жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
д»ҠеӨ©е°ұи·ҹеӨ§е®¶иҒҠиҒҠжңүе…іJavascriptдёӯHoistingзҡ„дҪңз”ЁжҳҜд»Җд№ҲпјҢеҸҜиғҪеҫҲеӨҡдәәйғҪдёҚеӨӘдәҶи§ЈпјҢдёәдәҶи®©еӨ§е®¶жӣҙеҠ дәҶи§ЈпјҢе°Ҹзј–з»ҷеӨ§е®¶жҖ»з»“дәҶд»ҘдёӢеҶ…е®№пјҢеёҢжңӣеӨ§е®¶ж №жҚ®иҝҷзҜҮж–Үз« еҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
JavascriptжҳҜдёҖй—Ёе®№жҳ“йҒӯдәәиҜҜи§Јзҡ„иҜӯиЁҖпјҢдҪҶжҳҜе®ғзҡ„ејәеӨ§жҜӢеәёзҪ®з–‘гҖӮдёӘдәәи§үеҫ—пјҢиҰҒжғіж·ұе…ҘзҗҶи§ЈJavascriptиҜӯиЁҖпјҢйҰ–е…Ҳеҝ…йЎ»еҜ№е…¶еҹәжң¬зҡ„жҰӮеҝөпјҲдҫӢеҰӮпјҡScope,Closure,HoistingзӯүпјүиҰҒзңҹжӯЈзҗҶи§ЈгҖӮд»ҠеӨ©жғійҖҡиҝҮиҮӘе·ұзҡ„зҗҶи§ЈжқҘеҜ№Javascript HoistingпјҲеӣҪеҶ…дёҖиҲ¬зҝ»иҜ‘дёә еҸҳйҮҸжҸҗеҚҮпјүеҒҡдёҖдёӘйҳҗиҝ°пјҡ
еңЁи§ЈйҮҠJavascript Hoistingд№ӢеүҚпјҢе…ҲзңӢдёҖдёӢеҮ ж®өд»Јз Ғпјҡ
1 //д»Јз Ғж®ө1--------------------------
2 var myvar = 'еҸҳйҮҸеҖј';
3 console.log(myvar); // еҸҳйҮҸеҖј
4 //д»Јз Ғж®ө2--------------------------
5 var myvar = 'еҸҳйҮҸеҖј';
6 (function() {
7 console.log(myvar); //еҸҳйҮҸеҖј
8 })();
9 //д»Јз Ғж®ө3----------------------------
10 var myvar = 'еҸҳйҮҸеҖј';
11 (function() {
12 console.log(myvar); // undefined
13 var myvar = 'еҶ…йғЁеҸҳйҮҸеҖј';
14 })(); д»Јз Ғж®ө1дјҡеңЁжҺ§еҲ¶еҸ°жү“еҚ°еҮә еҸҳйҮҸеҖј пјҢеҫҲе®№жҳ“зҗҶи§Јпјӣд»Јз Ғж®ө2д№ҹдјҡеңЁжҺ§еҲ¶еҸ°жү“еҚ°еҮә еҸҳйҮҸеҖј пјҢJavascriptзј–иҜ‘еҷЁйҰ–е…ҲеңЁеҢҝеҗҚеҮҪж•°еҶ…йғЁдҪңз”ЁеҹҹпјҲScopeпјүжҹҘзңӢеҸҳйҮҸmyvarжҳҜеҗҰеЈ°жҳҺпјҢеҸ‘зҺ°жІЎжңүпјҢе°ұ继з»ӯеҗ‘дёҠдёҖзә§зҡ„дҪңз”ЁеҹҹпјҲScopeпјүжҹҘзңӢжҳҜеҗҰеЈ°жҳҺ myvarпјҢеҸ‘зҺ°еӯҳеңЁпјҢеҚіжү“еҚ°еҮәиҜҘдҪңз”Ёеҹҹзҡ„myvarеҖјгҖӮдҪҶд»Јз Ғж®ө3еҸӘжҳҜеҜ№д»Јз Ғж®ө2еҒҡдёҖдёӘеҫ®и°ғпјҢз»“жһңеҚҙиҫ“еҮәдәҶundefineпјҒпјҒпјҒеңЁзҗҶи§Јд»Јз Ғж®ө3д№ӢеүҚпјҢеҝ…йЎ»е…ҲзҗҶи§ЈJavascript Hoistingзҡ„жҰӮеҝөгҖӮJavascript HoistingпјҡIn javascript, every variable declaration is hoisted to the top of its declaration context.жҲ‘зҡ„зҗҶи§Је°ұжҳҜеңЁJavascriptиҜӯиЁҖдёӯпјҢеҸҳйҮҸзҡ„еЈ°жҳҺ(жіЁж„ҸдёҚеҢ…еҗ«еҸҳйҮҸеҲқе§ӢеҢ–пјүдјҡиў«жҸҗеҚҮпјҲзҪ®йЎ¶пјүеҲ°еЈ°жҳҺжүҖеңЁзҡ„дёҠдёӢж–ҮпјҢд№ҹе°ұжҳҜиҜҙпјҢеңЁеҸҳйҮҸзҡ„дҪңз”ЁеҹҹеҶ…пјҢдёҚз®ЎеҸҳйҮҸеңЁдҪ•еӨ„еЈ°жҳҺпјҢйғҪдјҡиў«жҸҗеҚҮеҲ°дҪңз”Ёеҹҹзҡ„йЎ¶йғЁпјҢдҪҶжҳҜеҸҳйҮҸеҲқе§ӢеҢ–зҡ„йЎәеәҸдёҚеҸҳгҖӮ
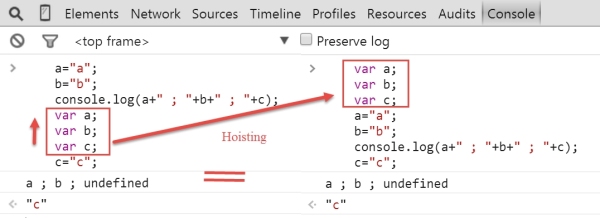
дёӢеӣҫзҡ„е·Ұиҫ№е’ҢеҸіиҫ№зҡ„д»Јз Ғиҫ“еҮәз»“жһ„жҳҜдёҖж ·зҡ„пјҢе·Ұиҫ№зҡ„д»Јз Ғж®өеңЁJSжү§иЎҢж—¶пјҢе®һйҷ…зҡ„жү§иЎҢйЎәеәҸеҰӮеҸіиҫ№зҡ„д»Јз ҒжүҖзӨәпјҲJSзј–иҜ‘еҷЁдјҡе°ҶеҸҳйҮҸеЈ°жҳҺиҝӣиЎҢжҸҗеҚҮеӨ„зҗҶпјүгҖӮ

зҗҶи§ЈдәҶжҸҗеҚҮзҡ„жҰӮеҝөд№ӢеҗҺпјҢеҶҚеӣһеҲ°ејҖеӨҙзҡ„д»Јз Ғж®ө3зҡ„зҗҶи§ЈдёӯжқҘпјҢд»Јз Ғж®ө3е’ҢеңЁиў«Hositingд№ӢеҗҺзҡ„д»Јз ҒеҰӮдёӢеӣҫжүҖзӨәпјҡ

дәҢиҖ…иҫ“еҮәзҡ„з»“жһ„йғҪдёәundefined!еҸҜзҗҶи§ЈдёәеҶ…йғЁеҸҳйҮҸmyvarеңЁеҢҝеҗҚеҮҪж•°зҡ„еҶ…***дёҖиЎҢиҝӣиЎҢеҸҳйҮҸеЈ°жҳҺ并иөӢеҖјпјҢдҪҶжҳҜJSи§ЈйҮҠеҷЁдјҡе°ҶеҸҳйҮҸеЈ°жҳҺпјҲдёҚеҢ…еҗ«иөӢеҖјпјүжҸҗеҚҮпјҲHositingпјүеҲ°еҢҝеҗҚеҮҪж•°зҡ„***иЎҢпјҲйЎ¶йғЁпјүпјҢз”ұдәҺеҸӘжҳҜеЈ°жҳҺmyvarеҸҳйҮҸпјҢеңЁжү§иЎҢconsole.log(myvar)иҜӯеҸҘж—¶пјҢ并жңӘеҜ№myvarиҝӣиЎҢиөӢеҖјпјҢжүҖд»ҘJSиҫ“еҮәundefinedгҖӮ
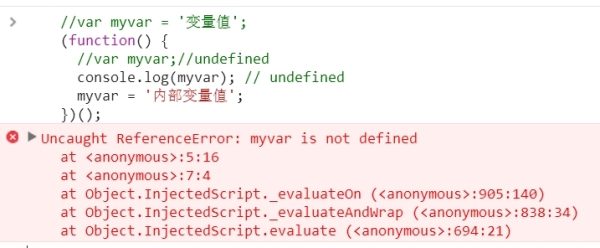
еҰӮжһңеҸҳйҮҸеЈ°жҳҺжңӘжҸҗеҚҮпјҲHositingпјүзҪ®йЎ¶пјҢеҲҷеә”иҜҘдјҡжҠҘй”ҷиҜҜгҖӮеҰӮдёӢеӣҫжүҖзӨәпјҡ

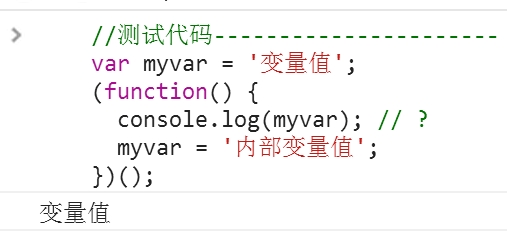
гҖҖ дёӢйқўз»ҷдёӘжөӢиҜ•йўҳпјҢжқҘзңӢзңӢдҪ еҜ№Hositingзҡ„жҰӮеҝөжҳҜеҗҰзҗҶи§Јпјҡ

1 //жөӢиҜ•д»Јз Ғ----------------------
2 var myvar = 'еҸҳйҮҸеҖј';
3 (function() {
4 console.log(myvar); // ?
5 myvar = 'еҶ…йғЁеҸҳйҮҸеҖј';
6 })();
иҜҘд»Јз Ғж®өеә”иҜҘиҫ“еҮәд»Җд№ҲеҖје‘ўпјҹ

зӯ”жЎҲжҳҜ еҸҳйҮҸеҖјгҖӮ
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№JavascriptдёӯHoistingзҡ„дҪңз”ЁжҳҜд»Җд№ҲжңүиҝӣдёҖжӯҘзҡ„дәҶи§Јеҗ—пјҹеҰӮжһңиҝҳжғідәҶи§ЈжӣҙеӨҡзҹҘиҜҶжҲ–иҖ…зӣёе…іеҶ…е®№пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеӨ§е®¶зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ