您好,登录后才能下订单哦!
本篇内容介绍了“Vue.js的构建工具有哪些区别”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1.先决条件
本教程假定读者具备以下条件:
Node.js 10x 或者更高版本
安装了Yarn或者NPM
JavaScript的基本知识以及框架如何工作
Vue.js的基础知识
2.脚手架工具
脚手架工具是建立在一些构建工具之上的抽象,最主要的是开发服务器/模块捆绑器,它们消除了配置和使用构建工具的麻烦。
脚手架工具可以帮助你动态地引导你创建新项目,你不必担心配置问题。
脚手架工具还包括项目的配置选项、为未来项目保存配置预置的能力,以及升级使用它们构建的项目依赖关系的机制。
我们将比较的Vue社区中可用于脚手架应用程序和库的工具是:
Vite
Vue CLI
Poi
Bili
3.什么是Vite?
Vite,最初只是作为Vue单文件组件(SFC)的开发服务器,是一个利用原生ES模块导入的无捆绑JavaScript开发服务器。
create-vite-app 是一个用于引导新的Vite项目的模板,使用create-vit-app,你不必安装Vue包,因为它作为默认的启动器与Vue捆绑在一起,你可以安装其他应用的依赖。create-vite-app还支持其他框架,例如React和Preact。也可以使用 —template 标志配置要使用的模板。
重要的是要注意,Vite仍处于试验阶段,正在努力使其适合生产。最好不要在关键项目上使用它,直到它变得稳定为止。
Vite还不向后兼容,因此它不支持Vue 2以外的任何其他Vue.js版本。
Vite包含了一个令人难以置信的快速热模块替换(HMR),你的文件变化几乎会立即反映在浏览器中,它也有开箱即用的支持TypeScript,.tsx 和 .jsx 文件,使用esbuild进行移植,CSS预处理器,PostCSS和CSS模块。
Vite的其他功能包括:
Asset URL处理
支持CSS预处理器,PostCSS和CSS模块
支持模式选项和环境变量
在项目的 base/root 目录下或当前工作目录下用 vite.config.js 或 vite.config.ts 文件扩展默认值
支持插件
支持自定义文件转换
你可以在此处阅读有关Vite的更多信息。
4.什么是Vue CLI?
Vue CLI是基于Webpack构建的用于项目的官方Vue.js脚手架工具,它可以避免开发人员为项目配置和设置构建过程的麻烦。它提供了一个有组织的代码结构,并帮助你选择在应用程序中需要的工具,同时它负责配置,并让你专注于编写为项目提供支持的代码。
它还具有对Babel,TypeScript,ESLint,PostCSS和CSS预处理器,渐进式Web应用程序(PWA),单元测试和端到端测试的现成支持。它还具有基于插件的可扩展体系结构,该体系结构允许开发人员构建,共享和使用插件来解决特定问题。
你还可以在项目的脚手架过程中使用Vue Router添加路由,并使用Vuex添加状态管理,并且开箱即可使用热模块替换(HMR)。其他一些值得注意的功能是:
支持模式和环境变量
使用 vue.config.js 或 vue.config.ts 配置文件来修改默认的webpack配置,从而实现扩展性。
适合喜欢使用GUI的开发人员的图形用户界面

5.什么是Poi?

Poi是一个建立在webpack之上的零配置捆绑程序,它的目的是通过使用预先配置的预设,使webpack的开发和捆绑应用尽可能的简单。Poi与框架无关,可以与任何JavaScript框架一起使用。 Poi通过减少和处理代码来优化性能并加快应用程序的加载速度。
Poi更适合于构建Web应用程序。
Create Poi App是一种用于交互式创建新Poi项目的脚手架工具。
Poi提供了一个很好的开发体验,同时也提供了一个用配置文件扩展应用的选项。
它还具有一些值得注意的功能,例如:
对JS,CSS,文件资产等的现成支持
Poi与框架无关
无需配置即可支持JSX,Vue等
使用插件扩展功能
6.什么是Bili?
Bili 在其官方文档中被描述为一个令人愉快的库捆绑器。
Bili是Poi的Rollup替代品,它是建立在Rollup上的零配置捆绑器,它让开发设置变得轻而易举,它更适合构建库而不是Web应用。
Bili帮助库作者将库捆绑成JavaScript多种格式,例如CommonJS,UMD和ES模块。
注意:Bili没有CLI交互式shell。
该工具同时提供了命令行和Node.js API,所以开发者可以选择最适合他们使用案例的方式,它是面向未来的,因为它是由Babel使用 babel-preset-env 和 babel-preset-typescript 移植的,所以你可以自由地使用现代的JavaScript功能,它的一些功能,正如其文档中所说的那样,包括:
快速,默认为零配置
在“引擎盖”下使用Rollup
使用Buble/Babel/TypeScript自动转换JS文件
内置对CSS、Sass、Stylus、Less和CSS模块的支持
使用Rollup插件扩展功能
友好的错误日志体验
用TypeScript编写,自动生成的API文档
7.安装及使用
7.1 Vue CLI
开始使用Vue CLI工具,使用以下命令之一安装CLI工具:
npm install -g @vue/cli # OR yarn global add @vue/cli
全局安装CLI包后,我们可以在终端中访问 vue 命令,vue create 命令可以帮助我们创建一个新的项目。

接下来,使用 vue create 命令创建一个新项目:
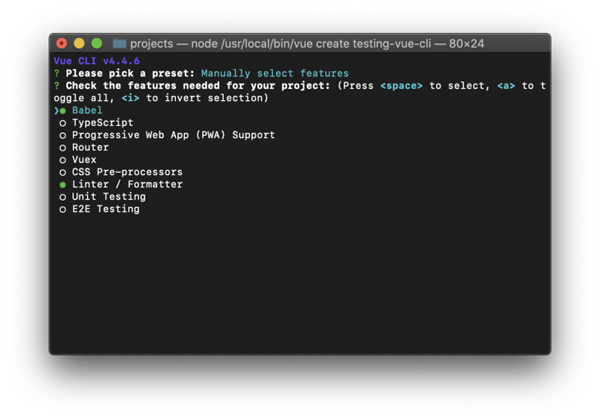
vue create testing-vue-cli
我用“testing-vue-cli”这个名字作为本教程的项目名,可以用任何你认为合适的名字代替。
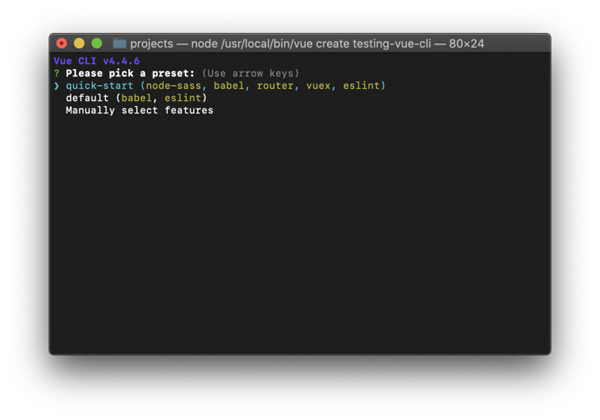
运行这个命令可以给你一个交互式的脚手架体验,你可以选择你的应用需要的包,你也可以决定将配置保存为预设,以备将来的项目使用。

接下来,将目录更改为你的项目文件夹:
cd testing-vue-cli
通过运行这些命令之一来服务你的应用程序。
yarn serve # or npm run serve
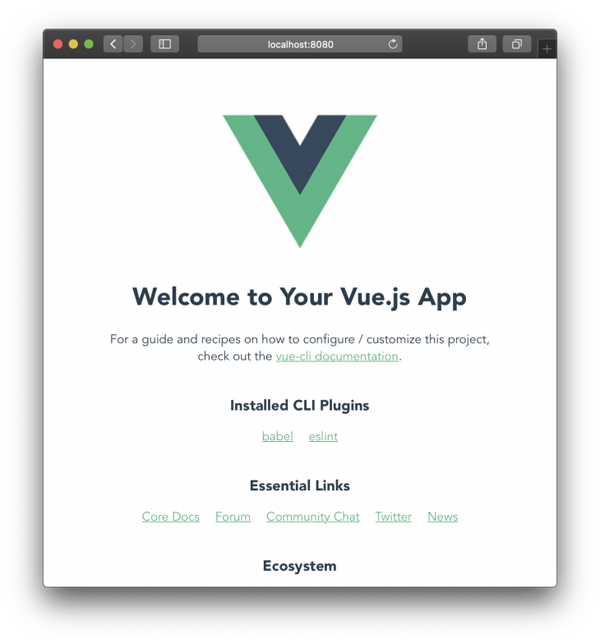
运行以下命令后,你的应用默认应在 http://localhost:8080上运行:

7.2 Vite
运行以下命令以使用模板创建一个新的Vite应用程序:
npx create-vite-app testing-vite # OR yarn create vite-app testing-vite
现在,使用以下命令转到创建的项目目录:
cd testing-vite
然后继续安装我们的项目正常运行所需的必要软件包:
npm install # OR yarn
然后,你可以通过运行以下命令在浏览器中启动开发服务器:
npm run dev # OR yarn dev
运行dev命令后,应该在 http://localhost:3000上获得与此类似的内容:

7.3 创建Poi应用程序
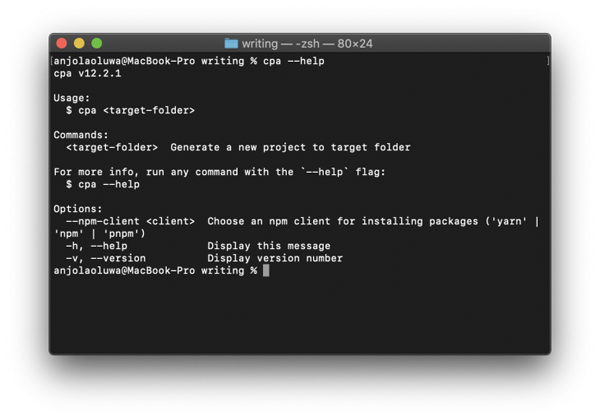
要开始使用Poi引导你的项目,请首先安装创建Poi应用程序CLI工具:
yarn global add create-poi-app # OR npm i -g create-poi-app
这个命令使 creat-poi-app 可以在全局范围内使用,现在你可以使用 cpa 命令来创建新项目。

使用以下命令创建一个新项目:
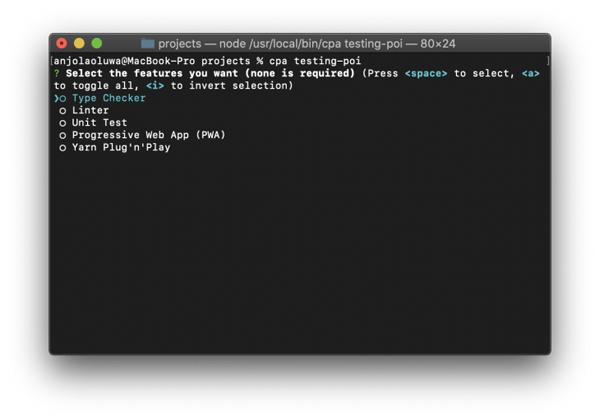
cpa testing-poi
运行此命令将给你一个shell,你可以决定在你的项目中包含哪些工具。


接下来,使用以下命令转到你的项目目录:
cd testing-poi
继续安装Vue,还要安装Vue模板编译器,作为开发依赖,Vue模板编译器把模板编译下来变成渲染函数。
yarn add vue && yarn add vue-template-compiler --dev
打开位于 src 资源管理器中的 index.js 文件,并添加以下内容:
import Vue from 'vue' import App from './App.vue' new Vue({ el: "#app", render: h => h( App ) });接下来,在 src 文件夹中创建一个 App.vue 文件,并添加以下内容:
<template> <div id="app"> helloooo </div> </template>
现在,你可以通过运行以下命令在浏览器中运行开发服务器:
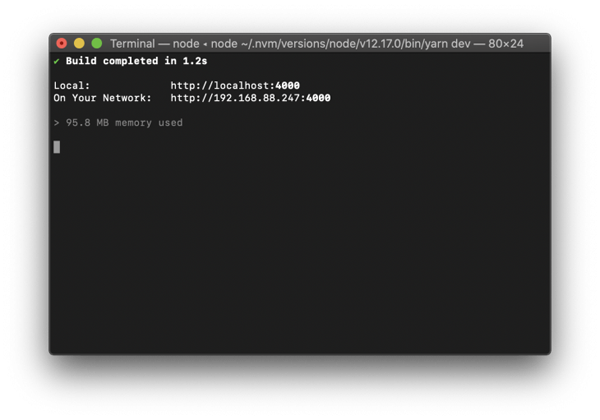
yarn dev

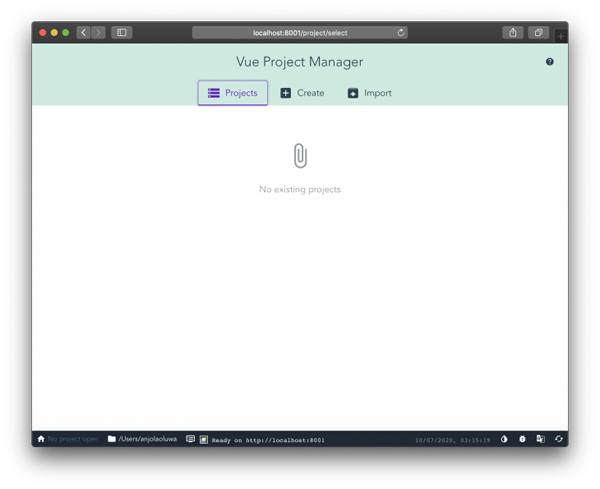
在运行开发命令后,你应该在http://localhost:4000 上得到类似这样的运行结果:

7.4 Bili
要使用Bili引导你的Vue项目,请首先为该项目创建一个新目录:
mkdir testing-bili
将工作目录更改为创建的文件夹:
cd testing-bili
然后使用以下命令在目录中初始化一个新的 package.json 文件:
npm init -y or using Yarn yarn init -y
接下来,将Bili安装为开发依赖项:
yarn add bili --dev
接下来,安装Vue和Vue模板编译器:
yarn add vue && yarn add vue-template-compiler --dev
通过使用以下内容替换 package.json 中 main 的值,为你的项目添加一个入口文件:
"main": "./dist/index.js",
接下来,安装 Rollup plugin for Vue,从而可以将单个文件组件与Bili捆绑在一起:
yarn add rollup-plugin-vue@5.1.5
然后配置你的npm脚本以使用Bili运行你的项目,将以下内容添加到 package.json 文件中:
"scripts": { "build": "bili App.vue --plugin.vue" },接下来,创建一个 App.vue 文件并添加以下内容:
<template> <h2>hello</h2> </template> <script> export default { name: 'App' } </script> <!-- let's add some style too :) --> <style scoped> h2 { color: red } </style>接下来,创建一个 bili.config.js 文件,并添加以下代码:
const vue = require('rollup-plugin-vue'); module.exports = { input: 'App.vue', format: ['umd-min'], plugins: { vue: true }, outDir: 'dist' }然后,你可以使用以下命令构建项目:
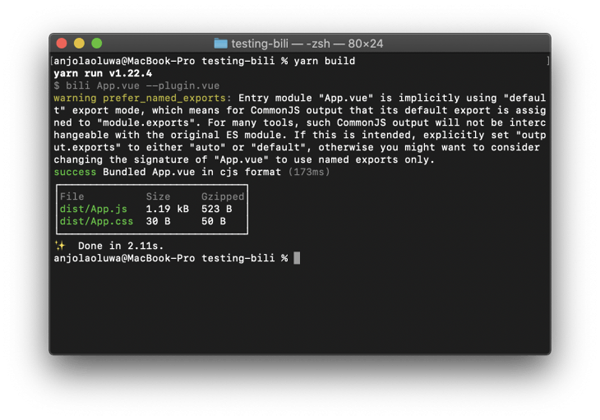
yarn build
编译后的文件应位于项目的 dist 文件夹中。

8. 易用性和插件
Vue CLI的优势之一是有广泛的插件,几乎可以用于任何目的,这使得使用第三方插件或通过构建自己的插件来扩展你的项目功能变得很容易。
虽然四个库的构建都能达到几乎相似的效果,但Vue CLI和Poi的文档几乎是同一标准,而Vite目前还没有完整的文档。Vite仍在积极开发中,人们需要阅读该库代码库中的文档部分来执行一些高级操作。另一方面,Bili的文档是赤裸裸的,一个新用户在试图在Vue项目中使用它时可能会感到困惑(就像我在阅读它时一样),并遇到错误。
Vue CLI是Vue.js团队推荐的工具,使其成为许多开发人员的默认选择。
9. 社区
Vite尽管是一个相对较新的库,但已经积累了9.1k颗星,它被755个仓库使用,它也有54个贡献者,在NPM上的周下载量为5863。


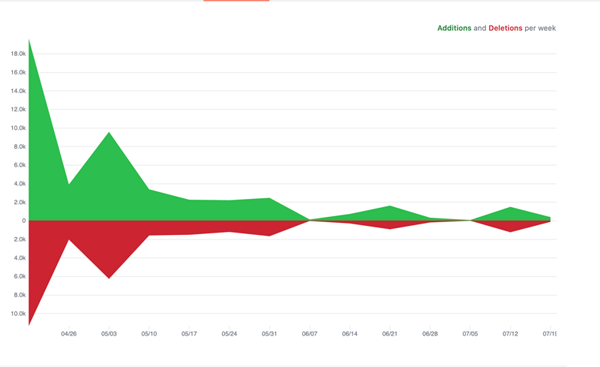
Poi在GitHub上有5k星,在GitHub上有57个贡献者,每周在NPM上有1,760的下载:


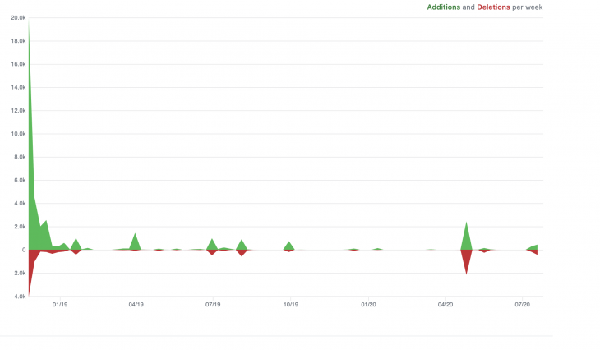
Vue CLI在NPM上拥有最高的统计数字,每周有24236次下载,它也被超过40万个仓库使用,它有370个贡献者,在GitHub上获得了25.9颗星。


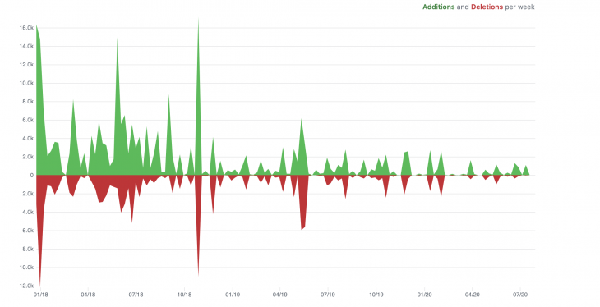
Bili在GitHub上管理着878颗星星,它被1529个仓库使用,有20个仓库的贡献者。


“Vue.js的构建工具有哪些区别”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。