您好,登录后才能下订单哦!
这篇文章主要介绍“JavaScript 数组迭代的方法”,在日常操作中,相信很多人在JavaScript 数组迭代的方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JavaScript 数组迭代的方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在数组中的每个元素上一次操作的方法,称为迭代方法。数组的迭代方法与循环紧密相关。
一、方法
1. Array.forEach()
forEach()方法对数组的每个元素执行一次提供的函数(一个回调函数)。可以使用[forEach()将数组中的每个元素打印到文档。
例1:
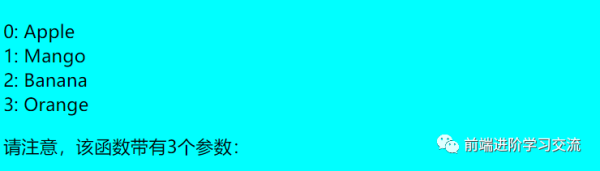
var fruits = ["Apple", "Mango", "Banana", "Orange"]; var result = document.getElementById("result"); fruits.forEach(function(element, index, array) { result.innerHTML += index + ": " + element + "<br>"; });
注:
该函数带有3个参数:元素值(必填),元素索引(可选),数组本身(可选)。
例 2 :
由于2个参数(索引,数组)是可选的。
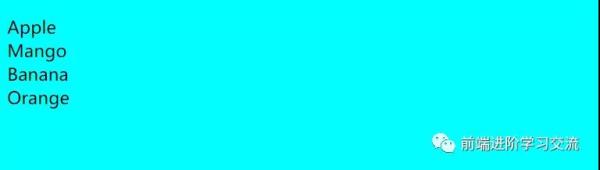
var fruits = ["Apple", "Mango", "Banana", "Orange"]; var result = document.getElementById("result"); fruits.forEach(function(element) { result.innerHTML += element + "<br>"; });
2. Array.map()
map()方法返回一个新数组,不会改变原始数组。同时新数组中的元素为原始数组元素调用函数处理后的值,并按照原始数组元素顺序依次处理元素。
注意:
map() 不会对空数组进行检测。
例1:从每个值乘以2的元素创建一个新数组。
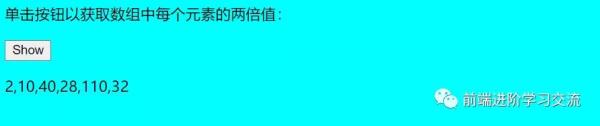
<script> function myFunc() { var nums1 = [1, 5, 20, 14, 55, 16]; var nums2 = nums1.map(twice); document.getElementById("result").innerHTML = nums2; } function twice(element, index, array) { return (element * 2); } </script>
注:
该函数带有3个参数:元素值(必填),元素索引(可选),数组本身(可选)。
例2:
由于2个参数(索引,数组)是可选的:
var nums1 = [1, 5, 20, 14, 55, 16]; var nums2 = nums1.map(twice); function twice(element) { return (element * 2); }

注:
该函数带有3个参数:元素值(必填),元素索引(可选),数组本身(可选)。
3. Array.filter()
filter()是JavaScript中Array的常用操作,用于把Array的某些元素过滤掉,然后返回剩下的元素。其主要原理是 filter会把传入的函数依次作用于每个元素,然后根据返回值是 true 还是false决定保留还是丢弃该元素。
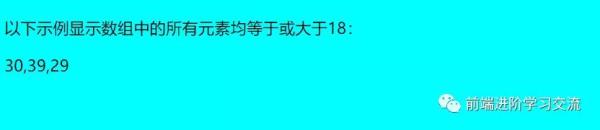
例:使用值等于或大于18的元素创建一个新数组。
var age = [1, 30, 39, 29, 10, 13]; var val = age.filter(isAdult); function isAdult(element, index, array) { return element >= 18; }由于2个参数(索引,数组)是可选的,因此例:可以跳过它们:
例:
var age = [1, 30, 39, 29, 10, 13]; var val = age.filter(isAdult); function isAdult(element) { return element >= 18; }
注:
该函数带有3个参数:元素值(必填),元素索引(可选),数组本身(可选)。
4. Array.reduce()
reduce()方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
这在数字中很常见,例如找到数组中所有数字的总和。
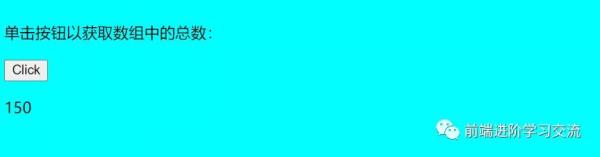
例:
var nums = [10, 20, 30, 40, 50]; var sum = nums.reduce(getTotal); function getTotal(x, y) { return (x + y); }
注:
该函数带有3个参数:元素值(必填),元素索引(可选),数组本身(可选)。
5. Array.find()
find()方法返回通过给定检测的数组中的第一个值。
将找到等于或大于18的第一个元素:
例:
var num = [1, 30, 39, 29, 10, 13]; var val = num.find(myFunc); function myFunc(element) { return element >= 18; }
注:
该函数带有3个参数:元素值(必填),元素索引(可选),数组本身(可选)。
6. Array.findIndex()
findIndex()方法返回通过给定检测的数组中的第一个索引值。
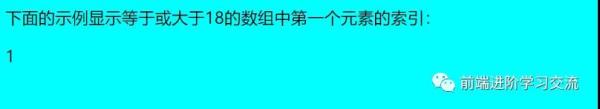
例:将找到等于或大于18的第一个元素的索引值。
var num = [1, 30, 39, 29, 10, 13]; var val = num.findIndex(myFunc); function myFunc(element) { return element >= 18; }
注:
该函数带有3个参数:元素值(必填),元素索引(可选),数组本身(可选)。
7. Array.every()
every()方法用于检测数组所有元素是否都符合指定条件(通过函数提供检测)。
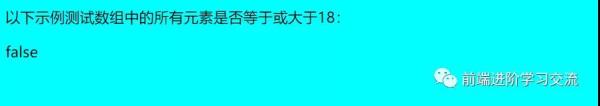
例:检查所有数组值是否等于或大于18。
var nums = [1, 30, 39, 29, 10, 13]; var bool = nums.every(function (element) { return element >= 18; }); document.getElementById("result").innerHTML = bool;
注:
该函数带有3个参数:元素值(必填),元素索引(可选),数组本身(可选)。
二、总结
本文基于JavaScript基础,介绍了 数组7种迭代方法。每一种都采用案例加运行效果图展示的方式,让读者能够更容易理解。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
到此,关于“JavaScript 数组迭代的方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。