жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңCssеҝ…зҹҘзҡ„еә•еұӮзҹҘиҜҶе’ҢжҠҖе·§жңүе“ӘдәӣвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁCssеҝ…зҹҘзҡ„еә•еұӮзҹҘиҜҶе’ҢжҠҖе·§жңүе“Әдәӣй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқCssеҝ…зҹҘзҡ„еә•еұӮзҹҘиҜҶе’ҢжҠҖе·§жңүе“ӘдәӣвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ

дёҖ.cssе°әеҜё
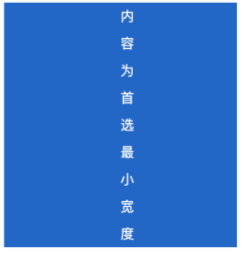
1.йҰ–йҖүжңҖе°Ҹе®ҪеәҰ–е®һзҺ°еӨҚжқӮеӣҫеҪўж•Ҳжһң
еңЁcssдёӯпјҢеӣҫзүҮе’Ңж–Үеӯ—зҡ„жқғйҮҚиҝңеӨ§дәҺеёғеұҖпјҢеӣ жӯӨеҪ“width:0ж—¶иЎЁзҺ°еҮәжқҘзҡ„е®ҪеәҰе°ұжҳҜвҖңйҰ–йҖүжңҖе°Ҹе®ҪеәҰвҖқгҖӮдёӯж–Үзҡ„жңҖе°Ҹе®ҪеәҰдёәжҜҸдёӘжұүеӯ—зҡ„е®ҪеәҰпјҢиҘҝж–№ж–Үеӯ—еҸ–еҶідәҺиҝһз»ӯзҡ„иӢұж–Үеӯ—з¬ҰеҚ•е…ғгҖӮ
еӣ жӯӨпјҢжҲ‘们еҸҜд»Ҙж №жҚ®иҝҷдёӘе®ғзү№жҖ§пјҢеҺ»е®һзҺ°дёҖдәӣеӨҚжқӮзҡ„еӣҫеҪўпјҢеҰӮдёӢпјҡ

еҪ“йј ж Үз»ҸиҝҮж—¶пјҢеҸҳжҲҗдәҶдёӢйқўзҡ„ж ·еӯҗпјҡ

д»Јз ҒеҰӮдёӢпјҡ
.minW{ display: inline-block; width: 0 } .minW::before { content: "love дҪ love"; color: transparent; outline: 2px solid #cd0000; } .minW:hover::before{ content: "дҪ love жҲ‘"; color: transparent; outline: 2px solid #cd0000; }жҲ‘们дјҡеҸ‘зҺ°пјҢеҪ“е®№еҷЁе®ҪеәҰи®ҫзҪ®дёә0еҗҺпјҢз”ұдәҺйҰ–йҖүе®ҪеәҰзҡ„еҪұе“ҚпјҢеҮәзҺ°дәҶеҹәдәҺж–Үеӯ—з©әй—ҙзҡ„еҪўзҠ¶гҖӮ
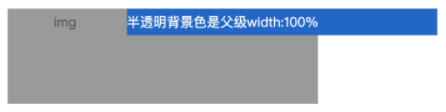
2.2.еӯҗе…ғзҙ е®ҪеәҰи®ҫдёә100%ж—¶зҡ„еҘҮжҖӘзҺ°иұЎеҺҹзҗҶжҺўз©¶
зҲ¶е…ғзҙ зҡ„е®ҪеәҰ = еӣҫзүҮе®ҪеәҰ + ж–Үеӯ—еҶ…е®№е®ҪеәҰ
жөҸи§ҲеҷЁжёІжҹ“еҺҹзҗҶпјҡе…ҲдёӢиҪҪж–ҮжЎЈеҶ…е®№пјҢеҠ иҪҪеӨҙйғЁж ·ејҸиө„жәҗпјҢ然еҗҺжҢүд»ҺдёҠеҲ°дёӢгҖҒиҮӘеӨ–иҖҢеҶ…зҡ„йЎәеәҸжёІжҹ“domеҶ…е®№гҖӮжң¬дҫӢзҡ„зҺ°иұЎдә§з”ҹзҡ„еҺҹеӣ е°ұжҳҜпјҡеҪ“жёІжҹ“еҲ°зҲ¶е…ғзҙ ж—¶пјҢеӯҗе…ғзҙ зҡ„width:100%并没жңүжёІжҹ“пјҢе®ҪеәҰе°ұжҳҜеӣҫзүҮеҠ ж–Үеӯ—еҶ…е®№зҡ„е®ҪеәҰ;зӯүжёІжҹ“еҲ°ж–Үеӯ—иҝҷдёӘеӯҗе…ғзҙ зҡ„ж—¶еҖҷпјҢзҲ¶е…ғзҙ зҡ„е®ҪеәҰе·Із»Ҹеӣәе®ҡпјҢжӯӨж—¶зҡ„width:100%е°ұжҳҜд»Ҙеӣәе®ҡеҘҪзҡ„зҲ¶е…ғзҙ зҡ„е®ҪеәҰпјҢе®ҪеәҰдёҚеӨҹеҸӘиғҪжәўеҮәгҖӮ

.box{ display: inline-block; white-space: nowrap; } .text{ display: inline-block; width: 100%; }зҗҶи®әдёҠзҲ¶е…ғзҙ е®ҪеәҰеә”иҜҘжҳҜеӯҗе…ғзҙ е®ҪеәҰд№Ӣе’ҢпјҢдҪҶжҳҜеҚҙеҮәзҺ°дәҶдёҠеӣҫзҡ„зҺ°иұЎпјҢеҺҹеӣ еҪ’ж №е°ұеңЁдәҺжөҸи§ҲеҷЁжёІжҹ“зҡ„йЎәеәҸпјҡиҮӘеӨ–иҖҢеҶ…пјҢиҝҷзӮ№еҚҒеҲҶйҮҚиҰҒгҖӮ
3.еҰӮдҪ•и®©е…ғзҙ ж”ҜжҢҒheight:100%ж•Ҳжһң
зҹҘиҜҶзӮ№пјҡз»қеҜ№е®ҡдҪҚзҡ„е®Ҫй«ҳзҷҫеҲҶжҜ”жҳҜеҹәдәҺpadding-boxзҡ„пјҢиҖҢйқһз»қеҜ№е®ҡдҪҚзҡ„е®Ҫй«ҳзҷҫеҲҶжҜ”жҳҜеҹәдәҺcontent-box
ж–№жі•еҰӮдёӢпјҡ
* 1.и®ҫзҪ®жҳҫзӨәзҡ„й«ҳеәҰеҖј
*2.дҪҝз”Ёз»қеҜ№е®ҡдҪҚ
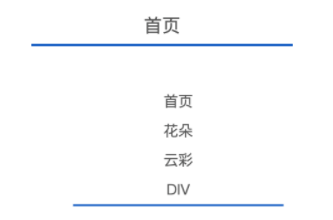
4.д»»ж„Ҹй«ҳеәҰе…ғзҙ зҡ„еұ•ејҖ收иө·еҠЁз”»(max-height/min-height)
1.min-height/min-widthзҡ„еҲқе§Ӣе°әеҜёдёәauto, max-height/max-widthзҡ„еҲқе§Ӣе°әеҜёдёәnone
2.min-height/min-widthзҡ„дјҳе…Ҳзә§й«ҳдәҺmax-width/max-height

иҰҒжғіе®һзҺ°еҰӮдёҠеӣҫжүҖзӨәзҡ„еұ•ејҖ收иө·еҠЁз”»пјҢе°ұеҸҜд»ҘдҪҝз”Ёmax-height/min-heightпјҡ
.nav > .sub-nav{ max-height: 0; overflow: hidden; transition: max-height .6s cubic-bezier(.17,.67,.76,1.41) } .nav:hover > .sub-nav{ max-height: 400px; }дәҢ.еҶ…иҒ”е…ғзҙ ж·ұе…ҘжҺўз©¶
еёёи§Ғзҡ„еҶ…иҒ”е…ғзҙ жңүпјҡdisplayи®ҫзҪ®дёәinline,inline-block,inline-tableзҡ„е…ғзҙ еҶ…иҒ”зӣ’жЁЎеһӢ:
еҶ…е®№еҢәеҹҹпјҡеҸҜд»ҘзҗҶи§Јдёәж–Үжң¬йҖүдёӯзҡ„иғҢжҷҜиүІеҢәеҹҹ(йҮҚзӮ№)
еҶ…иҒ”зӣ’еӯҗпјҡеҶ…иҒ”ж ҮзӯҫжҲ–иҖ…зәҜж–Үжң¬
иЎҢжЎҶзӣ’еӯҗпјҡз”ұеҶ…иҒ”зӣ’еӯҗз»„жҲҗзҡ„дёҖиЎҢпјҢжҜҸдёҖиЎҢе°ұжҳҜдёҖдёӘиЎҢжЎҶзӣ’еӯҗ
еҢ…еҗ«зӣ’еӯҗпјҡз”ұиЎҢжЎҶзӣ’еӯҗз»„жҲҗзҡ„зӣ’еӯҗ е№ҪзҒөз©әзҷҪиҠӮзӮ№пјҡеңЁHTML5ж–ҮжЎЈеЈ°жҳҺдёӯпјҢеҶ…иҒ”е…ғзҙ зҡ„и§Јжһҗе’ҢжёІжҹ“иЎЁзҺ°е°ұеғҸжҜҸдёӘиЎҢжЎҶзӣ’еӯҗзҡ„еүҚйқўжңүдёҖдёӘз©әзҷҪиҠӮзӮ№дёҖж ·гҖӮеҰӮдёӢжЎҲдҫӢжүҖзӨәпјҡ

дёү.ж·ұе…ҘзҗҶи§Јcontent
1.еңЁwebдёӯпјҢеҫҲеӨҡжӣҝжҚўе…ғзҙ еңЁжІЎжңүжҳҺзЎ®е°әеҜёи®ҫе®ҡзҡ„жғ…еҶөдёӢпјҢе…¶й»ҳи®Өзҡ„е°әеҜё(дёҚеҢ…еҗ«иҫ№жЎҶ)дёә300*150пјҢеҰӮvideo,iframe,canvasзӯүпјҢе°‘ж•°дёә0пјҢеҰӮimg,иҖҢиЎЁеҚ•е…ғзҙ зҡ„жӣҝжҚўе°әеҜёе’ҢжөҸи§ҲеҷЁиҮӘиә«жңүе…ігҖӮ
2.еҜ№дәҺimgе…ғзҙ пјҢеҰӮжһңжңүcssе°әеҜёпјҢеҲҷжңҖз»Ҳе°әеҜёз”ұcssе°әеҜёеҶіе®ҡ(cssе°әеҜё > htmlе°әеҜё > еӣәжңүе°әеҜё)
3.еҪ“еӣҫзүҮзҡ„srcеұһжҖ§зјәзңҒж—¶пјҢеӣҫзүҮдёҚдјҡжңүд»»дҪ•иҜ·жұӮпјҢжҳҜжңҖй«ҳж•Ҳзҡ„е®һзҺ°ж–№ејҸпјҢеҰӮдёӢеұ•зӨәзҡ„жҳҜдҪҝз”ЁжӯӨж–№ејҸзҡ„еӣҫзүҮеҚ дҪҚд»Јз Ғ(еҜ№дәҺfirefoxжөҸи§ҲеҷЁпјҢsrcзјәзңҒзҡ„imgжҳҜдёҖдёӘжҷ®йҖҡзҡ„еҶ…иҒ”е…ғзҙ пјҢе®Ҫй«ҳи®ҫзҪ®ж— ж•Ҳ)пјҡ
img { visibility: hidden; } img[src] { visibility: visible; }contentеҶ…е®№з”ҹжҲҗжҠҖжңҜ
1.е®һзҺ°жҚўиЎҢ
::after{ content: '\A'; white-space: pre; }2.е®һзҺ°жӯЈеңЁеҠ иҪҪеҠЁз”»

.dot{ display: inline-block; width: 8em; height: 1em; line-height: 1; text-align: left; vertical-align: -.25em; overflow: hidden; } .dot::after{ display: block; margin-left: 5.2em; content: '...\A..\A.'; white-space: pre-wrap; animation: dot 3s infinite step-start both; } @keyframes dot{ 33% { transform: translateY(-3em);} 66% { transform: translateY(-2em);} 99% { transform: translateY(-1em);} }3.еұһжҖ§еҖјеҶ…е®№з”ҹжҲҗ

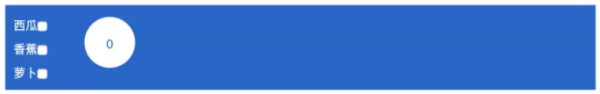
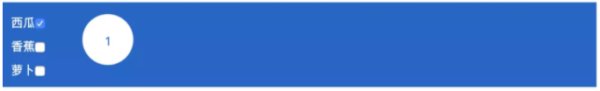
<div class="icon" data-tip="жұҹе°ҸзҷҪ"></div> /* еҸҜд»ҘдҪҝз”ЁеҺҹз”ҹеұһжҖ§е’ҢиҮӘе®ҡд№үеұһжҖ§ */ .icon::after{ content: attr(data-tip); }4.и®Ўж•°еҷЁеұһжҖ§---зәҜcssе®һзҺ°жҠҖжңҜеҷЁж•Ҳжһң



.box1{ counter-reset: count1; } .xigua:checked::before{ content: counter(count1); counter-increment: count1; position: absolute; color: transparent; } .box1::after{ content: counter(count1); } </style> <div class="counter"> <div class="box1"> <div>иҘҝз“ң<input class="xigua" type="checkbox" /></div> <div>йҰҷи•ү<input class="xigua" type="checkbox" /></div> <div>иҗқеҚң<input class="xigua" type="checkbox" /></div> </div> </div>еӣӣ.paddingж·ұе…Ҙз ”з©¶
1.еҜ№дәҺзӣ’жЁЎеһӢи®ҫзҪ®дёәbox-sizing: border-boxзҡ„е…ғзҙ пјҢеҰӮжһңpaddingи¶іеӨҹеӨ§пјҢйӮЈд№Ҳwidthе°ҶеӨұж•Ҳ:

width: 200px; padding-left: 120px; padding-right: 120px; box-sizing: border-box;
2.еҜ№дәҺеҶ…иҒ”е…ғзҙ пјҢpaddingеҜ№и§Ҷи§үеұӮе’ҢеёғеұҖеұӮйғҪдјҡжңүеҪұе“ҚпјҢеҰӮжһңзҲ¶е…ғзҙ и®ҫзҪ®overflow:auto,еҲҷеҶ…иҒ”еӯҗе…ғзҙ зҡ„еһӮзӣҙpaddingеҸҜиғҪдјҡдҪҝзҲ¶е…ғзҙ еҮәзҺ°ж»ҡеҠЁжқЎпјҢеҗҰеҲҷеҰӮжһңзҲ¶е…ғзҙ дёҚи®ҫзҪ®и®ҫзҪ®overflowпјҢеҸӘдјҡеңЁеһӮзӣҙж–№еҗ‘дёҠеҸ‘з”ҹйҮҚеҸ пјҢдёҚдјҡеҪұе“ҚеёғеұҖ:

/* зҲ¶е…ғзҙ и®ҫзҪ® */ .pd-2-1{ overflow: auto; } .pd-2-1 > span{ padding-top: 1em; padding-bottom: 1em; }3.paddingзҡ„е®һйҷ…еә”з”Ё(е…·дҪ“е®һзҺ°еҸҜиҮӘиЎҢжҖқиҖғ)
1.еўһеҠ й“ҫжҺҘжҲ–жҢүй’®зҡ„зӮ№еҮ»еҢәеҹҹзҡ„еӨ§е°Ҹ2.еҲ©з”ЁеҶ…иҒ”е…ғзҙ зҡ„paddingе®һзҺ°й«ҳеәҰеҸҜжҺ§зҡ„еҲҶеүІзәҝ3.з”ЁеҶ…иҒ”е…ғзҙ е®һзҺ°зһ„зӮ№е®ҡдҪҚи·қзҰ»
4.еҲ©з”ЁpaddingзҷҫеҲҶжҜ”еҖје®һзҺ°зӯүжҜ”дҫӢзј©ж”ҫеӣҫзүҮж•Ҳжһң:
.pd-3{ padding: 10% 50%; position: relative; } .pd-3 img{ position: absolute; width: 100%; height: 100%; left: 0; top: 0; }** жіЁпјҡеҶ…иҒ”е…ғзҙ зҡ„еһӮзӣҙpaddingдјҡи®©е№ҪзҒөз©әзҷҪиҠӮзӮ№жҳҫзҺ°,жӯӨж—¶еҸҜиҖғиҷ‘и®ҫзҪ®font-size:0
5.paddingдёҺеӣҫеҪўз»ҳеҲ¶

/* иҸңеҚ• */ .icon-menu{ display: inline-block; width: 120px; height: 10px; padding: 35px 0; border-bottom: 10px solid; border-top: 10px solid; background-clip: content-box; background-color: currentColor; } /* еҸҢеұӮеңҶзӮ№ */ .icon-dot{ display: inline-block; width: 60px; height: 60px; padding: 10px; border-radius: 50%; border: 10px solid; background-clip: content-box; background-color: currentColor; }дә”.marginж·ұе…Ҙз ”з©¶
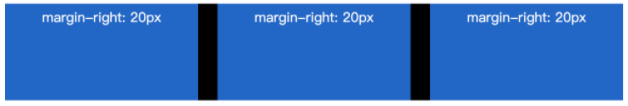
1.дҪҝз”Ё:nth-type-of(3n)еҺ»йҷӨеӯҗе…ғзҙ е°ҫйғЁmargin

.mg-item:nth-of-type(3n){ margin-right: 0; }жіЁпјҡеҰӮжһңе®№еҷЁеҸҜд»Ҙж»ҡеҠЁпјҢеңЁIEе’ҢfirefoxдёӢдјҡеҝҪз•Ҙpadding-bottomзҡ„еҖјпјҢchromeеҲҷдёҚдјҡпјҢжӯӨж—¶еҸҜд»ҘйҖҡиҝҮmargin-bottomе®һзҺ°ж»ҡеҠЁе®№еҷЁзҡ„еә•йғЁз•ҷзҷҪ

е…¶жң¬иҙЁеҢәеҲ«еңЁдәҺпјҡchromeжҳҜеӯҗе…ғзҙ и¶…иҝҮзҲ¶е…ғзҙ content boxе°әеҜёи§ҰеҸ‘ж»ҡеҠЁжқЎжҳҫзӨәпјҢиҖҢIEе’ҢFirefoxжөҸи§ҲеҷЁжҳҜи¶…иҝҮpadding boxе°әеҜёж—¶и§ҰеҸ‘ж»ҡеҠЁжқЎжҳҫзӨә
2.marginеҗҲ并жқЎд»¶
еқ—зә§е…ғзҙ пјҢдҪҶдёҚеҢ…еҗ«жө®еҠЁе’Ңз»қеҜ№е®ҡдҪҚе…ғзҙ
еңЁй»ҳи®Өж–ҮжЎЈжөҒдёӢеҸӘеҮәзҺ°еңЁеһӮзӣҙж–№еҗ‘
marginеҗҲ并зҡ„дёүз§ҚеңәжҷҜ
зӣёйӮ»е…„ејҹе…ғзҙ
зҲ¶зә§е’Ң第дёҖдёӘ/жңҖеҗҺдёҖдёӘеӯҗе…ғзҙ
* и§ЈеҶіж–№жЎҲпјҡ зҲ¶зә§и®ҫзҪ®дёәеқ—зә§ж јејҸеҢ–дёҠдёӢж–Үе…ғзҙ зҲ¶е…ғзҙ и®ҫзҪ®border-top/bottomеҖј зҲ¶е…ғзҙ и®ҫзҪ®padding-top/bottomеҖј зҲ¶е…ғзҙ и®ҫзҪ®й«ҳеәҰ
з©әеқ—зә§е…ғзҙ marginеҗҲ并
3.marginеҗҲ并зҡ„计算规еҲҷ
вҖңжӯЈжӯЈеҸ–еӨ§еҖјвҖқпјҢвҖқжӯЈиҙҹеҖјзӣёеҠ вҖқпјҢвҖқиҙҹиҙҹжңҖиҙҹеҖјвҖқ
4.ж·ұе…ҘзҗҶи§Јmargin:auto
еҰӮжһңдёҖдҫ§е®ҡеҖјпјҢдёҖдҫ§autoпјҢеҲҷautoдёәеү©дҪҷз©әй—ҙеӨ§е°Ҹ
еҰӮжһңдёӨдҫ§еқҮжҳҜautoпјҢеҲҷе№іеҲҶеү©дҪҷз©әй—ҙ
и§ҰеҸ‘margin:autoи®Ўз®—зҡ„еүҚжҸҗпјҡwidthжҲ–heightдёәе®ҡеҖјж—¶пјҢе…ғзҙ жҳҜе…·жңүиҮӘеҠЁеЎ«е……зү№жҖ§зҡ„

/* 1 */ margin-right: 20px; margin-left: auto; /* 2 */ margin-right:auto; margin-left: auto;
4.з»қеҜ№е®ҡдҪҚе…ғзҙ еҲ©з”Ёmargin:autoе®һзҺ°ж°ҙе№іеһӮзӣҙеұ…дёӯ(е…је®№еҲ°ie8+)

.father{ position: relative; } .child-2{ position: absolute; left: 0; bottom: 0; right: 0; top: 0; width: 40px; height: 20px; margin: auto; }*** marginж— ж•Ҳжғ…еҪўеҲҶжһҗ:
displayи®Ўз®—еҖјдёәinlineзҡ„йқһжӣҝжҚўе…ғзҙ зҡ„еһӮзӣҙmarginжҳҜж— ж•Ҳзҡ„
еҜ№дәҺеҶ…иҒ”жӣҝжҚўе…ғзҙ пјҢеһӮзӣҙmarginжңүж•ҲпјҢ并且没жңүmarginеҗҲ并问йўҳпјҢжүҖд»Ҙж°ёиҝңдёҚдјҡеҸ‘з”ҹmarginеҗҲ并
еҶ…иҒ”зү№жҖ§еҜјиҮҙmarginеӨұж•ҲпјҡдёҖдёӘе®№еҷЁйҮҢйқўжңүдёҖдёӘеӣҫзүҮпјҢеӣҫзүҮи®ҫзҪ®margin-top,йҡҸзқҖmargin-topиҙҹеҖји¶ҠжқҘи¶ҠеӨ§пјҢиҫҫеҲ°жҹҗдёҖе…·дҪ“иҙҹеҖјж—¶пјҢеӣҫзүҮе°ҶдёҚеҶҚеҫҖдёҠеҒҸ移
е…ӯ.еӯ—жҜҚxдёҺcssдёӯзҡ„еҹәзәҝ
еҹәзәҝ еӯ—жҜҚxзҡ„дёӢиҫ№зјҳ
x-height жҢҮеӯ—жҜҚxзҡ„й«ҳеәҰ
exпјҡexжҢҮе°ҸеҶҷеӯ—жҜҚxзҡ„й«ҳеәҰпјҢжҳҜзӣёеҜ№еҚ•дҪҚ
vertical-align:middle жҢҮзҡ„жҳҜеҹәзәҝеҫҖдёҠ1/2 x-heightй«ҳеәҰ

еҶ…иҒ”е…ғзҙ и®ҫзҪ®еҜ№йҪҗж–№ејҸж—¶пјҢжҳҜеҹәдәҺжңҖеүҚйқўзҡ„еҶ…иҒ”е…ғзҙ зҡ„еҹәзәҝпјҢ然еҗҺж №жҚ®иҮӘе·ұзҡ„vertical-alignжқҘи°ғж•ҙеҜ№йҪҗзҡ„
дёғ.BFC–еқ—зә§ж јејҸеҢ–дёҠдёӢж–Ү
1.иЎЁзҺ°: е…ғзҙ еҶ…йғЁзҡ„еёғеұҖеҸҳеҢ–дёҚдјҡеҪұе“ҚеӨ–йғЁзҡ„е…ғзҙ .жүҖд»ҘдёҚдјҡеҮәзҺ°marginеҗҲ并,еҸҜз”ЁжқҘжё…йҷӨжө®еҠЁзҡ„еҪұе“Қ.
2.и§ҰеҸ‘BFCзҡ„жқЎд»¶:
ж №е…ғзҙ
floatзҡ„еҖјдёҚдёәnone
overflowзҡ„еҖјдёәauto,scroll,hidden
displayзҡ„еҖјдёәtable-cell,inline-block
positionзҡ„еҖјдёҚдёәstaticжҲ–иҖ…relative
3.иӢҘе…ғзҙ е…·еӨҮBFCзү№жҖ§,еҲҷж— йңҖclear:bothеҺ»жё…йҷӨжө®еҠЁ
4.display:table-cellзҡ„зү№жҖ§: е®ҪеәҰи®ҫзҪ®зҡ„еҶҚеӨ§,д№ҹдёҚдјҡи¶…иҝҮиЎЁж је®№еҷЁзҡ„е®ҪеәҰ
5.overflowиЈҒеҲҮз•Ңйҷҗ:border box: дёҖдёӘи®ҫзҪ®дәҶoverflow: hiddenзҡ„е…ғзҙ еҗҢж—¶и®ҫзҪ®дәҶpaddingе’Ңborder,еҲҷеӯҗе…ғзҙ и¶…еҮәе®№еҷЁе®Ҫй«ҳи®ҫзҪ®ж—¶,иЈҒеҲҮзҡ„иҫ№з•ҢжҳҜborder boxеҶ…иҫ№зјҳиҖҢдёҚжҳҜpadding boxеҶ…иҫ№зјҳ
6.еңЁPCз«Ҝ,й»ҳи®Өж»ҡеҠЁжқЎеқҮжқҘиҮӘ,PCз«Ҝж»ҡеҠЁй«ҳеәҰеҸҜд»Ҙз”Ёdocument.documentElement.scrollTopиҺ·еҸ–,еңЁз§»еҠЁз«Ҝз”Ёdocument.body.scrollTopиҺ·еҸ–
7.PCз«Ҝж»ҡеҠЁжқЎе®ҪеәҰзәҰдёә17px
8.и®©йЎөйқўж»ҡеҠЁжқЎдёҚеҮәзҺ°жҷғеҠЁзҡ„ж–№жі•:
html{ /* ie8 */ overflow-y: scroll; } :root{ overflow-y: auto; overflow-x: hidden; } :root body{ position: absolute; } body{ width: 100vw; overflow: hidden; }9.еӨҡиЎҢж–Үжң¬жәўеҮәжҳҫзӨәзңҒз•ҘеҸ·зҡ„cssж–№жі•:
.ell-rows-2{ display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; }е…«.relativeйҡҫзӮ№и§Јжһҗ
1.relativeзҡ„е®ҡдҪҚдҪҚ移жҳҜзӣёеҜ№дәҺиҮӘиә«зҡ„пјҢеҰӮжһңleft/top/right/bottomзҡ„еҖјдёәзҷҫеҲҶжҜ”еҚ•дҪҚпјҢеҲҷи®Ўз®—е°әеҜёжҳҜеҹәдәҺзҲ¶е…ғзҙ
2.еҰӮжһңleft/right жҲ–top/bottomиҝҷдәӣеҜ№з«ӢеұһжҖ§еҗҢж—¶еҮәзҺ°ж—¶пјҢеҸӘжңүдёҖдёӘж–№еҗ‘зҡ„еұһжҖ§дјҡз”ҹж•ҲпјҢдјҳе…Ҳзә§дёҺж–ҮжЎЈжөҒзҡ„йЎәеәҸжңүе…іпјҢй»ҳи®Өзҡ„ж–ҮжЎЈжөҒжҳҜиҮӘдёҠиҖҢдёӢпјҢд»Һе·ҰеҲ°еҸізҡ„пјҢжүҖд»Ҙtopдјҳе…Ҳзә§й«ҳдәҺbottom,leftдјҳе…Ҳзә§й«ҳдәҺright
3.relativeзҡ„жңҖе°ҸеҢ–еҺҹеҲҷ
е°ҪйҮҸдёҚдҪҝз”Ёrelative,еҸҜд»ҘйҮҮз”Ёж— дҫқиө–з»қеҜ№е®ҡдҪҚи§ЈеҶіжҹҗдәӣй—®йўҳ
еҰӮжһңдёҖе®ҡиҰҒдҪҝз”Ёrelative,еҲҷrelativeеҠЎеҝ…жңҖе°ҸеҢ–(жңҖе°ҸеҢ…еҗ«еҢәеҹҹ) –дёәдәҶйҒҝе…ҚеұӮзә§иҰҶзӣ–зӯүй—®йўҳ
4.еұӮеҸ дёҠдёӢж–Ү
е®ҡдҪҚе…ғзҙ зҡ„й»ҳи®Өz-index:auto;жӯӨж—¶е’Ңжҷ®йҖҡе…ғзҙ дёҖж ·пјҢдёҖж—Ұz-indexи®ҫзҪ®дёәд»»ж„Ҹж•°еҖјпјҢе°ұеҲӣе»әдәҶдёҖдёӘеұӮеҸ дёҠдёӢж–ҮпјҢйЎәеәҸдёәпјҡ
еұӮеҸ дёҠдёӢж–Ү < иҙҹz-index < block < float < inline < z-index:auto < жӯЈz-index
css3ж–°еұһжҖ§зҡ„еұӮеҸ дёҠдёӢж–Үпјҡ
1.flex 2.opacityдёҚдёә1 3.transformдёҚдёәnone 4.mix-blend-modeдёҚдёәnormal 5.filterдёҚдёәnone 6.isolationжҳҜisolate 7.will-changeдёәдёҠйқў2-6зҡ„д»»ж„ҸдёҖдёӘ 8.е…ғзҙ -webkit-overflow-scrollingи®ҫдёәtouch
z-indexиҙҹеҖјеңЁblockдёӢйқўпјҢе®һйҷ…еә”з”Ёпјҡ
1. еҸҜи®ҝй—®жҖ§йҡҗи—Ҹ
2. ie8дёӢзҡ„еӨҡиғҢжҷҜйҡҗи—Ҹ
еҲ°жӯӨпјҢе…ідәҺвҖңCssеҝ…зҹҘзҡ„еә•еұӮзҹҘиҜҶе’ҢжҠҖе·§жңүе“ӘдәӣвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ