жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңVueејӮжӯҘжӣҙж–°жңәеҲ¶е’ҢnextTickзҡ„еҺҹзҗҶжҳҜд»Җд№ҲвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
1. ејӮжӯҘжӣҙж–°
еңЁдҫқиө–收йӣҶеҺҹзҗҶзҡ„е“Қеә”ејҸеҢ–ж–№жі• defineReactive дёӯзҡ„ setter и®ҝй—®еҷЁдёӯжңүжҙҫеҸ‘жӣҙж–° dep.notify() ж–№жі•пјҢиҝҷдёӘж–№жі•дјҡжҢЁдёӘйҖҡзҹҘеңЁ dep зҡ„ subs дёӯ收йӣҶзҡ„и®ўйҳ…иҮӘе·ұеҸҳеҠЁзҡ„watchersжү§иЎҢupdateгҖӮдёҖиө·жқҘзңӢзңӢ update ж–№жі•зҡ„е®һзҺ°пјҡ
// src/core/observer/watcher.js /* SubscriberжҺҘеҸЈпјҢеҪ“дҫқиө–еҸ‘з”ҹж”№еҸҳзҡ„ж—¶еҖҷиҝӣиЎҢеӣһи°ғ */ update() { if (this.computed) { // дёҖдёӘcomputed watcherжңүдёӨз§ҚжЁЎејҸпјҡactivated lazy(й»ҳи®Ө) // еҸӘжңүеҪ“е®ғиў«иҮіе°‘дёҖдёӘи®ўйҳ…иҖ…дҫқиө–ж—¶жүҚзҪ®activatedпјҢиҝҷйҖҡеёёжҳҜеҸҰдёҖдёӘи®Ўз®—еұһжҖ§жҲ–组件зҡ„render function if (this.dep.subs.length === 0) { // еҰӮжһңжІЎдәәи®ўйҳ…иҝҷдёӘи®Ўз®—еұһжҖ§зҡ„еҸҳеҢ– // lazyж—¶пјҢжҲ‘们еёҢжңӣе®ғеҸӘеңЁеҝ…иҰҒж—¶жү§иЎҢи®Ўз®—пјҢжүҖд»ҘжҲ‘们еҸӘжҳҜз®ҖеҚ•ең°е°Ҷи§ӮеҜҹиҖ…ж Үи®°дёәdirty // еҪ“и®Ўз®—еұһжҖ§иў«и®ҝй—®ж—¶пјҢе®һйҷ…зҡ„и®Ўз®—еңЁthis.evaluate()дёӯжү§иЎҢ this.dirty = true } else { // activatedжЁЎејҸдёӢпјҢжҲ‘们еёҢжңӣдё»еҠЁжү§иЎҢи®Ўз®—пјҢдҪҶеҸӘжңүеҪ“еҖјзЎ®е®һеҸ‘з”ҹеҸҳеҢ–ж—¶жүҚйҖҡзҹҘжҲ‘们зҡ„и®ўйҳ…иҖ… this.getAndInvoke(() => { this.dep.notify() // йҖҡзҹҘжёІжҹ“watcherйҮҚж–°жёІжҹ“пјҢйҖҡзҹҘдҫқиө–иҮӘе·ұзҡ„жүҖжңүwatcherжү§иЎҢupdate }) } } elseif (this.sync) { // еҗҢжӯҘ this.run() } else { queueWatcher(this) // ејӮжӯҘжҺЁйҖҒеҲ°и°ғеәҰиҖ…и§ӮеҜҹиҖ…йҳҹеҲ—дёӯпјҢдёӢдёҖдёӘtickж—¶и°ғз”Ё } }еҰӮжһңдёҚжҳҜ computed watcher д№ҹйқһ sync дјҡжҠҠи°ғз”Ёupdateзҡ„еҪ“еүҚwatcherжҺЁйҖҒеҲ°и°ғеәҰиҖ…йҳҹеҲ—дёӯпјҢдёӢдёҖдёӘtickж—¶и°ғз”ЁпјҢзңӢзңӢ queueWatcher пјҡ
// src/core/observer/scheduler.js /* е°ҶдёҖдёӘи§ӮеҜҹиҖ…еҜ№иұЎpushиҝӣи§ӮеҜҹиҖ…йҳҹеҲ—пјҢеңЁйҳҹеҲ—дёӯе·Із»ҸеӯҳеңЁзӣёеҗҢзҡ„idеҲҷ * иҜҘwatcherе°Ҷиў«и·іиҝҮпјҢйҷӨйқһе®ғжҳҜеңЁйҳҹеҲ—жӯЈиў«flushж—¶жҺЁйҖҒ */ exportfunction queueWatcher (watcher: Watcher) { const id = watcher.id if (has[id] == null) { // жЈҖйӘҢidжҳҜеҗҰеӯҳеңЁпјҢе·Із»ҸеӯҳеңЁеҲҷзӣҙжҺҘи·іиҝҮпјҢдёҚеӯҳеңЁеҲҷж Үи®°е“ҲеёҢиЎЁhasпјҢз”ЁдәҺдёӢж¬ЎжЈҖйӘҢ has[id] = true queue.push(watcher) // еҰӮжһңжІЎжңүжӯЈеңЁflushпјҢзӣҙжҺҘpushеҲ°йҳҹеҲ—дёӯ if (!waiting) { // ж Үи®°жҳҜеҗҰе·Ідј з»ҷnextTick waiting = true nextTick(flushSchedulerQueue) } } } /* йҮҚзҪ®и°ғеәҰиҖ…зҠ¶жҖҒ */ function resetSchedulerState () { queue.length = 0 has = {} waiting = false }иҝҷйҮҢдҪҝз”ЁдәҶдёҖдёӘ has зҡ„е“ҲеёҢmapз”ЁжқҘжЈҖжҹҘжҳҜеҗҰеҪ“еүҚwatcherзҡ„idжҳҜеҗҰеӯҳеңЁпјҢиӢҘе·ІеӯҳеңЁеҲҷи·іиҝҮпјҢдёҚеӯҳеңЁеҲҷе°ұpushеҲ° queue йҳҹеҲ—дёӯ并ж Үи®°е“ҲеёҢиЎЁhasпјҢз”ЁдәҺдёӢж¬ЎжЈҖйӘҢпјҢйҳІжӯўйҮҚеӨҚж·»еҠ гҖӮиҝҷе°ұжҳҜдёҖдёӘеҺ»йҮҚзҡ„иҝҮзЁӢпјҢжҜ”жҜҸж¬ЎжҹҘйҮҚйғҪиҰҒеҺ»queueдёӯжүҫиҰҒж–ҮжҳҺпјҢеңЁжёІжҹ“зҡ„ж—¶еҖҷе°ұдёҚдјҡйҮҚеӨҚ patch зӣёеҗҢwatcherзҡ„еҸҳеҢ–пјҢиҝҷж ·е°ұз®—еҗҢжӯҘдҝ®ж”№дәҶдёҖзҷҫж¬Ўи§Ҷеӣҫдёӯз”ЁеҲ°зҡ„dataпјҢејӮжӯҘ patch зҡ„ж—¶еҖҷд№ҹеҸӘдјҡжӣҙж–°жңҖеҗҺдёҖж¬Ўдҝ®ж”№гҖӮ
иҝҷйҮҢзҡ„ waiting ж–№жі•жҳҜз”ЁжқҘж Үи®° flushSchedulerQueue жҳҜеҗҰе·Із»Ҹдј йҖ’з»ҷ nextTick зҡ„ж Үи®°дҪҚпјҢеҰӮжһңе·Із»Ҹдј йҖ’еҲҷеҸӘpushеҲ°йҳҹеҲ—дёӯдёҚдј йҖ’ flushSchedulerQueue з»ҷ nextTickпјҢзӯүеҲ° resetSchedulerState йҮҚзҪ®и°ғеәҰиҖ…зҠ¶жҖҒзҡ„ж—¶еҖҷ waiting дјҡиў«зҪ®еӣһ false е…Ғи®ё flushSchedulerQueue иў«дј йҖ’з»ҷдёӢдёҖдёӘtickзҡ„еӣһи°ғпјҢжҖ»д№ӢдҝқиҜҒдәҶ flushSchedulerQueue еӣһи°ғеңЁдёҖдёӘtickеҶ…еҸӘе…Ғи®ёиў«дј е…ҘдёҖж¬ЎгҖӮжқҘзңӢзңӢиў«дј йҖ’з»ҷ nextTick зҡ„еӣһи°ғ flushSchedulerQueue еҒҡдәҶд»Җд№Ҳпјҡ
// src/core/observer/scheduler.js /* nextTickзҡ„еӣһи°ғеҮҪж•°пјҢеңЁдёӢдёҖдёӘtickж—¶flushжҺүдёӨдёӘйҳҹеҲ—еҗҢж—¶иҝҗиЎҢwatchers */ function flushSchedulerQueue () { flushing = true let watcher, id queue.sort((a, b) => a.id - b.id) // жҺ’еәҸ for (index = 0; index < queue.length; index++) { // дёҚиҰҒе°ҶlengthиҝӣиЎҢзј“еӯҳ watcher = queue[index] if (watcher.before) { // еҰӮжһңwatcherжңүbeforeеҲҷжү§иЎҢ watcher.before() } id = watcher.id has[id] = null// е°Ҷhasзҡ„ж Үи®°еҲ йҷӨ watcher.run() // жү§иЎҢwatcher if (process.env.NODE_ENV !== 'production' && has[id] != null) { // еңЁdevзҺҜеўғдёӢжЈҖжҹҘжҳҜеҗҰиҝӣе…Ҙжӯ»еҫӘзҺҜ circular[id] = (circular[id] || 0) + 1// жҜ”еҰӮuser watcherи®ўйҳ…иҮӘе·ұзҡ„жғ…еҶө if (circular[id] > MAX_UPDATE_COUNT) { // жҢҒз»ӯжү§иЎҢдәҶдёҖзҷҫж¬Ўwatchд»ЈиЎЁеҸҜиғҪеӯҳеңЁжӯ»еҫӘзҺҜ warn() // иҝӣе…Ҙжӯ»еҫӘзҺҜзҡ„иӯҰе‘Ҡ break } } } resetSchedulerState() // йҮҚзҪ®и°ғеәҰиҖ…зҠ¶жҖҒ callActivatedHooks() // дҪҝеӯҗ组件зҠ¶жҖҒйғҪзҪ®жҲҗactiveеҗҢж—¶и°ғз”Ёactivatedй’©еӯҗ callUpdatedHooks() // и°ғз”Ёupdatedй’©еӯҗ }еңЁ nextTick ж–№жі•дёӯжү§иЎҢ flushSchedulerQueue ж–№жі•пјҢиҝҷдёӘж–№жі•жҢЁдёӘжү§иЎҢ queue дёӯзҡ„watcherзҡ„ run ж–№жі•гҖӮжҲ‘们зңӢеҲ°еңЁйҰ–е…ҲжңүдёӘ queue.sort() ж–№жі•жҠҠйҳҹеҲ—дёӯзҡ„watcherжҢүidд»Һе°ҸеҲ°еӨ§жҺ’дәҶдёӘеәҸпјҢиҝҷж ·еҒҡеҸҜд»ҘдҝқиҜҒпјҡ
йёҝи’ҷе®ҳж–№жҲҳз•ҘеҗҲдҪңе…ұе»әвҖ”вҖ”HarmonyOSжҠҖжңҜзӨҫеҢә
组件жӣҙж–°зҡ„йЎәеәҸжҳҜд»ҺзҲ¶з»„件еҲ°еӯҗ组件зҡ„йЎәеәҸпјҢеӣ дёәзҲ¶з»„件жҖ»жҳҜжҜ”еӯҗ组件е…ҲеҲӣе»әгҖӮ
дёҖдёӘ组件зҡ„user watchers(дҫҰеҗ¬еҷЁwatcher)жҜ”render watcherе…ҲиҝҗиЎҢпјҢеӣ дёәuser watchersеҫҖеҫҖжҜ”render watcherжӣҙж—©еҲӣе»ә
еҰӮжһңдёҖдёӘ组件еңЁзҲ¶з»„件watcherиҝҗиЎҢжңҹй—ҙиў«й”ҖжҜҒпјҢе®ғзҡ„watcherжү§иЎҢе°Ҷиў«и·іиҝҮ
еңЁжҢЁдёӘжү§иЎҢйҳҹеҲ—дёӯзҡ„forеҫӘзҺҜдёӯпјҢindex < queue.length иҝҷйҮҢжІЎжңүе°ҶlengthиҝӣиЎҢзј“еӯҳпјҢеӣ дёәеңЁжү§иЎҢеӨ„зҗҶзҺ°жңүwatcherеҜ№иұЎжңҹй—ҙпјҢжӣҙеӨҡзҡ„watcherеҜ№иұЎеҸҜиғҪдјҡиў«pushиҝӣqueueгҖӮ
йӮЈд№Ҳж•°жҚ®зҡ„дҝ®ж”№д»ҺmodelеұӮеҸҚжҳ еҲ°viewзҡ„иҝҮзЁӢпјҡж•°жҚ®жӣҙж”№ -> setter -> Dep -> Watcher -> nextTick -> patch -> жӣҙж–°и§Ҷеӣҫ
2. nextTickеҺҹзҗҶ
2.1 е®Ҹд»»еҠЎ/еҫ®д»»еҠЎ
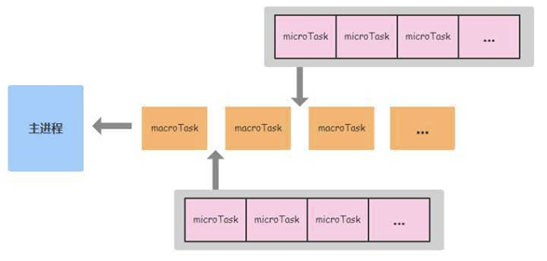
иҝҷйҮҢе°ұжқҘзңӢзңӢеҢ…еҗ«зқҖжҜҸдёӘwatcherжү§иЎҢзҡ„ж–№жі•иў«дҪңдёәеӣһи°ғдј е…Ҙ nextTick д№ӢеҗҺпјҢnextTick еҜ№иҝҷдёӘж–№жі•еҒҡдәҶд»Җд№ҲгҖӮдёҚиҝҮйҰ–е…ҲиҰҒдәҶи§ЈдёҖдёӢжөҸи§ҲеҷЁдёӯзҡ„ EventLoopгҖҒmacro taskгҖҒmicro taskеҮ дёӘжҰӮеҝөпјҢдёҚдәҶи§ЈеҸҜд»ҘеҸӮиҖғдёҖдёӢ JSдёҺNode.jsдёӯзҡ„дәӢ件еҫӘзҺҜ иҝҷзҜҮж–Үз« пјҢиҝҷйҮҢе°ұз”ЁдёҖеј еӣҫжқҘиЎЁжҳҺдёҖдёӢеҗҺдёӨиҖ…еңЁдё»зәҝзЁӢдёӯзҡ„жү§иЎҢе…ізі»пјҡ

е®Ҹд»»еҠЎеҫ®д»»еҠЎ
и§ЈйҮҠдёҖдёӢпјҢеҪ“дё»зәҝзЁӢжү§иЎҢе®ҢеҗҢжӯҘд»»еҠЎеҗҺпјҡ
йёҝи’ҷе®ҳж–№жҲҳз•ҘеҗҲдҪңе…ұе»әвҖ”вҖ”HarmonyOSжҠҖжңҜзӨҫеҢә
еј•ж“ҺйҰ–е…Ҳд»Һmacrotask queueдёӯеҸ–еҮә第дёҖдёӘд»»еҠЎпјҢжү§иЎҢе®ҢжҜ•еҗҺпјҢе°Ҷmicrotask queueдёӯзҡ„жүҖжңүд»»еҠЎеҸ–еҮәпјҢжҢүйЎәеәҸе…ЁйғЁжү§иЎҢпјӣ
然еҗҺеҶҚд»Һmacrotask queueдёӯеҸ–дёӢдёҖдёӘпјҢжү§иЎҢе®ҢжҜ•еҗҺпјҢеҶҚж¬Ўе°Ҷmicrotask queueдёӯзҡ„е…ЁйғЁеҸ–еҮәпјӣ
еҫӘзҺҜеҫҖеӨҚпјҢзӣҙеҲ°дёӨдёӘqueueдёӯзҡ„д»»еҠЎйғҪеҸ–е®ҢгҖӮ
жөҸи§ҲеҷЁзҺҜеўғдёӯеёёи§Ғзҡ„ејӮжӯҘд»»еҠЎз§Қзұ»пјҢжҢүз…§дјҳе…Ҳзә§пјҡ
macro task пјҡеҗҢжӯҘд»Јз ҒгҖҒsetImmediateгҖҒMessageChannelгҖҒsetTimeout/setInterval
micro taskпјҡPromise.thenгҖҒMutationObserver
жңүзҡ„ж–Үз« жҠҠ micro task еҸ«еҫ®д»»еҠЎпјҢmacro task еҸ«е®Ҹд»»еҠЎпјҢеӣ дёәиҝҷдёӨдёӘеҚ•иҜҚжӢјеҶҷеӨӘеғҸдәҶ -гҖӮ- пјҢжүҖд»ҘеҗҺйқўзҡ„жіЁйҮҠеӨҡз”Ёдёӯж–ҮиЎЁзӨә~
е…ҲжқҘзңӢзңӢжәҗз ҒдёӯеҜ№ micro task дёҺ macro task зҡ„е®һзҺ°пјҡmacroTimerFuncгҖҒmicroTimerFunc
// src/core/util/next-tick.js const callbacks = [] // еӯҳж”ҫејӮжӯҘжү§иЎҢзҡ„еӣһи°ғ let pending = false// дёҖдёӘж Үи®°дҪҚпјҢеҰӮжһңе·Із»ҸжңүtimerFuncиў«жҺЁйҖҒеҲ°д»»еҠЎйҳҹеҲ—дёӯеҺ»еҲҷдёҚйңҖиҰҒйҮҚеӨҚжҺЁйҖҒ /* жҢЁдёӘеҗҢжӯҘжү§иЎҢcallbacksдёӯеӣһи°ғ */ function flushCallbacks() { pending = false const copies = callbacks.slice(0) callbacks.length = 0 for (let i = 0; i < copies.length; i++) { copies[i]() } } let microTimerFunc // еҫ®д»»еҠЎжү§иЎҢж–№жі• let macroTimerFunc // е®Ҹд»»еҠЎжү§иЎҢж–№жі• let useMacroTask = false// жҳҜеҗҰејәеҲ¶дёәе®Ҹд»»еҠЎпјҢй»ҳи®ӨдҪҝз”Ёеҫ®д»»еҠЎ // е®Ҹд»»еҠЎ if (typeof setImmediate !== 'undefined' && isNative(setImmediate)) { macroTimerFunc = () => { setImmediate(flushCallbacks) } } elseif (typeof MessageChannel !== 'undefined' && ( isNative(MessageChannel) || MessageChannel.toString() === '[object MessageChannelConstructor]'// PhantomJS )) { const channel = new MessageChannel() const port = channel.port2 channel.port1.onmessage = flushCallbacks macroTimerFunc = () => { port.postMessage(1) } } else { macroTimerFunc = () => { setTimeout(flushCallbacks, 0) } } // еҫ®д»»еҠЎ if (typeofPromise !== 'undefined' && isNative(Promise)) { const p = Promise.resolve() microTimerFunc = () => { p.then(flushCallbacks) } } else { microTimerFunc = macroTimerFunc // fallback to macro }flushCallbacks иҝҷдёӘж–№жі•е°ұжҳҜжҢЁдёӘеҗҢжӯҘзҡ„еҺ»жү§иЎҢcallbacksдёӯзҡ„еӣһи°ғеҮҪ数们пјҢcallbacksдёӯзҡ„еӣһи°ғеҮҪж•°жҳҜеңЁи°ғз”Ё nextTick зҡ„ж—¶еҖҷж·»еҠ иҝӣеҺ»зҡ„пјӣйӮЈд№ҲжҖҺд№ҲеҺ»дҪҝз”Ё micro task дёҺ macro task еҺ»жү§иЎҢ flushCallbacks е‘ўпјҢиҝҷйҮҢ他们зҡ„е®һзҺ° macroTimerFuncгҖҒmicroTimerFunc дҪҝз”ЁжөҸи§ҲеҷЁдёӯе®Ҹд»»еҠЎ/еҫ®д»»еҠЎзҡ„APIеҜ№flushCallbacks ж–№жі•иҝӣиЎҢдәҶдёҖеұӮеҢ…иЈ…гҖӮжҜ”еҰӮе®Ҹд»»еҠЎж–№жі• macroTimerFunc=()=>{ setImmediate(flushCallbacks) }пјҢиҝҷж ·еңЁи§ҰеҸ‘е®Ҹд»»еҠЎжү§иЎҢзҡ„ж—¶еҖҷ macroTimerFunc() е°ұеҸҜд»ҘеңЁжөҸи§ҲеҷЁдёӯзҡ„дёӢдёҖдёӘе®Ҹд»»еҠЎloopзҡ„ж—¶еҖҷж¶Ҳиҙ№иҝҷдәӣдҝқеӯҳеңЁcallbacksж•°з»„дёӯзҡ„еӣһи°ғдәҶпјҢеҫ®д»»еҠЎеҗҢзҗҶгҖӮеҗҢж—¶д№ҹеҸҜд»ҘзңӢеҮәдј з»ҷ nextTick зҡ„ејӮжӯҘеӣһи°ғеҮҪж•°жҳҜиў«еҺӢжҲҗдәҶдёҖдёӘеҗҢжӯҘд»»еҠЎеңЁдёҖдёӘtickжү§иЎҢе®Ңзҡ„пјҢиҖҢдёҚжҳҜејҖеҗҜеӨҡдёӘејӮжӯҘд»»еҠЎгҖӮ
жіЁж„ҸиҝҷйҮҢжңүдёӘжҜ”иҫғйҡҫзҗҶи§Јзҡ„ең°ж–№пјҢ第дёҖж¬Ўи°ғз”Ё nextTick зҡ„ж—¶еҖҷ pending дёәfalseпјҢжӯӨж—¶е·Із»ҸpushеҲ°жөҸи§ҲеҷЁevent loopдёӯдёҖдёӘе®Ҹд»»еҠЎжҲ–еҫ®д»»еҠЎзҡ„taskпјҢеҰӮжһңеңЁжІЎжңүflushжҺүзҡ„жғ…еҶөдёӢ继з»ӯеҫҖcallbacksйҮҢйқўж·»еҠ пјҢйӮЈд№ҲеңЁжү§иЎҢиҝҷдёӘеҚ дҪҚqueueзҡ„ж—¶еҖҷдјҡжү§иЎҢд№ӢеҗҺж·»еҠ зҡ„еӣһи°ғпјҢжүҖд»Ҙ macroTimerFuncгҖҒmicroTimerFunc зӣёеҪ“дәҺtask queueзҡ„еҚ дҪҚпјҢд»ҘеҗҺ pending дёәtrueеҲҷ继з»ӯеҫҖеҚ дҪҚqueueйҮҢйқўж·»еҠ пјҢevent loopиҪ®еҲ°иҝҷдёӘtask queueзҡ„ж—¶еҖҷе°ҶдёҖ并жү§иЎҢгҖӮжү§иЎҢ flushCallbacks ж—¶ pending зҪ®falseпјҢе…Ғи®ёдёӢдёҖиҪ®жү§иЎҢ nextTick ж—¶еҫҖevent loopеҚ дҪҚгҖӮ
еҸҜд»ҘзңӢеҲ°дёҠйқў macroTimerFunc дёҺ microTimerFunc иҝӣиЎҢдәҶеңЁдёҚеҗҢжөҸи§ҲеҷЁе…је®№жҖ§дёӢзҡ„е№ізЁійҖҖеҢ–пјҢжҲ–иҖ…иҜҙйҷҚзә§зӯ–з•Ҙпјҡ
1. macroTimerFunc пјҡsetImmediate -> MessageChannel -> setTimeout гҖӮйҰ–е…ҲжЈҖжөӢжҳҜеҗҰеҺҹз”ҹж”ҜжҢҒ setImmediate пјҢиҝҷдёӘж–№жі•еҸӘеңЁ IEгҖҒEdge жөҸи§ҲеҷЁдёӯеҺҹз”ҹе®һзҺ°пјҢ然еҗҺжЈҖжөӢжҳҜеҗҰж”ҜжҢҒ MessageChannelпјҢеҰӮжһңеҜ№ MessageChannel дёҚдәҶи§ЈеҸҜд»ҘеҸӮиҖғдёҖдёӢиҝҷзҜҮж–Үз« пјҢиҝҳдёҚж”ҜжҢҒзҡ„иҜқжңҖеҗҺдҪҝз”Ё setTimeout пјӣдёәд»Җд№Ҳдјҳе…ҲдҪҝз”Ё setImmediate дёҺ MessageChannel иҖҢдёҚзӣҙжҺҘдҪҝз”Ё setTimeout е‘ўпјҢжҳҜеӣ дёәHTML5规е®ҡsetTimeoutжү§иЎҢзҡ„жңҖе°Ҹ延时дёә4msпјҢиҖҢеөҢеҘ—зҡ„timeoutиЎЁзҺ°дёә10msпјҢдёәдәҶе°ҪеҸҜиғҪеҝ«зҡ„и®©еӣһи°ғжү§иЎҢпјҢжІЎжңүжңҖе°Ҹ延时йҷҗеҲ¶зҡ„еүҚдёӨиҖ…жҳҫ然иҰҒдјҳдәҺ setTimeoutгҖӮ
2. microTimerFuncпјҡPromise.then -> macroTimerFunc гҖӮйҰ–е…ҲжЈҖжҹҘжҳҜеҗҰж”ҜжҢҒ PromiseпјҢеҰӮжһңж”ҜжҢҒзҡ„иҜқйҖҡиҝҮ Promise.then жқҘи°ғз”Ё flushCallbacks ж–№жі•пјҢеҗҰеҲҷйҖҖеҢ–дёә macroTimerFunc пјӣvue2.5д№ӢеҗҺ nextTick дёӯеӣ дёәе…је®№жҖ§еҺҹеӣ еҲ йҷӨдәҶеҫ®д»»еҠЎе№ізЁійҖҖеҢ–зҡ„ MutationObserver зҡ„ж–№ејҸгҖӮ
2.2 nextTickе®һзҺ°
жңҖеҗҺжқҘзңӢзңӢжҲ‘们平常用еҲ°зҡ„ nextTick ж–№жі•еҲ°еә•жҳҜеҰӮдҪ•е®һзҺ°зҡ„пјҡ
// src/core/util/next-tick.js exportfunction nextTick(cb?: Function, ctx?: Object) { let _resolve callbacks.push(() => { if (cb) { try { cb.call(ctx) } catch (e) { handleError(e, ctx, 'nextTick') } } elseif (_resolve) { _resolve(ctx) } }) if (!pending) { pending = true if (useMacroTask) { macroTimerFunc() } else { microTimerFunc() } } if (!cb && typeofPromise !== 'undefined') { returnnewPromise(resolve => { _resolve = resolve }) } } /* ејәеҲ¶дҪҝз”Ёmacrotaskзҡ„ж–№жі• */ exportfunction withMacroTask(fn: Function): Function { return fn._withTask || (fn._withTask = function() { useMacroTask = true const res = fn.apply(null, arguments) useMacroTask = false return res }) }nextTick еңЁиҝҷйҮҢеҲҶдёәдёүдёӘйғЁеҲҶпјҢжҲ‘们дёҖиө·жқҘзңӢдёҖдёӢпјӣ
1. йҰ–е…Ҳ nextTick жҠҠдј е…Ҙзҡ„ cb еӣһи°ғеҮҪж•°з”Ё try-catch еҢ…иЈ№еҗҺж”ҫеңЁдёҖдёӘеҢҝеҗҚеҮҪж•°дёӯжҺЁе…Ҙcallbacksж•°з»„дёӯпјҢиҝҷд№ҲеҒҡжҳҜеӣ дёәйҳІжӯўеҚ•дёӘ cb еҰӮжһңжү§иЎҢй”ҷиҜҜдёҚиҮідәҺи®©ж•ҙдёӘJSзәҝзЁӢжҢӮжҺүпјҢжҜҸдёӘ cb йғҪеҢ…иЈ№жҳҜйҳІжӯўиҝҷдәӣеӣһи°ғеҮҪж•°еҰӮжһңжү§иЎҢй”ҷиҜҜдёҚдјҡзӣёдә’еҪұе“ҚпјҢжҜ”еҰӮеүҚдёҖдёӘжҠӣй”ҷдәҶеҗҺдёҖдёӘд»Қ然еҸҜд»Ҙжү§иЎҢгҖӮ
2. 然еҗҺжЈҖжҹҘ pending зҠ¶жҖҒпјҢиҝҷдёӘи·ҹд№ӢеүҚд»Ӣз»Қзҡ„ queueWatcher дёӯзҡ„ waiting жҳҜдёҖдёӘж„ҸжҖқпјҢе®ғжҳҜдёҖдёӘж Үи®°дҪҚпјҢдёҖејҖе§ӢжҳҜ false еңЁиҝӣе…Ҙ macroTimerFuncгҖҒmicroTimerFunc ж–№жі•еүҚиў«зҪ®дёә trueпјҢеӣ жӯӨдёӢж¬Ўи°ғз”Ё nextTick е°ұдёҚдјҡиҝӣе…Ҙ macroTimerFuncгҖҒmicroTimerFunc ж–№жі•пјҢиҝҷдёӨдёӘж–№жі•дёӯдјҡеңЁдёӢдёҖдёӘ macro/micro tick ж—¶еҖҷ flushCallbacks ејӮжӯҘзҡ„еҺ»жү§иЎҢcallbacksйҳҹеҲ—дёӯ收йӣҶзҡ„д»»еҠЎпјҢиҖҢ flushCallbacks ж–№жі•еңЁжү§иЎҢдёҖејҖе§ӢдјҡжҠҠ pending зҪ® falseпјҢеӣ жӯӨдёӢдёҖж¬Ўи°ғз”Ё nextTick ж—¶еҖҷеҸҲиғҪејҖеҗҜж–°дёҖиҪ®зҡ„ macroTimerFuncгҖҒmicroTimerFuncпјҢиҝҷж ·е°ұеҪўжҲҗдәҶvueдёӯзҡ„ event loopгҖӮ
3. жңҖеҗҺжЈҖжҹҘжҳҜеҗҰдј е…ҘдәҶ cbпјҢеӣ дёә nextTick иҝҳж”ҜжҢҒPromiseеҢ–зҡ„и°ғз”ЁпјҡnextTick().then(() => {})пјҢжүҖд»ҘеҰӮжһңжІЎжңүдј е…Ҙ cb е°ұзӣҙжҺҘreturnдәҶдёҖдёӘPromiseе®һдҫӢпјҢ并且жҠҠresolveдј йҖ’з»ҷ_resolveпјҢиҝҷж ·еҗҺиҖ…жү§иЎҢзҡ„ж—¶еҖҷе°ұи·іеҲ°жҲ‘们и°ғз”Ёзҡ„ж—¶еҖҷдј йҖ’иҝӣ then зҡ„ж–№жі•дёӯгҖӮ
Vueжәҗз Ғдёӯ next-tick.js ж–Ү件иҝҳжңүдёҖж®өйҮҚиҰҒзҡ„жіЁйҮҠпјҢиҝҷйҮҢе°ұзҝ»иҜ‘дёҖдёӢпјҡ
еңЁvue2.5д№ӢеүҚзҡ„зүҲжң¬дёӯпјҢnextTickеҹәжң¬дёҠеҹәдәҺ micro task жқҘе®һзҺ°зҡ„пјҢдҪҶжҳҜеңЁжҹҗдәӣжғ…еҶөдёӢ micro task е…·жңүеӨӘй«ҳзҡ„дјҳе…Ҳзә§пјҢ并且еҸҜиғҪеңЁиҝһз»ӯйЎәеәҸдәӢ件д№Ӣй—ҙпјҲдҫӢеҰӮпјғ4521пјҢпјғ6690пјүжҲ–иҖ…з”ҡиҮіеңЁеҗҢдёҖдәӢ件зҡ„дәӢ件еҶ’жіЎиҝҮзЁӢдёӯд№Ӣй—ҙи§ҰеҸ‘пјҲпјғ6566пјүгҖӮдҪҶжҳҜеҰӮжһңе…ЁйғЁйғҪж”№жҲҗ macro taskпјҢеҜ№дёҖдәӣжңүйҮҚз»ҳе’ҢеҠЁз”»зҡ„еңәжҷҜд№ҹдјҡжңүжҖ§иғҪеҪұе“ҚпјҢеҰӮ issue #6813гҖӮvue2.5д№ӢеҗҺзүҲжң¬жҸҗдҫӣзҡ„и§ЈеҶіеҠһжі•жҳҜй»ҳи®ӨдҪҝз”Ё micro taskпјҢдҪҶеңЁйңҖиҰҒж—¶пјҲдҫӢеҰӮеңЁv-onйҷ„еҠ зҡ„дәӢ件еӨ„зҗҶзЁӢеәҸдёӯпјүејәеҲ¶дҪҝз”Ё macro taskгҖӮ
дёәд»Җд№Ҳй»ҳи®Өдјҳе…ҲдҪҝз”Ё micro task е‘ўпјҢжҳҜеҲ©з”Ёе…¶й«ҳдјҳе…Ҳзә§зҡ„зү№жҖ§пјҢдҝқиҜҒйҳҹеҲ—дёӯзҡ„еҫ®д»»еҠЎеңЁдёҖж¬ЎеҫӘзҺҜе…ЁйғЁжү§иЎҢе®ҢжҜ•гҖӮ
ејәеҲ¶ macro task зҡ„ж–№жі•жҳҜеңЁз»‘е®ҡ DOM дәӢ件зҡ„ж—¶еҖҷпјҢй»ҳи®Өдјҡз»ҷеӣһи°ғзҡ„ handler еҮҪж•°и°ғз”Ё withMacroTask ж–№жі•еҒҡдёҖеұӮеҢ…иЈ… handler = withMacroTask(handler)пјҢе®ғдҝқиҜҒж•ҙдёӘеӣһи°ғеҮҪж•°жү§иЎҢиҝҮзЁӢдёӯпјҢйҒҮеҲ°ж•°жҚ®зҠ¶жҖҒзҡ„ж”№еҸҳпјҢиҝҷдәӣж”№еҸҳйғҪдјҡиў«жҺЁеҲ° macro task дёӯгҖӮд»ҘдёҠе®һзҺ°еңЁ src/platforms/web/runtime/modules/events.js зҡ„ add ж–№жі•дёӯпјҢеҸҜд»ҘиҮӘе·ұзңӢдёҖзңӢе…·дҪ“д»Јз ҒгҖӮ
еҲҡеҘҪеңЁеҶҷиҝҷзҜҮж–Үз« зҡ„ж—¶еҖҷжҖқеҗҰдёҠжңүдәәй—®дәҶдёӘй—®йўҳ vue 2.4 е’Ң2.5 зүҲжң¬зҡ„@inputдәӢ件дёҚдёҖж · пјҢиҝҷдёӘй—®йўҳзҡ„еҺҹеӣ д№ҹжҳҜеӣ дёә2.5д№ӢеүҚзүҲжң¬зҡ„DOMдәӢ件йҮҮз”Ё micro task пјҢиҖҢд№ӢеҗҺйҮҮз”Ё macro taskпјҢи§ЈеҶізҡ„йҖ”еҫ„еҸӮиҖғ < Vue.js еҚҮзә§иё©еқ‘е°Ҹи®°> дёӯд»Ӣз»Қзҡ„еҮ дёӘеҠһжі•пјҢиҝҷйҮҢе°ұжҸҗдҫӣдёҖдёӘеңЁmountedй’©еӯҗдёӯз”Ё addEventListener ж·»еҠ еҺҹз”ҹдәӢ件зҡ„ж–№жі•жқҘе®һзҺ°пјҢеҸӮи§Ғ CodePenгҖӮ
3. дёҖдёӘдҫӢеӯҗ
иҜҙиҝҷд№ҲеӨҡпјҢдёҚеҰӮжқҘдёӘдҫӢеӯҗпјҢжү§иЎҢеҸӮи§Ғ CodePen
<div id="app"> <span id='name' ref='name'>{{ name }}</span> <button @click='change'>change name</button> <div id='content'></div> </div> <script> new Vue({ el: '#app', data() { return { name: 'SHERlocked93' } }, methods: { change() { const $name = this.$refs.name this.$nextTick(() => console.log('setterеүҚпјҡ' + $name.innerHTML)) this.name = ' nameж”№е–Ҫ ' console.log('еҗҢжӯҘж–№ејҸпјҡ' + this.$refs.name.innerHTML) setTimeout(() => this.console("setTimeoutж–№ејҸпјҡ" + this.$refs.name.innerHTML)) this.$nextTick(() => console.log('setterеҗҺпјҡ' + $name.innerHTML)) this.$nextTick().then(() => console.log('Promiseж–№ејҸпјҡ' + $name.innerHTML)) } } }) </script>жү§иЎҢд»ҘдёӢзңӢзңӢз»“жһңпјҡ
еҗҢжӯҘж–№ејҸпјҡSHERlocked93 setterеүҚпјҡSHERlocked93 setterеҗҺпјҡnameж”№е–Ҫ Promiseж–№ејҸпјҡnameж”№е–Ҫ setTimeoutж–№ејҸпјҡnameж”№е–Ҫ
дёәд»Җд№ҲжҳҜиҝҷж ·зҡ„з»“жһңе‘ўпјҢи§ЈйҮҠдёҖдёӢпјҡ
1. еҗҢжӯҘж–№ејҸпјҡ еҪ“жҠҠdataдёӯзҡ„nameдҝ®ж”№д№ӢеҗҺпјҢжӯӨж—¶дјҡи§ҰеҸ‘nameзҡ„ setter дёӯзҡ„ dep.notify йҖҡзҹҘдҫқиө–жң¬dataзҡ„render watcherеҺ» updateпјҢupdate дјҡжҠҠ flushSchedulerQueue еҮҪж•°дј йҖ’з»ҷ nextTickпјҢrender watcherеңЁ flushSchedulerQueue еҮҪж•°иҝҗиЎҢж—¶ watcher.run еҶҚиө° diff -> patch йӮЈдёҖеҘ—йҮҚжёІжҹ“ re-render и§ҶеӣҫпјҢиҝҷдёӘиҝҮзЁӢдёӯдјҡйҮҚж–°дҫқиө–收йӣҶпјҢиҝҷдёӘиҝҮзЁӢжҳҜејӮжӯҘзҡ„пјӣжүҖд»ҘеҪ“жҲ‘们зӣҙжҺҘдҝ®ж”№дәҶnameд№ӢеҗҺжү“еҚ°пјҢиҝҷж—¶ејӮжӯҘзҡ„ж”№еҠЁиҝҳжІЎжңүиў« patch еҲ°и§ҶеӣҫдёҠпјҢжүҖд»ҘиҺ·еҸ–и§ҶеӣҫдёҠзҡ„DOMе…ғзҙ иҝҳжҳҜеҺҹжқҘзҡ„еҶ…е®№гҖӮ
2. setterеүҚпјҡ setterеүҚдёәд»Җд№Ҳиҝҳжү“еҚ°еҺҹжқҘзҡ„жҳҜеҺҹжқҘеҶ…е®№е‘ўпјҢжҳҜеӣ дёә nextTick еңЁиў«и°ғз”Ёзҡ„ж—¶еҖҷжҠҠеӣһи°ғжҢЁдёӘpushиҝӣcallbacksж•°з»„пјҢд№ӢеҗҺжү§иЎҢзҡ„ж—¶еҖҷд№ҹжҳҜ for еҫӘзҺҜеҮәжқҘжҢЁдёӘжү§иЎҢпјҢжүҖд»ҘжҳҜзұ»дјјдәҺйҳҹеҲ—иҝҷж ·дёҖдёӘжҰӮеҝөпјҢе…Ҳе…Ҙе…ҲеҮәпјӣеңЁдҝ®ж”№nameд№ӢеҗҺпјҢи§ҰеҸ‘жҠҠrender watcherеЎ«е…Ҙ schedulerQueue йҳҹеҲ—并жҠҠд»–зҡ„жү§иЎҢеҮҪж•° flushSchedulerQueue дј йҖ’з»ҷ nextTick пјҢжӯӨж—¶callbacksйҳҹеҲ—дёӯе·Із»ҸжңүдәҶ setterеүҚеҮҪж•° дәҶпјҢеӣ дёәиҝҷдёӘ cb жҳҜеңЁ setterеүҚеҮҪж•° д№ӢеҗҺиў«pushиҝӣcallbacksйҳҹеҲ—зҡ„пјҢйӮЈд№Ҳе…Ҳе…Ҙе…ҲеҮәзҡ„жү§иЎҢcallbacksдёӯеӣһи°ғзҡ„ж—¶еҖҷе…Ҳжү§иЎҢ setterеүҚеҮҪж•°пјҢиҝҷ时并жңӘжү§иЎҢrender watcherзҡ„ watcher.runпјҢжүҖд»Ҙжү“еҚ°DOMе…ғзҙ д»Қ然жҳҜеҺҹжқҘзҡ„еҶ…е®№гҖӮ
3. setterеҗҺпјҡ setterеҗҺиҝҷж—¶е·Із»Ҹжү§иЎҢе®Ң flushSchedulerQueueпјҢиҝҷж—¶render watcherе·Із»ҸжҠҠж”№еҠЁ patch еҲ°и§ҶеӣҫдёҠпјҢжүҖд»ҘжӯӨж—¶иҺ·еҸ–DOMжҳҜж”№иҝҮд№ӢеҗҺзҡ„еҶ…е®№гҖӮ
4. Promiseж–№ејҸпјҡ зӣёеҪ“дәҺ Promise.then зҡ„ж–№ејҸжү§иЎҢиҝҷдёӘеҮҪж•°пјҢжӯӨж—¶DOMе·Із»Ҹжӣҙж”№гҖӮ
5. setTimeoutж–№ејҸпјҡ жңҖеҗҺжү§иЎҢmacro taskзҡ„д»»еҠЎпјҢжӯӨж—¶DOMе·Із»Ҹжӣҙж”№гҖӮ
жіЁж„ҸпјҢеңЁжү§иЎҢ setterеүҚеҮҪж•° иҝҷдёӘејӮжӯҘд»»еҠЎд№ӢеүҚпјҢеҗҢжӯҘзҡ„д»Јз Ғе·Із»Ҹжү§иЎҢе®ҢжҜ•пјҢејӮжӯҘзҡ„д»»еҠЎйғҪиҝҳжңӘжү§иЎҢпјҢжүҖжңүзҡ„ $nextTick еҮҪж•°д№ҹжү§иЎҢе®ҢжҜ•пјҢжүҖжңүеӣһи°ғйғҪиў«pushиҝӣдәҶcallbacksйҳҹеҲ—дёӯзӯүеҫ…жү§иЎҢпјҢжүҖд»ҘеңЁsetterеүҚеҮҪж•° жү§иЎҢзҡ„ж—¶еҖҷпјҢжӯӨж—¶callbacksйҳҹеҲ—жҳҜиҝҷж ·зҡ„пјҡ[setterеүҚеҮҪж•°пјҢflushSchedulerQueueпјҢsetterеҗҺеҮҪж•°пјҢPromiseж–№ејҸеҮҪж•°]пјҢе®ғжҳҜдёҖдёӘmicro taskйҳҹеҲ—пјҢжү§иЎҢе®ҢжҜ•д№ӢеҗҺжү§иЎҢmacro task setTimeoutпјҢжүҖд»Ҙжү“еҚ°еҮәдёҠйқўзҡ„з»“жһңгҖӮ
еҸҰеӨ–пјҢеҰӮжһңжөҸи§ҲеҷЁзҡ„е®Ҹд»»еҠЎйҳҹеҲ—йҮҢйқўжңүsetImmediateгҖҒMessageChannelгҖҒsetTimeout/setInterval еҗ„з§Қзұ»еһӢзҡ„д»»еҠЎпјҢйӮЈд№ҲдјҡжҢүз…§дёҠйқўзҡ„йЎәеәҸжҢЁдёӘжҢүз…§ж·»еҠ иҝӣevent loopдёӯзҡ„йЎәеәҸжү§иЎҢпјҢжүҖд»ҘеҰӮжһңжөҸи§ҲеҷЁж”ҜжҢҒMessageChannelпјҢ nextTick жү§иЎҢзҡ„жҳҜ macroTimerFuncпјҢйӮЈд№ҲеҰӮжһң macrotask queue дёӯеҗҢж—¶жңү nextTick ж·»еҠ зҡ„д»»еҠЎе’Ңз”ЁжҲ·иҮӘе·ұж·»еҠ зҡ„ setTimeout зұ»еһӢзҡ„д»»еҠЎпјҢдјҡдјҳе…Ҳжү§иЎҢ nextTick дёӯзҡ„д»»еҠЎпјҢеӣ дёәMessageChannel зҡ„дјҳе…Ҳзә§жҜ” setTimeoutзҡ„й«ҳпјҢsetImmediate еҗҢзҗҶгҖӮ
вҖңVueејӮжӯҘжӣҙж–°жңәеҲ¶е’ҢnextTickзҡ„еҺҹзҗҶжҳҜд»Җд№ҲвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ