жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« дёәеӨ§е®¶еұ•зӨәдәҶ7дёӘз®ҖеҚ•дҪҶжЈҳжүӢзҡ„JavaScriptйқўиҜ•й—®йўҳжҳҜжҖҺж ·пјҢеҶ…е®№з®ҖжҳҺжүјиҰҒ并且容жҳ“зҗҶи§ЈпјҢз»қеҜ№иғҪдҪҝдҪ зңјеүҚдёҖдә®пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« зҡ„иҜҰз»Ҷд»Ӣз»ҚеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ

еҰӮжһңжӮЁз¬ҰеҗҲй«ҳзә§ејҖеҸ‘дәәе‘ҳзҡ„иө„ж јпјҢе…¶е·ҘдҪңж¶үеҸҠJavaScriptпјҢйӮЈд№ҲеңЁзј–з ҒйқўиҜ•дёӯеҫҲжңүеҸҜиғҪдјҡиў«й—®еҲ°жЈҳжүӢзҡ„й—®йўҳгҖӮ
йҒөеҫӘиҝҷдёӘе»әи®®:вҖңзҶҹиғҪз”ҹе·§вҖқгҖӮж·ұе…Ҙжңү规еҫӢең°еӯҰд№ JavaScriptе°ҶжҸҗй«ҳжӮЁзҡ„зј–з ҒиғҪеҠӣпјҢ并且еҸҜд»ҘжҸҗй«ҳжӮЁзҡ„йқўиҜ•жҠҖе·§гҖӮ
еңЁиҝҷзҜҮж–Үз« дёӯпјҢдҪ дјҡеҸ‘зҺ°7дёӘд№ҚдёҖзңӢеҫҲз®ҖеҚ•дҪҶеҫҲжЈҳжүӢзҡ„JavaScriptйқўиҜ•й—®йўҳгҖӮ
иҷҪ然дёҖејҖе§Ӣиҝҷдәӣй—®йўҳзңӢиө·жқҘжҳҜйҡҸж„Ҹзҡ„пјҢдҪҶжҳҜе®ғ们иҜ•еӣҫдёҺJavaScriptзҡ„йҮҚиҰҒжҰӮеҝөжҢӮй’©гҖӮжүҖд»ҘдҪ жңҖеҘҪеңЁдёӢж¬ЎйқўиҜ•еүҚз»ғд№ дёҖдёӢпјҒ
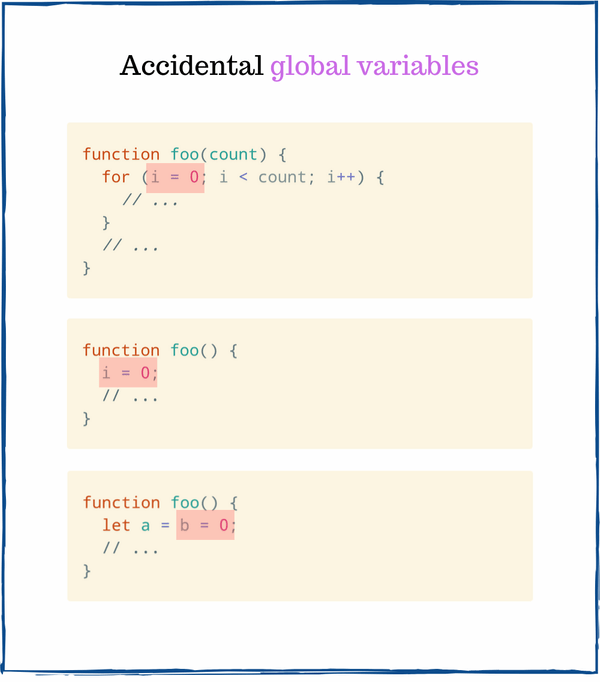
1. ж„ҸеӨ–е…ЁеұҖеҸҳйҮҸ
Question
д»ҘдёӢд»Јз Ғж®өдёӯз”ЁдәҺиҝҗз®— typeof a е’Ң typeof b зҡ„еҶ…е®№пјҡ
function foo() { let a = b = 0; a++; return a; } foo(); typeof a; // => ??? typeof b; // => ???Answer
и®©жҲ‘们зңӢдёҖдёӢ第2иЎҢпјҡlet a = b = 0пјҢиҜҘиҜӯеҸҘеЈ°жҳҺдёҖдёӘеұҖйғЁеҸҳйҮҸaпјҢ然е„ҝпјҢе®ғд№ҹеЈ°жҳҺдәҶе…ЁеұҖеҸҳйҮҸbгҖӮ
еңЁ foo() иҢғеӣҙжҲ–е…ЁеұҖиҢғеӣҙдёӯйғҪжІЎжңүеЈ°жҳҺеҸҳйҮҸbгҖӮеӣ жӯӨJavaScriptе°Ҷ b = 0 иЎЁиҫҫејҸи§ЈйҮҠдёә window.b = 0гҖӮжҚўеҸҘиҜқиҜҙпјҢbжҳҜж„ҸеӨ–еҲӣе»әзҡ„е…ЁеұҖеҸҳйҮҸгҖӮ

еңЁжөҸи§ҲеҷЁдёӯпјҢд»ҘдёҠд»Јз ҒзүҮж®өзӯүж•ҲдәҺпјҡ
function foo() { let a; window.b = 0; a = window.b; a++; return a; } foo(); typeof a; // => 'undefined' typeof window.b; // => 'number'typeof a зӯүдәҺ 'undefined'пјҢеҸҳйҮҸ a еӯҳеңЁдәҺ foo() иҢғеӣҙеҶ…пјҢиҖҢеңЁеӨ–йғЁиҢғеӣҙеҶ…дёҚдҪҝз”ЁгҖӮ
еӣ дёәbжҳҜдёҖдёӘеҖјдёә0зҡ„е…ЁеұҖеҸҳйҮҸпјҢжүҖд»Ҙbзҡ„зұ»еһӢзҡ„еҖјдёә 'number'гҖӮ
2.ж•°з»„зҡ„lengthеұһжҖ§
Question
clothes[0] зҡ„еҖјжҳҜд»Җд№Ҳ?
const clothes = ['jacket', 't-shirt']; clothes.length = 0; clothes[0]; // => ???
Answer
ж•°з»„еҜ№иұЎзҡ„ length еұһжҖ§е…·жңүзү№ж®Ҡзҡ„иЎҢдёәпјҡеҮҸе°‘lengthеұһжҖ§зҡ„еҖјзҡ„еүҜдҪңз”ЁжҳҜеҲ йҷӨиҮӘе·ұзҡ„ж•°з»„е…ғзҙ гҖӮеӣ жӯӨпјҢеҪ“JavaScriptжү§иЎҢ clothes.length = 0 зҡ„ж—¶еҖҷе°ҶеҲ йҷӨжүҖжңүе…ғзҙ гҖӮ
clothes [0] зӯүдәҺ undefined зҡ„пјҢеӣ дёә clothes ж•°з»„е·Іиў«жё…з©әгҖӮ
3.й№°зңјжөӢиҜ•
Question
numbers ж•°з»„зҡ„еҶ…е®№жҳҜд»Җд№Ҳпјҹ
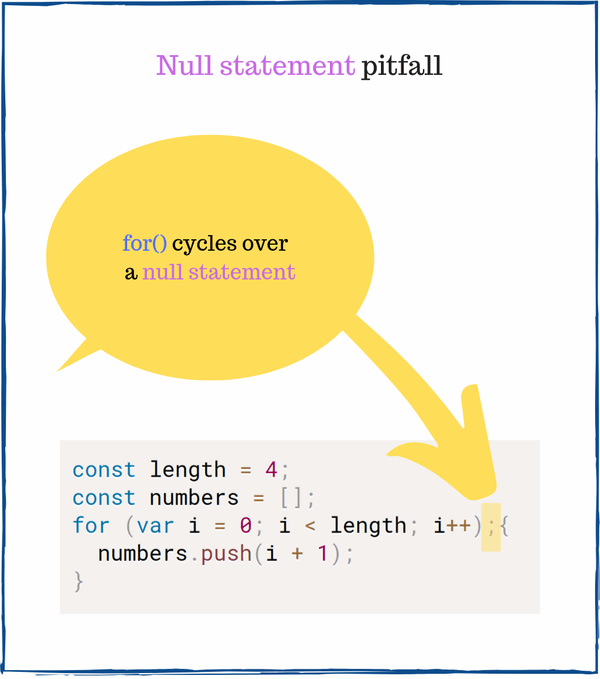
const length = 4; const numbers = []; for (var i = 0; i < length; i++);{ numbers.push(i + 1); } numbers; // => ???и®©жҲ‘们仔з»ҶзңӢдёҖдёӢеҲҶеҸ· пјӣ еҮәзҺ°еңЁе·ҰеӨ§жӢ¬еҸ· {пјҡ

иҝҷдёӘеҲҶеҸ·еҫҲе®№жҳ“иў«еҝҪз•ҘпјҢе®ғеҲӣе»әдәҶдёҖдёӘз©әиҜӯеҸҘгҖӮз©әиҜӯеҸҘжҳҜдёҚеҒҡд»»дҪ•дәӢжғ…зҡ„з©әиҜӯеҸҘгҖӮ
for() еңЁз©әиҜӯеҸҘдёҠиҝӣиЎҢ4ж¬Ўиҝӯд»ЈпјҲдёҚжү§иЎҢд»»дҪ•ж“ҚдҪңпјүпјҢиҖҢеҝҪз•Ҙе®һйҷ…е°ҶйЎ№зӣ®жҺЁе…Ҙж•°з»„зҡ„еқ—пјҡ{number.pushпјҲi + 1пјү;}гҖӮдёҠйқўзҡ„д»Јз Ғзӯүж•ҲдәҺд»ҘдёӢд»Јз Ғпјҡ
const length = 4; const numbers = []; var i; for (i = 0; i < length; i++) { // does nothing } { // a simple block numbers.push(i + 1); } numbers; // => [5]for() е°Ҷ i еҸҳйҮҸйҖ’еўһеҲ°4пјҢ然еҗҺJavaScriptдёҖж¬Ўиҝӣе…Ҙеқ— {number.pushпјҲi + 1пјү;}пјҢе°Ҷ 4 +1 жҺЁе…Ҙж•°еӯ—ж•°з»„гҖӮ
еӣ жӯӨпјҢnumbers ж•°з»„зҡ„еҶ…е®№дёә [5]гҖӮ
4.иҮӘеҠЁеҲҶеҸ·жҸ’е…Ҙ
Question
arrayFromValue() иҝ”еӣһд»Җд№ҲеҖјпјҹ function arrayFromValue(item) { return [item]; } arrayFromValue(10); // => ???Answer
еҫҲе®№жҳ“й”ҷиҝҮ return е…ій”®еӯ—е’Ң [item] иЎЁиҫҫејҸд№Ӣй—ҙзҡ„жҚўиЎҢз¬ҰгҖӮжӯӨжҚўиЎҢз¬ҰдҪҝJavaScriptиҮӘеҠЁеңЁ return е’Ң [item] иЎЁиҫҫејҸд№Ӣй—ҙжҸ’е…ҘеҲҶеҸ·гҖӮ
иҝҷжҳҜзӯүж•Ҳзҡ„д»Јз ҒпјҢеңЁиҝ”еӣһеҗҺжҸ’е…ҘдәҶеҲҶеҸ·пјҡ
function arrayFromValue(item) { return; [item]; } arrayFromValue(10); // => undefinedreturn; еҮҪж•°еҶ…йғЁдҪҝе…¶иҝ”еӣһ undefinedгҖӮеӣ жӯӨ arrayFromValue(10) зҡ„еҖјдёә undefinedгҖӮ
5.з»Ҹе…ёй—®йўҳпјҡжЈҳжүӢзҡ„й—ӯеҢ…
Question
д»ҘдёӢд»Јз Ғе°Ҷиҫ“еҮәд»Җд№ҲеҲ°жҺ§еҲ¶еҸ°пјҹ
let i; for (i = 0; i < 3; i++) { const log = () => { console.log(i); } setTimeout(log, 100); }Answer
еҰӮжһңжӮЁд»ҘеүҚд»ҺжңӘеҗ¬иҜҙиҝҮиҝҷдёӘжЈҳжүӢзҡ„й—®йўҳпјҢеҲҷеҫҲеҸҜиғҪжӮЁзҡ„зӯ”жЎҲжҳҜ 0гҖҒ1 е’Ң 2пјҡиҝҷжҳҜй”ҷиҜҜзҡ„гҖӮеҪ“жҲ‘第дёҖж¬Ўе°қиҜ•и§ЈеҶіе®ғж—¶пјҢиҝҷд№ҹжҳҜжҲ‘зҡ„зӯ”жЎҲпјҒ
жү§иЎҢжӯӨд»Јз Ғж®өжңүдёӨдёӘйҳ¶ж®өгҖӮ
Phase 1
йёҝи’ҷе®ҳж–№жҲҳз•ҘеҗҲдҪңе…ұе»әвҖ”вҖ”HarmonyOSжҠҖжңҜзӨҫеҢә
for() йҮҚеӨҚ3ж¬ЎпјҢеңЁжҜҸж¬Ўиҝӯд»ЈиҝҮзЁӢдёӯпјҢйғҪдјҡеҲӣе»әдёҖдёӘж–°зҡ„еҮҪж•° log() жқҘжҚ•иҺ·еҸҳйҮҸ iгҖӮ然еҗҺ setTimout() и®ЎеҲ’жү§иЎҢlog()гҖӮ
еҪ“ for() еҫӘзҺҜе®ҢжҲҗж—¶пјҢi еҸҳйҮҸзҡ„еҖјдёә 3гҖӮ
log() жҳҜдёҖдёӘжҚ•иҺ·еҸҳйҮҸ i зҡ„й—ӯеҢ…пјҢиҜҘеҸҳйҮҸеңЁ for() еҫӘзҺҜзҡ„еӨ–йғЁиҢғеӣҙдёӯе®ҡд№үгҖӮиҜ·еҠЎеҝ…жіЁж„ҸпјҢй—ӯеҢ…еҸҜд»ҘиҜҚжі•жҚ•иҺ· i еҸҳйҮҸгҖӮ
Phase 2
第дәҢйҳ¶ж®өеҸ‘з”ҹеңЁ100msд№ӢеҗҺпјҡsetTimeout() и°ғз”ЁдәҶ3ж¬Ўи®ЎеҲ’зҡ„ log() гҖӮlog() иҜ»еҸ–еҸҳйҮҸiзҡ„еҪ“еүҚеҖјдёә3пјҢ并记еҪ•еҲ°жҺ§еҲ¶еҸ°3гҖӮиҝҷе°ұжҳҜдёәд»Җд№ҲжҺ§еҲ¶еҸ°иҫ“еҮәдёә3гҖҒ3 е’Ң 3 зҡ„еҺҹеӣ гҖӮ
еҰӮжһңжӮЁйҡҫд»ҘзҗҶи§Јй—ӯеҢ…пјҢе»әи®®йҳ…иҜ»вҖң JavaScriptй—ӯеҢ…зҡ„з®ҖеҚ•иҜҙжҳҺвҖқгҖӮ
жӮЁзҹҘйҒ“еҰӮдҪ•е°Ҷд»Јз Ғж®өи®°еҪ•дёә0гҖҒ1е’Ң2еҗ—пјҹиҜ·еңЁдёӢйқўзҡ„иҜ„и®әдёӯеҶҷдёӢжӮЁзҡ„и§ЈеҶіж–№жЎҲпјҒ
6.жө®зӮ№ж•°и®Ўз®—
Question
иҝҷдёӘзӯүејҸзҡ„з»“жһңжҳҜд»Җд№Ҳпјҹ
0.1 + 0.2 === 0.3 // => ???
Answer
йҰ–е…ҲпјҢи®©жҲ‘们зңӢдёҖдёӢ 0.1 + 0.2 зҡ„еҖјпјҡ
0.1 + 0.2; // => 0.30000000000000004
0.1 е’Ң 0.2 зҡ„жҖ»е’ҢдёҚе®Ңе…ЁжҳҜ 0.3пјҢиҖҢжҳҜз•Ҙй«ҳдәҺ 0.3гҖӮ
з”ұдәҺд»ҘдәҢиҝӣеҲ¶ж–№ејҸеҜ№жө®зӮ№ж•°иҝӣиЎҢзј–з ҒпјҢеӣ жӯӨеғҸжө®зӮ№ж•°зӣёеҠ д№Ӣзұ»зҡ„ж“ҚдҪңдјҡдә§з”ҹиҲҚе…ҘиҜҜе·®гҖӮ
з®ҖиҖҢиЁҖд№ӢпјҢзӣҙжҺҘжҜ”иҫғжө®зӮ№ж•°е№¶дёҚзІҫзЎ®гҖӮ
еӣ жӯӨ 0.1 + 0.2 === 0.3 зҡ„з»“жһңжҳҜ falseгҖӮ
зӮ№еҮ» 0.30000000000000004.com дәҶи§ЈжӣҙеӨҡдҝЎжҒҜгҖӮ
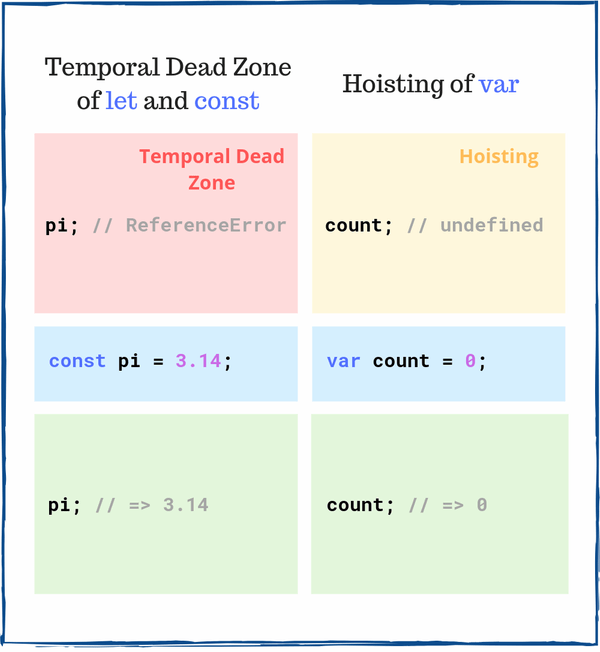
7.еҸҳйҮҸжҸҗеҚҮ
Question
еҰӮжһңеңЁеЈ°жҳҺеүҚи®ҝй—® myVar е’Ң myConstпјҢдјҡеҸ‘з”ҹд»Җд№Ҳжғ…еҶөпјҹ
myVar; // => ??? myConst; // => ??? var myVar = 'value'; const myConst = 3.14;
Answer
жҸҗеҚҮе’Ңдёҙж—¶жӯ»еҢәжҳҜеҪұе“ҚJavaScriptеҸҳйҮҸз”ҹе‘Ҫе‘Ёжңҹзҡ„дёӨдёӘйҮҚиҰҒжҰӮеҝөгҖӮ

еңЁеЈ°жҳҺд№ӢеүҚи®ҝй—® myVar зҡ„з»“жһңдёә undefinedгҖӮеңЁеҲқе§ӢеҢ–д№ӢеүҚпјҢжҸҗеҚҮзҡ„ var еҸҳйҮҸе…·жңү undefined зҡ„еҖјгҖӮ
然е„ҝпјҢеңЁеЈ°жҳҺиЎҢд№ӢеүҚи®ҝй—® myConst дјҡеј•еҸ‘ ReferenceErrorгҖӮconst еҸҳйҮҸеӨ„дәҺдёҙж—¶жӯ»еҢәпјҢзӣҙеҲ°еЈ°жҳҺиЎҢ const myConst = 3.14гҖӮ
жӮЁеҸҜд»Ҙи®Өдёәжҹҗдәӣй—®йўҳеҜ№йқўиҜ•жҜ«ж— з”ЁеӨ„гҖӮжҲ‘жңүеҗҢж ·зҡ„ж„ҹи§үпјҢзү№еҲ«жҳҜе…ідәҺй№°зңјжөӢиҜ•гҖӮе°Ҫз®ЎеҰӮжӯӨпјҢ他们еҸҜиғҪдјҡиў«й—®еҲ°гҖӮ
ж— и®әеҰӮдҪ•пјҢе…¶дёӯи®ёеӨҡй—®йўҳйғҪеҸҜд»ҘзңҹжӯЈиҜ„дј°жӮЁжҳҜеҗҰзІҫйҖҡJavaScriptпјҢдҫӢеҰӮжЈҳжүӢзҡ„й—ӯеҢ…гҖӮ
дёҠиҝ°еҶ…е®№е°ұжҳҜ7дёӘз®ҖеҚ•дҪҶжЈҳжүӢзҡ„JavaScriptйқўиҜ•й—®йўҳжҳҜжҖҺж ·пјҢдҪ 们еӯҰеҲ°зҹҘиҜҶжҲ–жҠҖиғҪдәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–иҖ…дё°еҜҢиҮӘе·ұзҡ„зҹҘиҜҶеӮЁеӨҮпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ