您好,登录后才能下订单哦!
这篇文章主要讲解了“Rust能做后端开发语言吗”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Rust能做后端开发语言吗”吧!
语言简介
相对于其他语言来说,Rust属于最新的一个成员。最早由Mozilla于2014年4月9日发布。Rust是一款高级通用语言,而且属于少有的一款兼顾开发和执行效率的编程语言。Rust结合了脚本语言的语法结构和C语言编译执行效率,并且具有类似垃圾回收和数据类型及所有权系统等功能,所以可靠性和高性能运行都属于Rust的特色。虽然是一个非常年轻的编程语言,但是Rust可以算是最近几年最流行的编程语言。5月发布的Stack Overflow 2020开发者调查中,Rust被86.1%开发者选择为“最喜欢”的编程语言,比第二名TypeScript高出近20%。虽然Rust并不是一个专属的网络应用开发语言,但是作为一个以安全著称的编辑语言,实际上是非常适合网络开发的。而且因为是编译型语言,编译器也能在过程中就安全稳定的问题作出提醒,作为后端网络开发还是不错的一个优势。

服务器支持
Rust的通用库中已经包含了类似TcpListener这样的网络通讯库,可以直接通过调用std : : net 下面的TcpListener来直接监听Tcp端口,然后再处理Request。这点上与一些脚本型的编程语言比要自由得很多。Rust作为比较流行的编程语言,也有不少第三方HTTP库来支持Web开发,可以不用再花时间从底层开发,比较热门的库像Hyper或者Tide都是被不少Web开发框架用到的。Rust下Web开发框架也不少,比较热门的有Rocket、Actix-Web、Tower-web、Warp等等框架。因为初次接触Rust,所以还是先从比较成熟的框架Rocket来作Demo的尝试,相对文档会比较完善一些。不过,根据网上的一些讨论,Rocket或是Actix-Web虽然比较热门,但是因为基于比较老的hyper库,所以可能对于一些功能不支持,例如Rocket不支持Async/Wait功能。不过总的来说Rust对于服务器的支持还是不错的,而且就算找不到合适的开发框架,也可以从底层开发,虽然比较浪费时间。

IDE VS Editor

Rust基本上没有直接IDE,只是通过插件的方式集合在一些IDE或者编辑器中,Rust对于主流的编辑器基本都支持。因为对于VS Code比较熟悉也就直接通过VS Code安装了Rust插件,然后结合通过以下的shell 安装好Rust以及Cargo,就基本安装好了开发环境。
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
Rust会通过Cargo来处理依赖的库,而且在编译的时候来拉取的,因为一些众所周知的网络问题,拉取速度非常慢。需要将第三方库的注册表网站crates.io换成国内镜像。修改成国内镜像的方式,在cargo安装文件夹下新建config文件,一般cargo的安装位置如下:
$HOME/.cargo
然后在新建的config文件中加入国内镜像的信息,例如使用gitee的镜像的话,文件内容如下:
[source.crates-io] replace-with='crates-cn' [source.crates-cn] registry="https://gitee.com/crates/crates.io-index.git"
不过使用之后,发现gitee的index并不是最新的,就像最新的Rocket版本0.4.5就没有被收入,所以换成了中科大的镜像,文件内容可以改成相应的git链接,如下
[source.crates-io] replace-with='ustc' [source.ustc] registry="https://mirrors.ustc.edu.cn/crates.io-index"
虽然说Rust没有自己的专属IDE,不过Editor+插件的方式基本可以雷同于IDE,而且整体开发环境的配置还是非常直观的。

RESTful vs GraphQL
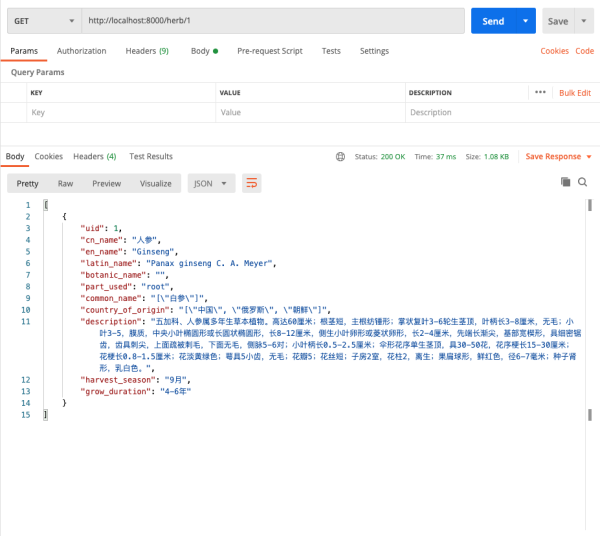
通过Rust实现RESTful规范的接口,整体来说还是比较直观的,Rust下比较流行的第三方Web开发框架都会支持路由功能,虽然不同的框架支持的方式不同,不过本质上都是通过挂载一个根路径,然后通过框架支持的Macro来将不同路径来指向不同函数来处理,我是用Rocket来做这个RESTful接口的Demo的,除了Rocket服务器启动和根目录挂载基本上,就是三行如下的代码就可以设置好一条路径:
#[get("/herb/<uid>")] pub fn get_herb(uid:i32) -> Result<Json<Vec<Herb>>, String> { //数据连接和业务逻辑 }当然可以将所有路由放在一个模块内,然后在主程序内调用,类似如下的启动Rocket服务器就可以运行了
fn main() { rocket::ignite() .mount("/", routes![ routes::get_herb ]) .launch(); }
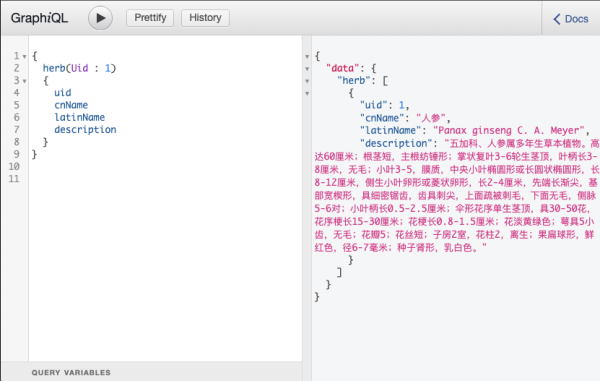
对于GraphQL来说设置上会稍微复杂一点,需要通过第三方的GraphQL库来实现,我使用了Juniper,同时尝试了另一个Web开发框架Actix-Web,整体开发效率还是非常快的,主要还是得益于Rust的Macro机制,基本上很多方法都通过Macro来关联到了相应的对象上,直接在需要的地方调用就可以了。不过对于GraphQL要多一步设置Schema的过程,不过对于处理函数的添加还是比较直观的,比之前使用Go的时候要更便于维护。在设置完Schema之后,只需要在RootQuery中添加相应的函数就能实现不同的业务逻辑,如下面包含两个函数,调用全部对象和查询单一对象的函数:
#[juniper::object] impl QueryRoot { fn herbs() -> Vec<Herb> { use crate::schema::herbs::dsl::*; let connection = establish_connection(); herbs .limit(100) .load::<Herb>(&connection) .expect("Error loading members") } fn herb(_uid:i32) -> Vec<Herb> { use crate::schema::herbs::dsl::*; let connection = establish_connection(); herbs .filter(uid.eq(_uid)) .load::<Herb>(&connection) .expect("Error loading herbs") } }
经过这两个不同规范的,Rust高开发效率的特性非常好的体现了,只要熟悉了Rust语言规范之后,整体开发效率还是非常高的,很多代码会通过Macro机制省略了。如果选择Rust的话,感觉使用GraphQL的机会会更高,毕竟RESTful和GraphQL之间的开发成本差不多,那么GraphQL的自由度就更高了。
数据库连接

我使用了Diesel这个比较流行的数据库连接框架,是设置和初始化的过程中,体现出了Rust比较类似其他系统语言的地方,在安装了Diesel命令行工具之后,只需要通过下面几行命令行就能直接设置好数据库以及migration的配置
//安装diesel_cli,最后的参数是根据使用的数据库来设置的 >cargo install diesel_cli --no-default-features --features mysql //将数据库连接数据添加到项目根目录的.env文件中 >echo DATABASE_URL=mysql://username:password@localhost/database_name > .env //然后设置就可以了 >diesel setup
这样diesel会了连接到数据库服务器,如果数据库不存在的时候,会自动生成一个数据库。然后通过新建一个migration来添加数据库中的表
>diesel migration generate migration_name
这样就会在项目根目录下migrations文件下生成当前时间为前缀的文件夹,其中有两个文件,up.sql 存放新建表需要的sql语句,down.sql存放up.sql内相关新建语句的销毁语句,例如:
//up.sql CREATE TABLE IF NOT EXISTS herbs ( uid int PRIMARY KEY AUTO_INCREMENT, cn_name varchar(255) NOT NULL, en_name varchar(255) DEFAULT NULL, latin_name varchar(255) NOT NULL, botanic_name varchar(255) DEFAULT NULL, part_used varchar(255) NOT NULL, common_name json DEFAULT NULL, country_of_origin json DEFAULT NULL, description text, harvest_season varchar(255) DEFAULT NULL, grow_duration varchar(255) DEFAULT NULL ) //down.sql DROP TABLE herbs
添加好相应的SQL语句,在运行如下命令就基本上设置好了Diesel
>diesel migration run
也可以通过以下命令来重置数据库
>diesel migration redo
Diesel会直接在项目根目录下的schema.rs文件中根据数据库表的结构生成好相应的数据结构。然后通过diesel支持的Macro,建立同样结构的struct就可以直接调用数据库中的数据条了。例如对于可以查询的数据条,可以在struct定义之上添加如下的Macro
#[derive(Queryable)] struct Herb { uid: i32, cn_name: String, en_name: String, latin_name: String, botanic_name: String, part_used: String, common_name: String, country_of_origin: String, description: String, harvest_season: String, grow_duration: String, }这样就可以直接通过在相应的业务逻辑中通过filter,load等查询函数了。
整体来说Diesel在开发过程中非常简洁明了,就算初次接触的话,也是能直接掌握,对于之后比较复杂的数据库操作自由度不确定是否足够,不过对于一般项目的数据操作还是足够的。
语言结构
Rust的语言结构同时是优势也是劣势。对于初次接触的时候,Rust的语言结构非常令人疑惑,主要是其中的一些调用符号,比如->, : :, <>等等,不过熟悉之后就会觉得这些符号也算比较直观,而且在不同场景使用不同的符号让代码的可读性反而提高了。
然后Rust高开发效率的特性也通过Macro机制体现的淋漓尽致。通过不同derive Macro设置可以直接将相应的抽象函数添加给struct,这样可以少写很多代码。例如下面我给这个struct添加了数据库查询(Queryable)的同时,添加了JSON的Serialize和Deserialize的功能。这样在查询出数据条可以直接调用JSON的map函数来生成JSON字符串。
#[derive(Serialize, Deserialize, Queryable)] pub struct Herb { pub uid: i32, pub cn_name: String, pub en_name: String, pub latin_name: String, pub botanic_name: String, pub part_used: String, pub common_name: String, pub country_of_origin: String, pub description: String, pub harvest_season: String, pub grow_duration: String, }这个对于RESTful接口非常有用,可以将数据库的查询结果直接map然后返回。
总的来说,一开始会觉得Rust是比较复杂的编程语言,不过熟悉了之后,还是非常喜欢Rust简洁的代码结构和高效的开发体验。
文档社区
作为一个比较热门的编程语言,Rust的开发社区还算是比较活跃的,不过因为毕竟Rust还是一个非常年轻的编程语言,很多第三方框架也都比较年轻, 有些框架还都没有完全达到1.0版本,而且文档相对也是比较简单的。不过Rust的稳定性应该会延展到第三方框架的开发上的,虽然大型项目可能不一定适合,但是绝大多数项目还是可以支持到的。
文档也是同样的问题,作为比较年轻的语言,除了官方文档以外,文档或是解决方案相对会少不少。而且很多文档还是以英文为主还没有中文化。但是以开发社区的活跃度来看,应该不需要多少时间就会出现很多文档和问题解决方案出现。
总结
作为一个主要面向系统开发的语言,一开始的确会因为Rust的复杂度而有点无从下手,不过熟悉了之后的确能感觉到Rust的高开发效率特性。而且,作为编译型语言来说,执行效率应该没有任何问题,不过因为过于年轻,Rust下支持的第三方开发框架还不算稳定,可能会出现一些Bug。不过通过有限的几个Demo开发来看,还是胜任一个普通项目的后端支持的。而且和Go一样,作为比较年轻的编辑语言,未来的发展空间还是比较大的。虽然只是接触了1个多星期,也没有非常深入的开发过,但是我的确已经喜欢上这个语言了,不愧为Stack Overflow最受欢迎编程语言的殊荣。
感谢各位的阅读,以上就是“Rust能做后端开发语言吗”的内容了,经过本文的学习后,相信大家对Rust能做后端开发语言吗这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。