您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关HTML中创建优雅表格八大JS工具分别是什么,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
当需要呈现数百个表的数据时,展示和可访问性扮演着至关重要的角色。在这种情况下,倘若一个数据网格能够支持大量数据集的HTML Table并提供诸如排序、搜索、过滤和分页等功能,那是棒棒哒。小编将介绍8个用于创建优雅表格的js工具。
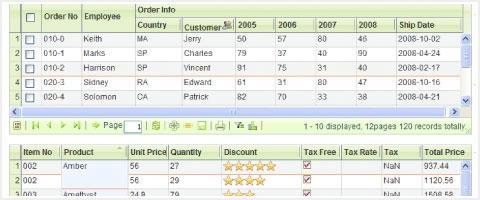
SigmaGrid
SigmaGrid是一个开源的Ajax数据表格组件,可以在一个可滚动和可排序的表格中展示和编辑数据。

Ingrid
Ingrid是一个低调的JQuery组件,支持数据网格添加行为(列调整、分页、排序和设置列、行的样式等等)

TableKit
TableKit基于Prototype框架,用于增强HTML表格的功能。

MyTableGrid
MyTableGrid是基于JavaScript的数据表格,并依赖于Prototype。它允许你用一种简单灵活的方式来展现你的数据。

DataTables – Data Table jQuery plugin
DataTables是一个JQuery插件,具有高度的灵活性,添加了高级交互控制。

jTPS; Datatable jQuery Plugin
jTPS提供了分页、动画滚动页面和aa智能自然排序能力,是一个JQuery插件。

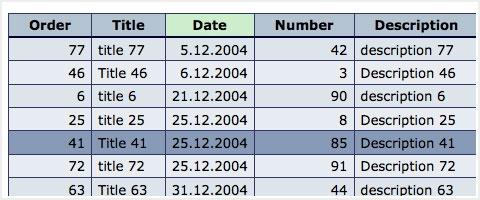
SortedTable
SortedTable是另一个数据表格组件,结合了排序、行选择和移动动能。它的排序功能支持不同的数据类型。

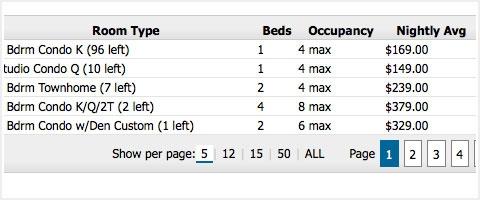
dhtmlxGrid
dhtmlxGrid是Ajax驱动的网格控件,支持不同的数据格式,如XML、JSON, CSV, HTML table和自定义的XML格式。

上述就是小编为大家分享的HTML中创建优雅表格八大JS工具分别是什么了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。