жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№д»Ӣз»ҚдәҶвҖңJSжҖҺд№Ҳз”Ёtransformе®һзҺ°bannerзҡ„ж— йҷҗж»ҡеҠЁвҖқзҡ„жңүе…ізҹҘиҜҶпјҢеңЁе®һйҷ…жЎҲдҫӢзҡ„ж“ҚдҪңиҝҮзЁӢдёӯпјҢдёҚе°‘дәәйғҪдјҡйҒҮеҲ°иҝҷж ·зҡ„еӣ°еўғпјҢжҺҘдёӢжқҘе°ұи®©е°Ҹзј–еёҰйўҶеӨ§е®¶еӯҰд№ дёҖдёӢеҰӮдҪ•еӨ„зҗҶиҝҷдәӣжғ…еҶөеҗ§пјҒеёҢжңӣеӨ§е®¶д»”з»Ҷйҳ…иҜ»пјҢиғҪеӨҹеӯҰжңүжүҖжҲҗпјҒ
еҠҹиғҪ

й»ҳи®Өжғ…еҶөж— йҷҗеҫӘзҺҜеҗ‘еҸіз§»еҠЁ
зӮ№еҮ»ж•°еӯ—еҲҮжҚўеҲ°еҜ№еә”еӣҫзүҮ
зӮ№еҮ»е·ҰеҸіеҲҮжҚўеҸҜеҲҮжҚўеӣҫзүҮ
еҺҹзҗҶ
йҰ–е…ҲиҜҙдёӢеҺҹзҗҶгҖӮ
еңЁеёғеұҖдёҠжүҖжңүзҡ„еӣҫзүҮйғҪжҳҜйҮҚеҸ зҡ„пјҢеҚіеҸӘиҰҒдҝқиҜҒYж–№еҗ‘еҜ№йҪҗеҚіеҸҜпјҢеҪ“еүҚеҸҜи§Ғзҡ„еӣҫz-indexеұӮзә§жңҖй«ҳгҖӮ
жҜҸйҡ”3sдёӯжӣҙжҚўдёҖеј еӣҫзүҮпјҢдҪҝз”ЁsetTimeoutе®ҡж—¶гҖӮ
дҪҝз”ЁgIndexи®°еҪ•еҪ“еүҚеҸҜи§ҶеҢәеҹҹзҡ„еұ•зӨәзҡ„жҳҜе“Әеј еӣҫзүҮдёӢж ҮпјҢжҜҸж¬ЎжӣҙжҚўпјҢи®Ўз®—дёӢдёҖеј еӣҫзүҮзҡ„дёӢж ҮгҖӮ
йҖҡиҝҮrequestAnimationFrameе®һзҺ°дёҖж¬ЎеӣҫзүҮеҲҮжҚўзҡ„еҠЁз”»гҖӮ
иҝҷз§Қж–№жі•д№ҹеҸҜд»ҘеҒҡеҲ°ж•ҙдёӘйЎөйқўе§Ӣз»ҲеҸӘжңү2дёӘimgж ҮзӯҫпјҢиҖҢдёҚеҝ…жҠҠжүҖжңүзҡ„imgиҠӮзӮ№е…ЁйғЁеҲӣе»әеҮәжқҘпјҢиҰҒзӮ№жҳҜжҜҸж¬ЎжӣҙжҚўдёҚеҸҜи§Ғimgзҡ„srcгҖӮ

еҠЁз”»зҡ„е®һзҺ°
йҰ–е…Ҳе®ҡд№үдёҖдёӘtimestapпјҢиҝҷдёӘеҖји®°еҪ•жҜҸдёӘ帧移еҠЁеӨҡе°‘и·қзҰ»гҖӮе®ҡд№үеҲқе§Ӣstep=0пјҢи®°еҪ•з§»еҠЁзҡ„жӯҘж•°гҖӮ
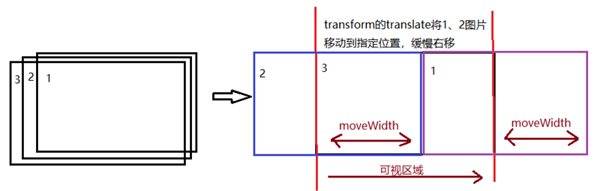
жҜҸ次移еҠЁзҡ„и·қзҰ»moveWidthжҳҜtimestamp*stepпјҢеӣҫзүҮ1еҗ‘еҸіз§»еҠЁеўһеҠ moveWidthпјҢеӣҫзүҮ2д»Һе·Ұдҫ§иҝӣе…ҘmoveWidthгҖӮеӣ жӯӨпјҢеӣҫзүҮ1зҡ„transformжҳҜtranslate(moveWidth), иҖҢеӣҫзүҮ2зҡ„transformеҲҷжҳҜtranslate(moveWidth-еӣҫзүҮе®ҪеәҰ)гҖӮ
3. step+1
4. еҰӮжһңmoveWidth>еӣҫзүҮе®ҪеәҰпјҢжӯҘйӘӨ5пјҢеҗҰеҲҷrequestAnimationFrameиҜ·жұӮдёӢдёҖж¬Ўжү§иЎҢпјҢ继з»ӯ2-4.
5. еӣҫзүҮ1е’Ң2йғҪе°ҶдҪҚзҪ®ж”ҫзҪ®еңЁиө·е§ӢдҪҚзҪ®пјҢеӣҫзүҮ2зҡ„z-indexи®ҫзҪ®дёәжңҖй«ҳгҖӮ
иҝҷж ·е°ұе®ҢжҲҗдәҶдёҖ次移еҠЁзҡ„еҠЁз”»гҖӮ
htmlд»Јз Ғ
<header> <div class="box"> <img src="imgs/banner1.jpg"> <img src="imgs/banner2.jpg"> <img src="imgs/banner3.jpg"> <img src="imgs/banner4.jpg"> </div> <div class="buttons"> <div class="active">1</div> <div>2</div> <div>3</div> <div>4</div> </div> <div class="left"> <div class="arrow"></div> </div> <div class="right"> <div class="arrow"></div> </div> </header>
JSд»Јз Ғ
var timeout = null; window.onload = function () { var oLeft = document.querySelector('.left'); var oRight = document.querySelector('.right'); var oButton = document.querySelector('.buttons'); var oButtons = document.querySelectorAll('.buttons div'); var oImgs = document.querySelectorAll('.box img'); var imgWidth = oImgs[0].width; var gIndex = 0; begainAnimate(); // з»‘е®ҡе·ҰеҸізӮ№еҮ»дәӢ件 oLeft.onclick = function () { clearTimeout(timeout); leftMove(); begainAnimate(); }; oRight.onclick = function () { clearTimeout(timeout); rightMove(); begainAnimate(); }; // з»‘е®ҡж•°еӯ—еәҸеҸ·дәӢ件 oButton.onclick = function (event) { clearTimeout(timeout); var targetEl = event.target; var nextIndex = (+targetEl.innerText) - 1; console.log(nextIndex); rightMove(nextIndex); begainAnimate(); } // й»ҳи®ӨеҲқе§ӢеҠЁз”»жңқеҸіиҫ№ function begainAnimate() { clearTimeout(timeout); timeout = setTimeout(function () { rightMove(); begainAnimate(); }, 3000); } // еҗ‘е·Ұ移еҠЁеҠЁз”» function leftMove() { var nextIndex = (gIndex - 1 < 0) ? oImgs.length - 1 : gIndex - 1; animateSteps(nextIndex, -50); } // еҗ‘еҸіз§»еҠЁеҠЁз”» function rightMove(nextIndex) { if (nextIndex == undefined) { nextIndex = (gIndex + 1 >= oImgs.length) ? 0 : gIndex + 1; } animateSteps(nextIndex, 50); } // дёҖж¬ЎеҠЁз”» function animateSteps(nextIndex, timestamp) { var currentImg = oImgs[gIndex]; var nextImg = oImgs[nextIndex]; nextImg.style.zIndex = 10; var step = 0; requestAnimationFrame(goStep); // иө°дёҖеё§зҡ„еҠЁз”»пјҢ移еҠЁtimestamp function goStep() { var moveWidth = timestamp * step++; if (Math.abs(moveWidth) < imgWidth) { currentImg.style.transform = `translate(${moveWidth}px)`; nextImg.style.transform = `translate(${moveWidth > 0 ? (moveWidth - imgWidth) : (imgWidth + moveWidth)}px)`; requestAnimationFrame(goStep); } else { currentImg.style.zIndex = 1; currentImg.style.transform = `translate(0px)`; nextImg.style.transform = `translate(0px)`; oButtons[gIndex].setAttribute('class', ''); oButtons[nextIndex].setAttribute('class', 'active'); gIndex = nextIndex; } } } } window.onclose = function () { clearTimeout(timeout); }cssеёғеұҖж ·ејҸ
<style> /* йҰ–е…Ҳи®ҫзҪ®еӣҫзүҮboxзҡ„еҢәеҹҹпјҢе°ҶеӣҫзүҮйҮҚеҸ еңЁдёҖиө· */ header { width: 100%; position: relative; overflow: hidden; } .box { width: 100%; height: 300px; } .box img { width: 100%; height: 100%; position: absolute; transform: translateX(0); z-index: 1; } .box img:first-child { z-index: 10; } /* ж•°еӯ—еәҸеҲ—жҢүй’® */ .buttons { position: absolute; right: 10%; bottom: 5%; display: flex; z-index: 100; } .buttons div { width: 30px; height: 30px; background-color: #aaa; border: 1px solid #aaa; text-align: center; margin: 10px; cursor: pointer; opacity: .7; border-radius: 15px; line-height: 30px; } .buttons div.active { background-color: white; } /* е·ҰеҸіеҲҮжҚўжҢүй’® */ .left, .right { position: absolute; width: 80px; height: 80px; background-color: #ccc; z-index: 100; top: 110px; border-radius: 40px; opacity: .5; cursor: pointer; } .left { left: 2%; } .right { right: 2%; } .left .arrow { width: 30px; height: 30px; border-left: solid 5px #666; border-top: solid 5px #666; transform: translate(-5px, 25px) rotate(-45deg) translate(25px, 25px); } .right .arrow { width: 30px; height: 30px; border-left: solid 5px #666; border-top: solid 5px #666; transform: translate(50px, 25px) rotate(135deg) translate(25px, 25px); } </style>вҖңJSжҖҺд№Ҳз”Ёtransformе®һзҺ°bannerзҡ„ж— йҷҗж»ҡеҠЁвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–е°ҶдёәеӨ§е®¶иҫ“еҮәжӣҙеӨҡй«ҳиҙЁйҮҸзҡ„е®һз”Ёж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ