жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңеҰӮдҪ•з”ЁC#ејҖеҸ‘еҫ®дҝЎе…¬дј—е№іеҸ°вҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңеҰӮдҪ•з”ЁC#ејҖеҸ‘еҫ®дҝЎе…¬дј—е№іеҸ°вҖқеҗ§пјҒ
жңҚеҠЎеҸ·е’Ңи®ўйҳ…еҸ·
жңҚеҠЎеҸ·жҳҜе…¬еҸёз”іиҜ·зҡ„еҫ®дҝЎе…¬е…ұиҙҰеҸ·пјҢи®ўйҳ…еҸ·жҳҜдёӘдәәз”іиҜ·зҡ„пјҢжҲ‘дёӘдәәд№ҹз”іиҜ·дәҶдёҖдёӘпјҢдёҚиҝҮжІЎжҖҺд№Ҳз”ЁгҖӮ
жңҚеҠЎеҸ·
1дёӘжңҲ(30еӨ©)еҶ…д»…еҸҜд»ҘеҸ‘йҖҒ1жқЎзҫӨеҸ‘ж¶ҲжҒҜгҖӮ
еҸ‘з»ҷи®ўйҳ…з”ЁжҲ·(зІүдёқ)зҡ„ж¶ҲжҒҜпјҢдјҡжҳҫзӨәеңЁеҜ№ж–№зҡ„иҒҠеӨ©еҲ—иЎЁдёӯгҖӮ
еңЁеҸ‘йҖҒж¶ҲжҒҜз»ҷз”ЁжҲ·ж—¶пјҢз”ЁжҲ·е°Ҷ收еҲ°еҚіж—¶зҡ„ж¶ҲжҒҜжҸҗйҶ’гҖӮ
жңҚеҠЎеҸ·дјҡеңЁи®ўйҳ…з”ЁжҲ·(зІүдёқ)зҡ„йҖҡи®ҜеҪ•дёӯгҖӮ
еҸҜз”іиҜ·иҮӘе®ҡд№үиҸңеҚ•гҖӮ
и®ўйҳ…еҸ·
жҜҸеӨ©(24е°Ҹж—¶еҶ…)еҸҜд»ҘеҸ‘йҖҒ1жқЎзҫӨеҸ‘ж¶ҲжҒҜгҖӮ
еҸ‘з»ҷи®ўйҳ…з”ЁжҲ·(зІүдёқ)зҡ„ж¶ҲжҒҜпјҢе°ҶдјҡжҳҫзӨәеңЁеҜ№ж–№зҡ„и®ўйҳ…еҸ·ж–Ү件еӨ№дёӯгҖӮ
еңЁеҸ‘йҖҒж¶ҲжҒҜз»ҷи®ўйҳ…з”ЁжҲ·(зІүдёқ)ж—¶пјҢи®ўйҳ…з”ЁжҲ·дёҚдјҡ收еҲ°еҚіж—¶ж¶ҲжҒҜжҸҗйҶ’гҖӮ
еңЁи®ўйҳ…з”ЁжҲ·(зІүдёқ)зҡ„йҖҡи®ҜеҪ•дёӯпјҢи®ўйҳ…еҸ·е°Ҷиў«ж”ҫе…Ҙи®ўйҳ…еҸ·ж–Ү件еӨ№дёӯгҖӮ
и®ўйҳ…еҸ·дёҚж”ҜжҢҒз”іиҜ·иҮӘе®ҡд№үиҸңеҚ•гҖӮ
URLй…ҚзҪ®
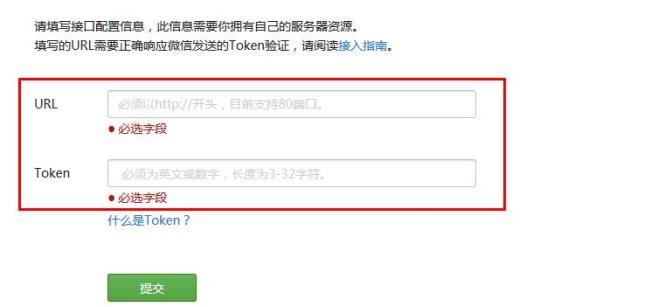
еҗҜз”ЁејҖеҸ‘жЁЎејҸйңҖиҰҒе…ҲжҲҗдёәејҖеҸ‘иҖ…пјҢиҖҢдё”зј–иҫ‘жЁЎејҸе’ҢејҖеҸ‘жЁЎејҸеҸӘиғҪйҖүжӢ©дёҖдёӘпјҢиҝӣе…Ҙеҫ®дҝЎе…¬дј—е№іеҸ°-ејҖеҸ‘жЁЎејҸпјҢеҰӮдёӢпјҡ

йңҖиҰҒеЎ«еҶҷurlе’ҢtokenпјҢеҪ“ж—¶жң¬дәәеЎ«еҶҷиҝҷдёӘзҡ„ж—¶еҖҷиҠұдәҶеҘҪд№…пјҢжҲ‘жң¬д»ҘдёәеЎ«еҶҷдёӘжңҚеҠЎеҷЁзҡ„urlе°ұеҸҜд»ҘдәҶпјҲ80з«ҜеҸЈпјүпјҢдҪҶжҳҜдёҚиЎҢпјҢдё»иҰҒжҳҜжІЎжңүд»”з»Ҷзҡ„йҳ…иҜ»жҸҗзӨәдҝЎжҒҜпјҢжүҖд»ҘжҖ»жҳҜжҸҗзӨә


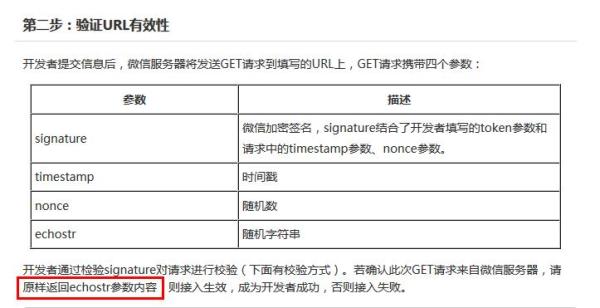
д»ҺдёҠйқўеҸҜд»ҘзңӢеҮәпјҢзӮ№еҮ»жҸҗдәӨеҗҺеҫ®дҝЎдјҡеҗ‘жҲ‘们填еҶҷзҡ„жңҚеҠЎеҷЁеҸ‘йҖҒеҮ дёӘеҸӮж•°пјҢ然еҗҺйңҖиҰҒеҺҹж ·иҝ”еӣһеҮәжқҘпјҢжүҖд»ҘеңЁжҸҗдәӨurlзҡ„ж—¶еҖҷпјҢе…ҲеңЁжңҚеҠЎеҷЁеҲӣе»әжҺҘеҸЈжөӢиҜ•иҝ”еӣһechostrеҸӮж•°еҶ…е®№гҖӮд»Јз Ғпјҡ
//жҲҗдёәејҖеҸ‘иҖ…urlжөӢиҜ•пјҢиҝ”еӣһechoStr public void InterfaceTest() { string token = "еЎ«еҶҷзҡ„token"; if (string.IsNullOrEmpty(token)) { return; } string echoString = HttpContext.Current.Request.QueryString["echoStr"]; string signature = HttpContext.Current.Request.QueryString["signature"]; string timestamp = HttpContext.Current.Request.QueryString["timestamp"]; string nonce = HttpContext.Current.Request.QueryString["nonce"]; if (!string.IsNullOrEmpty(echoString)) { HttpContext.Current.Response.Write(echoString); HttpContext.Current.Response.End(); } }еңЁдёҖиҲ¬еӨ„зҗҶзЁӢеәҸashxзҡ„ProcessRequestзҡ„ж–№жі•еҶ…и°ғз”ЁдёҠйқўзҡ„ж–№жі•пјҢurlеЎ«еҶҷзҡ„е°ұжҳҜиҝҷдёӘashxзҡ„жңҚеҠЎеҷЁең°еқҖпјҢtokenжҳҜдёҖдёӘжңҚеҠЎеҷЁж ҮзӨәпјҢеҸҜд»ҘйҡҸдҫҝиҫ“е…ҘпјҢд»Јз Ғдёӯзҡ„tokenиҰҒе’Ңз”іиҜ·еЎ«еҶҷзҡ„дёҖиҮҙпјҢжҲҗдёәејҖеҸ‘иҖ…жүҚиғҪеҒҡејҖеҸ‘гҖӮ
еҲӣе»әиҸңеҚ•
жҲ‘们添еҠ дёҖдәӣеҫ®дҝЎжңҚеҠЎеҸ·пјҢиҒҠеӨ©зӘ—еҸЈдёӢйқўжңүдәӣиҸңеҚ•пјҢиҝҷдёӘеҸҜд»ҘеңЁзј–иҫ‘жЁЎејҸз®ҖеҚ•й…ҚзҪ®пјҢд№ҹеҸҜд»ҘеңЁејҖеҸ‘жЁЎејҸд»Јз Ғй…ҚзҪ®гҖӮеҫ®дҝЎе…¬дј—е№іеҸ°ејҖеҸ‘иҖ…ж–ҮжЎЈпјҡhttp://mp.weixin.qq.com/wiki/index.php?title=иҮӘе®ҡд№үиҸңеҚ•еҲӣе»әжҺҘеҸЈпјҢеҸҜд»ҘзңӢеҲ°еҲӣе»әиҸңеҚ•зҡ„дёҖдәӣиҰҒзӮ№пјҢдёӢйқўзҡ„дҪҝз”ЁзҪ‘йЎөи°ғиҜ•е·Ҙе…·и°ғиҜ•иҜҘжҺҘеҸЈпјҢеҸӘжҳҜи°ғиҜ•жҺҘеҸЈжҳҜеҗҰеҸҜз”ЁпјҢ并дёҚжҳҜзӣҙжҺҘеҲӣе»әиҸңеҚ•зҡ„пјҢиҸңеҚ•еҲҶдёәдёӨз§Қпјҡ
clickпјҡ з”ЁжҲ·зӮ№еҮ»clickзұ»еһӢжҢүй’®еҗҺпјҢеҫ®дҝЎжңҚеҠЎеҷЁдјҡйҖҡиҝҮж¶ҲжҒҜжҺҘеҸЈжҺЁйҖҒж¶ҲжҒҜзұ»еһӢдёәevent зҡ„з»“жһ„з»ҷејҖеҸ‘иҖ…пјҲеҸӮиҖғж¶ҲжҒҜжҺҘеҸЈжҢҮеҚ—пјүпјҢ并且еёҰдёҠжҢүй’®дёӯејҖеҸ‘иҖ…еЎ«еҶҷзҡ„keyеҖјпјҢејҖеҸ‘иҖ…еҸҜд»ҘйҖҡиҝҮиҮӘе®ҡд№үзҡ„keyеҖјдёҺз”ЁжҲ·иҝӣиЎҢдәӨдә’гҖӮ
viewпјҡ з”ЁжҲ·зӮ№еҮ»viewзұ»еһӢжҢүй’®еҗҺпјҢеҫ®дҝЎе®ўжҲ·з«Ҝе°Ҷдјҡжү“ејҖејҖеҸ‘иҖ…еңЁжҢүй’®дёӯеЎ«еҶҷзҡ„urlеҖј пјҲеҚізҪ‘йЎөй“ҫжҺҘпјүпјҢиҫҫеҲ°жү“ејҖзҪ‘йЎөзҡ„зӣ®зҡ„пјҢе»әи®®дёҺзҪ‘йЎөжҺҲжқғиҺ·еҸ–з”ЁжҲ·еҹәжң¬дҝЎжҒҜжҺҘеҸЈз»“еҗҲпјҢиҺ·еҫ—з”ЁжҲ·зҡ„зҷ»е…ҘдёӘдәәдҝЎжҒҜгҖӮ
clickиҸңеҚ•йңҖиҰҒеЎ«дёҖдёӘkeyпјҢиҝҷдёӘжҳҜеңЁжҲ‘们иҸңеҚ•зӮ№еҮ»дәӢ件зҡ„ж—¶еҖҷдјҡз”ЁеҲ°пјҢviewеҸӘжҳҜдёҖдёӘиҸңеҚ•и¶…й“ҫжҺҘгҖӮиҸңеҚ•ж•°жҚ®жҳҜjsonж јејҸпјҢе®ҳзҪ‘жҳҜphpзӨәдҫӢпјҢе…¶е®һC#е®һзҺ°иө·жқҘд№ҹеҫҲз®ҖеҚ•пјҢе°ұжҳҜpostеҸ‘йҖҒдёҖдёӘjsonж•°жҚ®пјҢзӨәдҫӢд»Јз Ғпјҡ
public partial class createMenu : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { FileStream fs1 = new FileStream(Server.MapPath(".")+"\\menu.txt", FileMode.Open); StreamReader sr = new StreamReader(fs1, Encoding.GetEncoding("GBK")); string menu = sr.ReadToEnd(); sr.Close(); fs1.Close(); GetPage("https://api.weixin.qq.com/cgi-bin/menu/create?access_token=access_token", menu); } public string GetPage(string posturl, string postData) { Stream outstream = null; Stream instream = null; StreamReader sr = null; HttpWebResponse response = null; HttpWebRequest request = null; Encoding encoding = Encoding.UTF8; byte[] data = encoding.GetBytes(postData); // еҮҶеӨҮиҜ·жұӮ... try { // и®ҫзҪ®еҸӮж•° request = WebRequest.Create(posturl) as HttpWebRequest; CookieContainer cookieContainer = new CookieContainer(); request.CookieContainer = cookieContainer; request.AllowAutoRedirect = true; request.Method = "POST"; request.ContentType = "application/x-www-form-urlencoded"; request.ContentLength = data.Length; outstream = request.GetRequestStream(); outstream.Write(data, 0, data.Length); outstream.Close(); //еҸ‘йҖҒиҜ·жұӮ并иҺ·еҸ–зӣёеә”еӣһеә”ж•°жҚ® response = request.GetResponse() as HttpWebResponse; //зӣҙеҲ°request.GetResponse()зЁӢеәҸжүҚејҖе§Ӣеҗ‘зӣ®ж ҮзҪ‘йЎөеҸ‘йҖҒPostиҜ·жұӮ instream = response.GetResponseStream(); sr = new StreamReader(instream, encoding); //иҝ”еӣһз»“жһңзҪ‘йЎөпјҲhtmlпјүд»Јз Ғ string content = sr.ReadToEnd(); string err = string.Empty; Response.Write(content); return content; } catch (Exception ex) { string err = ex.Message; return string.Empty; } } }menu.textйҮҢйқўзҡ„еҶ…е®№е°ұжҳҜjsonзӨәдҫӢиҸңеҚ•пјҢеӨ§е®¶еҸҜд»Ҙд»ҺзӨәдҫӢеӨҚеҲ¶дёӢжқҘпјҢжҢүз…§дҪ зҡ„йңҖиҰҒдҝ®ж”№дёҖдәӣе°ұиЎҢдәҶгҖӮ
е…ідәҺaccess_tokenпјҢе…¶е®һе°ұжҳҜдёҖдёӘиҜ·жұӮж ҮзӨәпјҢиҺ·еҸ–ж–№ејҸпјҡhttps://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=appid&secret=secretпјӣappidе’ҢsecretжҳҜејҖеҸ‘иҖ…ж ҮзӨәпјҢеңЁдҪ зҡ„дҝЎжҒҜйҮҢйқўеҸҜд»ҘзңӢеҲ°пјҢйҖҡиҝҮиҝҷдёӘй“ҫжҺҘиҝ”еӣһдёҖдёӘjsonж•°жҚ®пјҢе°ұеҸҜд»Ҙеҫ—еҲ°access_tokenеҖјгҖӮ
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҡaccess_tokenжңүдёҖе®ҡзҡ„ж—¶ж•ҲжҖ§пјҢеӨұж•Ҳзҡ„иҜқе°ұйңҖиҰҒйҮҚж–°иҺ·еҸ–дёӢпјҢиҝҷдёӘеңЁжң¬жңәе°ұеҸҜд»ҘеҲӣе»әпјҢдёҚйңҖиҰҒдёҠдј еҲ°жңҚеҠЎеҷЁпјҢеҲӣе»әиҸңеҚ•жӯЈзЎ®пјҢиҝ”еӣһ{"errcode":0,"errmsg":"ok"}жҸҗзӨәдҝЎжҒҜгҖӮиҝҷиҫ№е°ұдёҚжҲӘеӣҫдәҶпјҢеӨ§е®¶иҜ•дёӢе°ұеҸҜд»ҘзңӢеҲ°ж•ҲжһңпјҢдёҖиҲ¬еҲӣе»әиҸңеҚ•жҳҜдёҖеҲ°дёӨеҲҶй’ҹз”ҹж•ҲпјҢе®һеңЁдёҚиЎҢе°ұйҮҚж–°е…іжіЁдёӢгҖӮ
жҹҘиҜўгҖҒеҲ йҷӨиҸңеҚ•
жҹҘиҜўе’ҢеҲ йҷӨиҸңеҚ•д№ҹеҫҲз®ҖеҚ•пјҢеҸӘдёҚиҝҮжҳҜgetиҜ·жұӮпјҢдёҚйңҖиҰҒдј ж•°жҚ®пјҢзңӢдёӢзӨәдҫӢд»Јз Ғпјҡ
public partial class selectMenu : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { GetPage("https://api.weixin.qq.com/cgi-bin/menu/get?access_token=access_token"); //GetPage("https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=access_token"); } public string GetPage(string posturl) { Stream instream = null; StreamReader sr = null; HttpWebResponse response = null; HttpWebRequest request = null; Encoding encoding = Encoding.UTF8; // еҮҶеӨҮиҜ·жұӮ... try { // и®ҫзҪ®еҸӮж•° request = WebRequest.Create(posturl) as HttpWebRequest; CookieContainer cookieContainer = new CookieContainer(); request.CookieContainer = cookieContainer; request.AllowAutoRedirect = true; request.Method = "GET"; request.ContentType = "application/x-www-form-urlencoded"; //еҸ‘йҖҒиҜ·жұӮ并иҺ·еҸ–зӣёеә”еӣһеә”ж•°жҚ® response = request.GetResponse() as HttpWebResponse; //зӣҙеҲ°request.GetResponse()зЁӢеәҸжүҚејҖе§Ӣеҗ‘зӣ®ж ҮзҪ‘йЎөеҸ‘йҖҒPostиҜ·жұӮ instream = response.GetResponseStream(); sr = new StreamReader(instream, encoding); //иҝ”еӣһз»“жһңзҪ‘йЎөпјҲhtmlпјүд»Јз Ғ string content = sr.ReadToEnd(); string err = string.Empty; Response.Write(content); return content; } catch (Exception ex) { string err = ex.Message; return string.Empty; } } }access_tokenиҺ·еҸ–ж–№ејҸдёҠйқўе·Із»Ҹи®ІиҝҮдәҶпјҢжҹҘиҜўиҸңеҚ•иҝ”еӣһзҡ„жҳҜjsonж•°жҚ®пјҢе…¶е®һе°ұжҳҜжҲ‘们еҲӣе»әиҸңеҚ•зҡ„menu.txtйҮҢйқўзҡ„еҶ…е®№гҖӮ
еҲ йҷӨжҲҗеҠҹиҝ”еӣһдҝЎжҒҜжҸҗзӨәпјҡ{"errcode":0,"errmsg":"ok"}пјҢиҝҷдёӘд№ҹеҸӘиҰҒеңЁжң¬ең°иҝҗиЎҢе°ұеҸҜд»ҘдәҶгҖӮ
жҺҘеҸ—ж¶ҲжҒҜ
еҫ®дҝЎе…¬дј—е№іеҸ°ејҖеҸ‘иҖ…ж–ҮжЎЈпјҡhttp://mp.weixin.qq.com/wiki/index.php?title=жҺҘ收жҷ®йҖҡж¶ҲжҒҜпјҢжҲ‘们дҪҝз”Ёеҫ®дҝЎе°ұжҳҜиҰҒеҜ№з”ЁжҲ·еҸ‘йҖҒзҡ„дҝЎжҒҜиҝӣиЎҢеӨ„зҗҶпјҢиҝҷиҫ№д»ҘжҺҘеҸ—жҷ®йҖҡж¶ҲжҒҜдёәдҫӢпјҢиҜӯйҹігҖҒеӣҫзүҮж¶ҲжҒҜзӯүпјҢдёҫдёҖеҸҚдёүеҸҜеҫ—гҖӮ
д»Һж–ҮжЎЈдёҠеҸҜд»ҘзңӢеҮәжҺҘеҸ—ж¶ҲжҒҜиҺ·еҫ—зҡ„жҳҜдёҖдёӘxmlж јејҸж–Ү件пјҢеҪ“ж—¶жңүзӮ№зҠҜеӮ»зҡ„жҳҜпјҢжҲ‘иҰҒеңЁе“Әиҫ№иҝӣиЎҢжҺҘеҸ—ж¶ҲжҒҜе•ҠпјҹиҝҳйғҒй—·дәҶеҚҠеӨ©пјҢе…¶е®һе°ұжҳҜдҪ дёҖејҖе§ӢеЎ«еҶҷзҡ„urlпјҢжҳҜдёҚжҳҜеҫҲжұ—йўңе•ҠпјҢе“Ҳе“ҲгҖӮ
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1348831860</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[this is a test]]></Content> <MsgId>1234567890123456</MsgId> </xml>
жҲ‘们еңЁashxж·»еҠ дёӢйқўд»Јз Ғпјҡ
public void ProcessRequest(HttpContext param_context) { string postString = string.Empty; if (HttpContext.Current.Request.HttpMethod.ToUpper() == "POST") { using (Stream stream = HttpContext.Current.Request.InputStream) { Byte[] postBytes = new Byte[stream.Length]; stream.Read(postBytes, 0, (Int32)stream.Length); postString = Encoding.UTF8.GetString(postBytes); Handle(postString); } } } /// <summary> /// еӨ„зҗҶдҝЎжҒҜ并еә”зӯ” /// </summary> private void Handle(string postStr) { messageHelp help = new messageHelp(); string responseContent = help.ReturnMessage(postStr); HttpContext.Current.Response.ContentEncoding = Encoding.UTF8; HttpContext.Current.Response.Write(responseContent); }messageHelpжҳҜж¶ҲжҒҜеӨ„зҗҶеё®еҠ©зұ»пјҢиҝҷиҫ№жҸҗдҫӣдёӢйғЁеҲҶд»Јз ҒпјҢе®Ңж•ҙзҡ„еҸҜд»ҘдёӢиҪҪжқҘпјҢиҺ·еҸ–зҡ„postStringжҳҜxmlпјҢж јејҸеҰӮдёҠпјҢжҲ‘们иҝҷиҫ№еҸӘйңҖиҰҒиҪ¬жҚўжҲҗXmlDocumentиҝӣиЎҢи§Јжһҗе°ұиЎҢдәҶпјҡ
//жҺҘеҸ—ж–Үжң¬ж¶ҲжҒҜ public string TextHandle(XmlDocument xmldoc) { string responseContent = ""; XmlNode ToUserName = xmldoc.SelectSingleNode("/xml/ToUserName"); XmlNode FromUserName = xmldoc.SelectSingleNode("/xml/FromUserName"); XmlNode Content = xmldoc.SelectSingleNode("/xml/Content"); if (Content != null) { responseContent = string.Format(ReplyType.Message_Text, FromUserName.InnerText, ToUserName.InnerText, DateTime.Now.Ticks, "ж¬ўиҝҺдҪҝз”Ёеҫ®дҝЎе…¬е…ұиҙҰеҸ·пјҢжӮЁиҫ“е…Ҙзҡ„еҶ…е®№дёәпјҡ" + Content.InnerText+"\r\n<a href=\"http://www.cnblogs.com\">зӮ№еҮ»иҝӣе…Ҙ</a>"); } return responseContent; } /// <summary> /// жҷ®йҖҡж–Үжң¬ж¶ҲжҒҜ /// </summary> public static string Message_Text { get { return @"<xml> <ToUserName><![CDATA[{0}]]></ToUserName> <FromUserName><![CDATA[{1}]]></FromUserName> <CreateTime>{2}</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[{3}]]></Content> </xml>"; } }дёҠйқўзҡ„д»Јз Ғе°ұжҳҜжҺҘеҸ—ж¶ҲжҒҜпјҢ并еҒҡдёҖдәӣеӨ„зҗҶж“ҚдҪңпјҢиҝ”еӣһж¶ҲжҒҜгҖӮ
еҸ‘йҖҒж¶ҲжҒҜпјҲеӣҫж–ҮгҖҒиҸңеҚ•дәӢ件е“Қеә”пјү
иҝҷиҫ№еҸ‘йҖҒж¶ҲжҒҜжҲ‘еҲҶдёәдёүз§Қпјҡжҷ®йҖҡж¶ҲжҒҜгҖҒеӣҫж–Үж¶ҲжҒҜе’ҢиҸңеҚ•дәӢ件е“Қеә”гҖӮжҷ®йҖҡж¶ҲжҒҜе…¶е®һдёҠйқўиҜҙжҺҘеҸ—ж¶ҲжҒҜзҡ„ж—¶еҖҷи®ІеҲ°дәҶпјҢе®Ңж•ҙзҡ„д»Јз ҒдёӢиҫ№дёӢиҪҪжқҘзңӢгҖӮ
жҲ‘们е…ҲзңӢдёӢеӣҫж–Үж¶ҲжҒҜе’ҢиҸңеҚ•дәӢ件е“Қеә”пјҢеҫ®дҝЎе…¬дј—е№іеҸ°ејҖеҸ‘иҖ…ж–ҮжЎЈпјҡhttp://mp.weixin.qq.com/wiki/index.php?title=еӣһеӨҚеӣҫж–Үж¶ҲжҒҜ#.E5.9B.9E.E5.A4.8D.E5.9B.BE.E6.96.87.E6.B6.88.E6.81.AFпјҢxmlж јејҸдёәпјҡ
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>12345678</CreateTime> <MsgType><![CDATA[news]]></MsgType> <ArticleCount>2</ArticleCount> <Articles> <item> <Title><![CDATA[title1]]></Title> <Description><![CDATA[description1]]></Description> <PicUrl><![CDATA[picurl]]></PicUrl> <Url><![CDATA[url]]></Url> </item> <item> <Title><![CDATA[title]]></Title> <Description><![CDATA[description]]></Description> <PicUrl><![CDATA[picurl]]></PicUrl> <Url><![CDATA[url]]></Url> </item> </Articles> </xml>
еӣҫж–Үж¶ҲжҒҜеҲҶдёәдёӨз§ҚпјҢжҲ‘们е…ҲзңӢдёӢж•ҲжһңпјҢжүҫзҡ„еңҶйҖҡйҖҹйҖ’зҡ„еҫ®дҝЎжңҚеҠЎеҸ·еҒҡзӨәдҫӢпјҡ


еҲҡејҖе§ӢеҒҡзҡ„ж—¶еҖҷпјҢжҲ‘д»ҘдёәиҝҷдёӨз§Қеә”иҜҘдёҚжҳҜз”Ёзҡ„еҗҢдёҖдёӘжҺҘеҸЈпјҢдҪҶжҳҜеңЁж–ҮжЎЈдёӯжүҫдәҶеҚҠеӨ©д№ҹжІЎжңүжүҫеҲ°йҷӨиҝҷдёӘд№ӢеӨ–зҡ„пјҢе°ұиҜ•дәҶдёӢдёӨдёӘеӣҫж–Үж¶ҲжҒҜпјҢеҸ‘зҺ°е°ұжҳҜиҝҷдёӘжҺҘеҸЈеҸ‘йҖҒзҡ„пјҢеҰӮжһңеӨҡдёӘзҡ„иҜқпјҢitemдёӯзҡ„DescriptionдјҡеӨұж•ҲпјҢеҸӘдјҡжҳҫзӨәTitleпјҢеӨ§е®¶иҜ•дёӢе°ұзҹҘйҒ“дәҶпјҢзӨәдҫӢд»Јз Ғпјҡ
//дәӢ件 public string EventHandle(XmlDocument xmldoc) { string responseContent = ""; XmlNode Event = xmldoc.SelectSingleNode("/xml/Event"); XmlNode EventKey = xmldoc.SelectSingleNode("/xml/EventKey"); XmlNode ToUserName = xmldoc.SelectSingleNode("/xml/ToUserName"); XmlNode FromUserName = xmldoc.SelectSingleNode("/xml/FromUserName"); if (Event!=null) { //иҸңеҚ•еҚ•еҮ»дәӢ件 if (Event.InnerText.Equals("CLICK")) { if (EventKey.InnerText.Equals("click_one"))//click_one { responseContent = string.Format(ReplyType.Message_Text, FromUserName.InnerText, ToUserName.InnerText, DateTime.Now.Ticks, "дҪ зӮ№еҮ»зҡ„жҳҜclick_one"); } else if (EventKey.InnerText.Equals("click_two"))//click_two { responseContent = string.Format(ReplyType.Message_News_Main, FromUserName.InnerText, ToUserName.InnerText, DateTime.Now.Ticks, "2", string.Format(ReplyType.Message_News_Item,"жҲ‘иҰҒеҜ„件","", "http://www.soso.com/orderPlace.jpg", "http://www.soso.com/")+ string.Format(ReplyType.Message_News_Item, "и®ўеҚ•з®ЎзҗҶ", "", "http://www.soso.com/orderManage.jpg", "http://www.soso.com/")); } else if (EventKey.InnerText.Equals("click_three"))//click_three { responseContent = string.Format(ReplyType.Message_News_Main, FromUserName.InnerText, ToUserName.InnerText, DateTime.Now.Ticks, "1", string.Format(ReplyType.Message_News_Item, "ж Үйўҳ", "ж‘ҳиҰҒ", "http://www.soso.com/jieshao.jpg", "http://www.soso.com/")); } } } return responseContent; } /// <summary> /// еӣҫж–Үж¶ҲжҒҜдё»дҪ“ /// </summary> public static string Message_News_Main { get { return @"<xml> <ToUserName><![CDATA[{0}]]></ToUserName> <FromUserName><![CDATA[{1}]]></FromUserName> <CreateTime>{2}</CreateTime> <MsgType><![CDATA[news]]></MsgType> <ArticleCount>{3}</ArticleCount> <Articles> {4} </Articles> </xml> "; } } /// <summary> /// еӣҫж–Үж¶ҲжҒҜйЎ№ /// </summary> public static string Message_News_Item { get { return @"<item> <Title><![CDATA[{0}]]></Title> <Description><![CDATA[{1}]]></Description> <PicUrl><![CDATA[{2}]]></PicUrl> <Url><![CDATA[{3}]]></Url> </item>"; } }йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҡXmlNode Event = xmldoc.SelectSingleNode("/xml/Event")иЎЁзӨәиҺ·еҸ–зҡ„жҳҜдәӢ件зұ»еһӢпјҢXmlNode EventKey = xmldoc.SelectSingleNode("/xml/EventKey")иЎЁзӨәдәӢ件ж ҮзӨәпјҢе°ұжҳҜжҲ‘们еҲӣе»әиҸңеҚ•ж·»еҠ clickзҡ„keyпјҢйҖҡиҝҮkeyжҲ‘们е°ұеҸҜд»ҘеҲӨж–ӯеҮәжҳҜзӮ№зҡ„е“ӘдёӘиҸңеҚ•гҖӮ
иҝҳжңүдёҖзӮ№жҳҜеӣһеӨҚи¶…й“ҫжҺҘпјҢжңүж—¶еҖҷеңЁжңҚеҠЎеҸ·дјҡеҸ‘йҖҒдёҖдәӣй“ҫжҺҘпјҢжҲ‘们жү“ејҖзӣҙжҺҘе°ұдјҡй“ҫжҺҘеҲ°зӣёе…ізҪ‘еқҖпјҢеҸӘйңҖиҰҒеңЁеӣһеӨҚеҶ…е®№дёӯж·»еҠ пјҡ<a href="http://www.baidu.com">зӮ№еҮ»иҝӣе…Ҙ</a>пјҢе°ұеҸҜд»ҘдәҶгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңеҰӮдҪ•з”ЁC#ејҖеҸ‘еҫ®дҝЎе…¬дј—е№іеҸ°вҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№еҰӮдҪ•з”ЁC#ејҖеҸ‘еҫ®дҝЎе…¬дј—е№іеҸ°иҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ