您好,登录后才能下订单哦!
这篇文章主要介绍怎么使用Fetch在JavaScript中进行AJAX调用,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在本系列中,我将定期分享有关JavaScript的小知识。我们将介绍JS基础知识,浏览器,DOM,系统设计,域体系结构和框架。Fetch是用于在JavaScript中发出AJAX请求的接口。它由现代浏览器广泛实现,并用于调用API。

调用fetch返回带有响应对象的Promise。如果出现网络错误,则将拒绝访问;如果连接到服务器没有问题,并且服务器响应了状态代码,则可以解决诺言。此状态码可以是200s,400s或500s。
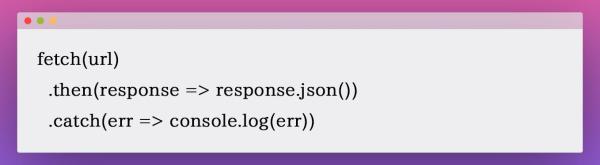
A sample FETCH请求:

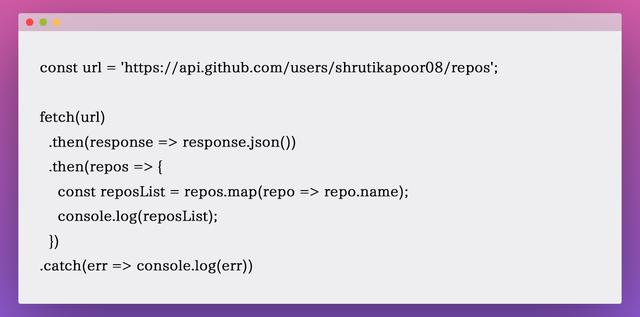
默认情况下,该请求作为GET发送。要发送POST / PATCH / DELETE / PUT,可以将method属性用作options参数的一部分。其他一些可能的值options可以是:(1)method:例如GET,POST,PATCH;(2)headers:标头对象;(3)mode:如cors,no-cors,same-origin;(4)cache:请求的缓存模式;(5)credentials;(6)body;用法示例:此示例演示fetch的用法,以调用API并获取git存储库列表。

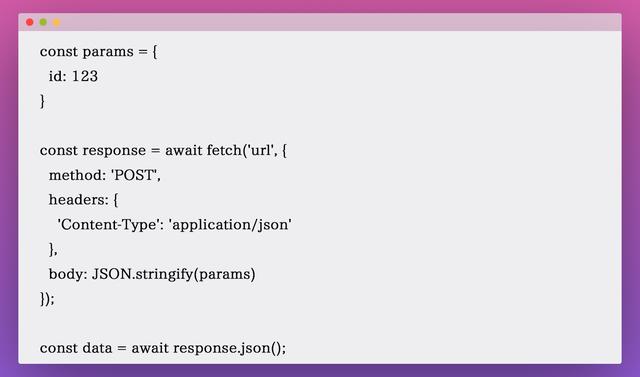
要发送POST请求,以下是method参数与async / await语法一起使用的方式。

以上是“怎么使用Fetch在JavaScript中进行AJAX调用”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。