жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңWebдёӯзҡ„е…ғзҙ ж–№жі•еҸҠдјҳзјәзӮ№жҳҜд»Җд№ҲвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁWebдёӯзҡ„е…ғзҙ ж–№жі•еҸҠдјҳзјәзӮ№жҳҜд»Җд№Ҳй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқWebдёӯзҡ„е…ғзҙ ж–№жі•еҸҠдјҳзјәзӮ№жҳҜд»Җд№ҲвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
дёҖгҖҒHTML5йҡҗи—ҸеұһжҖ§
е®ғжҳҜдёҖдёӘеёғе°” HTML еұһжҖ§пјҢйҡҗи—ҸдәҶйҷ„еҠ еҲ°е®ғзҡ„е…ғзҙ гҖӮеҪ“жөҸи§ҲеҷЁеҠ иҪҪдёҖдёӘwebйЎөйқўж—¶пјҢе®ғдёҚдјҡжёІжҹ“еёҰжңүhiddenеұһжҖ§зҡ„е…ғзҙ пјҢйҷӨйқһиҜҘе…ғзҙ иў«CSSжүӢеҠЁиҰҶзӣ–пјҢиҝҷдёҺеә”з”Ёdisplay: noneзҡ„ж•Ҳжһңзұ»дјјгҖӮ
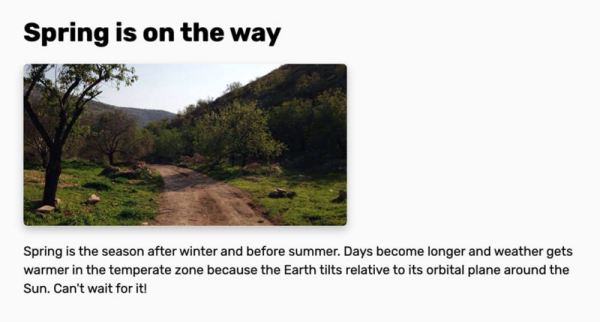
иҖғиҷ‘дёӢйқўзҡ„дҫӢеӯҗпјҡ

жҲ‘们жңүдёҖдёӘtitleгҖҒдёҖдёӘfigureе’ҢдёҖдёӘжҸҸиҝ°гҖӮеҸӘжңүеҪ“и§ҶеҸЈе®ҪеәҰеӨ§дәҺ400pxж—¶пјҢжүҚдјҡжҳҫзӨәиҜҘеӣҫгҖӮжҲ‘еҗ‘е…ғзҙ ж·»еҠ дәҶhidden`еұһжҖ§гҖӮ
еңЁCSSдёӯпјҢжҲ‘дҪҝз”ЁhiddenеұһжҖ§д»…еңЁжүҖйңҖзҡ„и§ҶеҸЈеӨ§е°ҸдёӯжҳҫзӨәе…ғзҙ гҖӮ

img[hidden] { display: none; } @media (min-width: 400px) { img[hidden] { display: block; } }йӮЈд№ҲпјҢдҪ еҸҜиғҪдјҡй—®дёәд»Җд№ҲдёҚдҪҝз”Ёdisplay: noneе‘ў?иҝҷжҳҜдёӘеҘҪй—®йўҳгҖӮеҪ“йҖҡиҝҮе…¶hiddenеұһжҖ§и°ғз”ЁеӣҫеғҸйҖүжӢ©еҷЁж—¶пјҢжҲ‘们еҸҜд»ҘзЎ®е®ҡеҚідҪҝCSSеӣ дёәжҹҗз§ҚеҺҹеӣ жІЎжңүеҠ иҪҪпјҢе…ғзҙ д№ҹдјҡиў«йҡҗи—ҸгҖӮ
1. еҸҜи®ҝй—®жҖ§еҜ№hiddenзҡ„еҪұе“Қ
д»ҺеҸҜи®ҝй—®жҖ§зҡ„и§’еәҰжқҘзңӢпјҢhiddenе°Ҷе…ғзҙ е®Ңе…Ёйҡҗи—ҸеңЁwebйЎөйқўд№ӢеӨ–пјҢеӣ жӯӨеұҸ幕йҳ…иҜ»еҷЁж— жі•и®ҝй—®е®ғгҖӮдёҖе®ҡиҰҒйҒҝе…ҚдҪҝз”Ёе®ғжқҘйҡҗи—Ҹд»…з”ЁдәҺиЎЁзӨәзӣ®зҡ„зҡ„е…ғзҙ гҖӮ
дәҢгҖҒCSS display еұһжҖ§
жҜҸдёӘе…ғзҙ йғҪжңүдёҖдёӘй»ҳи®Өзҡ„displayеҖјпјҢжҜ”еҰӮinline-blockгҖҒblockгҖҒtableзӯүзӯүгҖӮиҰҒйҡҗи—Ҹе…·жңүdisplayеұһжҖ§зҡ„е…ғзҙ пјҢжҲ‘们еә”иҜҘдҪҝз”Ёdisplay: noneгҖӮеҪ“дёҖдёӘе…ғзҙ дҪҝз”Ёdisplay: noneйҡҗи—Ҹж—¶пјҢе®ғзҡ„жүҖжңүеҗҺд»ЈйғҪе°Ҷиў«еҲ йҷӨгҖӮ
иҖғиҷ‘дёӢйқўзҡ„дҫӢеӯҗпјҡ
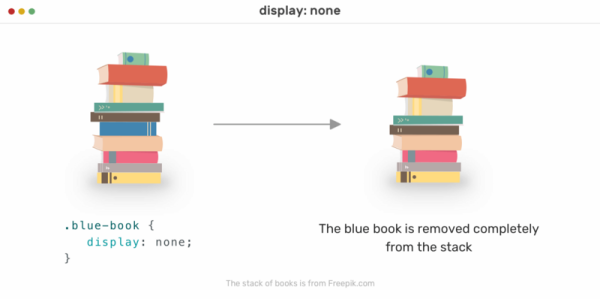
img { display: none; } @media (min-width: 400px) { img { display: block; } }иҝҷе°Ҷе®Ңе…Ёйҡҗи—Ҹж–ҮжЎЈжөҒе’ҢеұҸ幕йҳ…иҜ»еҷЁдёӯзҡ„еӣҫеғҸгҖӮд№ҹи®ёдҪ жғізҹҘйҒ“ж–ҮжЎЈжөҒжҳҜд»Җд№Ҳ?иҜ·еҸӮи§ҒдёӢеӣҫпјҡ

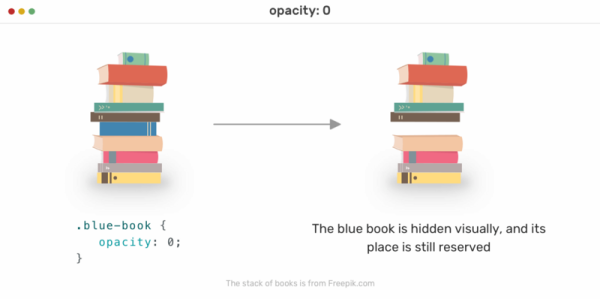
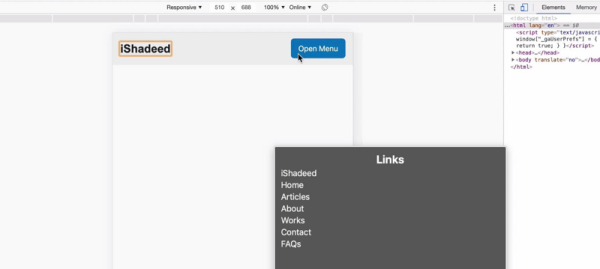
жіЁж„ҸпјҢеҪ“и“қзҡ®д№Ұиў«йҡҗи—Ҹж—¶пјҢе®ғе·Іиў«е®Ңе…Ёд»Һе Ҷж ҲдёӯеҲ йҷӨгҖӮдёәе®ғдҝқз•ҷзҡ„з©әй—ҙе·Із»Ҹж¶ҲеӨұдәҶгҖӮеҗҢж ·зҡ„жҰӮеҝөд№ҹйҖӮз”ЁдәҺеңЁHTMLдёӯйҡҗи—Ҹе…ғзҙ ж—¶гҖӮе…ғзҙ зҡ„йў„з•ҷз©әй—ҙе·Із»ҸжІЎжңүдәҶпјҢе®ғжӣҙж”№дәҶж–ҮжЎЈжөҒпјҢжҲ–иҖ…еңЁжҲ‘们зҡ„зӨәдҫӢдёӯпјҢжӣҙж”№дәҶеӣҫд№ҰжөҒе Ҷж ҲгҖӮ
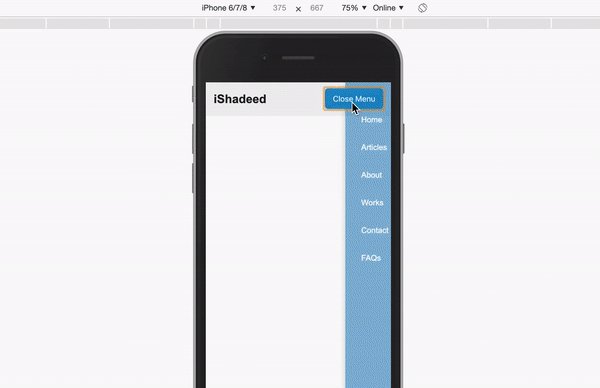
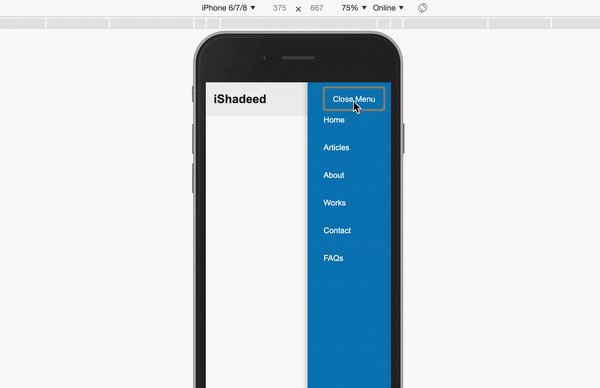
дёӢйқўжҳҜдёҖдёӘеҠЁз”»пјҢжј”зӨәеҪ“移йҷӨд№Ұжң¬ж—¶еҸ‘з”ҹзҡ„жғ…еҶөпјҡ

1. еҰӮжһңиө„жәҗйҡҗи—ҸеңЁCSSдёӯпјҢе®ғ们дјҡеҠ иҪҪеҗ—?
жҳҜзҡ„пјҢдјҡзҡ„гҖӮдҫӢеҰӮпјҢеҰӮжһңиў«CSSйҡҗи—ҸпјҢ并且жҲ‘们еңЁжҹҗдёӘж–ӯзӮ№еӨ„жҳҫзӨәе®ғпјҢеҲҷе®ғе·Із»Ҹиў«еҠ иҪҪгҖӮеҚідҪҝеӣҫзүҮиў«CSSйҡҗи—ҸпјҢиҜҘеӣҫзүҮд№ҹдјҡеј•иө·HTTPиҜ·жұӮгҖӮ
еңЁдёӢйқўзҡ„жј”зӨәдёӯпјҢжҲ‘еҸӘж·»еҠ дәҶдёҖдёӘеӣҫеғҸпјҢ并дҪҝз”ЁCSSйҡҗи—Ҹе®ғгҖӮ然еҗҺпјҢжҲ‘жү“ејҖгҖҢDevToolsгҖҚ并жЈҖжҹҘnetworksйҖүйЎ№еҚЎпјҢе®ғжҳҫзӨәеӣҫеғҸе·ІеҠ иҪҪгҖӮ

зЁҚеҗҺжҲ‘们е°ҶеҜ№жӯӨиҝӣиЎҢи®Ёи®әпјҢд»Ҙи§ЈйҮҠеҰӮдҪ•еңЁзү№е®ҡж–ӯзӮ№жҲ–и§ҶеҸЈеӨ§е°ҸдёӯдёҚйңҖиҰҒHTTPиҜ·жұӮж—¶еҮҸе°‘HTTPиҜ·жұӮгҖӮ
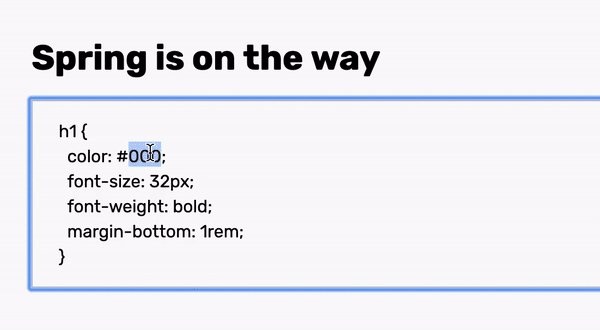
2. style е…ғзҙ
еҖјеҫ—дёҖжҸҗзҡ„жҳҜпјҢжңүдәӣе…ғзҙ зҡ„й»ҳи®ӨеҖјжҳҜdisplay: noneгҖӮеҸҜд»Ҙе°Ҷ<style>е…ғзҙ ж·»еҠ еҲ°HTMLйЎөйқўдёӯпјҢжҲ‘们еҸҜд»Ҙе°Ҷе…¶displayеұһжҖ§жӣҙж”№дёәblockпјҢиҝҷж ·е°ұеҸҜд»ҘзңӢеҲ°е®ғдәҶгҖӮ
гҖҢcssгҖҚ
style { display: block; }еҰӮжһңжӮЁеёҢжңӣж ·ејҸеқ—е§Ӣз»ҲеҸҜи§Ғдё”еҸҜзј–иҫ‘пјҢиҝҷжҳҜйқһеёёжңүз”Ёзҡ„гҖӮеҸҜд»ҘйҖҡиҝҮеҗ‘styleж Үзӯҫж·»еҠ еұһжҖ§contentteditable =trueжқҘзј–иҫ‘е®ғгҖӮ

3. еҸҜи®ҝй—®жҖ§еҜ№display: noneзҡ„еҪұе“Қ
дҪҝз”Ёdisplayпјҡnoneж—¶пјҢе®ғе°ҶеҜ№еұҸ幕йҳ…иҜ»еҷЁе®Ңе…Ёйҡҗи—ҸгҖӮ
(1) Opacity
йҖҡиҝҮе°ҶopacityеәҰи®ҫзҪ®дёә0пјҢиҜҘе…ғзҙ еҸҠе…¶жүҖжңүеҗҺд»Је°Ҷиў«йҡҗи—ҸпјҢ并且дёҚдјҡ被继жүҝпјҢ дҪҶжҳҜпјҢе®ғд»…д»Һи§Ҷи§үи§’еәҰйҡҗи—Ҹе®ғ们гҖӮйҷӨжӯӨд№ӢеӨ–пјҢopacityеҖјдёә1д»ҘеӨ–зҡ„е…ғзҙ е°ҶеҲӣе»әдёҖдёӘж–°зҡ„е ҶеҸ дёҠдёӢж–ҮгҖӮ

еңЁдёҠеӣҫдёӯпјҢи“қзҡ®д№Ұд»…еңЁи§Ҷи§үдёҠйҡҗи—ҸгҖӮдёҺдҪҝз”Ёdisplay: noneж—¶еҸ‘з”ҹзҡ„жғ…еҶөзӣёжҜ”пјҢе®ғзҡ„з©әй—ҙд»Қ然дҝқз•ҷпјҢ并且е Ҷж ҲйЎәеәҸжІЎжңүеҸҳеҢ–гҖӮ
img { opacity: 0; }ж №жҚ®жңҖеҲқзҡ„зӨәдҫӢпјҢеҰӮжһңжҲ‘们иҰҒйҡҗи—ҸдёҚйҖҸжҳҺзҡ„еӣҫеғҸпјҢз»“жһңе°ҶеҰӮдёӢжүҖзӨәпјҡ

иҜҘеӣҫеғҸд»Қ然еӯҳеңЁпјҢ并且已дҝқз•ҷе…¶з©әй—ҙгҖӮе®ғд»…д»Һи§Ҷи§үи§’еәҰйҡҗи—ҸгҖӮ
4. жӣҙж–°:2020е№ҙ1жңҲ13ж—Ҙ
Dusan MilovanovicжҢҮеҮәпјҢpointer-events: none | autoеҸҜд»Ҙз”ЁжқҘзҰҒз”Ёopacityдёә0зҡ„йҡҗи—Ҹе…ғзҙ дёҠзҡ„йј ж ҮдәӢ件гҖӮиҝҷдёҖзӮ№еҫҲйҮҚиҰҒпјҢеӣ дёәз”ЁжҲ·еҸҜиғҪдјҡеҜ№еҚ•еҮ»гҖҒжӮ¬еҒңжҲ–йҖүжӢ©йҡҗи—Ҹе…ғзҙ зҡ„ж–Үжң¬ж„ҹеҲ°еӣ°жғ‘гҖӮ
5. еҸҜи®ҝй—®жҖ§еҜ№opacity: 0зҡ„еҪұе“Қ
дёҖдёӘе…ғзҙ д»Ҙopacity: 0д»Қ然еҸҜд»Ҙиў«еұҸ幕йҳ…иҜ»еҷЁи®ҝй—®пјҢ并且еҸҜд»Ҙз”Ёй”®зӣҳиҝӣиЎҢиҒҡз„ҰгҖӮ
(1) Visibility
йҖҡиҝҮдҪҝз”Ёvisibility: hiddenпјҢжҲ‘们еҸҜд»ҘжҳҫзӨәжҲ–йҡҗи—Ҹзұ»дјјдәҺдҪҝз”Ёopacity: 0зҡ„е…ғзҙ пјҢиҖҢдёҚдјҡеҪұе“Қж–ҮжЎЈзҡ„и§Ҷи§үжөҒгҖӮ

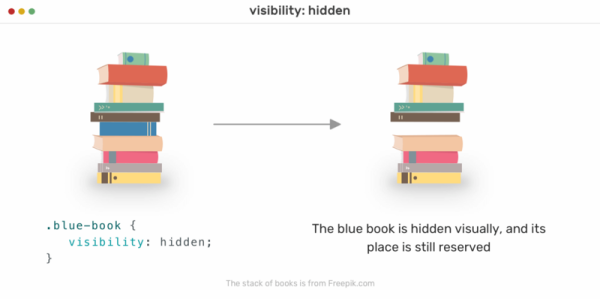
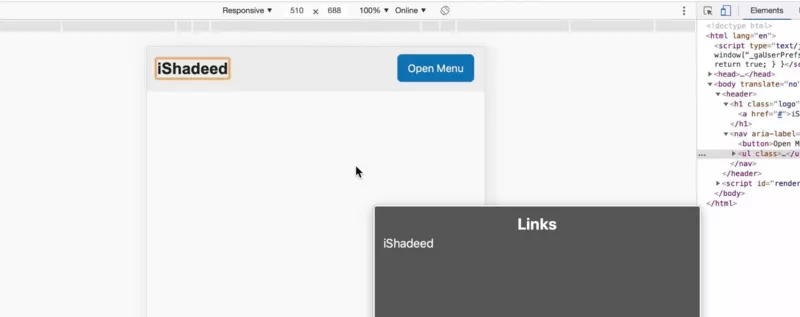
иҜ·жіЁж„ҸпјҢи“қзҡ®д№ҰжҳҜеҰӮдҪ•д»ҺеҸҜи§ҶжөҒдёӯйҡҗи—Ҹзҡ„пјҢдҪҶжҳҜе®ғ并没жңүеҪұе“Қеӣҫд№Ұе Ҷж Ҳзҡ„йЎәеәҸгҖӮ
еҪ“еңЁзҲ¶е…ғзҙ дёҠдҪҝз”Ёvisibility: hiddenж—¶пјҢжүҖжңүеҶ…е®№йғҪжҳҜйҡҗи—Ҹзҡ„пјҢдҪҶжҳҜеҪ“иҜҘзҲ¶е…ғзҙ зҡ„еӯҗе…ғзҙ е…·жңүvisibility: visibleж—¶пјҢе°ҶжҳҫзӨәиҜҘеӯҗе…ғзҙ гҖӮ
гҖҢhtmlгҖҚ
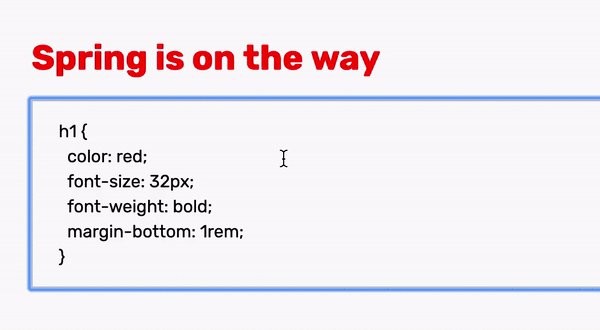
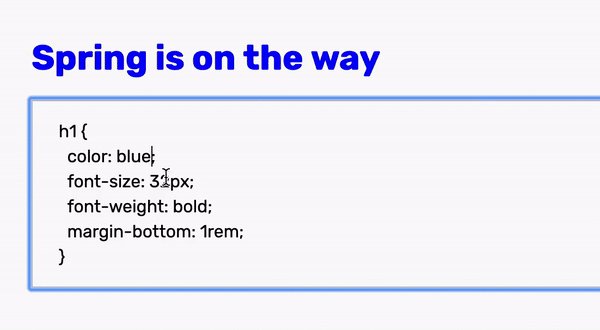
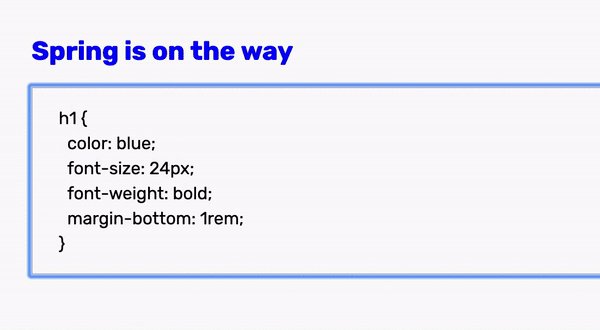
<article> <h2>Spring is on the way</h2> <img src="landscape.jpg" alt=""> <p><!-- Desc --></p> </article>
гҖҢCSSгҖҚ
article { visibility: hidden; } img { visibility: visible; }
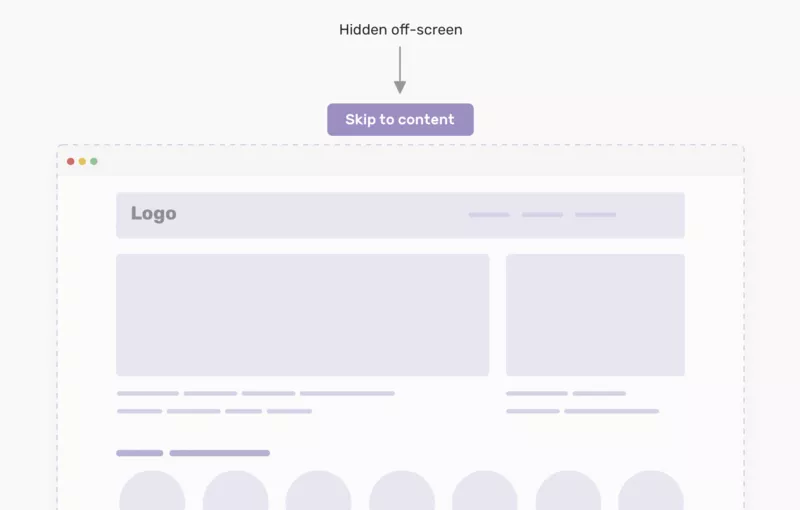
иҰҒе°Ҷй“ҫжҺҘж”ҫзҪ®еңЁеұҸ幕д№ӢеӨ–пјҢжҲ‘们еә”иҜҘж·»еҠ д»ҘдёӢеҶ…е®№
гҖҢcssгҖҚ
.skip-link { position: absolute; top: -100%; }еҖј-100%е°ҶжҺЁеҠЁе…ғзҙ 100%зҡ„и§ҶеҸЈй«ҳеәҰгҖӮз»“жһңпјҢе®ғе°Ҷиў«е®Ңе…Ёйҡҗи—ҸгҖӮдёҖж—Ұе®ғиҒҡз„ҰеңЁй”®зӣҳдёҠпјҢе®ғе°ұдјҡеғҸиҝҷж ·жҳҫзӨәеҮәжқҘ
.skip-link:focus { position: absolute; top: 0; }7. еҸҜи®ҝй—®жҖ§еҜ№position: absolute | fixedзҡ„еҪұе“Қ
еұҸ幕йҳ…иҜ»еҷЁеҸҜи®ҝй—®иҜҘе…ғзҙ пјҢ并且键зӣҳеҸҜиҒҡз„ҰгҖӮе®ғеҸӘжҳҜд»Һи§ҶеҸЈдёӯйҡҗи—Ҹиө·жқҘгҖӮ
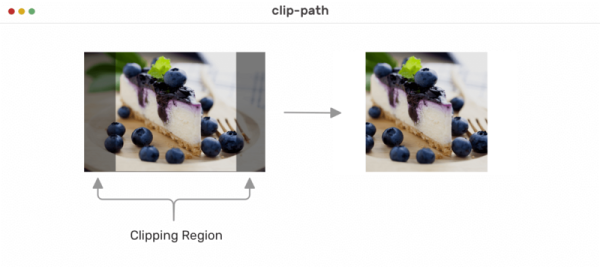
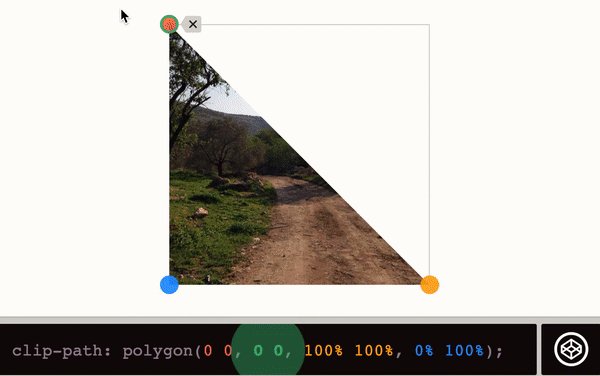
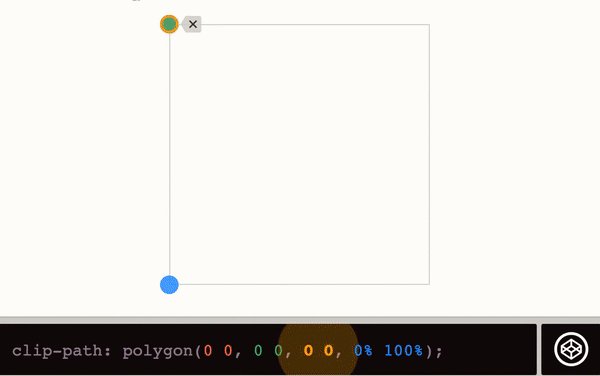
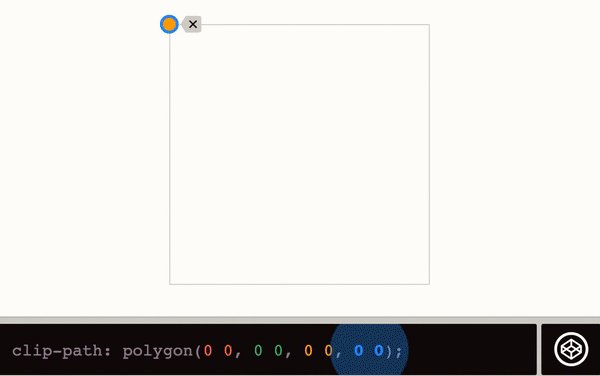
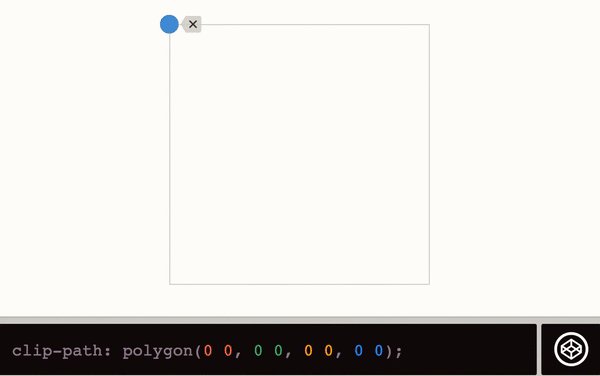
Clip PathеҪ“еңЁе…ғзҙ дёҠдҪҝз”Ёclip-pathж—¶пјҢе®ғеҲӣе»әдёҖдёӘиЈҒеүӘеҢәеҹҹпјҢиҜҘеҢәеҹҹе®ҡд№үеә”иҜҘжҳҫзӨәе’Ңйҡҗи—Ҹе“ӘдәӣйғЁеҲҶгҖӮ

еңЁдёҠйқўзҡ„дҫӢеӯҗдёӯпјҢйҖҸжҳҺзҡ„й»‘иүІеҢәеҹҹжңүclip-pathгҖӮеҪ“clip-pathеә”з”ЁдәҺе…ғзҙ ж—¶пјҢйҖҸжҳҺй»‘иүІеҢәеҹҹдёӢзҡ„д»»дҪ•еҶ…е®№йғҪдёҚдјҡжҳҫзӨәгҖӮ
дёәдәҶжӣҙзӣҙи§Ӯең°жј”зӨәд»ҘдёҠеҶ…е®№пјҢжҲ‘е°ҶдҪҝз”Ёclippyе·Ҙе…·гҖӮеңЁдёӢйқўзҡ„GIFдёӯпјҢжҲ‘жңүеҰӮдёӢзҡ„clip-path:

е°ҶжҜҸдёӘж–№еҗ‘зҡ„еӨҡиҫ№еҪўеҖји®ҫзҪ®дёә0 0пјҢеҲҷиЈҒеүӘеҢәеҹҹзҡ„еӨ§е°Ҹе°Ҷи°ғж•ҙдёә0гҖӮз»“жһңпјҢеӣҫеғҸе°ҶдёҚдјҡжҳҫзӨәгҖӮеҗҢж ·пјҢиҝҷд№ҹеҸҜд»Ҙз”ЁдёҖдёӘеңҶжқҘд»ЈжӣҝеӨҡиҫ№еҪў:
img { clip-path: circle(0 at 50% 50%); }
8. еҸҜи®ҝй—®жҖ§еҜ№clip-pathзҡ„еҪұе“Қ
е…ғзҙ д»…еңЁи§Ҷи§үдёҠйҡҗи—ҸпјҢ еұҸ幕йҳ…иҜ»еҷЁе’Ңй”®зӣҳз„ҰзӮ№д»Қ然еҸҜд»ҘдҪҝз”Ёе®ғгҖӮ
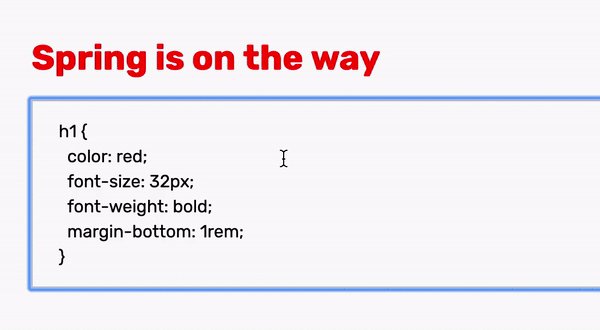
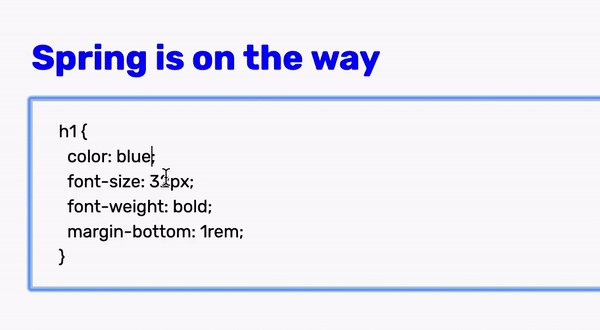
дёүгҖҒжҺ§еҲ¶йўңиүІе’Ңеӯ—дҪ“еӨ§е°Ҹ
иҷҪ然иҝҷдёӨз§ҚжҠҖжңҜдёҚеғҸжҲ‘们еүҚйқўи®Ёи®әзҡ„йӮЈж ·еёёи§ҒпјҢдҪҶе®ғ们еҸҜиғҪеҜ№жҹҗдәӣз”ЁдҫӢжңүз”ЁгҖӮ
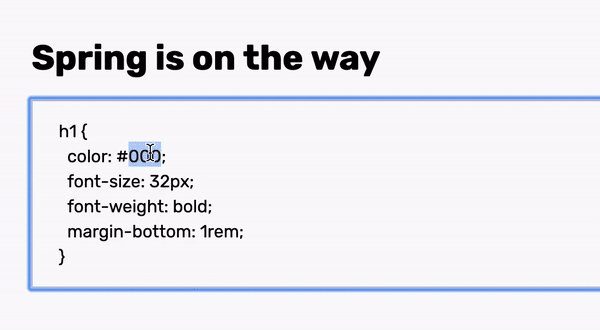
1. йўңиүІйҖҸжҳҺ
йҖҡиҝҮдҪҝж–Үжң¬зҡ„йўңиүІйҖҸжҳҺпјҢе®ғе°Ҷйҡҗи—ҸеңЁи§Ҷи§үдёҠгҖӮиҝҷеҜ№дәҺеҸӘжңүеӣҫж Үзҡ„жҢүй’®йқһеёёжңүз”ЁгҖӮ
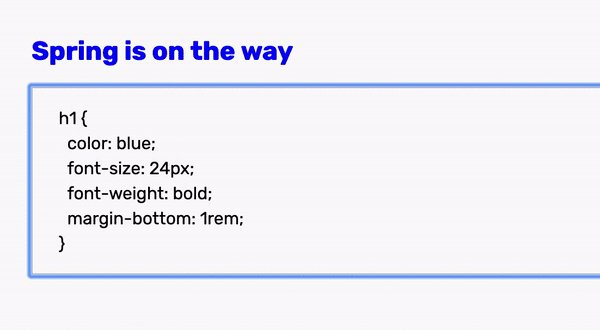
2. еӯ—дҪ“еӨ§е°Ҹ
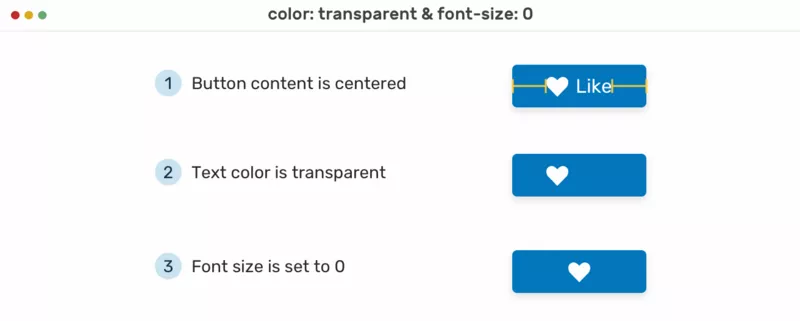
жӯӨеӨ–пјҢе°Ҷеӯ—дҪ“еӨ§е°Ҹи®ҫзҪ®дёә0д№ҹеҫҲжңүз”ЁпјҢеӣ дёәиҝҷдјҡеңЁи§Ҷи§үдёҠйҡҗи—Ҹж–Үжң¬гҖӮиҖғиҷ‘дёӢйқўзҡ„зӨәдҫӢпјҢе…¶дёӯжңүдёҖдёӘе…·жңүд»ҘдёӢз»“жһ„зҡ„жҢүй’®пјҡ
<button> <svg width="24" height="24" viewBox="0 0 24 24" aria-hidden="false" focusable="false"> <!-- Path data --> </svg> <span>Like</span> </button>
жҲ‘们зҡ„зӣ®ж ҮжҳҜд»ҘеҸҜи®ҝй—®зҡ„ж–№ејҸйҡҗи—Ҹж–Үжң¬гҖӮдёәжӯӨпјҢжҲ‘ж·»еҠ дәҶд»ҘдёӢCSS
.button span { color: transparent; font-size: 0; }иҝҷж ·пјҢж–Үжң¬е°ұиў«йҡҗи—ҸдәҶгҖӮе®ғз”ҡиҮіеҸҜд»ҘеңЁдёҚжӣҙж”№йўңиүІзҡ„жғ…еҶөдёӢе·ҘдҪңпјҢдҪҶжҳҜжҲ‘еҮәдәҺи§ЈйҮҠзӣ®зҡ„ж·»еҠ дәҶе®ғгҖӮ

3. Aria Hidden
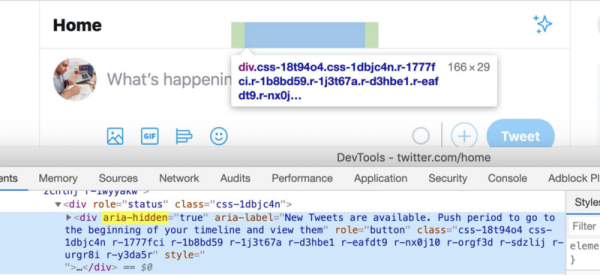
еҪ“еҗ‘е…ғзҙ ж·»еҠ aria-hiddenеұһжҖ§ж—¶пјҢе®ғе°Ҷд»ҺеҸҜи®ҝй—®жҖ§ж ‘дёӯеҲ йҷӨиҜҘе…ғзҙ пјҢиҝҷеҸҜд»ҘеўһејәеұҸ幕йҳ…иҜ»еҷЁз”ЁжҲ·зҡ„дҪ“йӘҢгҖӮжіЁж„ҸпјҢе®ғ并没жңүеңЁи§Ҷи§үдёҠйҡҗи—Ҹе…ғзҙ пјҢе®ғеҸӘй’ҲеҜ№еұҸ幕йҳ…иҜ»еҷЁз”ЁжҲ·
<button> Menu <svg aria-hidden="true"><!-- --></svg> </button>
еңЁдёҠйқўзҡ„дҫӢеӯҗдёӯпјҢжҲ‘们жңүдёҖдёӘеёҰжңүж Үзӯҫе’Ңеӣҫж Үзҡ„иҸңеҚ•жҢүй’®гҖӮдёәдәҶеҗ‘еұҸ幕йҳ…иҜ»еҷЁйҡҗи—Ҹеӣҫж ҮпјҢж·»еҠ дәҶaria-hiddenгҖӮ
ж №жҚ®Mozilla Developer Network (MDN)пјҢдёӢйқўжҳҜеұһжҖ§зҡ„з”ЁдҫӢ
йҡҗи—ҸиЈ…йҘ°жҖ§зҡ„еҶ…е®№пјҢеҰӮеӣҫж ҮгҖҒеӣҫеғҸгҖӮ
йҡҗи—ҸеӨҚеҲ¶ж–Үжң¬гҖӮ
йҡҗи—ҸеұҸ幕еӨ–жҲ–жҠҳеҸ зҡ„еҶ…е®№гҖӮ
4. еҸҜи®ҝй—®жҖ§еҜ№aria-hidden="true"зҡ„еҪұе“Қ
жҳҜдёәеұҸ幕йҳ…иҜ»еҷЁи®ҫи®Ўзҡ„пјҢеӣ дёәе®ғеҸӘеҜ№еұҸ幕йҳ…иҜ»еҷЁйҡҗи—ҸеҶ…е®№гҖӮ然иҖҢпјҢеҶ…е®№еҜ№дәҺжңүи§ҶеҠӣзҡ„з”ЁжҲ·д»Қ然жҳҜеҸҜи§Ғзҡ„пјҢ并且键зӣҳжҳҜеҸҜиҒҡз„Ұзҡ„гҖӮ
(1) еҠЁз”»дёҺдә’еҠЁ
еҪ“жҲ‘们жғіи®©дёҖдёӘйҡҗи—Ҹзҡ„е…ғзҙ еҠЁиө·жқҘж—¶пјҢдҫӢеҰӮпјҢжҳҫзӨәйҡҗи—Ҹзҡ„移еҠЁеҜјиҲӘпјҢе®ғйңҖиҰҒд»ҘдёҖз§ҚеҸҜи®ҝй—®зҡ„ж–№ејҸжқҘе®ҢжҲҗгҖӮдёәдәҶиҺ·еҫ—дёҖз§ҚеҸҜи®ҝй—®зҡ„дҪ“йӘҢпјҢжҲ‘们е°ҶжҺўзҙўдёҖдәӣеҖјеҫ—еӯҰд№ зҡ„еҘҪдҫӢеӯҗпјҢд»ҘеҸҠдёҖдәӣдёҚеҘҪзҡ„дҫӢеӯҗпјҢд»ҘйҒҝе…ҚзҠҜеҸҜиғҪдјҡз»ҷеұҸ幕йҳ…иҜ»еҷЁз”ЁжҲ·еёҰжқҘдёҚеҘҪдҪ“йӘҢзҡ„й”ҷиҜҜгҖӮ
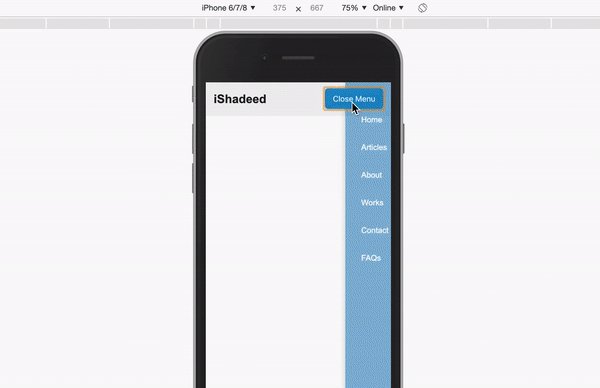
иҸңеҚ•еҠЁз”»-дёҚеҘҪзҡ„дҫӢеӯҗ
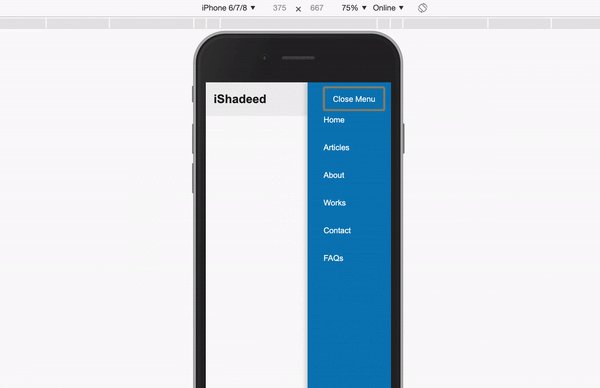
жҲ‘们жңүдёҖдёӘиҸңеҚ•пјҢеңЁеұ•ејҖж—¶йңҖиҰҒжңүж»‘еҠЁеҠЁз”»гҖӮжңҖз®ҖеҚ•зҡ„ж–№жі•жҳҜеңЁиҸңеҚ•дёӯж·»еҠ д»ҘдёӢеҶ…е®№пјҡ
ul { opacity: 0; transform: translateX(100%); transition: 0.3s ease-out; } ul.active { opacity: 1; transform: translateX(0); }жңүдәҶдёҠиҝ°еҶ…е®№пјҢиҸңеҚ•е°Ҷж №жҚ®.activeзұ»еұ•ејҖе’ҢжҠҳеҸ пјҢиҜҘзұ»е°ҶйҖҡиҝҮ JavaScript еҰӮдёӢж·»еҠ :
menuToggle.addEventListener('click', function(e){ e.preventDefault(); navMenu.classList.toggle('active'); });
з»“жһңеҸҜиғҪзңӢиө·жқҘдёҚй”ҷпјҢдҪҶе®ғжңүдёҖдёӘеҫҲеӨ§зҡ„й”ҷиҜҜгҖӮдҪҝз”Ёopacity: 0дёҚдјҡйҡҗи—ҸеҸҜи®ҝй—®жҖ§ж ‘зҡ„еҜјиҲӘгҖӮеҚідҪҝеҜјиҲӘеңЁи§Ҷи§үдёҠжҳҜйҡҗи—Ҹзҡ„пјҢе®ғд»Қ然еҸҜд»ҘйҖҡиҝҮй”®зӣҳиҒҡз„ҰпјҢ并且еҸҜд»Ҙиў«еұҸ幕йҳ…иҜ»еҷЁи®ҝй—®гҖӮеҝ…йЎ»е°Ҷе…¶йҡҗи—Ҹд»ҘйҒҝе…Қж··ж·Ҷз”ЁжҲ·гҖӮ
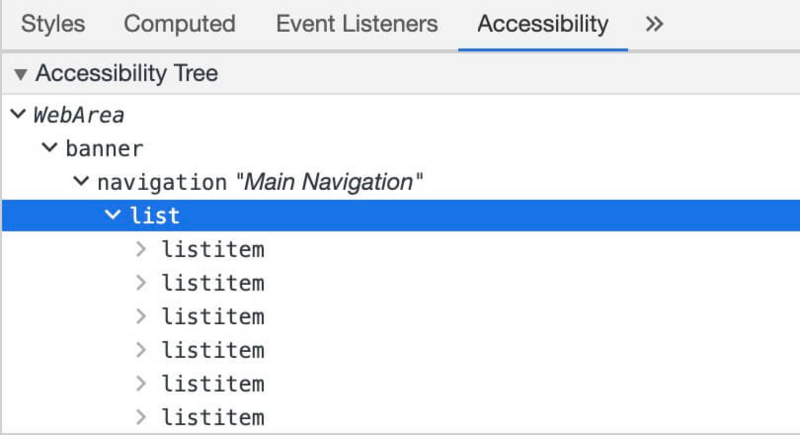
дёӢйқўжҳҜжқҘиҮӘChromeејҖеҸ‘е·Ҙе…·зҡ„ accessibility tree зҡ„жҲӘеӣҫ:

з®ҖиҖҢиЁҖд№ӢпјҢaccessibility treeжҳҜеұҸ幕йҳ…иҜ»еҷЁз”ЁжҲ·еҸҜд»Ҙи®ҝй—®зҡ„жүҖжңүеҶ…е®№зҡ„еҲ—иЎЁгҖӮеңЁжҲ‘们зҡ„дҫӢеӯҗдёӯпјҢеҜјиҲӘеҲ—иЎЁеңЁйӮЈйҮҢпјҢиҖҢе®ғеңЁи§Ҷи§үдёҠжҳҜйҡҗи—Ҹзҡ„гҖӮжҲ‘们йңҖиҰҒи§ЈеҶідёӨдёӘй—®йўҳ:
иҸңеҚ•йҡҗи—Ҹж—¶йҒҝе…Қз”Ёй”®зӣҳиҒҡз„Ұ
еҪ“еҜјиҲӘйҡҗи—Ҹж—¶пјҢйҒҝе…ҚйҖҡиҝҮеұҸ幕йҳ…иҜ»еҷЁе‘ҠзҹҘеҜјиҲӘ
дёӢйқўзҡ„еұҸ幕жҲӘеӣҫжҳҫзӨәдәҶMac OSдёҠзҡ„VoiceOverиҪ¬еӯҗжҳҜеҰӮдҪ•зңӢеҲ°йЎөйқўзҡ„гҖӮеҜјиҲӘеҲ—иЎЁеңЁйӮЈйҮҢпјҢиҖҢе®ғжҳҜйҡҗи—Ҹзҡ„

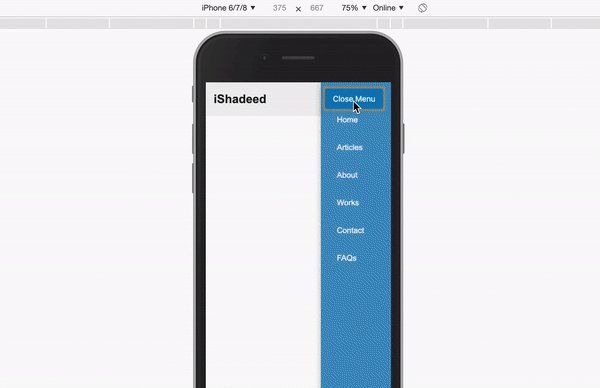
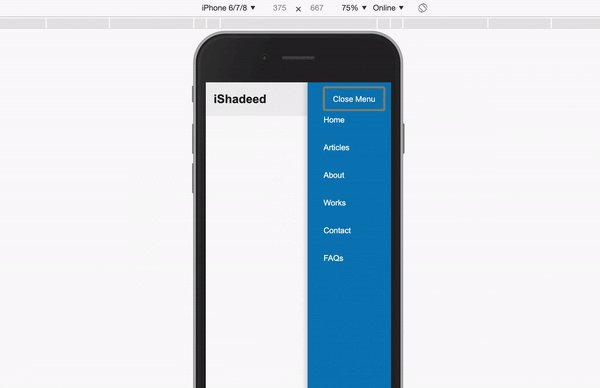
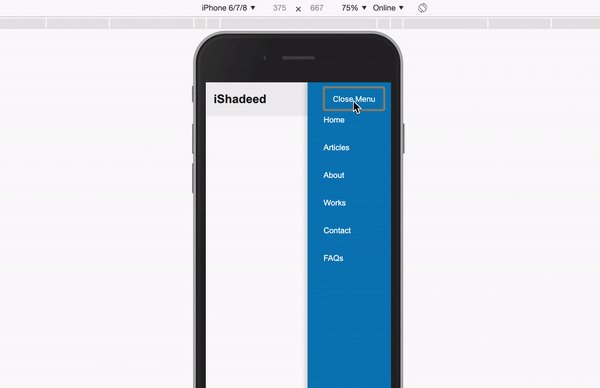
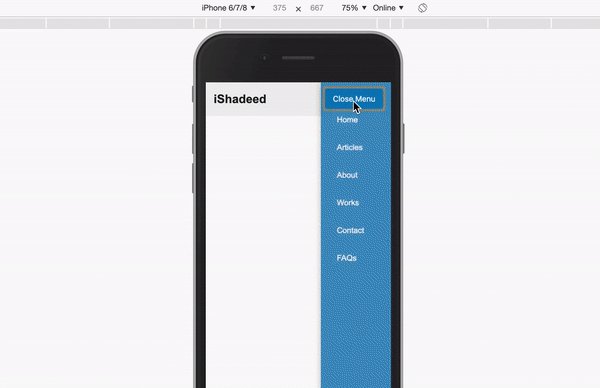
иҸңеҚ•еҠЁз”»-еҘҪзҡ„дҫӢеӯҗ
дёәдәҶдҝ®жӯЈиҝҷдёӘй”ҷиҜҜпјҢжҲ‘们йңҖиҰҒдҪҝз”Ёvisibility: hiddenдҪңдёәеҜјиҲӘиҸңеҚ•гҖӮиҝҷе°ҶзЎ®дҝқиҸңеҚ•жҳҜйҡҗи—Ҹзҡ„и§Ҷи§үе’ҢеұҸ幕йҳ…иҜ»еҷЁгҖӮ
гҖҢcssгҖҚ
ul { visibility: hidden; opacity: 0; transform: translateX(100%); transition: 0.3s ease-out; } ul.active { visibility: visible; opacity: 1; transform: translateX(0); }ж·»еҠ еҗҺпјҢиҸңеҚ•е°Ҷд»ҺеұҸ幕йҳ…иҜ»еҷЁдёӯйҡҗи—ҸгҖӮи®©жҲ‘们еҶҚж¬ЎжөӢиҜ•пјҢзңӢзңӢVoiceOverе°ҶжҳҫзӨәд»Җд№Ҳпјҡ

5. иҮӘе®ҡд№үеӨҚйҖүжЎҶ

й»ҳи®Өзҡ„еӨҚйҖүжЎҶи®ҫи®ЎеҫҲйҡҫиҮӘе®ҡд№үпјҢеӣ жӯӨпјҢжҲ‘们йңҖиҰҒдёәеӨҚйҖүжЎҶеҲӣе»әиҮӘе®ҡд№үи®ҫи®ЎгҖӮи®©жҲ‘们зңӢзңӢеҹәжң¬зҡ„ HTMLпјҡ
<p class="c-checkbox"> <input class="sr-only" type="checkbox" name="" id="c1"> <label class="c-checkbox__label" for="c1">Custom checkbox</label> </p>
иҰҒиҮӘе®ҡд№үеӨҚйҖүжЎҶпјҢжҲ‘们йңҖиҰҒд»ҘдёҖз§ҚеҸҜи®ҝй—®зҡ„ж–№ејҸйҡҗи—Ҹиҫ“е…ҘгҖӮдёәжӯӨпјҢеә”иҜҘдҪҝз”Ёpositionе’Ңе…¶д»–еұһжҖ§гҖӮжңүдёҖдёӘеёёи§Ғзҡ„CSSзұ»пјҢз§°дёәsr-onlyжҲ–visual -hiddenпјҢе®ғеҸӘеңЁи§Ҷи§үдёҠйҡҗи—ҸдёҖдёӘе…ғзҙ пјҢ并让键зӣҳе’ҢеұҸ幕йҳ…иҜ»еҷЁз”ЁжҲ·еҸҜд»Ҙи®ҝй—®е®ғгҖӮ
.sr-only { border: 0; clip: rect(0 0 0 0); -webkit-clip-path: polygon(0px 0px, 0px 0px, 0px 0px); clip-path: polygon(0px 0px, 0px 0px, 0px 0px); height: 1px; margin: -1px; overflow: hidden; padding: 0; position: absolute; width: 1px; white-space: nowrap; }йҡҗи—ҸжҢүй’®

еҲ°жӯӨпјҢе…ідәҺвҖңWebдёӯзҡ„е…ғзҙ ж–№жі•еҸҠдјҳзјәзӮ№жҳҜд»Җд№ҲвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ