您好,登录后才能下订单哦!
Jenkins中怎么自定义UI主题,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
准备工作首先安装插件simple theme,安装主题并重新启动Jenkins。转到Manage Jenkins–> Manage Plugins。单击available选项卡并搜索simple theme插件。

使用在线CSS样式
http://afonsof.com/jenkins-material-theme/dist/material-teal.css
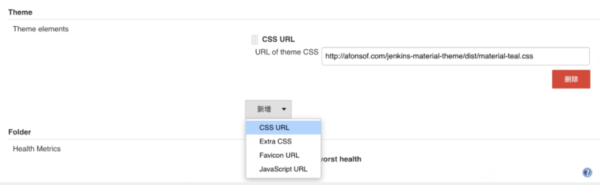
系统设置 -> Theme,转到Manage Jenkins–> Configure并搜索Theme配置,然后在CSS字段中输入以下URL并保存。

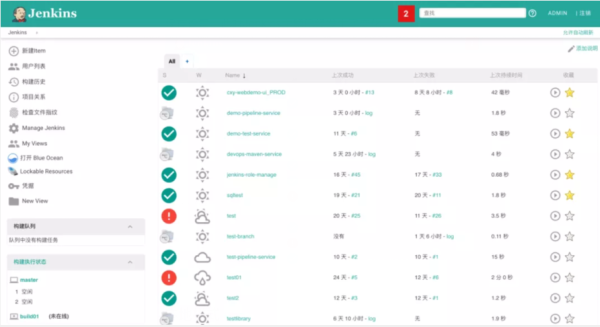
保存设置,此时Jenkins主题已经发生了变化。

本地样式
进入JENKINS_HOME/userContent目录,创建一个css文件。
cd userContent mkdir layout vim style.css
在浏览器中访问以下URL,复制整个CSS内容,并将其粘贴到style.css文件中并保存。
http://afonsof.com/jenkins-material-theme/dist/material-teal.css
测试是否可以访问,正常的显示是这样的。

重新配置URL地址
/userContent/layout/style.css

关于Jenkins中怎么自定义UI主题问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。