жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңVS Codeе’ҢPlantUMLеҰӮдҪ•е®һзҺ°и·Ёе№іеҸ°и®ҫи®ЎвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңVS Codeе’ҢPlantUMLеҰӮдҪ•е®һзҺ°и·Ёе№іеҸ°и®ҫи®ЎвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
еңЁWindowsж“ҚдҪңзі»з»ҹдёӢпјҢVisioжҳҜдёҖз§Қеёёз”Ёзҡ„е»әжЁЎе·Ҙе…·гҖӮVisioйҖҡиҝҮжӢ–жӢҪзҡ„ж–№ејҸиҝӣиЎҢе»әжЁЎи®ҫи®ЎпјҢдҪҝз”Ёз®ҖеҚ•гҖӮдҪҶжҳҜдёҚе…·жңүи·Ёе№іеҸ°жҖ§гҖӮ
PlantUML жҳҜдёҖдёӘејҖжәҗйЎ№зӣ®,ж”ҜжҢҒеҝ«йҖҹз»ҳеҲ¶ж—¶еәҸеӣҫгҖҒз”ЁдҫӢеӣҫгҖҒзұ»еӣҫгҖҒжҙ»еҠЁеӣҫгҖҒ组件еӣҫгҖҒзҠ¶жҖҒеӣҫгҖҒеҜ№иұЎеӣҫгҖҒйғЁзҪІеӣҫзӯүгҖӮеҗҢж—¶иҝҳж”ҜжҢҒйқһ UML еӣҫзҡ„з”ҳзү№еӣҫгҖҒжһ¶жһ„еӣҫзӯүгҖӮ
PlantUMLеҸҜд»ҘеҫҲж–№дҫҝзҡ„йӣҶжҲҗеңЁе…¶д»–зҡ„IDEе·Ҙе…·дёӯпјҢеңЁиҝҷйҮҢпјҢжҲ‘们дҪҝз”ЁVS CodeжқҘйӣҶжҲҗPlantUMLгҖӮ
й»ҳи®Өе·Із»Ҹе®үиЈ…VS CodeгҖӮ

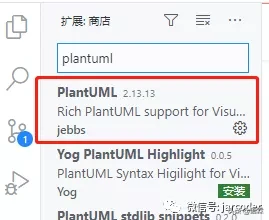
еңЁVS Codeжү©еұ•дёӯжҗңзҙўplantumlпјҢ并е®үиЈ…гҖӮ

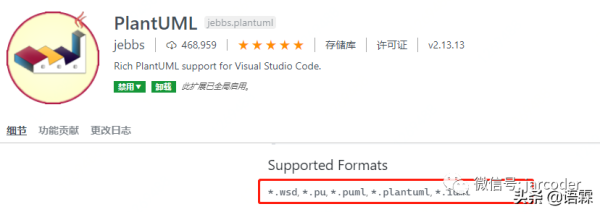
еңЁPlantUMLжү©еұ•зҡ„иҜҙжҳҺдёӯпјҢеҸҜд»ҘзңӢеҲ°пјҢжү©еұ•еә”з”Ёж”ҜжҢҒеӨҡз§Қзұ»еһӢзҡ„ж–Ү件гҖӮ
Graphviz жҳҜдёҖж¬ҫз”ұ AT&T Research е’Ң Lucent Bell е®һйӘҢе®ӨејҖжәҗзҡ„еҸҜи§ҶеҢ–еӣҫеҪўе·Ҙе…·пјҢеҸҜд»ҘеҫҲж–№дҫҝзҡ„з”ЁжқҘз»ҳеҲ¶з»“жһ„еҢ–зҡ„еӣҫеҪўзҪ‘з»ңпјҢж”ҜжҢҒеӨҡз§Қж јејҸиҫ“еҮә
дёӢиҪҪең°еқҖпјҡhttp://www.graphviz.org/download/

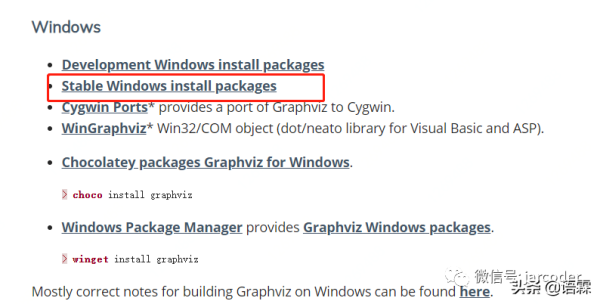
иҝҷйҮҢйҖүеҲҷе®үиЈ… Stable Windows install packages

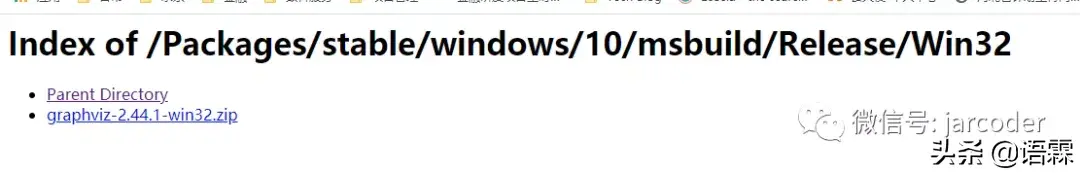
жҢүеӣҫзүҮи·Ҝеҫ„йҖүжӢ©еҲ°жҢҮе®ҡж–Ү件пјҢдёӢиҪҪеҚіеҸҜгҖӮ
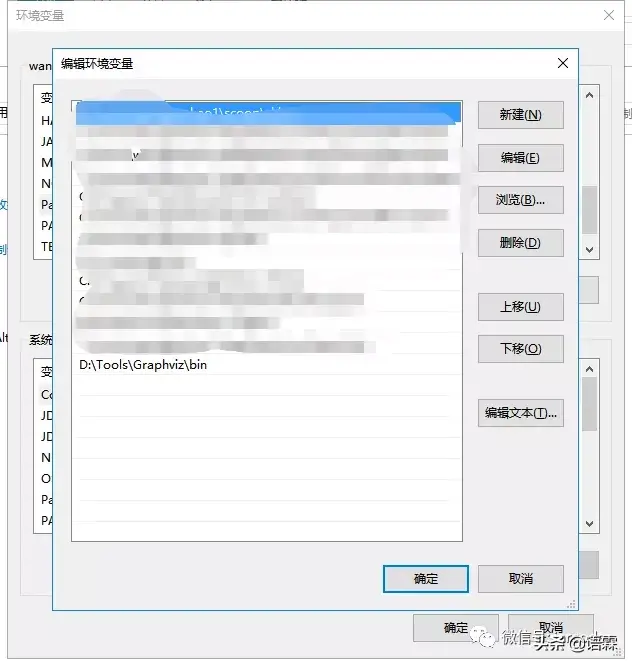
е°ҶдёӢиҪҪзҡ„graphviz-2.44.1-win32.zipж–Ү件解еҺӢпјҢ并е°Ҷи·Ҝеҫ„й…ҚзҪ®еҲ°зҺҜеўғеҸҳйҮҸдёӯеҚіеҸҜ.

еҲӣе»әtest.plantumlж–Ү件гҖӮж–Ү件еҶ…е®№еҰӮдёӢпјҡ
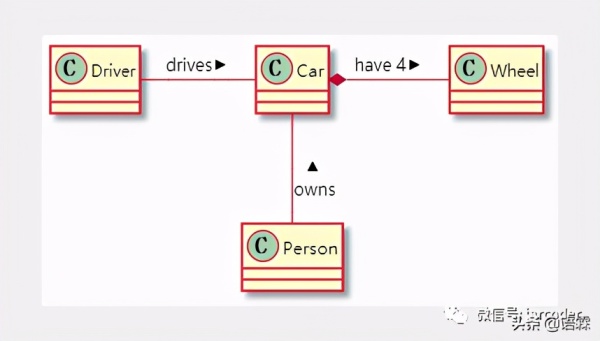
@startuml class Car Driver - Car : drives > Car *- Wheel : have 4 > Car -- Person : < owns @enduml
йҖҡиҝҮеҝ«жҚ·й”® Alt+DпјҢжҹҘзңӢж•Ҳжһңпјҡ

еңЁPlantUMLе®ҳзҪ‘ еҸҜд»ҘзңӢеҲ°пјҢPlantUMLж”ҜжҢҒеӨҡз§ҚUMLд»ҘеҸҠйқһUMLж јејҸпјҡ

йҖҡиҝҮдҪҝз”ЁPlantUMLпјҢжҲ‘们е°ұеҸҜд»Ҙж–№дҫҝзҡ„е®һзҺ°зі»з»ҹи®ҫи®ЎдәҶгҖӮ
д»ҘдёҠжҳҜвҖңVS Codeе’ҢPlantUMLеҰӮдҪ•е®һзҺ°и·Ёе№іеҸ°и®ҫи®ЎвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ