жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңCSSзҡ„дјӘе…ғзҙ жңүе“ӘдәӣвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңCSSзҡ„дјӘе…ғзҙ жңүе“ӘдәӣвҖқеҗ§пјҒ
д»Җд№ҲжҳҜдјӘе…ғзҙ
дјӘе…ғзҙ е’ҢдјӘзұ»жҳҜ CSS еҲқеӯҰиҖ…е®№жҳ“жҗһж··зҡ„дёӨдёӘжҰӮеҝөгҖӮ
дјӘе…ғзҙ пјҡжҳҜдёҖдёӘйҷ„еҠ иҮійҖүжӢ©еҷЁжң«зҡ„е…ій”®иҜҚпјҢе…Ғи®ёдҪ еҜ№иў«йҖүжӢ©е…ғзҙ зҡ„зү№е®ҡйғЁеҲҶдҝ®ж”№ж ·ејҸгҖӮдҫӢеҰӮ::beforeпјҢ::afterпјҢ::first-letterзӯүгҖӮе®ғжҳҜеҲӣйҖ еҮәдёҖдёӘ并дёҚеӯҳеңЁзҡ„вҖңе…ғзҙ вҖқеҶ…е®№пјҢ并йҷ„еҠ ж ·ејҸгҖӮ
дјӘзұ»пјҡжІЎжңүеҲӣйҖ е…ғзҙ еҶ…е®№пјҢеҸӘжҳҜйҖүдёӯжҹҗдәӣзҠ¶жҖҒдёӢзҡ„е·Іжңүе…ғзҙ пјҢ并йҷ„еҠ ж ·ејҸгҖӮжҜ”еҰӮ:first-childпјҢ:activeпјҢ:focusзӯүзӯүгҖӮ
дјӘе…ғзҙ е’ҢдјӘзұ»д№ӢжүҖд»Ҙиҝҷд№Ҳе®№жҳ“ж··ж·ҶпјҢжҳҜеӣ дёә他们зҡ„ж•Ҳжһңзұ»дјјиҖҢдё”еҶҷжі•зӣёд»ҝгҖӮдҪҶе®һйҷ…дёҠ CSS3 дёәдәҶеҢәеҲҶдёӨиҖ…пјҢе·Із»ҸжҳҺ确规е®ҡдәҶдјӘзұ»з”ЁдёҖдёӘеҶ’еҸ·жқҘиЎЁзӨәпјҢиҖҢдјӘе…ғзҙ еҲҷз”ЁдёӨдёӘеҶ’еҸ·жқҘиЎЁзӨәгҖӮ
:Pseudo-classes //дјӘзұ» ::Pseudo-elements //дјӘе…ғзҙ
дҪҶеӣ дёәе…је®№жҖ§зҡ„й—®йўҳпјҢзҺ°еңЁеӨ§йғЁеҲҶиҝҳжҳҜз»ҹдёҖзҡ„еҚ•еҶ’еҸ·гҖӮдёҚиҝҮжҲ‘们еңЁд№ҰеҶҷж—¶еә”иҜҘе°ҪеҸҜиғҪе…»жҲҗеҘҪд№ жғҜпјҢеҢәеҲҶдёӨиҖ…гҖӮ
дёӢйқўйҖҗдёҖд»Ӣз»Қиҝҷ 5 дёӘдјӘе…ғзҙ гҖӮ
1::first-letter
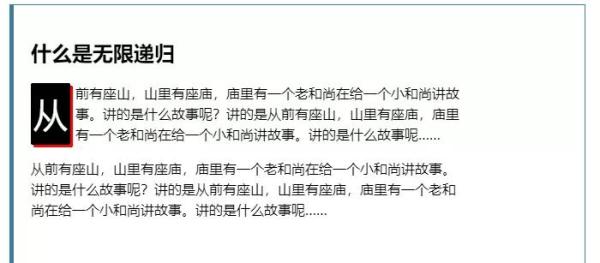
еҜ№еқ—зә§е…ғзҙ 第дёҖиЎҢзҡ„第дёҖдёӘеӯ—з¬Ұи®ҫзҪ®ж ·ејҸпјҢ并且иҝҷдёӘеӯ—з¬ҰеүҚйқўжІЎжңүе…¶д»–еҶ…е®№(дҫӢеҰӮеӣҫзүҮжҲ–иҖ…еҶ…иҒ”иЎЁж ј)пјҢеҸӘеҜ№еқ—зә§е…ғзҙ з”ҹж•ҲгҖӮиҝҷдёӘдјӘе…ғзҙ еңЁеҚҡе®ўж–Үз« з”Ёеҫ—жҜ”иҫғеӨҡпјҢжҜ”еҰӮпјҡ

::first-letter
з”ЁдјӘзұ»е®һзҺ°е°ұжҜ”иҫғз®ҖеҚ•дәҶпјҡ
p { width: 500px; line-height: 1.5; } h3 + p::first-letter { color: white; background-color: black; border-radius: 2px; box-shadow: 3px 3px 0 red; font-size: 250%; padding: 6px 3px; margin-right: 6px; float: left; }иҰҒжҳҜдёҚз”ЁиҝҷдёӘдјӘзұ»е®һзҺ°зӣёеҗҢзҡ„ж•ҲжһңпјҢжғіжғійғҪи§үеҫ—йә»зғҰгҖӮ
2::first-line
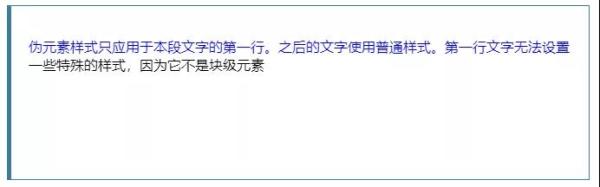
и·ҹ::first-letterзұ»дјјпјҢз”ЁдәҺи®ҫзҪ®ж–Үжң¬жҲ–иҖ…еқ—зә§е…ғзҙ зҡ„第дёҖиЎҢеҶ…е®№зҡ„ж ·ејҸгҖӮ
::first-line { color: blue; text-transform: uppercase; /* WARNING: иҝҷдәӣж ·ејҸдёҚиө·дҪңз”Ё */ /* еҫҲеӨҡеұһжҖ§еңЁ ::first-line дјӘе…ғзҙ йҮҢжҳҜж— ж•Ҳзҡ„ */ margin-left: 20px; text-indent: 20px; }
::first-line {
3::selection
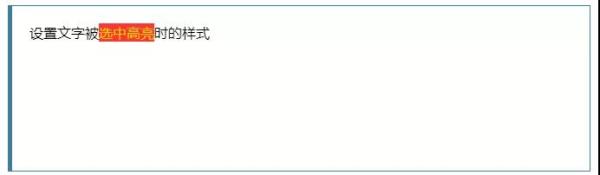
и®ҫзҪ®е…ғзҙ иў«з”ЁжҲ·йҖүдёӯй«ҳдә®еҗҺзҡ„ж ·ејҸгҖӮеҜ№иҜҘдјӘе…ғзҙ з”ҹж•Ҳзҡ„ж ·ејҸеұһжҖ§еҸӘжңүдёүдёӘпјҡ
color
background properties (background-color, background-image, etc.)
text-shadow

::selection
4::backdrop
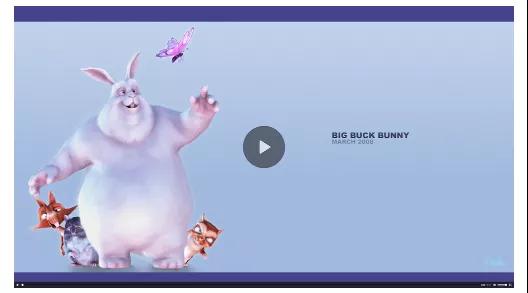
иҝҷдёӘдјӘе…ғзҙ жңүзӮ№йқўз”ҹпјҢе®ғжҳҜи·ҹ viewport еӨ§е°ҸдёҖиҮҙзҡ„зӣ’еӯҗпјҢеҪ“йЎөйқўеӨ„дәҺе…ЁеұҸжЁЎејҸж—¶е……еҪ“иғҢжҷҜгҖӮжҜ”еҰӮеҲ©з”Ёе®ғи®ҫзҪ®е…ЁеұҸи§Ҷйў‘зҡ„иғҢжҷҜиүІпјҡ
video::backdrop { background-color: #448; }
::backdrop
5::placeholder
<input>жҲ–иҖ…<textarea>зҡ„иҫ“е…ҘжҸҗзӨәжҖ§ж–Үеӯ—пјҢй»ҳи®ӨжҳҜзҒ°иүІзҡ„пјҢеҸҜд»ҘиҮӘе®ҡд№үж–Үеӯ—ж ·ејҸгҖӮ
input::placeholder { color: red; font-size: 1.2em; font-style: italic; }
::placeholder
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңCSSзҡ„дјӘе…ғзҙ жңүе“ӘдәӣвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№CSSзҡ„дјӘе…ғзҙ жңүе“ӘдәӣиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ