您好,登录后才能下订单哦!
本篇内容主要讲解“Vue框架的面试题有哪些”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue框架的面试题有哪些”吧!
1. 我们都会配置路由。
那么你知道如何编码才能保证多路由模块解耦、保证更方便增加新的路由模块吗?
首先这是路由解耦与快捷新增:

上图图示是主路由文件,核心函数是 webpack 的 api —— require.context() ,通过执行此函数获取一个特定的上下文,主要用来实现自动化导入模块。项目中各个业务的路由可以充分解耦,路由文件后缀名为 xxx.routers.js 即可,主路由文件会自动化导入新增的各业务路由文件。
2. 手写出一个类 Vue 的MVVM响应式框架。
那怎么用vue底层实现这一响应式框架呢?
我们知道,Vue的响应式是利用了数据劫持实现的,知道这个就很简单了。
第一步去建立订阅器模型:

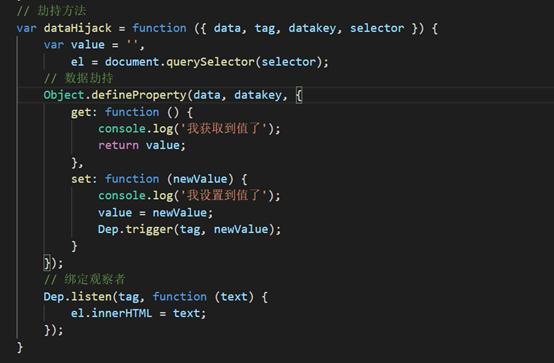
第二步:设置劫持方法,对数据进行劫持

简单两步就搞定了。实际上,这些问题并不是很难,那么很多同学为什么不知道呢?主要是这两张原因:
一是没有去了解Vue的源码以及底层实现;
二是缺少最佳实践。
这些优化代码大型公司随处可见,拿过来学习一下就明白,但是可能对大家来说,在中小公司工作的程序员,写着平时的业务代码,很少有机会接触到大厂的优秀实践,Vue 原来还有这种操作?
还有更多类似的问题,比如这些:
Vue项目做完后我们会打包,如何编写配置文件能让打包速度达到最优化?
我们都会写组件,那么如何让组件成为高复用性的组件库型组件?
到此,相信大家对“Vue框架的面试题有哪些”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。