您好,登录后才能下订单哦!
这篇文章主要为大家展示了“web开发中怎么实现一键截图功能”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“web开发中怎么实现一键截图功能”这篇文章吧。
正文
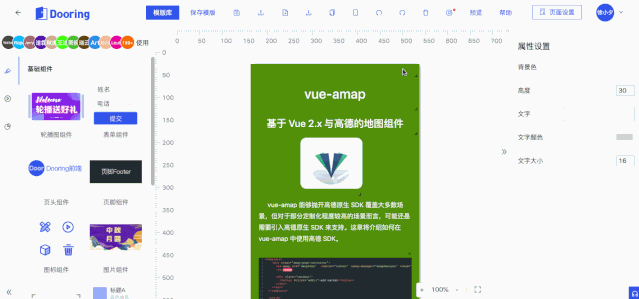
在实现具体功能之前, 我们先看看具体的实现效果:

从演示中我们可以看出, 我们最终目标是实现在PC端生成H5页面的截图, 所以可能会涉及到以下几个问题:
如何实现将页面转化为图片
如何实现H5效果模拟并截取实际的H5页面
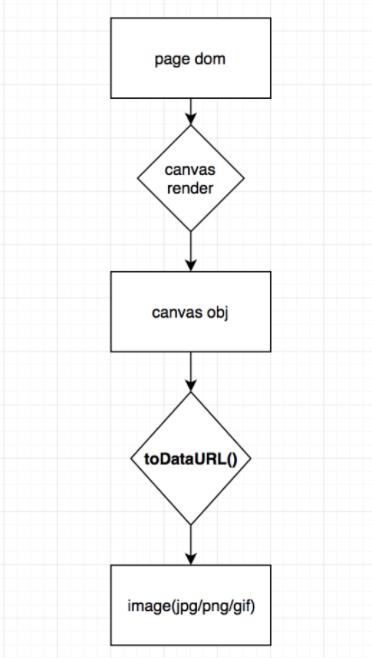
我们可以先来想想实现思路, 如何能基于dom转化为图片? 这块技术也是老生常谈的课题了, 我们都知道可以用canvas来实现, 大致流程如下:

我们如果用原生的实现方案, 大致要经历以上几个步骤, 其中第二步是关键环节也是最复杂的一步, 我们需要手动实现dom到canvas的映射, 最后转化为标准的canvas绘图对象. 当然现成也有很多库可以直接帮我们简化这一步骤, 比如html2canvas, dom-to-image. 接下来我们就来解决第一个问题.
如何实现将页面转化为图片
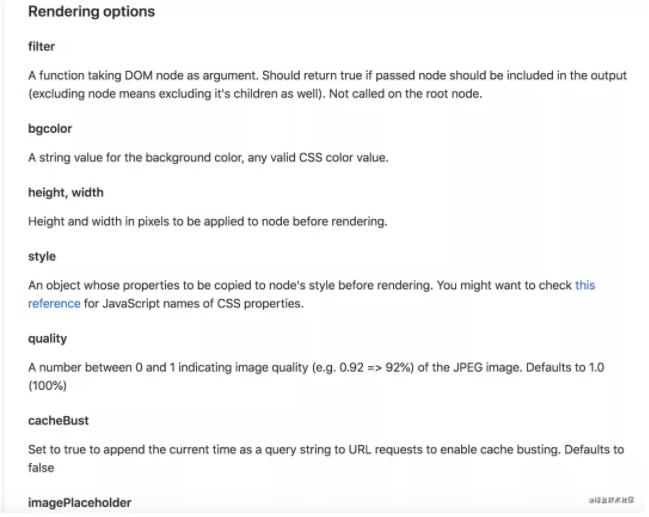
在亲自调研了html2canvas库并使用的过程中, 笔者发现了很多问题, 比如如果样式中出现%单位, 或者有一些图片背景的问题, 导致html2canvas并没有很好的work, 而且渲染还原度和清晰度都有问题, 所以笔者暂时没有深入研究(不过这些问题可以通过修改库本身解决), 后面笔者直接用了dom-to-image, 发现使用起来很简单, 而且几乎不会出现上面说的这些问题, 所以笔者果断采用了dom-to-image, 后面看了该库的源码, 感觉写的也很优雅易懂, 后期做二次开发应该问题不是很大. 我们可以看看其官网的基本使用:
// 引入 import domtoimage from 'dom-to-image'; // 生成图片 domtoimage.toPng(node) .then(function (dataUrl) { var img = new Image(); img.src = dataUrl; document.body.appendChild(img); }) .catch(function (error) { console.error('oops, something went wrong!', error); });用法也很简单, 而且它提供了足够多的配置项, 我们可以灵活配置.

第一个问题就这么解决了, 不过在使用过程中发现图片模糊的问题, 这块网上也有很多解决方案. 比如先放大dom, 在处理成canvas最后生成图片的时候在缩小等, 这块笔者就不一一举例了.
如何实现H5效果模拟并截取实际的H5页面
因为我们设计的H5页面都在pc端完成的, 所以要想生成H5预览图, 无非是本地模拟尺寸, 进行渲染, 具体方案如下:
采用iframe作为H5页面容器去生成截图
直接限制宽度在当前页面生成截图
采用服务端爬虫一键模拟手机访问生成截图
上面说的方案都可以尝试, 第三种方案笔者之前也开源过爬虫应用来解决这个问题, 感兴趣的可以研究了解一下, 我们很明显会选择第一种方案来实现, 就如演示中的, 我们看到的弹窗中的H5其实是在iframe中渲染的:

实现思路有了, 该问题也就很好实现了, 我们只需要在父页面和iframe实现消息通信即可, 比如在iframe加载完成之后手动通知iframe截取自身. 基本实现代码如下:
// 编辑器页面, 也就是父页面 // 定义截图子页面句柄函数 window.getFaceUrl = (url) => { setFaceUrl(url) setShowModalIframe(false) } // iframe页面, 也就是预览页面 const generateImg = (cb:any) => { domtoimage.toBlob(refImgDom.current, { width, height, } ) .then(function (blob:Blob) { const formData = new FormData(); formData.append('file', blob, 'tpl.jpg'); req.post('/files/upload/free', formData).then((res:any) => { cb && cb(res.url) }) }) .catch(function (error:any) { console.error('oops, something went wrong!', error); }); } // 触发父页面的方法,将图片传给父页面 generateImg((url:string) => { parent.window.getFaceUrl(url); })以上是“web开发中怎么实现一键截图功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。