您好,登录后才能下订单哦!
今天就跟大家聊聊有关JavaScript数组精简技巧都有哪些,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
数组是 JS 很常见的一种数据结构,咱们在开发中也经常用到,接下来看看有哪些些小技巧,帮助咱们提高开发效率。

1. 删除数组的重复项

2. 替换数组中的特定值
有时在创建代码时需要替换数组中的特定值,有一种很好的简短方法可以做到这一点,咱们可以使用.splice(start、value to remove、valueToAdd),这些参数指定咱们希望从哪里开始修改、修改多少个值和替换新值。

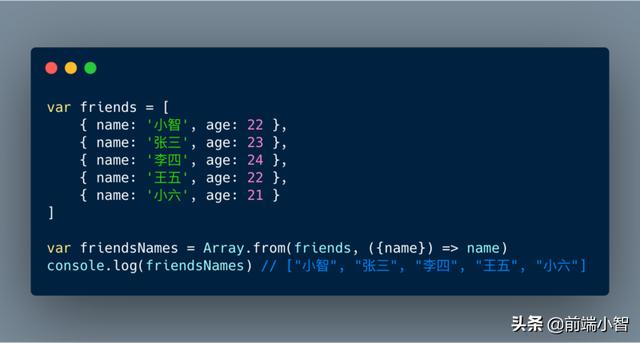
3. Array.from 达到 .map 的效果
咱们都知道 .map() 方法,.from() 方法也可以用来获得类似的效果且代码也很简洁。

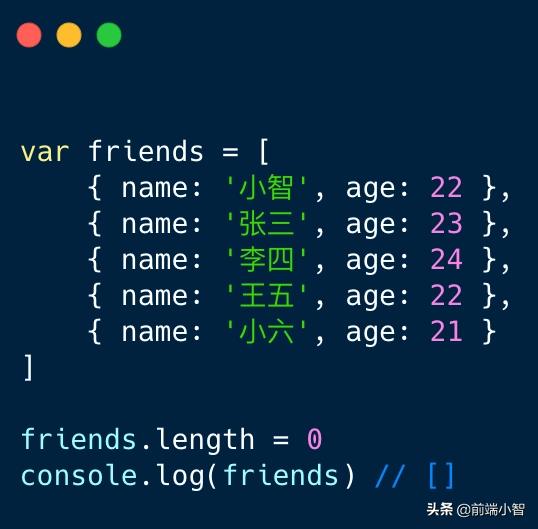
4.置空数组
有时候我们需要清空数组,一个快捷的方法就是直接让数组的 length 属性为 0,就可以清空数组了。

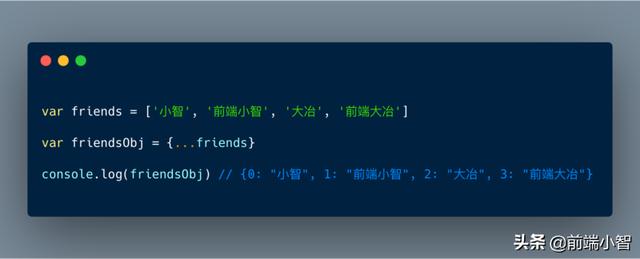
5. 将数组转换为对象
有时候,出于某种目的,需要将数组转化成对象,一个简单快速的方法是就使用展开运算符号(...):

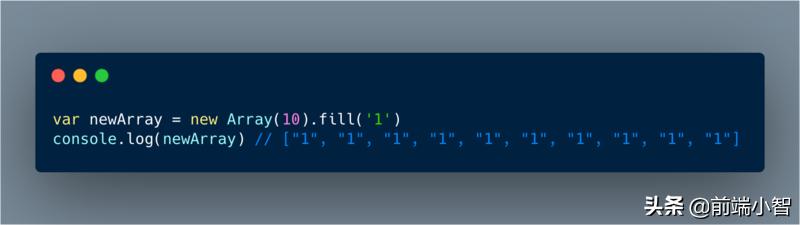
6. 用数据填充数组
在某些情况下,当咱们创建一个数组并希望用一些数据来填充它,这时 .fill()方法可以帮助咱们。

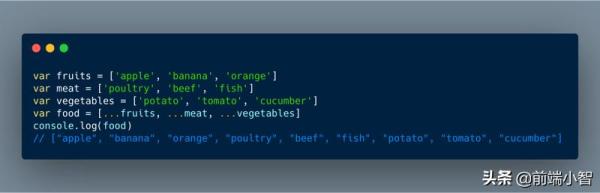
7. 数组合并
使用展开操作符,也可以将多个数组合并起来。

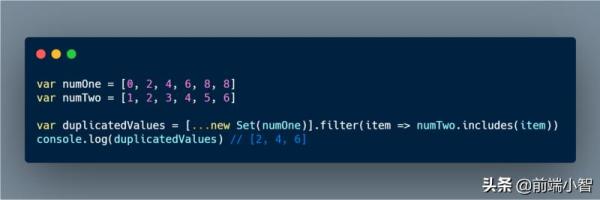
8.求两个数组的交集
求两个数组的交集在面试中也是有一定难度的正点,为了找到两个数组的交集,首先使用上面的方法确保所检查数组中的值不重复,接着使用.filter 方法和.includes方法。如下所示:

9.从数组中删除虚值
在 JS 中,虚值有 false, 0,'', null, NaN, undefined。咱们可以 .filter() 方法来过滤这些虚值。

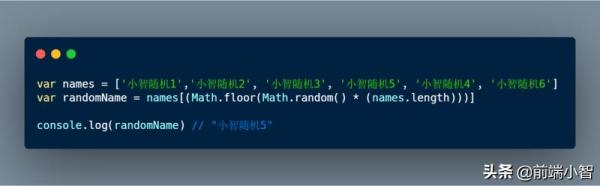
10. 从数组中获取随机值
有时我们需要从数组中随机选择一个值。一种方便的方法是可以根据数组长度获得一个随机索引,如下所示:

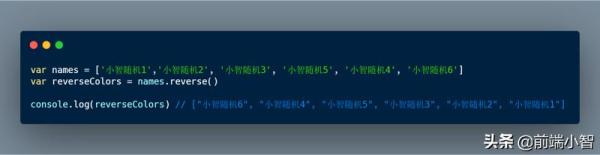
11.反转数组
现在,咱们需要反转数组时,没有必要通过复杂的循环和函数来创建它,数组的 reverse 方法就可以做了:

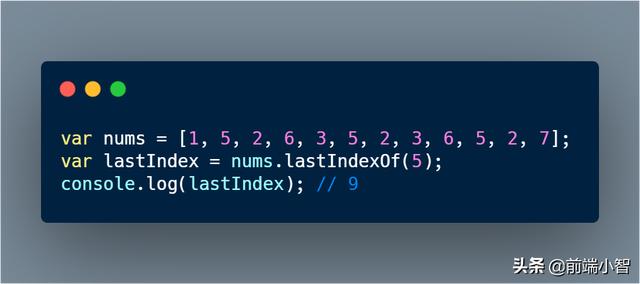
12 lastIndexOf() 方法

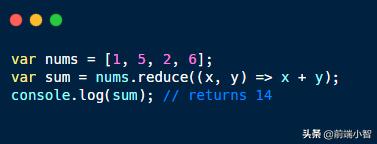
13.对数组中的所有值求和
JS 面试中也经常用 reduce 方法来巧妙的解决问题

看完上述内容,你们对JavaScript数组精简技巧都有哪些有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。