жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іеҰӮдҪ•з”ЁPythonеҒҡдёӘжө·йҮҸе°Ҹе§җе§җзҙ жҸҸеӣҫпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
зҙ жҸҸдҪңдёәдёҖз§Қиҝ‘д№Һе®ҢзҫҺзҡ„иЎЁзҺ°жүӢжі•жңүе…¶зӢ¬зү№зҡ„йӯ…еҠӣпјҢйҡҸзқҖж•°еӯ—жҠҖжңҜзҡ„еҸ‘еұ•пјҢзҙ жҸҸж—©е·ІдёҚеҶҚжҳҜдё“дёҡз»ҳз”»еёҲзҡ„дё“еҲ©пјҢд»ҠеӨ©иҝҷзҜҮж–Үз« е°ұжқҘи®ІдёҖи®ІеҰӮдҪ•дҪҝз”Ёpythonжү№йҮҸиҺ·еҸ–е°Ҹе§җе§җзҙ жҸҸз”»еғҸгҖӮ

жң¬йғЁеҲҶд»Ӣз»Қзҡ„дёӨдёӘжҖқи·ҜйғҪжҳҜеҹәдәҺopencvжқҘе®һзҺ°пјҢдёҚж¶үеҸҠж·ұеәҰеӯҰд№ зӣёе…іеҶ…е®№гҖӮеҹәжң¬жҖқжғіжҳҜиҜ»е…ҘдёҖеј з…§зүҮеӣҫпјҢ然еҗҺйҖҡиҝҮеҗ„з§ҚеҸҳжҚўиҪ¬еҢ–жҲҗзҙ жҸҸеӣҫгҖӮдёәдәҶжј”зӨәж–№дҫҝпјҢжҲ‘们е…ҲжүҫжқҘдёҖеј е°Ҹе§җе§җзҡ„з…§зүҮдҪңдёәе®һйӘҢзҙ жқҗгҖӮ
1)жј«з”»йЈҺж ј
е…ҲжқҘиҜҙ第дёҖз§Қж–№жі•пјҢиҝҷз§Қж–№жі•зҡ„ж ёеҝғжҖқжғіжҳҜеҲ©з”ЁдәҶеҗҚдёәвҖңйҳҲеҖјеҢ–вҖқзҡ„жҠҖжңҜпјҢиҝҷз§ҚжҠҖжңҜжҳҜеҹәдәҺеӣҫеғҸдёӯзү©дҪ“дёҺиғҢжҷҜд№Ӣй—ҙзҡ„зҒ°еәҰе·®ејӮпјҢиҖҢиҝӣиЎҢзҡ„еғҸзҙ зә§еҲ«зҡ„еҲҶеүІгҖӮ
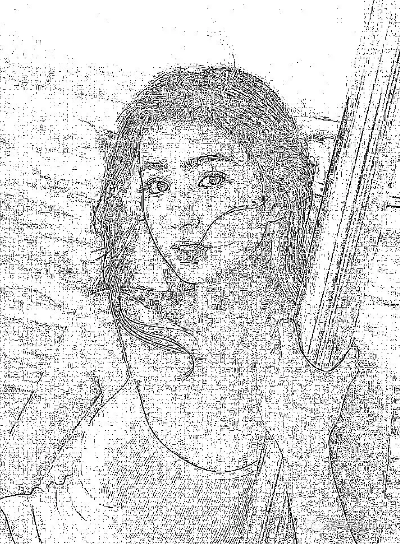
еҰӮжһңжғіиҰҒжҠҠдёҖеј еӣҫзүҮиҪ¬еҢ–дёәеҸӘе‘ҲзҺ°й»‘иүІе’ҢзҷҪиүІзҡ„зҙ жҸҸеӣҫпјҢе°ұйңҖиҰҒеҜ№е…¶иҝӣиЎҢдәҢеҖјеҢ–ж“ҚдҪңпјҢopencvдёӯжҸҗдҫӣдәҶдёӨз§ҚдәҢеҖјеҢ–ж“ҚдҪңж–№жі•пјҡthreshold()е’ҢadaptiveThreshold()гҖӮзӣёжҜ”threshold()пјҢadaptiveThreshold()иғҪеӨҹж №жҚ®еӣҫеғҸдёҚеҗҢеҢәеҹҹдә®еәҰеҲҶеёғиҝӣиЎҢеұҖйғЁиҮӘеҠЁи°ғиҠӮпјҢеӣ жӯӨиў«з§°дёәиҮӘйҖӮеә”дәҢеҖјеҢ–гҖӮдёӢйқўиҝҷе№…еӣҫе°ұжҳҜеҜ№еҪ©иүІеӣҫзүҮиҝӣиЎҢдәҢеҖјеҢ–ж“ҚдҪңеҗҺзҡ„ж•ҲжһңгҖӮ

дёҠйқўжҸҗеҲ°зҡ„жҰӮеҝөеҸҜиғҪжҜ”иҫғжҷҰ涩пјҢдёҚзҗҶи§Јд№ҹжІЎжңүе…ізі»пјҢдёӢйқўжҲ‘们йҮҚзӮ№и®Іи®ІжҖҺд№ҲиҝӣиЎҢе®һйҷ…ж“ҚдҪңгҖӮ
第дёҖжӯҘпјҢиҜ»е…ҘеӣҫзүҮ并иҪ¬еҢ–дёәзҒ°еәҰеӣҫгҖӮиҝҷдёҖжӯҘз®—жҳҜ常规ж“ҚдҪңдәҶпјҢзӣёдҝЎдҪҝз”ЁиҝҮopencvзҡ„еҗҢеӯҰйғҪеҶҷиҝҮзұ»дјјзҡ„д»Јз ҒгҖӮ
img_rgb = cv2.imread(src_image) img_gray = cv2.cvtColor(img_rgb, cv2.COLOR_RGB2GRAY)
第дәҢжӯҘпјҢдҪҝз”ЁadaptiveThreshold()ж–№жі•еҜ№еӣҫзүҮиҝӣиЎҢдәҢеҖјеҢ–ж“ҚдҪңпјҢеҮҪж•°дёӯзҡ„еҸӮж•°еӨ§еӨҡз”ЁдәҺи®ҫзҪ®иҮӘйҖӮеә”дәҢеҖјеҢ–зҡ„з®—жі•е’ҢйҳҲеҖјзӯүгҖӮ
img_edge = cv2.adaptiveThreshold(img_gray, 255, cv2.ADAPTIVE_THRESH_MEAN_C, cv2.THRESH_BINARY, blockSize=3, C=2)
第дёүжӯҘпјҢдҝқеӯҳиҪ¬жҚўеҗҺзҡ„еӣҫзүҮ
cv2.imwrite(dst_image, img_edge)
з»ҸиҝҮдёҠиҝ°жӯҘйӘӨзҡ„ж“ҚдҪңпјҢжҲ‘们еҫ—еҲ°дәҶдёҖе№…ж–°зҡ„й»‘зҷҪеӣҫзүҮпјҢдёҖиө·жқҘзңӢзңӢиҪ¬жҚўеҗҺзҡ„еӣҫзүҮж•ҲжһңгҖӮ

д»ҺиҪ¬жҚўеҗҺзҡ„еӣҫзүҮжқҘзңӢпјҢиҷҪ然еӨ§жҰӮиҪ®е»“жІЎжңүй—®йўҳпјҢдҪҶжҳҜж•ҲжһңеҫҲдёҚзҗҶжғіпјҢ并дёҚиғҪеӨҹз§°д№Ӣдёәзҙ жҸҸеӣҫгҖӮиҝҷдё»иҰҒжҳҜеӣ дёәadaptiveThreshold()дјҡеңЁеӣҫзүҮзҡ„жҜҸдёҖдёӘе°Ҹзҡ„еұҖйғЁеҢәеҹҹеҶ…иҝӣиЎҢдәҢеҖјеҢ–ж“ҚдҪңпјҢеӣ жӯӨеҜ№дәҺдёҖдәӣжё…жҷ°еәҰжҜ”иҫғй«ҳгҖҒиүІеҪ©еҢәеҲҶжҜ”иҫғз»Ҷи…»зҡ„еӣҫзүҮпјҢе°ұдјҡеҮәзҺ°дёҠйқўиҝҷж ·еҜҶеҜҶйә»йә»зҡ„жғ…еҶөгҖӮ
иҝҷдёӘй—®йўҳи§ЈеҶіиө·жқҘе…¶е®һд№ҹеҫҲз®ҖеҚ•пјҢеҸӘиҰҒеңЁиҝӣиЎҢдәҢеҖјеҢ–д№ӢеүҚеҠ е…ҘдёӢйқўиҝҷиЎҢд»Јз ҒеҜ№еҺҹеӣҫиҝӣиЎҢжЁЎзіҠеҢ–е°ұеҸҜд»ҘдәҶгҖӮ
img_gray = cv2.medianBlur(img_gray, 5)
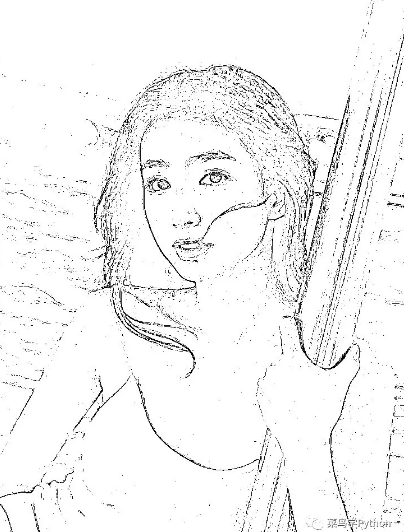
еҶҚжқҘзңӢзңӢиҝҷж¬Ўз”ҹжҲҗзҡ„зҙ жҸҸеӣҫ(дёӢеӣҫ)пјҢжҳҜдёҚжҳҜзңӢиө·жқҘиҲ’жңҚеӨҡдәҶпјҢиҝҳжңүдёҖз§ҚжүӢз»ҳжј«з”»зҡ„ж„ҹи§үгҖӮ

2)еҶҷе®һйЈҺж ј
йҖҡиҝҮдёҠйқўиҝҷз§Қж–№жі•пјҢиҷҪ然жңҖз»Ҳд№ҹиҺ·еҫ—дәҶдёҖе№…иҝҳз®—дёҚй”ҷзҡ„зҙ жҸҸеӣҫпјҢдҪҶжҳҜзңӢиө·жқҘеӨҡе°‘жңүдәӣвҖңеӨұзңҹвҖқпјҢдёәдәҶиҺ·еҸ–зңӢиө·жқҘжӣҙеҠ зңҹе®һзҡ„зҙ жҸҸеӣҫпјҢжҲ‘们е°қиҜ•еҸҰеӨ–дёҖз§Қж–№жі•гҖӮ
иҝҷз§Қж–№жі•зҡ„ж ёеҝғжҖқжғіжҳҜйҖҡиҝҮвҖңеә•зүҮиһҚеҗҲвҖқзҡ„ж–№ејҸиҺ·еҸ–еҺҹеӣҫдёӯдёҖдәӣжҜ”иҫғйҮҚиҰҒзҡ„зәҝжқЎпјҢе…·дҪ“е®һзҺ°жӯҘйӘӨеҰӮдёӢпјҡ
第дёҖжӯҘпјҢи·ҹдёҠйқўзҡ„ж–№жі•дёҖж ·пјҢдҪҝз”ЁopencvиҜ»еҸ–еӣҫзүҮ并з”ҹжҲҗзҒ°еәҰеӣҫгҖӮ
第дәҢжӯҘпјҢеҜ№зҒ°еәҰеӣҫиҝӣиЎҢжЁЎзіҠеҢ–ж“ҚдҪңгҖӮз»ҸиҝҮиҜ•йӘҢпјҢдҪҝз”ЁдёҠйқўжҸҗеҲ°зҡ„дёӯеҖјж»ӨжіўеҮҪж•°cv2.medianBlur()иҝӣиЎҢжЁЎзіҠеҢ–ж“ҚдҪңжңҖз»Ҳеҫ—еҲ°зҡ„зҙ жҸҸеӣҫж•Ҳжһң并дёҚеҘҪпјҢиҝҷйҮҢжҲ‘们е°қиҜ•дҪҝз”Ёй«ҳж–Ҝж»ӨжіўиҝӣиЎҢеӣҫзүҮжЁЎзіҠеҢ–пјҢд»Јз ҒеҰӮдёӢпјҡ
img_blur = cv2.GaussianBlur(img_gray, ksize=(21, 21), sigmaX=0, sigmaY=0)
е…¶дёӯпјҢеҸӮж•°ksizeиЎЁзӨәй«ҳж–Ҝж ёзҡ„еӨ§е°ҸпјҢsigmaXе’ҢsigmaYеҲҶеҲ«иЎЁзӨәй«ҳж–Ҝж ёеңЁ X е’Ң Y ж–№еҗ‘дёҠзҡ„ж ҮеҮҶе·®гҖӮ
第дёүжӯҘпјҢдҪҝз”Ёcv2.divide()ж–№жі•еҜ№еҺҹеӣҫе’ҢжЁЎзіҠеӣҫеғҸиҝӣиЎҢиһҚеҗҲпјҢcv2.divide()жң¬иҙЁдёҠиҝӣиЎҢзҡ„жҳҜдёӨе№…еӣҫеғҸзҙ зә§еҲ«зҡ„йҷӨжі•ж“ҚдҪңпјҢе…¶еҫ—еҲ°зҡ„з»“жһңеҸҜд»Ҙз®ҖеҚ•зҗҶи§ЈдёәдёӨе№…еӣҫд№Ӣй—ҙжңүжҳҺжҳҫе·®ејӮзҡ„йғЁеҲҶгҖӮжқҘзңӢд»Јз Ғпјҡ
cv2.divide(img_gray, img_blur, scale=255)
第еӣӣжӯҘпјҢдҝқеӯҳз”ҹжҲҗзҡ„еӣҫзүҮпјҢд»Јз Ғи·ҹдёҠдёҖдёӘж–№жі•дёӯдёҖж ·пјҢжҲ‘们зӣҙжҺҘжқҘзңӢиҺ·еҸ–еҲ°зҡ„зҙ жҸҸеӣҫж•ҲжһңгҖӮ

д»Һз»“жһңжқҘзңӢпјҢиҝҷз§Қж–№жі•иҺ·еҫ—зҡ„зҙ жҸҸеӣҫзәҝжқЎжӣҙеҠ з»Ҷи…»пјҢзҙ жҸҸж•Ҳжһңд№ҹжӣҙеҘҪгҖӮ
еңЁиҝҷдёҖйғЁеҲҶпјҢжҲ‘们иҰҒе®һзҺ°жү№йҮҸиҺ·еҸ–е°Ҹе§җе§җзҙ жҸҸз”»еғҸзҡ„еҠҹиғҪпјҢеҹәдәҺдёҠж–ҮдёӯдёӨз§Қзҙ жҸҸеӣҫж•ҲжһңжҜ”еҜ№пјҢиҝҷйҮҢйҮҮ用第дәҢз§Қж–№жі•жқҘе®һзҺ°еӣҫзүҮеҲ°зҙ жҸҸеӣҫзҡ„иҪ¬жҚўгҖӮ
йӮЈд№ҲпјҢжҺҘдёӢжқҘиҰҒи§ЈеҶізҡ„е°ұжҳҜеӣҫзүҮжәҗзҡ„й—®йўҳдәҶгҖӮжңҖиҝ‘еҫҲеӨҡйЎ№зӣ®йғҪжҲҗеҠҹе®һзҺ°дәҶд»ҺжҠ–йҹіжҲ–иҖ…зҹҘд№ҺиҺ·еҸ–жјӮдә®е°Ҹе§җе§җиҝҷдёҖж“ҚдҪңпјҢе…¶е®һйҷӨдәҶиҝҷдәӣе№іеҸ°д№ӢеӨ–иҝҳжңүеҘҪеӨҡзҪ‘з«ҷиғҪиҺ·еҸ–еҲ°жјӮдә®е°Ҹе§җе§җзҡ„еӣҫзүҮгҖӮ
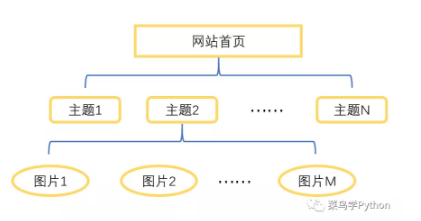
зҪ‘з«ҷзҡ„е…·дҪ“еҶ…е®№жҲ‘е°ұдёҚеңЁж–Үдёӯеұ•зӨәдәҶпјҢдёәдәҶжҢҮе®ҡеӣҫзүҮзҲ¬еҸ–зҡ„жҖқи·ҜпјҢеӨ§жҰӮи®ІдёӢйЎөйқўз»“жһ„пјҡзҪ‘з«ҷзҡ„дё»йЎөзҪ—еҲ—дәҶNдёӘдё»йўҳпјҢжҜҸдёӘдё»йўҳйЎөйқўдёӯйғҪеҢ…еҗ«дәҶMеј е°Ҹе§җе§җзҡ„еӣҫзүҮпјҢз»“жһ„зӨәж„ҸеӣҫеҰӮдёӢпјҡ

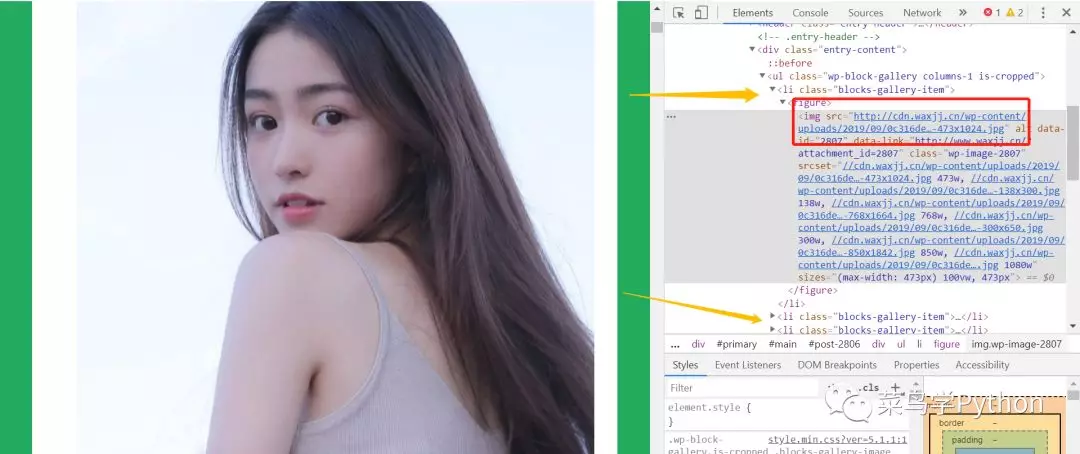
еҗ„йЎөйқўurlзҡ„жһ„е»әд№ҹеҫҲжҳҺдәҶпјҢдҫӢеҰӮдёӢеӣҫдёӯзҡ„йЎөйқўurlжҳҜhttp://www.waxjj.cn/2794.htmlпјҢе…¶дёӯ2794е°ұжҳҜдё»йўҳйЎөзҡ„IDеҸ·гҖӮжҹҘзңӢйЎөйқўзҡ„htmlд»Јз Ғ(дёӢеӣҫ)пјҢеҸ‘зҺ°жҜҸеј еӣҫзүҮйғҪеңЁдёҖдёӘ<li>ж ҮзӯҫдёӢйқўгҖӮ

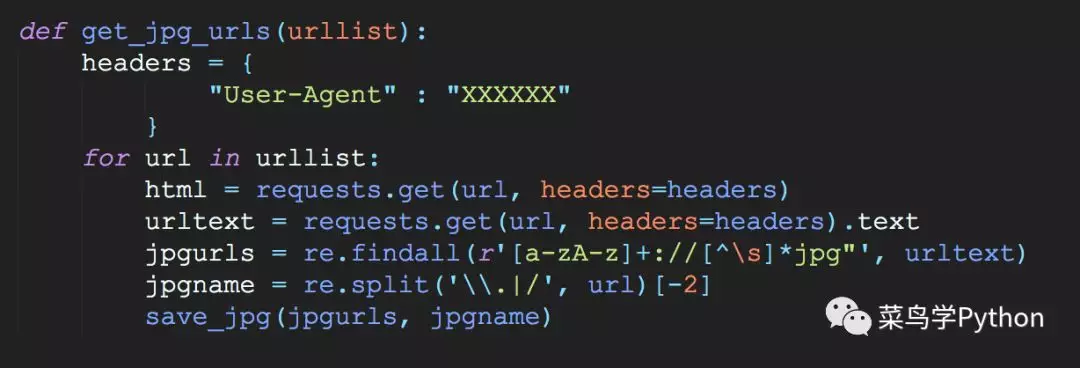
йҒҮеҲ°иҝҷз§Қжғ…еҶөпјҢдёҖиҲ¬жқҘиҜҙжҲ‘们еҸҜд»ҘйҖҡиҝҮжҹҗз§Қи§ЈжһҗеҷЁжқҘиҺ·еҸ–жҜҸеј еӣҫзүҮзҡ„urlгҖӮдҪҶжҳҜпјҢз»ҸиҝҮд»”з»Ҷи§ӮеҜҹеҸ‘зҺ°ж•ҙдёӘзҪ‘йЎөзҡ„htmlд»Јз ҒдёӯеҸӘжңүж¶үеҸҠеӣҫзүҮurlзҡ„йғЁеҲҶеёҰжңүе®Ңж•ҙзҡ„httpиҝһжҺҘпјҢеӣ жӯӨеҸҜд»ҘиҖғиҷ‘дҪҝз”ЁжӯЈеҲҷиЎЁиҫҫејҸжқҘжҸҗеҸ–еӣҫзүҮurlпјҢе®һзҺ°иҝҷйғЁеҲҶеҠҹиғҪзҡ„д»Јз ҒеҰӮдёӢгҖӮ

еңЁдёҠйқўиҝҷж®өд»Јз ҒдёӯпјҢжҲ‘们жҸҗеҸ–дё»йўҳйЎөзҡ„IDдҪңдёәеҫ…дҝқеӯҳеӣҫзүҮеҗҚз§°зҡ„дёҖйғЁеҲҶпјҢsave_jpg()еҮҪж•°дёӯдјҡжҠҠжҜҸеј еӣҫзүҮиҪ¬жҚўдёәзҙ жҸҸеӣҫ并дҝқеӯҳеҲ°жң¬ең°гҖӮ
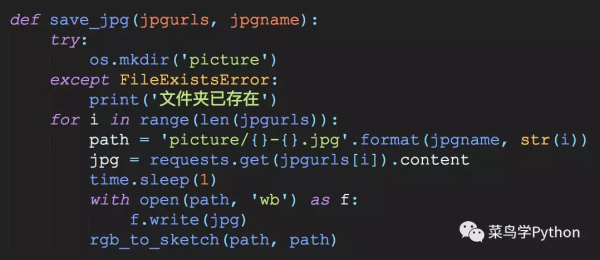
з”ұдәҺжҲ‘们иҰҒдҪҝз”ЁopencvеҜ№жҠ“еҸ–еҲ°зҡ„еӣҫзүҮиҝӣиЎҢеҗ„з§Қиҝҗз®—иҪ¬жҚўпјҢеӣ жӯӨдҪҝз”ЁrequestsиҺ·еҸ–зҡ„еӣҫзүҮеҝ…йЎ»е…ҲдҝқеӯҳеҲ°жң¬ең°пјҢеҶҚз”ЁopencvйҮҚж–°иҜ»е…ҘеҗҺжүҚиЎҢгҖӮеҹәдәҺдёҠиҝ°жҖқжғіпјҢжҲ‘们жһ„е»әдәҶеҰӮдёӢжүҖзӨәзҡ„save_jpg()еҮҪж•°пјҢе…¶дёӯrgb_to_sketch()еҮҪж•°жҳҜеҜ№дёҠж–Ү第дёҖйғЁеҲҶдёӯжүҖиҜҙзҡ„第дәҢз§Қзҙ жҸҸеӣҫзҡ„иҺ·еҸ–ж–№жі•иҝӣиЎҢзҡ„е°ҒиЈ…гҖӮ

иҖҢеңЁдё»еҮҪж•°дёӯпјҢжҲ‘们еҸӘйңҖиҰҒжҢҮе®ҡжғіиҰҒиҺ·еҸ–дё»йўҳйЎөйқўзҡ„idеҸ·пјҢжһ„е»әдёҖз»„urlеҲ—иЎЁе°ұеҸҜд»ҘдәҶпјҡ
def main(): idlist = ['id1', 'id2'] urllist = ['http://www.waxjj.cn/'+x+'.html' for x in idlist] jpgurls = get_jpg_urls(urllist)
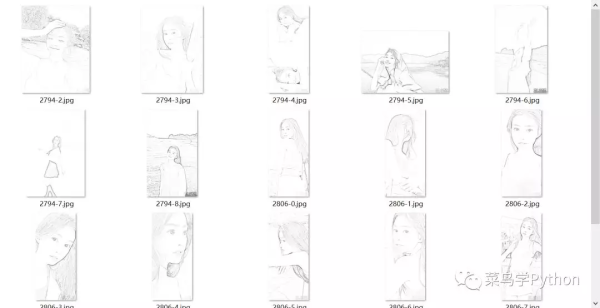
д»ҘдёҠе°ұжҳҜе®Ңж•ҙд»Јз ҒпјҢжқҘзңӢзңӢиҝҗиЎҢеҗҺзҡ„ж•Ҳжһңеҗ§~~

е…¶е®һзЁӢеәҸе‘ҳиҰҒжғійҳІжӯўи„ұеҸ‘зЁӢеәҸе‘ҳиҝҳеңЁжӢ…еҝғи„ұеҸ‘пјҢжҲ‘и§үеҫ—иҝҳжҳҜиҰҒеӨҡй”»зӮјиә«дҪ“пјҢе°‘зҶ¬еӨңпјҢеҪ“然еӨҡзңӢзңӢе…»зңјзҡ„е°Ҹе§җе§җд№ҹдёҚжҳҜдёҚй”ҷзҡ„!
д»ҘдёҠе°ұжҳҜеҰӮдҪ•з”ЁPythonеҒҡдёӘжө·йҮҸе°Ҹе§җе§җзҙ жҸҸеӣҫпјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ