүеҪ“еүҚдҪңз”ЁеҹҹдёҺдёҠеұӮдҪңз”Ёеҹҹзҡ„дёҖзі»еҲ—еҸҳйҮҸеҜ№иұЎз»„жҲҗпјҢе®ғдҝқиҜҒдәҶеҪ“еүҚжү§иЎҢзҡ„дҪңз”ЁеҹҹеҜ№з¬ҰеҗҲи®ҝй—®жқғйҷҗзҡ„еҸҳйҮҸе’ҢеҮҪж•°зҡ„жңүеәҸи®ҝй—®гҖӮ
й—ӯеҢ…дә§з”ҹзҡ„жң¬иҙЁ
еҪ“еүҚзҺҜеўғдёӯеӯҳеңЁжҢҮеҗ‘зҲ¶зә§дҪңз”Ёеҹҹзҡ„еј•з”Ё
д»Җд№ҲжҳҜй—ӯеҢ…
й—ӯеҢ…жҳҜдёҖз§Қзү№ж®Ҡзҡ„еҜ№иұЎпјҢе®ғз”ұдёӨйғЁеҲҶз»„жҲҗпјҡжү§иЎҢдёҠдёӢж–Ү(д»ЈеҸ· A)пјҢд»ҘеҸҠеңЁиҜҘжү§иЎҢдёҠдёӢж–ҮдёӯеҲӣе»әзҡ„еҮҪж•° (д»ЈеҸ· B)пјҢеҪ“ B жү§иЎҢж—¶пјҢеҰӮжһңи®ҝй—®дәҶ A дёӯеҸҳйҮҸеҜ№иұЎзҡ„еҖјпјҢйӮЈд№Ҳй—ӯеҢ…е°ұдјҡдә§з”ҹпјҢдё”еңЁ Chrome дёӯдҪҝз”ЁиҝҷдёӘжү§иЎҢдёҠдёӢж–Ү A зҡ„еҮҪж•°еҗҚд»ЈжҢҮй—ӯеҢ…гҖӮ
дёҖиҲ¬еҰӮдҪ•дә§з”ҹй—ӯеҢ…
иҝ”еӣһеҮҪж•°
еҮҪж•°еҪ“еҒҡеҸӮж•°дј йҖ’
й—ӯеҢ…зҡ„еә”з”ЁеңәжҷҜ
жҹҜйҮҢеҢ– bind
жЁЎеқ—
еҸӮиҖғж–Үз«
https://segmentfault.com/a/1190000012646221
й—®пјҡNaN жҳҜд»Җд№ҲпјҢз”Ё typeof дјҡиҫ“еҮәд»Җд№Ҳ?
Not a NumberпјҢиЎЁзӨәйқһж•°еӯ—пјҢtypeof NaN === 'number'
(2)й—®пјҡJS йҡҗејҸиҪ¬жҚўпјҢжҳҫзӨәиҪ¬жҚўдёҖиҲ¬йқһеҹәзЎҖзұ»еһӢиҝӣиЎҢиҪ¬жҚў
ж—¶дјҡе…Ҳи°ғз”Ё valueOfпјҢеҰӮжһң valueOf ж— жі•иҝ”еӣһеҹәжң¬зұ»еһӢеҖјпјҢе°ұдјҡи°ғз”Ё toString
еӯ—з¬ҰдёІе’Ңж•°еӯ—
"+" ж“ҚдҪңз¬ҰпјҢеҰӮжһңжңүдёҖдёӘдёәеӯ—з¬ҰдёІпјҢйӮЈд№ҲйғҪиҪ¬еҢ–еҲ°еӯ—з¬Ұ串然еҗҺжү§иЎҢеӯ—з¬ҰдёІжӢјжҺҘ
"-" ж“ҚдҪңз¬ҰпјҢиҪ¬жҚўдёәж•°еӯ—пјҢзӣёеҮҸ (-a, a * 1 a/1) йғҪиғҪиҝӣиЎҢйҡҗејҸејәеҲ¶зұ»еһӢиҪ¬жҚў
[] + {} е’Ң {} + []еёғе°”еҖјеҲ°ж•°еӯ—
1 + true = 2
1 + false = 1
иҪ¬жҚўдёәеёғе°”еҖј
for дёӯ第дәҢдёӘ
while
if
дёүе…ғиЎЁиҫҫејҸ
|| (йҖ»иҫ‘жҲ–) && (йҖ»иҫ‘дёҺ)е·Ұиҫ№зҡ„ж“ҚдҪңж•°
з¬ҰеҸ·
дёҚиғҪиў«иҪ¬жҚўдёәж•°еӯ—
иғҪиў«иҪ¬жҚўдёәеёғе°”еҖј(йғҪжҳҜ true)
еҸҜд»Ҙиў«иҪ¬жҚўжҲҗеӯ—з¬ҰдёІ "Symbol(cool)"
е®Ҫжқҫзӣёзӯүе’ҢдёҘж јзӣёзӯү
е®Ҫжқҫзӣёзӯүе…Ғи®ёиҝӣиЎҢејәеҲ¶зұ»еһӢиҪ¬жҚўпјҢиҖҢдёҘж јзӣёзӯүдёҚе…Ғи®ё
еӯ—з¬ҰдёІдёҺж•°еӯ—
иҪ¬жҚўдёәж•°еӯ—然еҗҺжҜ”иҫғ
е…¶д»–зұ»еһӢдёҺеёғе°”зұ»еһӢ
е…ҲжҠҠеёғе°”зұ»еһӢиҪ¬жҚўдёәж•°еӯ—пјҢ然еҗҺ继з»ӯиҝӣиЎҢжҜ”иҫғ
еҜ№иұЎдёҺйқһеҜ№иұЎ
жү§иЎҢеҜ№иұЎзҡ„ ToPrimitive(еҜ№иұЎ)然еҗҺ继з»ӯиҝӣиЎҢжҜ”иҫғ
еҒҮеҖјеҲ—иЎЁ
undefined
null
false
+0, -0, NaN
""
(2)й—®пјҡдәҶи§Ј this еҳӣпјҢbindпјҢcallпјҢapply е…·дҪ“жҢҮд»Җд№Ҳ
е®ғ们йғҪжҳҜеҮҪж•°зҡ„ж–№жі•
call: Array.prototype.call(this, args1, args2])apply: Array.prototype.apply(this, [args1, args2]) пјҡES6 д№ӢеүҚз”ЁжқҘеұ•ејҖж•°з»„и°ғз”Ё, foo.appy(null, [])пјҢES6 д№ӢеҗҺдҪҝз”Ё ... ж“ҚдҪңз¬Ұ
New з»‘е®ҡ > жҳҫзӨәз»‘е®ҡ > йҡҗејҸз»‘е®ҡ > й»ҳи®Өз»‘е®ҡ
еҰӮжһңйңҖиҰҒдҪҝз”Ё bind зҡ„жҹҜйҮҢеҢ–е’Ң apply зҡ„ж•°з»„и§Јжһ„пјҢз»‘е®ҡеҲ° nullпјҢе°ҪеҸҜиғҪдҪҝз”Ё Object.create(null) еҲӣе»әдёҖдёӘ DMZ еҜ№иұЎ
еӣӣжқЎи§„еҲҷпјҡ
й»ҳи®Өз»‘е®ҡпјҢжІЎжңүе…¶д»–дҝ®йҘ°(bindгҖҒapplyгҖҒcall)пјҢеңЁйқһдёҘж јжЁЎејҸдёӢе®ҡд№үжҢҮеҗ‘е…ЁеұҖеҜ№иұЎпјҢеңЁдёҘж јжЁЎејҸдёӢе®ҡд№үжҢҮеҗ‘ undefined
function foo() { console.log(this.a); } var a = 2; foo();йҡҗејҸз»‘е®ҡпјҡи°ғз”ЁдҪҚзҪ®жҳҜеҗҰжңүдёҠдёӢж–ҮеҜ№иұЎпјҢжҲ–иҖ…жҳҜеҗҰиў«жҹҗдёӘеҜ№иұЎжӢҘжңүжҲ–иҖ…еҢ…еҗ«пјҢйӮЈд№ҲйҡҗејҸз»‘е®ҡ规еҲҷдјҡжҠҠеҮҪж•°и°ғз”Ёдёӯзҡ„ this з»‘е®ҡеҲ°иҝҷдёӘдёҠдёӢж–ҮеҜ№иұЎгҖӮиҖҢдё”пјҢеҜ№иұЎеұһжҖ§й“ҫеҸӘжңүдёҠдёҖеұӮжҲ–иҖ…иҜҙжңҖеҗҺдёҖеұӮеңЁи°ғз”ЁдҪҚзҪ®дёӯиө·дҪңз”Ё
function foo() { console.log(this.a); } var obj = { a: 2, foo: foo, } obj.foo(); // 2жҳҫзӨәз»‘е®ҡпјҡйҖҡиҝҮеңЁеҮҪж•°дёҠиҝҗиЎҢ call е’Ң apply пјҢжқҘжҳҫзӨәзҡ„з»‘е®ҡ this
function foo() { console.log(this.a); } var obj = { a: 2 }; foo.call(obj);жҳҫзӨәз»‘е®ҡд№ӢзЎ¬з»‘е®ҡ
function foo(something) { console.log(this.a, something); return this.a + something; } function bind(fn, obj) { return function() { return fn.apply(obj, arguments); }; } var obj = { a: 2 } var bar = bind(foo, obj);New з»‘е®ҡпјҢnew и°ғз”ЁеҮҪж•°дјҡеҲӣе»әдёҖдёӘе…Ёж–°зҡ„еҜ№иұЎпјҢ并е°ҶиҝҷдёӘеҜ№иұЎз»‘е®ҡеҲ°еҮҪж•°и°ғз”Ёзҡ„ thisгҖӮ
New з»‘е®ҡж—¶пјҢеҰӮжһңжҳҜ new дёҖдёӘзЎ¬з»‘е®ҡеҮҪж•°пјҢйӮЈд№Ҳдјҡз”Ё new ж–°е»әзҡ„еҜ№иұЎжӣҝжҚўиҝҷдёӘзЎ¬з»‘е®ҡ thisпјҢ
function foo(a) { this.a = a; } var bar = new foo(2); console.log(bar.a)(4)й—®пјҡжүӢеҶҷ bindгҖҒapplyгҖҒcall
// call
Function.prototype.call = function (context, ...args) {
context = context || window;
const fnSymbol = Symbol("fn");
context[fnSymbol] = this;
context[fnSymbol](...args);
delete context[fnSymbol];
}
// apply
Function.prototype.apply = function (context, argsArr) {
context = context || window;
const fnSymbol = Symbol("fn");
context[fnSymbol] = this;
context[fnSymbol](...argsArr);
delete context[fnSymbol];
}
// bind Function.prototype.bind = function (context, ...args) { context = context || window; const fnSymbol = Symbol("fn"); context[fnSymbol] = this; return function (..._args) { _args = _args.concat(args); context[fnSymbol](..._args); delete context[fnSymbol]; } }(3)й—®пјҡsetTimeout(fn, 0)еӨҡд№…жүҚжү§иЎҢпјҢEvent Loop
setTimeout жҢүз…§йЎәеәҸж”ҫеҲ°йҳҹеҲ—йҮҢйқўпјҢ然еҗҺзӯүеҫ…еҮҪж•°и°ғз”Ёж Ҳжё…з©әд№ӢеҗҺжүҚејҖе§Ӣжү§иЎҢпјҢиҖҢиҝҷдәӣж“ҚдҪңиҝӣе…ҘйҳҹеҲ—зҡ„йЎәеәҸпјҢеҲҷз”ұи®ҫе®ҡзҡ„延иҝҹж—¶й—ҙжқҘеҶіе®ҡ
жүӢеҶҷйўҳпјҡPromise еҺҹзҗҶ
class MyPromise { constructor(fn) { this.resolvedCallbacks = []; this.rejectedCallbacks = []; this.state = 'PENDING'; this.value = ''; fn(this.resolve.bind(this), this.reject.bind(this)); } resolve(value) { if (this.state === 'PENDING') { this.state = 'RESOLVED'; this.value = value; this.resolvedCallbacks.map(cb => cb(value)); } } reject(value) { if (this.state === 'PENDING') { this.state = 'REJECTED'; this.value = value; this.rejectedCallbacks.map(cb => cb(value)); } } then(onFulfilled, onRejected) { if (this.state === 'PENDING') { this.resolvedCallbacks.push(onFulfilled); this.rejectedCallbacks.push(onRejected); } if (this.state === 'RESOLVED') { onFulfilled(this.value); } if (this.state === 'REJECTED') { onRejected(this.value); } } }й—®пјҡjsи„ҡжң¬еҠ иҪҪй—®йўҳпјҢasyncгҖҒdeferй—®йўҳ
еҰӮжһңдҫқиө–е…¶д»–и„ҡжң¬е’Ң DOM з»“жһңпјҢдҪҝз”Ё defer
еҰӮжһңдёҺ DOM е’Ңе…¶д»–и„ҡжң¬дҫқиө–дёҚејәж—¶пјҢдҪҝз”Ё async
еҸӮиҖғиө„ж–ҷ
https://mp.weixin.qq.com/s/pw5lfFeNagmjFj45ygl2dQ
й—®пјҡеҰӮдҪ•еҲӨж–ӯдёҖдёӘеҜ№иұЎжҳҜдёҚжҳҜз©әеҜ№иұЎ?
Object.keys(obj).length === 0
й—®пјҡ <script src=’xxx’ ’xxx’/>еӨ–йғЁjsж–Ү件е…ҲеҠ иҪҪиҝҳжҳҜonloadе…Ҳжү§иЎҢпјҢдёәд»Җд№Ҳпјҹ
onload жҳҜжүҖд»ҘеҠ иҪҪе®ҢжҲҗд№ӢеҗҺжү§иЎҢзҡ„
й—®пјҡжҖҺд№ҲеҠ дәӢ件зӣ‘еҗ¬пјҢдёӨз§Қ
onclick е’Ң addEventListener
й—®пјҡдәӢд»¶дј ж’ӯжңәеҲ¶пјҲдәӢ件жөҒпјү
еҶ’жіЎе’ҢжҚ•иҺ·
пјҲ4пјүй—®пјҡиҜҙдёҖдёӢеҺҹеһӢй“ҫе’ҢеҺҹеһӢй“ҫзҡ„继жүҝеҗ§
жүҖжңүжҷ®йҖҡзҡ„ [[Prototype]] й“ҫжңҖз»ҲйғҪдјҡжҢҮеҗ‘еҶ…зҪ®зҡ„ Object.prototypeпјҢе…¶еҢ…еҗ«дәҶ JavaScript дёӯи®ёеӨҡйҖҡз”Ёзҡ„еҠҹиғҪ
дёәд»Җд№ҲиғҪеҲӣе»ә вҖңзұ»вҖқпјҢеҖҹеҠ©дёҖз§Қзү№ж®Ҡзҡ„еұһжҖ§пјҡжүҖжңүзҡ„еҮҪж•°й»ҳи®ӨйғҪдјҡжӢҘжңүдёҖдёӘеҗҚдёә prototype зҡ„е…ұжңүдё”дёҚеҸҜжһҡдёҫзҡ„еұһжҖ§пјҢе®ғдјҡжҢҮеҗ‘еҸҰеӨ–дёҖдёӘеҜ№иұЎпјҢиҝҷдёӘеҜ№иұЎйҖҡеёёиў«з§°дёәеҮҪж•°зҡ„еҺҹеһӢ
function Person(name) { this.name = name; } Person.prototype.constructor = PersonеңЁеҸ‘з”ҹ new жһ„йҖ еҮҪж•°и°ғз”Ёж—¶пјҢдјҡе°ҶеҲӣе»әзҡ„ж–°еҜ№иұЎзҡ„ [[Prototype]] й“ҫжҺҘеҲ° Person.prototype жҢҮеҗ‘зҡ„еҜ№иұЎпјҢиҝҷдёӘжңәеҲ¶е°ұиў«з§°дёәеҺҹеһӢй“ҫ继жүҝ
ж–№жі•е®ҡд№үеңЁеҺҹеһӢдёҠпјҢеұһжҖ§е®ҡд№үеңЁжһ„йҖ еҮҪж•°дёҠ
йҰ–е…ҲиҰҒиҜҙдёҖдёӢ JS еҺҹеһӢе’Ңе®һдҫӢзҡ„е…ізі»пјҡжҜҸдёӘжһ„йҖ еҮҪж•° пјҲconstructorпјүйғҪжңүдёҖдёӘеҺҹеһӢеҜ№иұЎпјҲprototypeпјүпјҢиҝҷдёӘеҺҹеһӢеҜ№иұЎеҢ…еҗ«дёҖдёӘжҢҮеҗ‘жӯӨжһ„йҖ еҮҪж•°зҡ„жҢҮй’ҲеұһжҖ§пјҢйҖҡиҝҮ new иҝӣиЎҢжһ„йҖ еҮҪж•°и°ғз”Ёз”ҹжҲҗзҡ„е®һдҫӢпјҢжӯӨе®һдҫӢеҢ…еҗ«дёҖдёӘжҢҮеҗ‘еҺҹеһӢеҜ№иұЎзҡ„жҢҮй’ҲпјҢд№ҹе°ұжҳҜйҖҡиҝҮ [[Prototype]] й“ҫжҺҘеҲ°дәҶиҝҷдёӘеҺҹеһӢеҜ№иұЎ
然еҗҺиҜҙдёҖдёӢ JS дёӯеұһжҖ§зҡ„жҹҘжүҫпјҡеҪ“жҲ‘们иҜ•еӣҫеј•з”Ёе®һдҫӢеҜ№иұЎзҡ„жҹҗдёӘеұһжҖ§ж—¶пјҢжҳҜжҢүз…§иҝҷж ·зҡ„ж–№ејҸеҺ»жҹҘжүҫзҡ„пјҢйҰ–е…ҲжҹҘжүҫе®һдҫӢеҜ№иұЎдёҠжҳҜеҗҰжңүиҝҷдёӘеұһжҖ§пјҢеҰӮжһңжІЎжңүжүҫеҲ°пјҢе°ұеҺ»жһ„йҖ иҝҷдёӘе®һдҫӢеҜ№иұЎзҡ„жһ„йҖ еҮҪж•°зҡ„ prototype жүҖжҢҮеҗ‘зҡ„еҜ№иұЎдёҠеҺ»жҹҘжүҫпјҢеҰӮжһңиҝҳжүҫдёҚеҲ°пјҢе°ұд»ҺиҝҷдёӘ prototype еҜ№иұЎжүҖжҢҮеҗ‘зҡ„жһ„йҖ еҮҪж•°зҡ„ prototype еҺҹеһӢеҜ№иұЎдёҠеҺ»жҹҘжүҫ
д»Җд№ҲжҳҜеҺҹеһӢй“ҫпјҡиҝҷж ·йҖҗзә§жҹҘжүҫеҪўдјјдёҖдёӘй“ҫжқЎпјҢдё”йҖҡиҝҮ [[Prototype]] еұһжҖ§й“ҫжҺҘпјҢжүҖд»Ҙиў«з§°дёәеҺҹеһӢй“ҫ
д»Җд№ҲжҳҜеҺҹеһӢй“ҫ继жүҝпјҢзұ»жҜ”зұ»зҡ„继жүҝпјҡеҪ“жңүдёӨдёӘжһ„йҖ еҮҪж•° A е’Ң BпјҢе°ҶдёҖдёӘжһ„йҖ еҮҪж•° A зҡ„еҺҹеһӢеҜ№иұЎзҡ„пјҢйҖҡиҝҮе…¶ [[Prototype]] еұһжҖ§й“ҫжҺҘеҲ°еҸҰеӨ–дёҖдёӘ B жһ„йҖ еҮҪж•°зҡ„еҺҹеһӢеҜ№иұЎж—¶пјҢиҝҷдёӘиҝҮзЁӢиў«з§°д№ӢдёәеҺҹеһӢ继жүҝгҖӮ
ж ҮеҮҶзӯ”жЎҲжӣҙжӯЈзЎ®зҡ„и§ЈйҮҠ
д»Җд№ҲжҳҜеҺҹеһӢй“ҫпјҹ
еҪ“еҜ№иұЎжҹҘжүҫдёҖдёӘеұһжҖ§зҡ„ж—¶еҖҷпјҢеҰӮжһңжІЎжңүеңЁиҮӘиә«жүҫеҲ°пјҢйӮЈд№Ҳе°ұдјҡжҹҘжүҫиҮӘиә«зҡ„еҺҹеһӢпјҢеҰӮжһңеҺҹеһӢиҝҳжІЎжңүжүҫеҲ°пјҢйӮЈд№Ҳдјҡ继з»ӯжҹҘжүҫеҺҹеһӢзҡ„еҺҹеһӢпјҢзӣҙеҲ°жүҫеҲ° Object.prototype зҡ„еҺҹеһӢж—¶пјҢжӯӨж—¶еҺҹеһӢдёә nullпјҢжҹҘжүҫеҒңжӯўгҖӮиҝҷз§ҚйҖҡиҝҮ йҖҡиҝҮеҺҹеһӢй“ҫжҺҘзҡ„йҖҗзә§еҗ‘дёҠзҡ„жҹҘжүҫй“ҫиў«з§°дёәеҺҹеһӢй“ҫ
д»Җд№ҲжҳҜеҺҹеһӢ继жүҝпјҹ
дёҖдёӘеҜ№иұЎеҸҜд»ҘдҪҝз”ЁеҸҰеӨ–дёҖдёӘеҜ№иұЎзҡ„еұһжҖ§жҲ–иҖ…ж–№жі•пјҢе°ұз§°д№Ӣдёә继жүҝгҖӮе…·дҪ“жҳҜйҖҡиҝҮе°ҶиҝҷдёӘеҜ№иұЎзҡ„еҺҹеһӢи®ҫзҪ®дёәеҸҰеӨ–дёҖдёӘеҜ№иұЎпјҢиҝҷж ·ж №жҚ®еҺҹеһӢй“ҫзҡ„规еҲҷпјҢеҰӮжһңжҹҘжүҫдёҖдёӘеҜ№иұЎеұһжҖ§дё”еңЁиҮӘиә«дёҚеӯҳеңЁж—¶пјҢе°ұдјҡжҹҘжүҫеҸҰеӨ–дёҖдёӘеҜ№иұЎпјҢзӣёеҪ“дәҺдёҖдёӘеҜ№иұЎеҸҜд»ҘдҪҝз”ЁеҸҰеӨ–дёҖдёӘеҜ№иұЎзҡ„еұһжҖ§е’Ңж–№жі•дәҶгҖӮ
еҸӮиҖғй“ҫжҺҘ
https://zhuanlan.zhihu.com/p/35790971
й—®пјҡиҜҙдёӢеҜ№ JS зҡ„дәҶи§Јеҗ§
жҳҜеҹәдәҺеҺҹеһӢзҡ„еҠЁжҖҒиҜӯиЁҖпјҢдё»иҰҒзӢ¬зү№зү№жҖ§жңү thisгҖҒеҺҹеһӢе’ҢеҺҹеһӢй“ҫгҖӮ
JS дёҘж јж„Ҹд№үдёҠжқҘиҜҙеҲҶдёәпјҡиҜӯиЁҖж ҮеҮҶйғЁеҲҶпјҲECMAScriptпјү+ е®ҝдё»зҺҜеўғйғЁеҲҶ
иҜӯиЁҖж ҮеҮҶйғЁеҲҶ
2015 е№ҙеҸ‘еёғ ES6пјҢеј•е…ҘиҜёеӨҡж–°зү№жҖ§дҪҝеҫ—иғҪеӨҹзј–еҶҷеӨ§еһӢйЎ№зӣ®еҸҳжҲҗеҸҜиғҪпјҢж ҮеҮҶиҮӘ 2015 д№ӢеҗҺд»Ҙе№ҙеҸ·д»ЈеҸ·пјҢжҜҸе№ҙдёҖжӣҙ
е®ҝдё»зҺҜеўғйғЁеҲҶ
еңЁжөҸи§ҲеҷЁе®ҝдё»зҺҜеўғеҢ…жӢ¬ DOM + BOM зӯү
еңЁ NodeпјҢе®ҝдё»зҺҜеўғеҢ…жӢ¬дёҖдәӣж–Ү件гҖҒж•°жҚ®еә“гҖҒзҪ‘з»ңгҖҒдёҺж“ҚдҪңзі»з»ҹзҡ„дәӨдә’зӯү
й—®пјҡж•°з»„иғҪеӨҹи°ғз”Ёзҡ„еҮҪж•°жңүйӮЈдәӣпјҹ
push
pop
splice
slice
shift
unshift
sort
find
findIndex
map/filter/reduce зӯүеҮҪж•°ејҸзј–зЁӢж–№жі•
иҝҳжңүдёҖдәӣеҺҹеһӢй“ҫдёҠзҡ„ж–№жі•пјҡtoString/valudOf
й—®пјҡеҰӮдҪ•еҲӨж–ӯж•°з»„зұ»еһӢ
Array.isArray
й—®пјҡ еҮҪж•°дёӯзҡ„argumentsжҳҜж•°з»„еҗ—пјҹзұ»ж•°з»„иҪ¬ж•°з»„зҡ„ж–№жі•дәҶи§ЈдёҖдёӢпјҹ
жҳҜзұ»ж•°з»„пјҢжҳҜеұһдәҺйёӯеӯҗзұ»еһӢзҡ„иҢғз•ҙпјҢй•ҝеҫ—еғҸж•°з»„пјҢ
... иҝҗз®—з¬Ұ
Array.from
Array.prototype.slice.apply(arguments)
й—®пјҡз”ЁиҝҮ TypeScript еҗ—пјҹе®ғзҡ„дҪңз”ЁжҳҜд»Җд№Ҳпјҹ
дёә JS ж·»еҠ зұ»еһӢж”ҜжҢҒпјҢд»ҘеҸҠжҸҗдҫӣжңҖж–°зүҲзҡ„ ES иҜӯжі•зҡ„ж”ҜжҢҒпјҢжҳҜзҡ„еҲ©дәҺеӣўйҳҹеҚҸдҪңе’ҢжҺ’й”ҷпјҢејҖеҸ‘еӨ§еһӢйЎ№зӣ®
й—®пјҡPWAдҪҝз”ЁиҝҮеҗ—пјҹserviceWorkerзҡ„дҪҝз”ЁеҺҹзҗҶжҳҜе•Ҙпјҹ
жёҗиҝӣејҸзҪ‘з»ңеә”з”ЁпјҲPWAпјүжҳҜи°·жӯҢеңЁ2015е№ҙеә•жҸҗеҮәзҡ„жҰӮеҝөгҖӮеҹәжң¬дёҠз®—жҳҜwebеә”з”ЁзЁӢеәҸпјҢдҪҶеңЁеӨ–и§Ӯе’Ңж„ҹи§үдёҠдёҺеҺҹз”ҹappзұ»дјјгҖӮж”ҜжҢҒPWAзҡ„зҪ‘з«ҷеҸҜд»ҘжҸҗдҫӣи„ұжңәе·ҘдҪңгҖҒжҺЁйҖҒйҖҡзҹҘе’Ңи®ҫеӨҮ硬件и®ҝй—®зӯүеҠҹиғҪгҖӮ
Service WorkerжҳҜжөҸи§ҲеҷЁеңЁеҗҺеҸ°зӢ¬з«ӢдәҺзҪ‘йЎөиҝҗиЎҢзҡ„и„ҡжң¬пјҢе®ғжү“ејҖдәҶйҖҡеҗ‘дёҚйңҖиҰҒзҪ‘йЎөжҲ–з”ЁжҲ·дәӨдә’зҡ„еҠҹиғҪзҡ„еӨ§й—ЁгҖӮзҺ°еңЁпјҢе®ғ们已еҢ…жӢ¬еҰӮжҺЁйҖҒйҖҡзҹҘе’ҢеҗҺеҸ°еҗҢжӯҘзӯүеҠҹиғҪгҖӮе°ҶжқҘпјҢService Workerе°Ҷдјҡж”ҜжҢҒеҰӮе®ҡжңҹеҗҢжӯҘжҲ–ең°зҗҶеӣҙж Ҹзӯүе…¶д»–еҠҹиғҪгҖӮжң¬ж•ҷзЁӢи®Ёи®әзҡ„ж ёеҝғеҠҹиғҪжҳҜжӢҰжҲӘе’ҢеӨ„зҗҶзҪ‘з»ңиҜ·жұӮпјҢеҢ…жӢ¬йҖҡиҝҮзЁӢеәҸжқҘз®ЎзҗҶзј“еӯҳдёӯзҡ„е“Қеә”гҖӮ
еҸӮиҖғй“ҫжҺҘ
https://juejin.im/post/5e26aa785188254c257c462d#heading-8
й—®пјҡES6 д№ӢеүҚдҪҝз”Ё prototype е®һзҺ°з»§жүҝ
Object.create() дјҡеҲӣе»әдёҖдёӘ вҖңж–°вҖқ еҜ№иұЎпјҢ然еҗҺе°ҶжӯӨеҜ№иұЎеҶ…йғЁзҡ„ [[Prototype]] е…іиҒ”еҲ°дҪ жҢҮе®ҡзҡ„еҜ№иұЎпјҲFoo.prototypeпјүгҖӮObject.create(null) еҲӣе»әдёҖдёӘз©ә [[Prototype]] й“ҫжҺҘзҡ„еҜ№иұЎпјҢиҝҷдёӘеҜ№иұЎж— жі•иҝӣиЎҢ委жүҳгҖӮ
function Foo(name) { this.name = name; } Foo.prototype.myName = function () { return this.name; } // 继жүҝеұһжҖ§пјҢйҖҡиҝҮеҖҹз”Ёжһ„йҖ еҮҪж•°и°ғз”Ё function Bar(name, label) { Foo.call(this, name); this.label = label; } // 继жүҝж–№жі•пјҢеҲӣе»әеӨҮд»Ҫ Bar.prototype = Object.create(Foo.prototype); // еҝ…йЎ»и®ҫзҪ®еӣһжӯЈзЎ®зҡ„жһ„йҖ еҮҪж•°пјҢиҰҒдёҚ然еңЁдјҡеҸ‘з”ҹеҲӨж–ӯзұ»еһӢеҮәй”ҷ Bar.prototype.constructor = Bar; // еҝ…йЎ»еңЁдёҠдёҖжӯҘд№ӢеҗҺ Bar.prototype.myLabel = function () { return this.label; } var a = new Bar("a", "obj a"); a.myName(); // "a" a.myLabel(); // "obj a"й—®:еҰӮжһңдёҖдёӘжһ„йҖ еҮҪж•°пјҢbindдәҶдёҖдёӘеҜ№иұЎпјҢз”ЁиҝҷдёӘжһ„йҖ еҮҪж•°еҲӣе»әеҮәзҡ„е®һдҫӢдјҡ继жүҝиҝҷдёӘеҜ№иұЎзҡ„еұһжҖ§еҗ—пјҹдёәд»Җд№Ҳпјҹ
дёҚдјҡ继жүҝпјҢеӣ дёәж №жҚ® this з»‘е®ҡеӣӣеӨ§и§„еҲҷпјҢnew з»‘е®ҡзҡ„дјҳе…Ҳзә§й«ҳдәҺ bind жҳҫзӨәз»‘е®ҡпјҢйҖҡиҝҮ new иҝӣиЎҢжһ„йҖ еҮҪж•°и°ғз”Ёж—¶пјҢдјҡеҲӣе»әдёҖдёӘж–°еҜ№иұЎпјҢиҝҷдёӘж–°еҜ№иұЎдјҡд»Јжӣҝ bind зҡ„еҜ№иұЎз»‘е®ҡпјҢдҪңдёәжӯӨеҮҪж•°зҡ„ thisпјҢ并且еңЁжӯӨеҮҪж•°жІЎжңүиҝ”еӣһеҜ№иұЎзҡ„жғ…еҶөдёӢпјҢиҝ”еӣһиҝҷдёӘж–°е»әзҡ„еҜ№иұЎ
(3)з®ӯеӨҙеҮҪж•°е’Ңжҷ®йҖҡеҮҪж•°жңүе•ҘеҢәеҲ«пјҹз®ӯеӨҙеҮҪж•°иғҪеҪ“жһ„йҖ еҮҪж•°еҗ—пјҹ
йёҝи’ҷе®ҳж–№жҲҳз•ҘеҗҲдҪңе…ұе»әвҖ”вҖ”HarmonyOSжҠҖжңҜзӨҫеҢә
жҷ®йҖҡеҮҪж•°йҖҡиҝҮ function е…ій”®еӯ—е®ҡд№үпјҢ this ж— жі•з»“еҗҲиҜҚжі•дҪңз”ЁеҹҹдҪҝз”ЁпјҢеңЁиҝҗиЎҢж—¶з»‘е®ҡпјҢеҸӘеҸ–еҶідәҺеҮҪж•°зҡ„и°ғз”Ёж–№ејҸпјҢеңЁе“ӘйҮҢиў«и°ғз”ЁпјҢи°ғз”ЁдҪҚзҪ®гҖӮпјҲеҸ–еҶідәҺи°ғз”ЁиҖ…пјҢе’ҢжҳҜеҗҰзӢ¬з«ӢиҝҗиЎҢпјү
з®ӯеӨҙеҮҪж•°дҪҝз”Ёиў«з§°дёә вҖңиғ–з®ӯеӨҙвҖқ зҡ„ж“ҚдҪң => е®ҡд№үпјҢз®ӯеӨҙеҮҪж•°дёҚеә”з”Ёжҷ®йҖҡеҮҪж•° this з»‘е®ҡзҡ„еӣӣз§Қ规еҲҷпјҢиҖҢжҳҜж №жҚ®еӨ–еұӮпјҲеҮҪж•°жҲ–е…ЁеұҖпјүзҡ„дҪңз”ЁеҹҹжқҘеҶіе®ҡ thisпјҢдё”з®ӯеӨҙеҮҪж•°зҡ„з»‘е®ҡж— жі•иў«дҝ®ж”№пјҲnew д№ҹдёҚиЎҢпјүгҖӮ
дёҖдёӘеҮҪж•°еҶ…йғЁжңүдёӨдёӘж–№жі•пјҡ[[Call]] е’Ң [[Construct]]пјҢеңЁйҖҡиҝҮ new иҝӣиЎҢеҮҪж•°и°ғз”Ёж—¶пјҢдјҡжү§иЎҢ [[construct]] ж–№жі•пјҢеҲӣе»әдёҖдёӘе®һдҫӢеҜ№иұЎпјҢ然еҗҺеҶҚжү§иЎҢиҝҷдёӘеҮҪж•°дҪ“пјҢе°ҶеҮҪж•°зҡ„ this з»‘е®ҡеңЁиҝҷдёӘе®һдҫӢеҜ№иұЎдёҠ
еҪ“зӣҙжҺҘи°ғз”Ёж—¶пјҢжү§иЎҢ [[Call]] ж–№жі•пјҢзӣҙжҺҘжү§иЎҢеҮҪж•°дҪ“
з®ӯеӨҙеҮҪж•°жІЎжңү [[Construct]] ж–№жі•пјҢдёҚиғҪиў«з”ЁдҪңжһ„йҖ еҮҪж•°и°ғз”ЁпјҢеҪ“дҪҝз”Ё new иҝӣиЎҢеҮҪж•°и°ғз”Ёж—¶дјҡжҠҘй”ҷгҖӮ
з®ӯеӨҙеҮҪж•°еёёз”ЁдәҺеӣһи°ғеҮҪж•°дёӯпјҢеҢ…жӢ¬дәӢ件еӨ„зҗҶеҷЁжҲ–е®ҡж—¶еҷЁ
з®ӯеӨҙеҮҪж•°е’Ң var self = thisпјҢйғҪиҜ•еӣҫеҸ–д»Јдј з»ҹзҡ„ this иҝҗиЎҢжңәеҲ¶пјҢе°Ҷ this зҡ„з»‘е®ҡжӢүеӣһеҲ°иҜҚжі•дҪңз”Ёеҹҹ
жІЎжңүеҺҹеһӢгҖҒжІЎжңү thisгҖҒжІЎжңү superпјҢжІЎжңү argumentsпјҢжІЎжңү new.target
дёҚиғҪйҖҡиҝҮ new е…ій”®еӯ—и°ғз”Ё
function foo() { return (a) => { console.log(this.a); } } var obj1 = { a: 2 } var obj2 = { a: 3 } var bar = foo.call(obj1); bar.call(obj2);еҸӮиҖғиө„ж–ҷ
https://segmentfault.com/a/1190000015162781
й—®пјҡзҹҘйҒ“ ES6 зҡ„ Class еҳӣпјҹStatic е…ій”®еӯ—жңүдәҶи§Јеҳӣ
дёәиҝҷдёӘзұ»зҡ„еҮҪж•°еҜ№иұЎзӣҙжҺҘж·»еҠ ж–№жі•пјҢиҖҢдёҚжҳҜеҠ еңЁиҝҷдёӘеҮҪж•°еҜ№иұЎзҡ„еҺҹеһӢеҜ№иұЎдёҠ
пјҲ3пјүй—®пјҡдәӢ件еҫӘзҺҜжңәеҲ¶ пјҲEvent Loopпјү
дәӢ件еҫӘзҺҜжңәеҲ¶д»Һж•ҙдҪ“дёҠе‘ҠиҜүдәҶжҲ‘们 JavaScript д»Јз Ғзҡ„жү§иЎҢйЎәеәҸEvent LoopеҚідәӢ件еҫӘзҺҜпјҢжҳҜжҢҮжөҸи§ҲеҷЁжҲ–Nodeзҡ„дёҖз§Қи§ЈеҶіjavaScriptеҚ•зәҝзЁӢиҝҗиЎҢж—¶дёҚдјҡйҳ»еЎһзҡ„дёҖз§ҚжңәеҲ¶пјҢд№ҹе°ұжҳҜжҲ‘们з»ҸеёёдҪҝз”ЁејӮжӯҘзҡ„еҺҹзҗҶгҖӮ
е…Ҳжү§иЎҢе®Ҹд»»еҠЎйҳҹеҲ—пјҢ然еҗҺжү§иЎҢеҫ®д»»еҠЎйҳҹеҲ—пјҢ然еҗҺејҖе§ӢдёӢдёҖиҪ®дәӢ件еҫӘзҺҜпјҢ继з»ӯе…Ҳжү§иЎҢе®Ҹд»»еҠЎйҳҹеҲ—пјҢеҶҚжү§иЎҢеҫ®д»»еҠЎйҳҹеҲ—гҖӮ
е®Ҹд»»еҠЎпјҡscript/setTimeout/setInterval/setImmediate/ I/O / UI Rendering
еҫ®д»»еҠЎпјҡprocess.nextTick()/Promise
дёҠиҜүзҡ„ setTimeout е’Ң setInterval зӯүйғҪжҳҜд»»еҠЎжәҗпјҢзңҹжӯЈиҝӣе…Ҙд»»еҠЎйҳҹеҲ—зҡ„жҳҜ他们еҲҶеҸ‘зҡ„д»»еҠЎгҖӮ
дјҳе…Ҳзә§
setTimeout = setInterval дёҖдёӘйҳҹеҲ—
setTimeout > setImmediate
process.nextTick > Promise
for (const macroTask of macroTaskQueue) { handleMacroTask(); for (const microTask of microTaskQueue) { handleMicroTask(microTask); } }еҸӮиҖғй“ҫжҺҘ
https://juejin.im/post/59e85eebf265da430d571f89
пјҲ2пјүжүӢеҶҷйўҳпјҡж•°з»„жүҒе№іеҢ–
function flatten(arr) { let result = []; for (let i = 0; i < arr.length; i++) { if (Array.isArray(arr[i])) { result = result.concat(flatten(arr[i])); } else { result = result.concat(arr[i]); } } return result; } const a = [1, [2, [3, 4]]]; console.log(flatten(a));жүӢеҶҷйўҳпјҡе®һзҺ°жҹҜйҮҢеҢ–
йў„е…Ҳи®ҫзҪ®дёҖдәӣеҸӮж•°
жҹҜйҮҢеҢ–жҳҜд»Җд№ҲпјҡжҳҜжҢҮиҝҷж ·дёҖдёӘеҮҪж•°пјҢе®ғжҺҘ收еҮҪж•° AпјҢ并且иғҪиҝ”еӣһдёҖдёӘж–°зҡ„еҮҪж•°пјҢиҝҷдёӘж–°зҡ„еҮҪж•°иғҪеӨҹеӨ„зҗҶеҮҪж•° A зҡ„еү©дҪҷеҸӮж•°
function createCurry(func, args) { var argity = func.length; var args = args || []; return function () { var _args = [].slice.apply(arguments); args.push(..._args); if (args.length < argity) { return createCurry.call(this, func, args); } return func.apply(this, args); } }жүӢеҶҷйўҳпјҡж•°з»„еҺ»йҮҚ
Array.from(new Set([1, 1, 2, 2]))
й—®пјҡlet й—ӯеҢ…
let дјҡдә§з”ҹдёҙж—¶жҖ§жӯ»еҢәпјҢеңЁеҪ“еүҚзҡ„жү§иЎҢдёҠдёӢж–ҮдёӯпјҢдјҡиҝӣиЎҢеҸҳйҮҸжҸҗеҚҮпјҢдҪҶжҳҜжңӘиў«еҲқе§ӢеҢ–пјҢжүҖд»ҘеңЁжү§иЎҢдёҠдёӢж–Үжү§иЎҢйҳ¶ж®өпјҢжү§иЎҢд»Јз ҒеҰӮжһңиҝҳжІЎжңүжү§иЎҢеҲ°еҸҳйҮҸиөӢеҖјпјҢе°ұеј•з”ЁжӯӨеҸҳйҮҸе°ұдјҡжҠҘй”ҷпјҢжӯӨеҸҳйҮҸжңӘеҲқе§ӢеҢ–гҖӮ
й—®пјҡеҸҳйҮҸжҸҗеҚҮ
еҮҪж•°еңЁиҝҗиЎҢзҡ„ж—¶еҖҷпјҢдјҡйҰ–е…ҲеҲӣе»әжү§иЎҢдёҠдёӢж–ҮпјҢ然еҗҺе°Ҷжү§иЎҢдёҠдёӢж–Үе…Ҙж ҲпјҢ然еҗҺеҪ“жӯӨжү§иЎҢдёҠдёӢж–ҮеӨ„дәҺж ҲйЎ¶ж—¶пјҢејҖе§ӢиҝҗиЎҢжү§иЎҢдёҠдёӢж–ҮгҖӮ
еңЁеҲӣе»әжү§иЎҢдёҠдёӢж–Үзҡ„иҝҮзЁӢдёӯдјҡеҒҡдёү件дәӢпјҡеҲӣе»әеҸҳйҮҸеҜ№иұЎпјҢеҲӣе»әдҪңз”Ёеҹҹй“ҫпјҢзЎ®е®ҡ this жҢҮеҗ‘пјҢе…¶дёӯеҲӣе»әеҸҳйҮҸеҜ№иұЎзҡ„иҝҮзЁӢдёӯпјҢйҰ–е…Ҳдјҡдёә arguments еҲӣе»әдёҖдёӘеұһжҖ§пјҢеҖјдёә argumentsпјҢ然еҗҺдјҡжү«з Ғ function еҮҪж•°еЈ°жҳҺпјҢеҲӣе»әдёҖдёӘеҗҢеҗҚеұһжҖ§пјҢеҖјдёәеҮҪж•°зҡ„еј•з”ЁпјҢжҺҘзқҖдјҡжү«з Ғ var еҸҳйҮҸеЈ°жҳҺпјҢеҲӣе»әдёҖдёӘеҗҢеҗҚеұһжҖ§пјҢеҖјдёә undefinedпјҢиҝҷе°ұжҳҜеҸҳйҮҸжҸҗеҚҮгҖӮ
instance еҰӮдҪ•дҪҝз”Ё
е·Ұиҫ№еҸҜд»ҘжҳҜд»»ж„ҸеҖјпјҢеҸіиҫ№еҸӘиғҪжҳҜеҮҪж•°
'hello tuture' instanceof String // false
е…ідәҺеӯ—иҠӮи·іеҠЁжңҖзҲұиҖғзҡ„JavaScript еҹәзЎҖйқўиҜ•йўҳжңүе“Әдәӣй—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ