жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іVueдёӯComputedе’ҢWatchзҡ„дҪңз”ЁжҳҜд»Җд№ҲпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
Vueдёӯзҡ„computed
Vueдёӯзҡ„computedеҸҲеҸ«еҒҡи®Ўз®—еұһжҖ§пјҢVueе®ҳзҪ‘дёӯз»ҷдәҶдёӢйқўиҝҷж ·дёҖдёӘзӨәдҫӢгҖӮ
жЁЎжқҝдёӯжңүдёҖдёӘmessageж•°жҚ®йңҖиҰҒеұ•зӨәпјҡ
<template> <div id="app"> {{message}} </div> </template> <script> export default { name: 'App', data() { return { message: 'Hello' } } } </script>еҒҮеҰӮжӯӨж—¶жңүдёҖдёӘйңҖжұӮпјҡеҜ№messageиҝӣиЎҢеҸҚиҪ¬е№¶еұ•зӨәеҲ°жЁЎжқҝдёӯгҖӮ
йӮЈжңҖз®ҖеҚ•зҡ„е®һзҺ°ж–№ејҸе°ұжҳҜзӣҙжҺҘеңЁжЁЎжқҝдёӯеҒҡиҝҷж ·зҡ„иҪ¬еҢ–пјҡ
<template> <div id="app"> <p>{{message}}</p> <p>{{message.split('').reverse().join('')}}</p> </div> </template>йӮЈиҝҷдёӘж—¶еҖҷпјҢVueе®ҳж–№е‘ҠиҜүжҲ‘们пјҡиҝҮеӨҡзҡ„йҖ»иҫ‘иҝҗз®—дјҡи®©жЁЎжқҝеҸҳеҫ—йҮҚдё”йҡҫд»Ҙз»ҙжҠӨпјҢиҖҢдё”иҝҷз§ҚиҪ¬еҢ–ж— жі•еӨҚз”ЁпјҢ并жҢҮеҜјжҲ‘们дҪҝз”Ёи®Ўз®—еұһжҖ§-computedжқҘе®һзҺ°иҝҷдёӘйңҖжұӮгҖӮ
export default { name: 'App', computed: { reverseMessage: function(){ return this.message.split('').reverse().join(''); } }, data() { return { message: 'Hello' } } }еңЁд»ҘдёҠд»Јз ҒдёӯжҲ‘们е®ҡд№үдәҶдёҖдёӘи®Ўз®—еұһжҖ§пјҡreverseMessageпјҢе…¶еҖјдёәдёҖдёӘеҮҪ数并иҝ”еӣһжҲ‘们йңҖиҰҒзҡ„з»“жһңгҖӮ
д№ӢеҗҺеңЁжЁЎжқҝдёӯе°ұеҸҜд»ҘеғҸдҪҝз”ЁmessageдёҖж ·дҪҝз”ЁreverseMessageгҖӮ
<template> <div id="app"> <p>{{message}}</p> <p>{{reverseMessage}}</p> </div> </template>йӮЈд№ҲжӯӨж—¶жңүдәәиӮҜе®ҡиҰҒиҜҙдәҶпјҢжҲ‘з”Ёmethodsд№ҹиғҪе®һзҺ°е‘ҖгҖӮзЎ®е®һдҪҝз”Ёmethodsд№ҹиғҪе®һзҺ°жӯӨз§ҚйңҖжұӮпјҢдҪҶжҳҜеңЁиҝҷз§Қжғ…еҶөдёӢжҲ‘们зҡ„и®Ўз®—еұһжҖ§зӣёиҫғдәҺmethodsжҳҜжңүеҫҲеӨ§дјҳеҠҝзҡ„пјҢиҝҷдёӘдјҳеҠҝе°ұжҳҜи®Ўз®—еұһжҖ§еӯҳеңЁзј“еӯҳгҖӮ
еҰӮжһңжҲ‘们дҪҝз”Ёmethodsе®һзҺ°еүҚйқўзҡ„йңҖжұӮпјҢеҪ“messageзҡ„еҸҚиҪ¬з»“жһңжңүеӨҡдёӘең°ж–№еңЁдҪҝз”ЁпјҢеҜ№еә”зҡ„methodsеҮҪж•°дјҡиў«и°ғз”ЁеӨҡж¬ЎпјҢеҮҪж•°еҶ…йғЁзҡ„йҖ»иҫ‘д№ҹйңҖиҰҒжү§иЎҢеӨҡж¬Ў;иҖҢи®Ўз®—еұһжҖ§еӣ дёәеӯҳеңЁзј“еӯҳпјҢеҸӘиҰҒmessageж•°жҚ®жңӘеҸ‘з”ҹеҸҳеҢ–пјҢеҲҷеӨҡж¬Ўи®ҝй—®и®Ўз®—еұһжҖ§еҜ№еә”зҡ„еҮҪж•°еҸӘдјҡжү§иЎҢдёҖж¬ЎгҖӮ
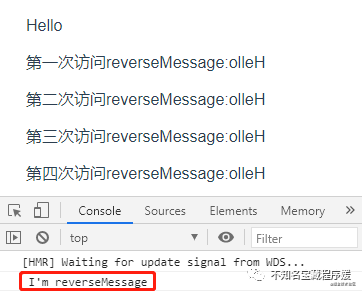
<template> <div id="app"> <p>{{message}}</p> <p>第дёҖж¬Ўи®ҝй—®reverseMessage:{{reverseMessage}}</p> <p>第дәҢж¬Ўи®ҝй—®reverseMessage:{{reverseMessage}}</p> <p>第дёүж¬Ўи®ҝй—®reverseMessage:{{reverseMessage}}</p> <p>第еӣӣж¬Ўи®ҝй—®reverseMessage:{{reverseMessage}}</p> </div> </template> <script> export default { name: 'App', computed: { reverseMessage: function(value){ console.log(" I'm reverseMessage" ) return this.message.split('').reverse().join(''); } }, data() { return { message: 'Hello' } } } </script>иҝҗиЎҢйЎ№зӣ®пјҢжҹҘзңӢз»“жһңпјҢдјҡеҸ‘зҺ°и®Ўз®—еұһжҖ§reverseMessageеҜ№еә”зҡ„еҮҪж•°еҸӘжү§иЎҢдәҶдёҖж¬ЎгҖӮ

3. Vueдёӯзҡ„watchVue
дёӯзҡ„watchеҸҲеҗҚдёәдҫҰеҗ¬еұһжҖ§пјҢе®ғдё»иҰҒз”ЁдәҺдҫҰеҗ¬ж•°жҚ®зҡ„еҸҳеҢ–пјҢеңЁж•°жҚ®еҸ‘з”ҹеҸҳеҢ–зҡ„ж—¶еҖҷжү§иЎҢдёҖдәӣж“ҚдҪңгҖӮ
<template> <div id="app"> <p>и®Ўж•°еҷЁпјҡ{{counter}}</p> <el-button type="primary" @click="counter++"> Click </el-button> </div> </template> <script> export default { name: 'App', data() { return { counter: 0 } }, watch: { /** * @name: counter * @description: * зӣ‘еҗ¬Vue dataдёӯзҡ„counterж•°жҚ® * еҪ“counterеҸ‘з”ҹеҸҳеҢ–ж—¶дјҡжү§иЎҢеҜ№еә”зҡ„дҫҰеҗ¬еҮҪж•° * @param {*} newValue counterзҡ„ж–°еҖј * @param {*} oldValue counterзҡ„ж—§еҖј * @return {*} None */ counter: function(newValue, oldValue){ if(this.counter == 10){ this.counter = 0; } } } } </script>жҲ‘们е®ҡд№үдәҶдёҖдёӘдҫҰеҗ¬еұһжҖ§counterпјҢиҜҘеұһжҖ§дҫҰеҗ¬зҡ„жҳҜVue dataдёӯе®ҡд№үcounterж•°жҚ®пјҢж•ҙдёӘзҡ„йҖ»иҫ‘е°ұжҳҜзӮ№еҮ»жҢүй’®counterеҠ 1пјҢеҪ“counterзӯүдәҺ10зҡ„ж—¶еҖҷпјҢе°ҶcounterзҪ®дёә0гҖӮ
дёҠйқўзҡ„д»Јз ҒиҝҗиЎҢеҗҺзҡ„з»“жһңеҰӮдёӢпјҡ

Vueе®ҳзҪ‘еҫҲжҳҺзЎ®зҡ„е»әи®®жҲ‘们иҝҷж ·дҪҝз”ЁwatchдҫҰеҗ¬еұһжҖ§пјҡеҪ“йңҖиҰҒеңЁж•°жҚ®еҸҳеҢ–ж—¶жү§иЎҢејӮжӯҘжҲ–ејҖй”ҖиҫғеӨ§зҡ„ж“ҚдҪңж—¶пјҢиҝҷдёӘж–№ејҸжҳҜжңҖжңүз”Ёзҡ„гҖӮ
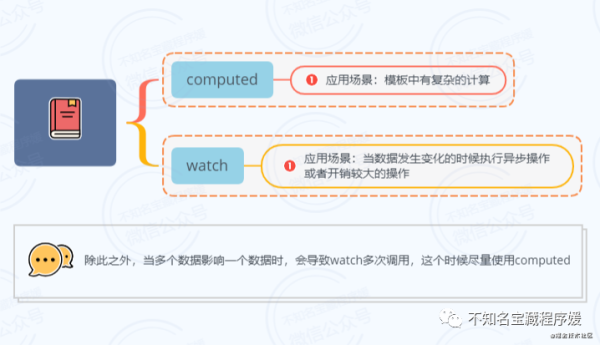
4. computedе’Ңwatchд№Ӣй—ҙзҡ„жҠүжӢ©
зңӢе®Ңд»ҘдёҠдёӨйғЁеҲҶеҶ…е®№пјҢе…ідәҺVueдёӯcomputedе’Ңwatchзҡ„еҹәжң¬з”Ёжі•з®—жҳҜжҺҢжҸЎдәҶгҖӮдҪҶе®һйҷ…дёҠдёҚжӯўиҝҷдәӣпјҢжүҖд»ҘжҺҘдёӢжқҘжҲ‘们еңЁжқҘиҝӣйҳ¶еӯҰд№ дёҖжіўгҖӮ
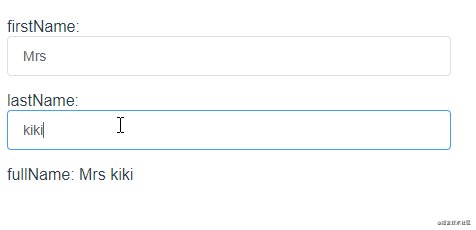
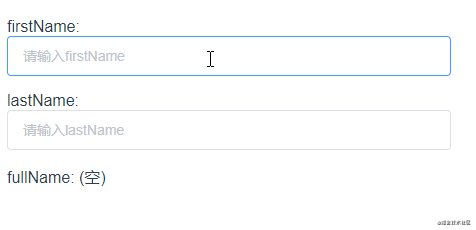
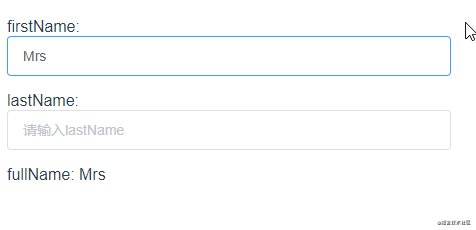
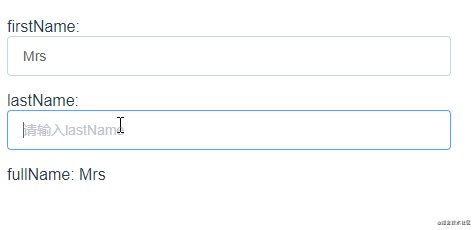
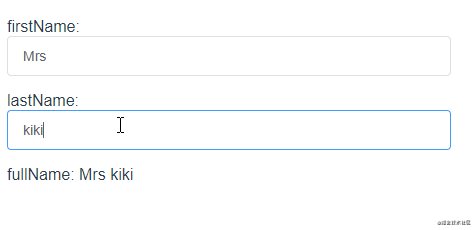
иҝҷйҮҢжҲ‘们иҝҳеҺҹVueе®ҳзҪ‘дёӯзҡ„дёҖдёӘзӨәдҫӢпјҢзӨәдҫӢе®һзҺ°зҡ„еҠҹиғҪеӨ§иҮҙеҰӮдёӢпјҡ

иҜҘеҠҹиғҪеҸҜд»Ҙз®ҖеҚ•зҡ„жҸҸиҝ°дёәпјҡеңЁfirstNameе’ҢlastNameж•°жҚ®еҸ‘з”ҹеҸҳеҢ–ж—¶пјҢеҜ№fullNameиҝӣиЎҢжӣҙж–°пјҢе…¶дёӯfullNameзҡ„еҖјдёәfirstNameе’ҢlastNameзҡ„жӢјжҺҘгҖӮ
йҰ–е…ҲжҲ‘们дҪҝз”ЁwatchжқҘе®һзҺ°иҜҘеҠҹиғҪпјҡwatchдҫҰеҗ¬firstNameе’ҢlastNameпјҢеҪ“иҝҷдёӨдёӘж•°жҚ®еҸ‘з”ҹеҸҳеҢ–ж—¶жӣҙж–°fullNameзҡ„еҖјгҖӮ
<template> <div id="app"> <p>firstName: <el-input v-model="firstName" placeholder="иҜ·иҫ“е…ҘfirstName"></el-input></p> <p>lastName: <el-input v-model="lastName" placeholder="иҜ·иҫ“е…ҘlastName"></el-input></p> <p>fullName: {{fullName}}</p> </div> </template> <script> export default { name: 'App', data() { return { firstName: '', lastName: '', fullName: '(з©ә)' } }, // дҪҝз”Ёwatchе®һзҺ° watch: { firstName: function(newValue) { this.fullName = newValue + ' ' + this.lastName; }, lastName: function(newValue){ this.fullName = this.firstName + ' ' + newValue; } } } </script>жҺҘзқҖжҲ‘们еңЁдҪҝз”ЁcomputedжқҘе®һзҺ°пјҡе®ҡд№үи®Ўз®—еұһжҖ§fullNameпјҢе°ҶfirstNameе’ҢlastNameзҡ„еҖјиҝӣиЎҢжӢјжҺҘ并иҝ”еӣһгҖӮ
<template> <div id="app"> <p>firstName: <el-input v-model="firstName" placeholder="иҜ·иҫ“е…ҘfirstName"></el-input></p> <p>lastName: <el-input v-model="lastName" placeholder="иҜ·иҫ“е…ҘlastName"></el-input></p> <p>fullName: {{fullName}}</p> </div> </template> <script> export default { name: 'App', data() { return { firstName: '', lastName: '' } } computed: { fullName: function() { return this.firstName + ' ' + this.lastName; } } } </script>жҲ‘们еҸ‘зҺ°computedе’ҢwatchйғҪеҸҜд»Ҙе®һзҺ°иҝҷдёӘеҠҹиғҪпјҢдҪҶжҳҜжҲ‘们еңЁеҜ№жҜ”дёҖдёӢиҝҷдёӨз§ҚдёҚеҗҢзҡ„е®һзҺ°ж–№ејҸпјҡ
// дҪҝз”Ёcomputedе®һзҺ° computed: { fullName: function() { return this.firstName + ' ' + this.lastName; } }, // дҪҝз”Ёwatchе®һзҺ° watch: { firstName: function(newValue) { this.fullName = newValue + ' ' + this.lastName; }, lastName: function(newValue){ this.fullName = this.firstName + ' ' + newValue; } }еҜ№жҜ”д№ӢдёӢеҫҲжҳҺжҳҫзҡ„дјҡеҸ‘зҺ°еҸ‘зҺ°computedзҡ„е®һзҺ°ж–№ејҸжӣҙз®ҖжҙҒй«ҳзә§гҖӮ
жүҖд»ҘеңЁж—ҘеёёйЎ№зӣ®ејҖеҸ‘дёӯпјҢеҜ№дәҺcomputedе’Ңwatchзҡ„дҪҝз”ЁиҰҒж…ҺйҮҚйҖүжӢ©пјҡ

иҝҷдёӨиҖ…йҖүжӢ©е’ҢдҪҝз”ЁжІЎжңүеҜ№й”ҷд№ӢеҲҶпјҢеҸӘжҳҜеёҢжңӣиғҪжӣҙеҘҪзҡ„дҪҝз”ЁпјҢиҖҢдёҚжҳҜж»Ҙз”ЁгҖӮ
5. и®Ўз®—еұһжҖ§иҝӣйҳ¶
жҺҘдёӢжқҘжҲ‘们еңЁеҜ№и®Ўз®—еұһжҖ§зҡ„еҶ…е®№иҝӣиЎҢиҝӣйҳ¶еӯҰд№ гҖӮ
>>> 5.1 и®Ўз®—еұһжҖ§дёҚиғҪе’ҢVue DataеұһжҖ§еҗҢеҗҚ
еңЁеЈ°жҳҺи®Ўз®—еұһжҖ§зҡ„ж—¶еҖҷпјҢи®Ўз®—еұһжҖ§жҳҜдёҚиғҪе’ҢVue Dataдёӯе®ҡд№үзҡ„еұһжҖ§еҗҢеҗҚпјҢеҗҰеҲҷдјҡеҮәзҺ°й”ҷиҜҜпјҡThe computed property "xxxxx" is already defined in dataгҖӮ
еҰӮжһңжңүйҳ…иҜ»иҝҮVueжәҗз Ғзҡ„еҗҢеӯҰеҜ№иҝҷдёӘеҺҹеӣ еә”иҜҘдјҡжҜ”иҫғжё…жҘҡпјҢVueеңЁеҲқе§ӢеҢ–зҡ„ж—¶еҖҷдјҡжҢүз…§пјҡinitProps-> initMethods -> initData -> initComputed -> initWatchиҝҷж ·зҡ„йЎәеәҸеҜ№ж•°жҚ®иҝӣиЎҢеҲқе§ӢеҢ–пјҢ并且дјҡйҖҡиҝҮObject.definedPropertyе°Ҷж•°жҚ®е®ҡд№үеҲ°vmе®һдҫӢдёҠпјҢеңЁиҝҷдёӘиҝҮзЁӢдёӯеҗҢеҗҚзҡ„еұһжҖ§дјҡиў«еҗҺйқўзҡ„еҗҢеҗҚеұһжҖ§иҰҶзӣ–гҖӮ
йҖҡиҝҮжү“еҚ°з»„件е®һдҫӢеҜ№иұЎпјҢеҸҜд»ҘеҫҲжё…жҘҡзҡ„зңӢеҲ°propsгҖҒmethodsгҖҒdataгҖҒcomputedдјҡиў«е®ҡд№үеҲ°vmе®һдҫӢдёҠгҖӮ
>>> 5.2 и®Ўз®—еұһжҖ§зҡ„setеҮҪж•°
еңЁеүҚйқўд»Јз ҒзӨәдҫӢдёӯпјҢжҲ‘们зҡ„computedжҳҜиҝҷд№Ҳе®һзҺ°зҡ„пјҡ
computed: { reverseMessage: function(){ return this.message.split('').reverse().join(''); } },иҝҷз§ҚеҶҷжі•е®һйҷ…дёҠжҳҜз»ҷreverseMessageжҸҗдҫӣдәҶдёҖдёӘgetж–№жі•пјҢжүҖд»ҘдёҠйқўзҡ„еҶҷжі•зӯүеҗҢдәҺпјҡ
computed: { reverseMessage: { // и®Ўз®—еұһжҖ§зҡ„getж–№жі• get: function(){ return this.message.split('').reverse().join(''); } } },йҷӨжӯӨд№ӢеӨ–пјҢжҲ‘们д№ҹеҸҜд»Ҙз»ҷи®Ўз®—еұһжҖ§жҸҗдҫӣдёҖдёӘsetж–№жі•пјҡ
computed: { reverseMessage: { // и®Ўз®—еұһжҖ§зҡ„getж–№жі• get: function(){ return this.message.split('').reverse().join(''); }, set: function(newValue){ // setж–№жі•зҡ„йҖ»иҫ‘ } } },еҸӘжңүжҲ‘们主еҠЁдҝ®ж”№дәҶи®Ўз®—еұһжҖ§зҡ„еҖјпјҢsetж–№жі•жүҚдјҡиў«и§ҰеҸ‘гҖӮ
е…ідәҺи®Ўз®—еұһжҖ§зҡ„setж–№жі•еңЁе®һйҷ…зҡ„йЎ№зӣ®ејҖеҸ‘дёӯжҡӮж—¶иҝҳжІЎжңүйҒҮеҲ°пјҢдёҚиҝҮз»ҸиҝҮдёҖз•ӘжҖқиҖғпјҢеҒҡеҮәжқҘдёӢйқўиҝҷж ·дёҖдёӘзӨәдҫӢпјҡ

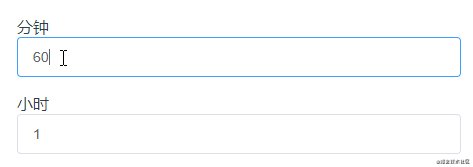
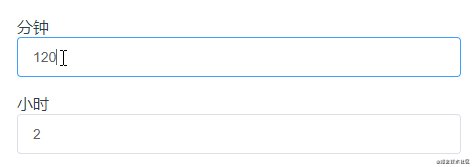
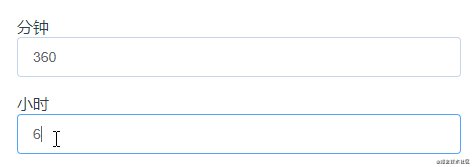
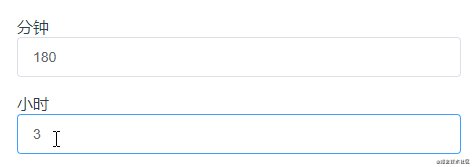
иҝҷдёӘзӨәдҫӢжҳҜеҲҶй’ҹе’Ңе°Ҹж—¶д№Ӣй—ҙзҡ„дёҖдёӘиҪ¬еҢ–пјҢеҲ©з”Ёи®Ўз®—еұһжҖ§зҡ„setж–№жі•е°ұиғҪеҫҲеҘҪе®һзҺ°пјҡ
<template> <div id="app"> <p>еҲҶй’ҹ<el-input v-model="minute" placeholder="иҜ·иҫ“е…ҘеҶ…е®№"></el-input></p> <p>е°Ҹж—¶<el-input v-model="hours" placeholder="иҜ·иҫ“е…ҘеҶ…е®№"></el-input></p> </div> </template> <script> export default { name: 'App', data() { return { minute: 60, } }, computed: { hours:{ get: function() { return this.minute / 60; }, set: function(newValue) { this.minute = newValue * 60; } } } } </script>>>> 5.3 и®Ўз®—еұһжҖ§зҡ„зј“еӯҳ
еүҚйқўжҲ‘们жҖ»з»“иҝҮи®Ўз®—еұһжҖ§еӯҳеңЁзј“еӯҳпјҢ并演зӨәзӣёе…ізҡ„зӨәдҫӢгҖӮйӮЈи®Ўз®—еұһжҖ§зҡ„зј“еӯҳжҳҜеҰӮдҪ•е®һзҺ°зҡ„е‘ў?
е…ідәҺи®Ўз®—еұһжҖ§зҡ„зј“еӯҳиҝҷдёӘзҹҘиҜҶзӮ№йңҖиҰҒжҲ‘们еҺ»йҳ…иҜ»Vueзҡ„жәҗз Ғе®һзҺ°пјҢжүҖд»ҘжҲ‘们дёҖиө·жқҘзңӢзңӢжәҗз Ғеҗ§гҖӮ
зӣёдҝЎеӨ§е®¶зңӢеҲ°жәҗз ҒиҝҷдёӘиҜҚе°ұдјҡжңүзӮ№иғҶжҲҳеҝғжғҠпјҢдёҚиҝҮдёҚз”ЁиҝҮеҲҶжӢ…еҝғпјҢж–Үз« еҶҷеҲ°иҝҷйҮҢзҡ„ж—¶еҖҷиҖғиҷ‘еҲ°жң¬зҜҮж–Үз« зҡ„еҶ…е®№е’Ңдҫ§йҮҚзӮ№пјҢжүҖд»ҘдёҚдјҡиҜҰз»ҶеҺ»и§ЈиҜ»и®Ўз®—еұһжҖ§зҡ„жәҗз ҒпјҢзқҖйҮҚеӯҰд№ и®Ўз®—еұһжҖ§зҡ„зј“еӯҳе®һзҺ°пјҢ并且зӮ№еҲ°дёәжӯўгҖӮ
йӮЈеҰӮжһңдҪ жІЎжңүд»”з»Ҷи§ЈиҜ»иҝҮVueзҡ„е“Қеә”ејҸеҺҹзҗҶпјҢйӮЈе»әи®®еҝҪз•ҘиҝҷдёҖиҠӮзҡ„еҶ…е®№пјҢзӯүеҜ№жәҗз Ғдёӯзҡ„е“Қеә”ејҸжңүдёҖе®ҡдәҶи§Јд№ӢеҗҺеңЁжқҘзңӢиҝҷдёҖиҠӮзҡ„еҶ…е®№дјҡжӣҙе®№жҳ“зҗҶи§ЈгҖӮ(жҲ‘иҮӘе·ұд№ӢеүҚд№ҹеҶҷиҝҮзҡ„дёҖзҜҮзӣёе…іж–Үз« пјҡ1Wеӯ—й•ҝж–Ү+еӨҡеӣҫпјҢеёҰдҪ дәҶи§Јvue2.xзҡ„еҸҢеҗ‘ж•°жҚ®з»‘е®ҡжәҗз Ғе®һзҺ°пјҢзӮ№еҮ»ж–Үжң«йҳ…иҜ»еҺҹж–ҮеҚіеҸҜжҹҘзңӢ)
е…ідәҺи®Ўз®—еұһжҖ§зҡ„е…ҘеҸЈжәҗд»Јз ҒеҰӮдёӢпјҡ
/* * VueзүҲжң¬пјҡv2.6.12 * д»Јз ҒдҪҚзҪ®пјҡ/vue/src/core/instance/state.js */ export function initState (vm: Component) { // ......зңҒз•Ҙ...... const opts = vm.$options // ......зңҒз•Ҙ...... if (opts.computed) initComputed(vm, opts.computed) // ......зңҒз•Ҙ ...... }жҺҘзқҖжҲ‘们жқҘзңӢзңӢinitComputedпјҡ
/* * VueзүҲжң¬пјҡv2.6.12 * д»Јз ҒдҪҚзҪ®пјҡ/vue/src/core/instance/state.js * @params: vm vueе®һдҫӢеҜ№иұЎ * @params: computed жүҖжңүзҡ„и®Ўз®—еұһжҖ§ */ function initComputed (vm: Component, computed: Object) { /* * Object.create(null)пјҡеҲӣе»әдёҖдёӘз©әеҜ№иұЎ * е®ҡд№үзҡ„const watchersжҳҜз”ЁдәҺдҝқеӯҳжүҖжңүи®Ўз®—еұһжҖ§зҡ„Watcherе®һдҫӢ */ const watchers = vm._computedWatchers = Object.create(null) // йҒҚеҺҶи®Ўз®—еұһжҖ§ for (const key in computed) { const userDef = computed[key] /* * иҺ·еҸ–и®Ўз®—еұһжҖ§зҡ„getж–№жі• * и®Ўз®—еұһжҖ§еҸҜд»ҘжҳҜfunctionпјҢй»ҳи®ӨжҸҗдҫӣзҡ„жҳҜgetж–№жі• * д№ҹеҸҜд»ҘжҳҜеҜ№иұЎпјҢеҲҶеҲ«еЈ°жҳҺgetгҖҒsetж–№жі• */ const getter = typeof userDef === 'function' ? userDef : userDef.get /* * з»ҷи®Ўз®—еұһжҖ§еҲӣе»әwatcher * @params: vm vueе®һдҫӢеҜ№иұЎ * @params: getter и®Ўз®—еұһжҖ§зҡ„getж–№жі• * @params: noop noopжҳҜе®ҡд№үеңЁ /vue/src/shared/util.jsдёӯзҡ„дёҖдёӘеҮҪж•° export function noop (a?: any, b?: any, c?: any) {} * @params: computedWatcherOptions * computedWatcherOptionsжҳҜдёҖдёӘеҜ№иұЎпјҢе®ҡд№үеңЁжң¬ж–Ү件зҡ„167иЎҢ * const computedWatcherOptions = { lazy: true } */ watchers[key] = new Watcher( vm, getter || noop, noop, computedWatcherOptions ) // еҮҪж•°и°ғз”Ё defineComputed(vm, key, userDef) } }еңЁinitComputedиҝҷдёӘеҮҪж•°дёӯпјҢдё»иҰҒжҳҜйҒҚеҺҶи®Ўз®—еұһжҖ§пјҢ然еҗҺеңЁйҒҚеҺҶзҡ„иҝҮзЁӢдёӯеҒҡдәҶдёӢйқўдёӨ件дәӢ:
第дёҖ件пјҡдёәи®Ўз®—еұһжҖ§еҲӣе»әwatcherпјҢеҚіnew Watcher
第дәҢ件пјҡи°ғз”ЁdefineComputedж–№жі•
йӮЈйҰ–е…ҲжҲ‘们е…ҲжқҘзңӢзңӢnew WatcherйғҪеҒҡдәҶд»Җд№ҲгҖӮ
дёәдәҶж–№дҫҝеӨ§е®¶зңӢжё…жҘҡnew Watcherзҡ„дҪңз”ЁпјҢжҲ‘е°ҶWatcherзҡ„жәҗз ҒиҝӣиЎҢдәҶз®ҖеҢ–пјҢдҝқз•ҷдәҶдёҖдәӣжҜ”иҫғйҮҚиҰҒзҡ„д»Јз ҒгҖӮ
еҗҢж—¶д»Јз ҒдёӯйҮҚиҰҒзҡ„йғЁеҲҶйғҪж·»еҠ дәҶжіЁйҮҠпјҢжңүдәӣжіЁйҮҠжҸҸиҝ°зҡ„еҸҜиғҪжңүзӮ№йҮҚеӨҚжҲ–иҖ…е•°е—ҰпјҢдҪҶдё»иҰҒжҳҜжғід»Ҙиҝҷз§ҚйҮҚеӨҚзҡ„ж–№ејҸи®©еӨ§е®¶еҸҜд»ҘеҸҚеӨҚзҗўзЈЁе№¶зҗҶи§Јжәҗз Ғдёӯзҡ„еҶ…е®№пјҢж–№дҫҝеҗҺз»ӯзҡ„зҗҶи§Ј ~
/* * VueзүҲжң¬пјҡv2.6.12 * д»Јз ҒдҪҚзҪ®пјҡ /vue/src/core/observer/watcher.js * дёәдәҶзңӢжё…жҘҡWatcherзҡ„дҪңз”Ё * е°Ҷжәҗз ҒиҝӣиЎҢз®ҖеҢ–пјҢжүҖд»ҘдёӢйқўжҳҜдёҖдёӘз®ҖеҢ–зүҲзҡ„Watcherзұ» * еҗҢж—¶йғЁеҲҶд»Јз ҒйЎәеәҸжңүжүҖи°ғж•ҙ */ export default class Watcher { constructor ( vm: Component, expOrFn: string | Function, cb: Function, options?: ?Object, ) { // vmдёә组件е®һдҫӢ this.vm = vm // expOrFnеңЁnew Watcherж—¶дј йҖ’зҡ„еҸӮж•°дёәи®Ўз®—еұһжҖ§зҡ„getж–№жі• // е°Ҷи®Ўз®—еұһжҖ§зҡ„getж–№жі•иөӢеҖјз»ҷwatcherзҡ„getterеұһжҖ§ this.getter = expOrFn // cbдёәnoopпјҡexport function noop (a?: any, b?: any, c?: any) {} this.cb = cb // optionеңЁnew Watcherдј йҖ’зҡ„еҸӮж•°еҖјдёә{lazy: true} // !!ж“ҚдҪңз¬ҰеҚіе°Ҷoptions.lazyејәиҪ¬дёәbooleanзұ»еһӢ // иөӢеҖјд№ӢеҗҺthis.lazyзҡ„еҖјдёәtrue this.lazy = !!options.lazy // иөӢеҖјд№ӢеҗҺthis.dirtyзҡ„еҖјtrue this.dirty = this.lazy /* * еңЁnew Watcherзҡ„ж—¶еҖҷеӣ дёәthis.lazyзҡ„еҖјдёәtrue * жүҖд»Ҙthis.valueзҡ„еҖјиҝҳжҳҜundefined */ this.value = this.lazy ? undefined : this.get() } get () { const vm = this.vm /* * еңЁжһ„йҖ еҮҪж•°дёӯпјҢи®Ўз®—еұһжҖ§зҡ„getж–№жі•иөӢеҖјз»ҷдәҶwatcherзҡ„getterеұһжҖ§ * жүҖд»ҘиҜҘиЎҢд»Јз ҒеҚіи°ғз”Ёи®Ўз®—еұһжҖ§зҡ„getж–№жі•пјҢиҺ·еҸ–и®Ўз®—еұһжҖ§зҡ„еҖј */ value = this.getter.call(vm, vm) return value } evaluate () { /* * и°ғз”Ёwatcherзҡ„getж–№жі• * watcherзҡ„getж–№жі•йҖ»иҫ‘дёәпјҡи°ғз”Ёи®Ўз®—еұһжҖ§зҡ„getж–№жі•иҺ·еҸ–и®Ўз®—еұһжҖ§зҡ„еҖје№¶иҝ”еӣһ * жүҖд»ҘevaluateеҮҪж•°д№ҹе°ұжҳҜиҺ·еҸ–и®Ўз®—еұһжҖ§зҡ„еҖјпјҢ并иөӢеҖјз»ҷwatcher.value * 并且е°Ҷwatcher.dirtyзҪ®дёәfalseпјҢиҝҷдёӘdirtyжҳҜе®һзҺ°зј“еӯҳзҡ„е…ій”® */ this.value = this.get() this.dirty = false } }зңӢдәҶиҝҷдёӘз®ҖеҢ–зүҲзҡ„Watcherд»ҘеҗҺпјҢжғіеҝ…жҲ‘们已з»ҸеҫҲжё…жҘҡзҡ„зҹҘйҒ“дәҶWatcherзұ»зҡ„е®һзҺ°гҖӮ
йӮЈжҺҘдёӢжқҘе°ұжҳҜе…ідәҺзј“еӯҳзҡ„йҮҚзӮ№дәҶпјҢд№ҹе°ұжҳҜйҒҚеҺҶи®Ўз®—еұһжҖ§еҒҡзҡ„第дәҢ件дәӢпјҡи°ғз”ЁdefineComputedеҮҪж•°пјҡ
/* * VueзүҲжң¬пјҡv2.6.12 * д»Јз ҒдҪҚзҪ®пјҡ/vue/src/core/instance/state.js * @params: target vueе®һдҫӢеҜ№иұЎ * @params: key и®Ўз®—еұһжҖ§еҗҚ * @params: userDef и®Ўз®—еұһжҖ§е®ҡд№үзҡ„functionжҲ–иҖ…object */ export function defineComputed ( target: any, key: string, userDef: Object | Function ) { // ......жҡӮж—¶зңҒз•Ҙжңүе…іsharedPropertyDefinitionзҡ„д»Јз ҒйҖ»иҫ‘...... /* * sharedPropertyDefinitionжң¬иә«жҳҜдёҖдёӘеҜ№иұЎпјҢе®ҡд№үеңЁжң¬ж–Ү件31иЎҢпјҡ * const sharedPropertyDefinition = { * enumerable: true, * configurable: true, * get: noop, * set: noop * } * жңҖеҗҺдҪҝз”ЁObject.definePropertyдј е…ҘеҜ№еә”зҡ„еҸӮж•°дҪҝеҫ—и®Ўз®—еұһжҖ§еҸҳеҫ—еҸҜи§ӮжөӢ */ Object.defineProperty(target, key, sharedPropertyDefinition) }defineComputedж–№жі•жңҖж ёеҝғд№ҹеҸӘжңүдёҖиЎҢд»Јз ҒпјҢд№ҹе°ұжҳҜдҪҝз”ЁObject.definePropertyе°Ҷи®Ўз®—еұһжҖ§еҸҳеҫ—еҸҜи§ӮжөӢгҖӮ
йӮЈд№ҲжҺҘдёӢжқҘжҲ‘们зҡ„е…іжіЁзӮ№е°ұжҳҜи°ғз”ЁObject.definePropertyеҮҪж•°ж—¶дј йҖ’зҡ„第дёүдёӘеҸӮж•°пјҡsharedPropertyDefinitionгҖӮ
sharedPropertyDefinitionжҳҜе®ҡд№үеңЁеҪ“еүҚж–Ү件дёӯзҡ„дёҖдёӘеҜ№иұЎпјҢй»ҳи®ӨеҖјеҰӮдёӢпјҡ
const sharedPropertyDefinition = { enumerable: true, configurable: true, get: noop, set: noop }еүҚйқўиҙҙеҮәжқҘзҡ„defineComputedжәҗз ҒдёӯпјҢжҲ‘жіЁйҮҠиҜҙжҳҺзңҒз•ҘдәҶдёҖж®өжңүе…іsharedPropertyDefinitionзҡ„д»Јз ҒйҖ»иҫ‘пјҢйӮЈзңҒз•Ҙзҡ„иҝҷж®өжәҗд»Јз Ғе°ұдёҚеұ•зӨәдәҶпјҢе®ғзҡ„дё»иҰҒдҪңз”Ёе°ұжҳҜеңЁеҜ№sharedPropertyDefinition.getе’ҢsharedPropertyDefinition.setиҝӣиЎҢйҮҚеҶҷпјҢйҮҚеҶҷд№ӢеҗҺsharedPropertyDefinitionзҡ„еҖјдёәпјҡ
const sharedPropertyDefinition = { enumerable: true, configurable: true, get: function(){ // иҺ·еҸ–и®Ўз®—еұһжҖ§еҜ№еә”зҡ„watcherе®һдҫӢ const watcher = this._computedWatchers && this._computedWatchers[key] if (watcher) { if (watcher.dirty) { watcher.evaluate() } if (Dep.target) { watcher.depend() } return watcher.value } } }, // setеҜ№еә”зҡ„еҖјиҝҷйҮҢеҶҷзҡ„жҳҜnoop // дҪҶжҳҜжҲ‘们иҰҒзҹҘйҒ“setзңҹжӯЈзҡ„еҖјжҳҜжҲ‘们дёәи®Ўз®—еұһжҖ§жҸҗдҫӣзҡ„setеҮҪж•° // еҚғдёҮдёҚиҰҒзҗҶи§Јй”ҷдәҶе“Ұ set: noop, }йӮЈsharedPropertyDefinition.getеҮҪж•°зҡ„йҖ»иҫ‘е·Із»Ҹйқһеёёзҡ„жё…жҷ°дәҶпјҢеҗҢж—¶е®ғзҡ„йҖ»иҫ‘е°ұжҳҜи®Ўз®—еұһжҖ§зј“еӯҳе®һзҺ°зҡ„е…ій”®йҖ»иҫ‘пјҡеңЁsharedPropertyDefinition.getеҮҪж•°дёӯпјҢе…ҲиҺ·еҸ–еҲ°и®Ўз®—еұһжҖ§еҜ№еә”зҡ„watcherе®һдҫӢ;然еҗҺеҲӨж–ӯwatcher.dirtyзҡ„еҖјпјҢеҰӮжһңиҜҘеҖјдёәfalseпјҢеҲҷзӣҙжҺҘиҝ”еӣһwatcher.value;еҗҰеҲҷи°ғз”Ёwatcher.evaluate()йҮҚж–°иҺ·еҸ–и®Ўз®—еұһжҖ§зҡ„еҖјгҖӮ
е…ідәҺи®Ўз®—еұһжҖ§зј“еӯҳзҡ„жәҗз ҒеҲҶжһҗе°ұеҲ°иҝҷйҮҢпјҢзӣёдҝЎеӨ§е®¶еҜ№и®Ўз®—еұһжҖ§зҡ„зј“еӯҳе®һзҺ°е·Із»ҸжңүдәҶдёҖе®ҡзҡ„и®ӨиҜҶгҖӮдёҚиҝҮд»…д»…жҳҜдәҶи§ЈиҝҷдәӣиҝҳдёҚеӨҹпјҢжҲ‘们еә”иҜҘеҺ»йҖҡиҜ»и®Ўз®—еұһжҖ§зҡ„е®Ңж•ҙжәҗз Ғе®һзҺ°пјҢжүҚиғҪеҜ№и®Ўз®—еұһжҖ§жңүдёҖдёӘжӣҙйҖҡйҖҸзҡ„и®ӨиҜҶгҖӮ
6. дҫҰеҗ¬еұһжҖ§иҝӣйҳ¶
>>> 6.1 handler
еүҚйқўжҲ‘们жҳҜиҝҷж ·е®һзҺ°дҫҰеҗ¬еұһжҖ§зҡ„пјҡ
watch: { counter: function(newValue, oldValue){ if(this.counter == 10){ this.counter = 0; } } }йӮЈдёҠйқўзҡ„иҝҷз§ҚеҶҷжі•зӯүеҗҢдәҺз»ҷcounterжҸҗдҫӣдёҖдёӘhandlerеҮҪж•°пјҡ
watch: { counter: { handler: function(newValue, oldValue){ if(this.counter == 10){ this.counter = 0; } } } }>>> 6.2 immediate
жӯЈеёёжғ…еҶөдёӢпјҢдҫҰеҗ¬еұһжҖ§жҸҗдҫӣзҡ„еҮҪж•°жҳҜдёҚдјҡз«ӢеҚіжү§иЎҢзҡ„пјҢеҸӘжңүеңЁеҜ№еә”зҡ„vue dataеҸ‘з”ҹеҸҳеҢ–ж—¶пјҢдҫҰеҗ¬еұһжҖ§еҜ№еә”зҡ„еҮҪж•°жүҚдјҡжү§иЎҢгҖӮ
йӮЈеҰӮжһңжҲ‘们йңҖиҰҒдҫҰеҗ¬еұһжҖ§еҜ№еә”зҡ„еҮҪж•°з«ӢеҚіжү§иЎҢдёҖж¬ЎпјҢе°ұеҸҜд»Ҙз»ҷдҫҰеҗ¬еұһжҖ§жҸҗдҫӣдёҖдёӘimmediateйҖүйЎ№пјҢ并и®ҫзҪ®е…¶еҖјдёәtrueгҖӮ
watch: { counter: { handler: function(newValue, oldValue){ if(this.counter == 10){ this.counter = 0; } }, immediate: true } }>>> 6.3 deep
еҰӮжһңжҲ‘们еҜ№дёҖдёӘеҜ№иұЎзұ»еһӢзҡ„vue dataиҝӣиЎҢдҫҰеҗ¬пјҢеҪ“иҝҷдёӘеҜ№иұЎеҶ…зҡ„еұһжҖ§еҸ‘з”ҹеҸҳеҢ–ж—¶пјҢй»ҳи®ӨжҳҜдёҚдјҡи§ҰеҸ‘дҫҰеҗ¬еҮҪж•°зҡ„гҖӮ
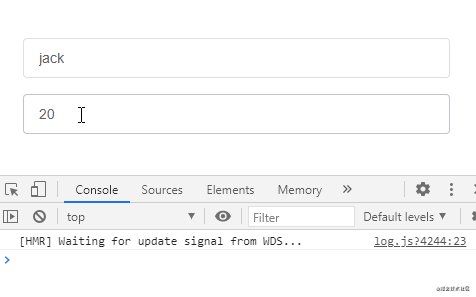
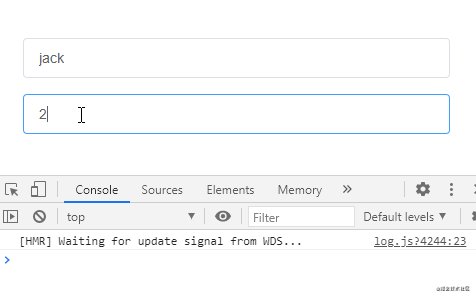
<template> <div id="app"> <p><el-input v-model="person.name" placeholder="иҜ·иҫ“е…Ҙ姓еҗҚ"></el-input></p> <p><el-input v-model="person.age" placeholder="иҜ·иҫ“е…Ҙе№ҙйҫ„"></el-input></p> </div> </template> <script> export default { name: 'App', data() { return { person: { name: 'jack', age: 20 } } }, watch: { person: function(newValue){ console.log(newValue.name + ' ' + newValue.age); } } } </script>зӣ‘еҗ¬еҜ№иұЎзұ»еһӢзҡ„ж•°жҚ®пјҢдҫҰеҗ¬еҮҪж•°жІЎжңүи§ҰеҸ‘пјҡ

йҖҡиҝҮз»ҷдҫҰеҗ¬еұһжҖ§жҸҗдҫӣdeep: trueе°ұеҸҜд»ҘдҫҰеҗ¬еҲ°еҜ№иұЎеҶ…йғЁеұһжҖ§зҡ„еҸҳеҢ–пјҡ
watch: { person: { handler: function(newValue){ console.log(newValue.name + ' ' + newValue.age); }, deep: true } }
дёҚиҝҮд»”з»Ҷи§ӮеҜҹдёҠйқўзҡ„зӨәдҫӢдјҡеҸ‘зҺ°иҝҷз§Қж–№ејҸеҺ»зӣ‘еҗ¬Objectзұ»еһӢзҡ„ж•°жҚ®пјҢObjectж•°жҚ®еҶ…йғЁд»»дёҖеұһжҖ§еҸ‘з”ҹеҸҳеҢ–йғҪдјҡи§ҰеҸ‘дҫҰеҗ¬еҮҪж•°пјҢйӮЈеҰӮжһңжҲ‘们жғіеҚ•зӢ¬дҫҰеҗ¬еҜ№иұЎдёӯзҡ„жҹҗдёӘеұһжҖ§пјҢеҸҜд»ҘдҪҝз”ЁдёӢйқўиҝҷж ·зҡ„ж–№ејҸпјҡ
watch: { 'person.name': function(newValue, oldValue){ // йҖ»иҫ‘ } }д»ҘдёҠе°ұжҳҜVueдёӯComputedе’ҢWatchзҡ„дҪңз”ЁжҳҜд»Җд№ҲпјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ