您好,登录后才能下订单哦!
小编给大家分享一下为什么Vue3选择CSS变量,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
Vue 3 新增了一条实验性的功能——「单文件组件状态驱动的 CSS 变量」

看到这个,我脑子里有以下的疑问?
CSS 变量是什么?
Sass/Less 中不是有变量的定义么,为什么还需要使用 CSS 变量?
现有的 Vue 不是通过 :style 的方式定义去动态绑定 CSS,那 CSS 变量和这种方式有什么区别?
Vue 3 做了哪些操作,让 SFC (单文件组件)能更好的使用 CSS 变量
以下对这些问题进行探讨
CSS 变量基础
CSS 变量并不是某个框架的产物,而是 CSS 作者定义的一个标准规范
CSS 变量又称为 CSS 自定义属性,它包含的值可以在整个文档中重复使用。由自定义属性标记设定值(比如: --main-color: black;),由 var() 函数来获取值(比如: color: var(--main-color);)
为什么选择两根连词线(--)表示? 因为变量 ? 被 Sass 用掉了,@ 被 Less 用掉了。为了不产生冲突,官方的 CSS 变量就改用两根连词线了
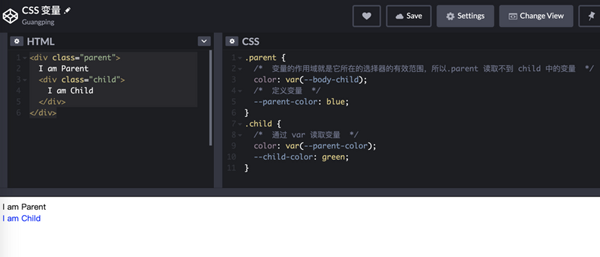
CSS 变量一个简单例子如下,CSS 变量基础演示地址
<div class="parent"> I am Parent <div class="child"> I am Child </div> </div>
.parent { /* 变量的作用域就是它所在的选择器的有效范围,所以.parent 读取不到 child 中的变量 */ color: var(--body-child); /* 定义变量 */ --parent-color: blue; } .child { /* 通过 var 读取变量 */ color: var(--parent-color); --child-color: green; }结果展示

我们现在 .parent 中定义变量 --parent-color: blue;,在 .child 中使用 color: var(--parent-color);
需要注意的是,变量的作用域就是它所在的选择器的有效范围,比如 .child 中定义的 --child-color: green;, 在 .parent 读取不到的,只针对 .child 元素下的元素有效
如果希望能够在 HTML 文档中都能访问到,则可以定义在类 :root 中
除了基础的使用,还有以下几点需要注意
CSS 变量的命名是对大小写敏感的,也就是 --myColor 和 --mycolor 是不一样的
var() 参数可以使用第二个参数设置默认值,当该变量无效的时候,就会使用这个默认值
CSS 变量提供了 JavaScript 与 CSS 通信的一种途径,在 JS 中我们可以操作 CSS,跟操作普通的 CSS 属性是一样的
// 获取一个 Dom 节点上的 CSS 变量 element.style.getPropertyValue("--my-var"); // 获取任意 Dom 节点上的 CSS 变量 getComputedStyle(element).getPropertyValue("--my-var"); // 修改一个 Dom 节点上的 CSS 变量 element.style.setProperty("--my-var", jsVar + 4);这里就演示了最简单的使用,具体可以查看 MDN 文档
在 Vue 2 中使用CSS 变量
上面说了,CSS 变量并不是什么某个框架的产物,而是原生 CSS 的标准规范。那么在 Vue 2 中直接使用 CSS 变量肯定可以的,并没什么约束。
关键是我们怎么让 Vue 组件中的状态同步到 CSS 变量中,其实也很简单,通过 Style 绑定 即可。Vue 2 演示地址
<template> <!-- 如果要该组件都可以使用,则必须放置在根元素下 --> <div class="hello" :style="styleVar"> <div class="child-1">I am Child 1</div> <div class="child-2">I am Child 2</div> <div @click="onClick">Change Red TO Blue</div> </div> </template> <script> export default { name: "HelloWorld", props: { msg: String, }, data() { return { styleVar: { "--colorBlue": "blue", "--colorRed": "red", "--fontSize": "30px", "--fontSizeTest": "30px", }, }; }, methods: { onClick() { this.styleVar["--fontSizeTest"] = "40px"; }, }, }; </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> .child-1 { color: var(--colorBlue); font-size: var(--fontSize); } .child-2 { color: var(--colorRed); font-size: var(--fontSizeTest); } </style>结果:

我们只需要在组件的根元素中设置 :style="styleVar"(如果要该组件都可以使用,则必须放置在根元素下),就可以在 Vue 2.x 中实现组件中的状态和 CSS 值的绑定,而且这种绑定关系是响应式的,比如我定义一个方法,改变 font-size 的值,是可以实时更新的
onClick() { this.styleVar["--fontSizeTest"] = "40px"; },效果演示:

:style VS CSS 变量
这里有个问题,现有的 Vue 可以通过 :style 的方式定义去动态绑定 CSS,比如我可以直接在上面的 .child-1中做如下绑定,效果跟上面是一致的。
<div class="child-1" :style="{ color: 'blue', fontSize: '30px' }"> I am Child 1 </div>那我为什么还要使用 CSS 变量?这样大费周章是否真有意义?
我总结有如下两个原因:
原因一:
复杂的网站都会有大量的 CSS 代码,通常也会有许多重复的值。当组件中的一个状态被几十个地方用到时,那么你可能需要绑定很多个 :style。一来代码会显得可读性不强,二来性能上应该是比原生的要差,毕竟要将更改经过 Vue 的指令绑定到每一个元素上(这一点暂未验证)
通过 CSS 变量,就可以直接通过在组件的根元素设置变量,在组件内部 <style> 中直接使用即可
原因二:伪元素的使用
如果直接使用 :style 我们无法设置伪元素的样式,而 CSS 变量就可以
p::first-line { color: var(--theme-secondary-color); }在 Vue 3 中使用 CSS 变量
虽然 Vue 2.x 中可以使用 CSS 变量,但需要通过样式绑定的方式传入,似乎没那么优雅,所以 Vue 3 中做了一些优化
新增 vars 绑定
<template> <div class="text">hello</div> </template> <script> export default { data() { return { color: "red", }; }, }; </script> <style vars="{ color }"> .text { color: var(--color); } </style>在 Vue 3 中的 SFC 中,style 标签支持 vars 绑定,该参数接受对象键值对方式注入 CSS 变量,如上所示 <style vars="{ color }">。可以效果可以看 Vue 3演示地址
这些变量会直接绑定到组件的根元素上,上面的例子中,最后的渲染结果如下:
<div style="--color:red" class="text">hello</div>
和 <style scoped> 一起使用
当 vars 和 <style scoped> 一起使用时,所应用的 CSS 变量将以组件的 Scoped id 作为前缀,访问的时候也会自动加上 Scoped id
比如,我们书写如下:
<style scoped vars="{ color }"> h2 { color: var(--color); } </style>则编译过后,变成
h2 { color: var(--6b53742-color); }假如我们这种情况下想访问的是全局的 CSS 变量呢?也就是我们不希望加上 Scoped Id,那么要书写类似如下:
<style scoped vars="{ color }"> h2 { color: var(--color); font-size: var(--global:fontSize); } </style>这样会编译成如下结果:
h2 { color: var(--6b53742-color); font-size: var(--fontSize); }Less/Sass 中的变量 VS CSS 变量
我理解最重要的一点,就是 CSS 变量可以跟 JavaScript 更好的通信,相当于 CSS 和 JavaScript 的桥梁。在 Vue 中这一点还是体现得挺明显的
另外来看一个切换主题的例子,如果我们用 Sass 变量,如下:
$color-primary: blue; $color-text: black; $color-bg: white; /* invert */ $color-primary-invert: red; $color-text-invert: white; $color-bg-invert: black; .component { color: $color-text; background-color: $color-bg; a { color: $color-primary; } } .component--dark { color: $color-text-invert; background-color: $color-bg-invert; a { color: $color-primary-invert; } }我们有两个主题,一个是普通的主题,一个暗黑模式的(dark)。注意,在暗黑模式中,我们需要新的颜色变量去更新旧的颜色变量。假如这种设置非常多的时候,我们会很苦恼。
看 CSS 变量设置的话
:root, [data-theme="default"] { --color-primary: blue; /* color contrasts */ --color-bg: white; --color-contrast-lower: hsl(0, 0%, 95%); --color-contrast-low: hsl(240, 1%, 83%); --color-contrast-medium: hsl(240, 1%, 48%); --color-contrast-high: hsl(240, 4%, 20%); --color-contrast-higher: black; } [data-theme] { background-color: var(--color-bg); color: var(--color-contrast-high); } [data-theme="dark"] { --color-primary: red; /* color contrasts */ --color-bg: black; --color-contrast-lower: hsl(240, 6%, 15%); --color-contrast-low: hsl(252, 4%, 25%); --color-contrast-medium: hsl(240, 1%, 57%); --color-contrast-high: hsl(0, 0%, 89%); --color-contrast-higher: white; }这种情况下,我们不需要额外定义一个颜色变量,因为我们只需要设置CSS 变量为正确的值即可
之所以会有以上用法上的不同,我理解是 SASS 变量是编译时,也就是说预处理器在向浏览器输出前已经解析完毕,而浏览器对 CSS 变量解析是运行时的
另外预处理器和 CSS 变量并不冲突,它们结合可以更好的提升我们的开体验
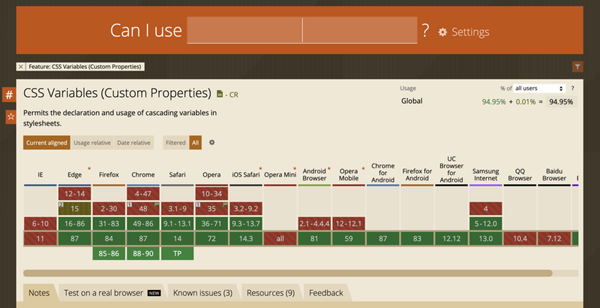
缺点——浏览器兼容性问题
CSS 变量目前的支持度并非特别好,IE 目前全部都是不支持的,但终上所述,依旧看好它的未来

对它的兼容性进行处理,我们也可以进行如下书写:
a { color: #7F583F; color: var(--primary); }以上是“为什么Vue3选择CSS变量”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。