您好,登录后才能下订单哦!
这篇文章主要讲解了“如何使用迭代器模式”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何使用迭代器模式”吧!
你将学到
迭代器模式的含义
实现一个数组迭代器
实现一个对象迭代器
实现路径查找/赋值迭代器
如何用迭代器的思想解决分支循环嵌套问题
实现一个图片播放器

正文
1.迭代器的含义
迭代器模式主要的思想就是在不暴露对象内部结构的同时可以按照一定顺序访问对象内部的元素。
其实javascript中的很多方法都运用了迭代器的思想,比如数组的forEach,every,find,some,map,entries等等,这些操作极大的简化了我们的逻辑操作,接下来我们就来看看它的具体应用吧。
2.实现一个数组迭代器
我们都知道javascript中数组的forEach方法,那么不用这个方法,我们能自己实现一个吗?
// 数组迭代器 let eachArr = function(arr, fn) { let i = 0, len = arr.length; for(; i < len; i++) { if(fn.call(arr[i], i, arr[i]) === false) { break; } } } // 使用 eachArr([1,2,3,4], (index, value) => { console.log(index, value) })3.实现一个对象迭代器
对象迭代器和数组迭代器类似, 只是传参不同,如下:
// 对象迭代器 let eachObj = function(obj, fn) { for(let key in obj) { if(fn.call(obj[key], key, obj[key]) === false) { break; } } } // 使用 eachObj({a: 11, b: 12}, (key, value) => { console.log(key, value) })4.实现路径查找/赋值迭代器
有时候我们操作对象的某些属性时,我们不知道服务器端是否将该属性或者该属性的上级属性正确的返回给我们,这个时候我们直接通过点语法或者[]语法直接访问会导致代码报错,因此需要我们每一层操作都要做安全校验,这样会产生大量臃肿代码,比如:
let obj = {}; // 获取 obj.num.titNum let titNum = obj.num.titNum; // 报错 let titNum = obj && obj.num && obj.num.titNum; // 正确我们通过迭代器可以极大的减少这种校验,实现更健壮的代码模式:
let findObjAttr = function(obj, key){ if(!obj || !key) { return undefined } let result = obj; key = key.split('.'); for(let i =0; len = key.length; i< len; i++) { if(result[key[i]] !== undefined) { result = result[key[i]] }else { return undefined } } return result } // 使用 let a = { b: { c: { d: 1 } } }; findObjAttr(a, 'a.b.c.d') // 1这种方式是不是有点类似于lodash的对象/数组查找器呢?同理,我们也可以实现路径赋值器,如下所示:
let setObjAttr = function(obj, key, value){ if(!obj) { return false } let result = obj, key = key.split('.'); for(let i =0, len = key.length; i< len - 1; i++){ if(result[key[i]] === undefined) { result[key[i]] = {}; } if(!(result[key[i]] instanceof Object)){ // 如果第i层对应的不是一个对象,则剖出错误 throw new Error('is not Object') return false } result = result[key[i]] } return result[key[i]] = val } // 使用 setObjAttr(obj, 'a.b.c.d', 'xuxi')5.如何用迭代器的思想解决分支循环嵌套问题
分支循环嵌套的问题主要是指在循环体中还需要进行额外的判断,如果判断条件变多,将会造成严重的性能开销问题,如下面的例子:
// 数据分组 function group(name, num) { let data = []; for(let i = 0; i < num; i++){ switch(name) { case 'header': data[i][0] = 0; data[i][1] = 1; break; case 'content': data[i][0] = 2; data[i][1] = 3; break; case 'footer': data[i][0] = 4; data[i][1] = 532; break; default: break; } } return data }由以上分析可知,上面的代码还有很多优化空间,因为每一次遍历都要进行一次分支判断,那么如果num变成100000,且name的种类有100种,那么我们就要做100000*100种无用的分支判断,这样无疑会让你的代码在大数据下卡死。不过我们可以通过以下这种方式优化它:
// 数据分组 function group(name, num) { let data = []; let strategy = function() { let deal = { 'default': function(i){ return }, 'header': function(i){ data[i][0] = 0; data[i][1] = 1; }, 'content': function(i){ data[i][0] = 2; data[i][1] = 3; }, //... } return function(name) { return deal[name] || deal['default'] } }(); // 迭代器处理数据 function _each(fn) { for(let i = 0; i < num; i++){ fn(i) } } _each(strategy(name)) return data }这样我们就能避免分支判断,极大的提高了代码效率和性能。
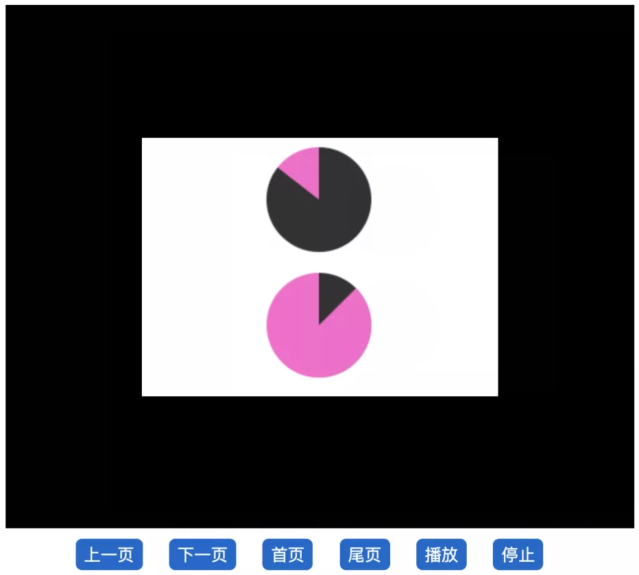
6.实现一个图片播放器

图片播放器主要有以上几个功能,上一页,下一页,首页,尾页,自动播放按钮,停止按钮。具体组件的设计机构可以参考我写的demo:
// 图片播放器 let imgPlayer = function(imgData, box) { let container = box && document.querySelector(box) || document, img = container.querySelector('img'), // 获取图片长度 len = imgData.length, // 当前索引值 index = 0; // 初始化图片 img.src = imgData[0]; var timer = null; return { // 获取第一个图片 first: function() { index = 0 img.src = imgData[index] }, // 获取最后一个图片 last: function() { index = len - 1 img.src = imgData[index] }, // 切换到前一张图片 pre: function() { if(--index > 0) { img.src = imgData[index] }else { index = 0 img.src = imgData[index] } }, // 切换到后一张图片 next: function() { if(++index < len) { img.src = imgData[index] }else { index = len - 1 img.src = imgData[index] } }, // 自动播放图片 play: function() { timer = setInterval(() => { if(index > len - 1) { index = 0 } img.src = imgData[index] index++ }, 5000) }, // 停止播放图片 stop: function() { clearInterval(timer) } } } // 使用 let player = new imgPlayer(imgData, '#box')总之,迭代器思想和其他设计模式的组合,可以设计出各种各样高度配置的组件,所以说学好并理解 javascript 设计模式的精髓,决定了我们的高度和态度。
感谢各位的阅读,以上就是“如何使用迭代器模式”的内容了,经过本文的学习后,相信大家对如何使用迭代器模式这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。