您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
https://blog.51cto.com/13969817
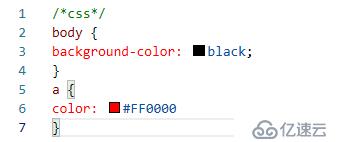
上一篇我们介绍了如何使用CSS更改网站主题背景颜色,本文将为大家介绍一下如何更新Stylesheet,我们从站点设置页面开始,因为很多变化在这个页面变得非常明显,注意:所有未访问的超链接的默认值都是黑色,我们将改变整个网站anchored links 颜色,anchor 元素是字母A,打开CSS文件进行编辑,我们要更改的属性是颜色,比如更改为十六进制编码FF0000,就是红色。
a {
color: #FF0000
}
保存modified_style.css, 现在让我们看看网站是什么样子?网页上的大部分链接都是红色,对于已经访问过的链接颜色是不同的。


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。