жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңеҰӮдҪ•еӨ„зҗҶи·ЁеҹҹиҜ·жұӮдә§з”ҹй”ҷиҜҜвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңеҰӮдҪ•еӨ„зҗҶи·ЁеҹҹиҜ·жұӮдә§з”ҹй”ҷиҜҜвҖқеҗ§!
и·ЁеҹҹиҜ·жұӮ
еҰӮжһңдҪ жІЎжңүжІЎжңүйҒҮиҝҮпјҢеҸҜд»ҘиҜ•зқҖеңЁжөҸи§ҲеҷЁзҡ„ console йЎөиҫ“е…ҘдёӢйқўзҡ„д»Јз Ғпјҡ
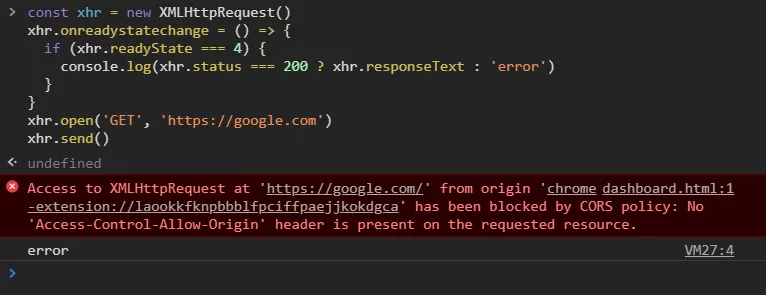
const xhr = new XMLHttpRequest() xhr.onreadystatechange = () => { if (xhr.readyState === 4) { console.log(xhr.status === 200 ? xhr.responseText : 'error') } } xhr.open('GET', 'https://google.com') xhr.send()иҝҷж®өд»Јз ҒйҖҡиҝҮи°ғз”ЁжөҸи§ҲеҷЁзҡ„ XMLHttpRequest еҜ№ Google еҸ‘еҮәиҜ·жұӮпјҢиҖҢеҫ—еҲ°зҡ„з»“жһңеҰӮеӣҫжүҖзӨәпјҡ

иҝҷе°ұжҳҜи·ЁеҹҹиҜ·жұӮй—®йўҳпјҢеҪ“йҖҡиҝҮ JavaScript еҜ№дёҚеҗҢзҡ„жқҘжәҗеҸ‘йҖҒиҜ·жұӮж—¶пјҢиҝҷдёӘиҜ·жұӮзҡ„е“Қеә”е°ұдјҡиў«жөҸи§ҲеҷЁжӢҰжҲӘпјҢдёҚдәӨз»ҷ JavaScript еӨ„зҗҶгҖӮиҝҷйҮҢзҡ„вҖңдёҚеҗҢжқҘжәҗвҖқжҢҮзҡ„жҳҜзӣ®ж Үиө„жәҗдёҺеҪ“еүҚзҪ‘йЎөзҡ„еҹҹ(domain)гҖҒйҖҡи®ҜеҚҸи®®(protocol)жҲ–зҪ‘з»ңз«ҜеҸЈ(port)еҸӘиҰҒжңүд»»дёҖйЎ№дёҚеҗҢпјҢе°ұз®—жҳҜдёҚеҗҢжқҘжәҗгҖӮдҫӢеҰӮдёӢйқўиҝҷеҮ дёӘдҫӢеӯҗпјҡ
еҒҮи®ҫеҪ“еүҚз”ЁжҲ·еңЁпјҡhttps://example.com пјҡ [вң…] https://example.com/test -> еҗҢеҹҹ [вқҢ] https://m.example.com -> дёҚеҗҢеҹҹ [вқҢ] https://example.com:3000 -> з«ҜеҸЈдёҚеҗҢ [вқҢ] http://example.com -> йҖҡи®ҜеҚҸи®®дёҚеҗҢ
зҗҶи§Јд»Җд№ҲжҳҜи·ЁеҹҹдәҶпјҢйӮЈдёәд»Җд№ҲжөҸи§ҲеҷЁиҰҒжҠҠи·ЁеҹҹиҜ·жұӮиө„жәҗжӢҰжҲӘжҺүе‘ў?
е…¶е®һиҝҷжҳҜиҖғиҷ‘еҲ°з”ЁжҲ·зҡ„дҝЎжҒҜе®үе…ЁгҖӮ
еҒҮи®ҫе°Ҹй»‘жҳҜдёҖдёӘжҒ¶ж„ҸејҖеҸ‘иҖ…пјҢд»–зј–еҶҷзҡ„зҪ‘з«ҷдјҡе°қиҜ•йҖҡиҝҮ XHR жү“еҗ‘зҷҫеәҰгҖҒеҫ®еҚҡзӯүзӣ®ж ҮзҪ‘з«ҷ;еҰӮжһңдҪҝз”ЁиҖ…еҺҹе…Ҳе°ұжңүзӣ®ж ҮзҪ‘з«ҷзҡ„зҷ»еҪ•зҠ¶жҖҒпјҢе°Ҹй»‘дҫҝиғҪзӘҘжҺўд»–зҡ„йҡҗз§ҒпјҢеҫ—еҲ°дёҚиҜҘеҸ–еҫ—зҡ„ж•°жҚ®гҖӮеҶҚжғіжғізңӢпјҢеҰӮжһңзӣ®ж ҮзҪ‘з«ҷжҚўжҲҗ EmailгҖҒ银иЎҢгҖҒз”өе•ҶпјҢеҰӮжһңжІЎжңүжөҸи§ҲеҷЁйҷҗеҲ¶и·ЁеҹҹиҜ·жұӮзҡ„дҝқжҠӨпјҢжҒ¶ж„ҸејҖеҸ‘иҖ…дҫҝиғҪдёәжүҖж¬ІдёәгҖӮ
жіЁж„Ҹпјҡи·ЁеҹҹиҜ·жұӮиҷҪ然дјҡиў«жөҸи§ҲеҷЁжӢҰжҲӘдёӢжқҘпјҢдҪҶжӢҰжҲӘзҡ„жҳҜе“Қеә”(Response)иҖҢдёҚжҳҜиҜ·жұӮ(Request)гҖӮ
и§ЈеҶіж–№жЎҲ
е…ідәҺи·ЁеҹҹиҜ·жұӮзҡ„и§ЈеҶіж–№жЎҲжңүеҫҲеӨҡпјҢдҫӢеҰӮ JSONPпјҢд№ҹе°ұжҳҜйҖҡиҝҮ HTML дёӯжІЎжңүи·ЁеҹҹйҷҗеҲ¶зҡ„ж ҮзӯҫеҰӮ imgгҖҒscript зӯүпјҢеҶҚйҖҡиҝҮжҢҮе®ҡеӣһи°ғеҮҪж•°пјҢе°Ҷе“Қеә”зҡ„еҶ…е®№д»ӢжҺҘеӣһ JavaScript дёӯ;жҲ–жҳҜйҖҡиҝҮ iframeпјҢз»•иҝҮи·ЁеҹҹдҝқжҠӨиҺ·еҸ–зӣ®ж Үиө„жәҗзӯүгҖӮдёӢйқўд»…иҜҙжҳҺдёӨз§Қеёёи§Ғд№ҹзӣёеҜ№жӯЈи§„зҡ„и§ЈеҶіж–№ејҸгҖӮ
1. CORS
жңҖж ҮеҮҶгҖҒжӯЈзЎ®зҡ„и§ЈеҶіж–№жі•жҳҜйҖҡиҝҮ W3C 规иҢғ зҡ„вҖң и·Ёеҹҹиө„жәҗе…ұдә«(Cross-Origin Resource Sharing пјҢCORS)вҖқпјҢйҖҡиҝҮжңҚеҠЎеҷЁеңЁ HTTP еӨҙдёӯзҡ„и®ҫзҪ®пјҢеҸҜд»ҘдҪҝжөҸи§ҲеҷЁиғҪеӨҹиҺ·еҸ–дёҚеҗҢжқҘжәҗзҡ„иө„жәҗгҖӮ
CORS 规иҢғдёӯпјҢжё…жҘҡе®ҡд№үдәҶи·ЁеҹҹеӯҳеҸ–жҺ§еҲ¶зҡ„иҝҗдҪңж–№ејҸгҖӮ
йҰ–е…ҲжңҚеҠЎеҷЁз«ҜйңҖиҰҒеңЁе“Қеә”еӨҙдёӯеҠ дёҠеҰӮ Access-Control-Allow-OriginгҖҒAccess-Control-Request-MethodгҖҒAccess-Control-Request-Headers зӯүи®ҫе®ҡпјҢжқҘйҷҗеҲ¶жңҚеҠЎеҷЁжүҖиғҪжҺҘеҸ—зҡ„жқҘжәҗгҖҒиҜ·жұӮзҡ„ж–№жі•гҖҒеҸҜжҗәеёҰзҡ„еӨҙзӯүзӯүгҖӮ
еҪ“жөҸи§ҲеҷЁеҸ‘йҖҒиө„жәҗиҜ·жұӮж—¶пјҢеҰӮжһңжҳҜз®ҖеҚ•иҜ·жұӮдҫҝдјҡзӣҙжҺҘйҖҒеҮәиҜ·жұӮ;иӢҘдёҚз¬ҰеҗҲеүҚиҝ°жқЎд»¶пјҢеҲҷдјҡйҖҡиҝҮйў„жЈҖ(Preflighted)иҜ·жұӮе…Ҳж•Іж•Ій—ЁпјҢзЎ®и®ӨжҳҜеҗҰеҸҜд»ҘйҖҡиҝҮжңҚеҠЎеҷЁзҡ„йҷҗеҲ¶пјҢ然еҗҺжүҚдјҡеҸ‘йҖҒжӯЈејҸзҡ„иҜ·жұӮгҖӮ
CORS йҷӨдәҶдёҠиҝ°е…§е®№еӨ–пјҢд№ҹжңүе…ідәҺ Cookies зҡ„дј йҖҒж–№ејҸпјҢеҰӮдҪ•е…Ғи®ёи·ЁеҹҹеҶҷе…Ҙ Cookies зӯүеҶ…е®№гҖӮ
2. д»ЈзҗҶжңҚеҠЎеҷЁ
з”ұдәҺ CORS зҡ„еӨҙи®ҫзҪ®жҳҜеңЁжңҚеҠЎеҷЁз«ҜпјҢеҰӮжһңжңҚеҠЎеҷЁжҳҜиҮӘе·ұзҡ„пјҢйӮЈд№ҲеҸҜд»ҘиҪ»жҳ“зҡ„и°ғж•ҙжңҚеҠЎеҷЁи®ҫзҪ®пјҢи®©еүҚз«ҜиғҪеҸ–еҫ—еҝ…иҰҒзҡ„иө„жәҗ;дҪҶеҰӮжһңдҪ иҜ·жұӮзҡ„жҳҜеӨ–йғЁ APIпјҢжҖ»дёҚиғҪжҜҸж¬ЎйҒҮеҲ° CORS й”ҷиҜҜпјҢе°ұиҰҒжұӮеҲ«дәәеҺ»дҝ®ж”№еӨҙи®ҫзҪ®еҗ§гҖӮ
з®ҖеҚ•жҡҙеҠӣзҡ„ж–№жі•е°ұжҳҜйҖҡиҝҮд»ЈзҗҶжңҚеҠЎеҷЁеё®жҲ‘们иҺ·еҸ–иө„жәҗ;з”ұдәҺи·ЁеҹҹдҝқжҠӨзҡ„йҷҗеҲ¶жҳҜжөҸи§ҲеҷЁзҡ„规иҢғпјҢеҸӘиҰҒдёҚйҖҡиҝҮжөҸи§ҲеҷЁеҸ‘йҖҒиҜ·жұӮпјҢиҮӘ然д№ҹе°ұдёҚдјҡжңүйҷҗеҲ¶гҖӮ
еёёи§Ғзҡ„дҪңжі•жҳҜйҖҡиҝҮ nginx еҒҡз®ҖеҚ•зҡ„еҸҚеҗ‘д»ЈзҗҶ;дҫӢеҰӮеңЁиҮӘе·ұзҡ„ејҖеҸ‘зҺҜеўғпјҢеүҚеҗҺз«ҜеҲҶзҰ»зҡ„жһ¶жһ„пјҢеүҚеҗҺз«ҜжңҚеҠЎеҲҶеҲ«еҗҜеҠЁеңЁ 3000 е’Ң 5000 з«ҜеҸЈпјҢеҲҷеҸҜд»Ҙз”Ёиҝҷж ·зҡ„й…ҚзҪ®пјҡ
server{ listen 3000; server_name localhost; location ^~ /api { proxy_pass http://localhost:5000; } }еҪ“еүҚз«ҜйңҖиҰҒеҸ‘йҖҒ API иҜ·жұӮж—¶пјҢеҸҜд»ҘзӣҙжҺҘиҜ·жұӮ localhost:3000/api/...пјҢиҝҷдёӘиҜ·жұӮдјҡиў« nginx жӢҰжҲӘпјҢ并иҪ¬еҸ‘з»ҷеҗҺз«ҜжүҖеңЁзҡ„ localhost:5000пјҢиҝҷж ·е°ұиғҪз®ҖеҚ•зҡ„з»•иҝҮи·ЁеҹҹдҝқжҠӨдәҶгҖӮ
еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңеҰӮдҪ•еӨ„зҗҶи·ЁеҹҹиҜ·жұӮдә§з”ҹй”ҷиҜҜвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ