您好,登录后才能下订单哦!
这篇文章主要介绍“VSCode加快React开发流程的方法有哪些”,在日常操作中,相信很多人在VSCode加快React开发流程的方法有哪些问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”VSCode加快React开发流程的方法有哪些”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1. 扩展:自定义要做的突出显示
这是一个看起来很有价值又好玩的扩展,但随着时间的推移在严肃场合下,它已成为一个很强大的工具。
首先,在某个地方写下待办事项是非常重要的:它可以出现在Evernote应用程序、你的作文本、一张撕破的纸上等等。
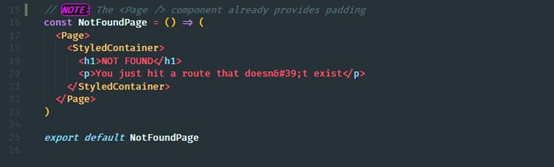
如果你像我一样使用TODO Highlight,那么你就把to-dos放在你注释的代码的正上方。TODOHighlight扩展非常有用,因为在TODO:前面加上一行时,to dos会在屏幕上变成彩色编码,如下所示:

但是,当你开始创建自定义关键字并为它们添加颜色效果时,TODO Highlight的力量开始更加闪耀:

这已经成为一个有价值的特性,因为我能够快速地重新获得焦点,并了解每个文件中的内容,无论我返回到哪里。
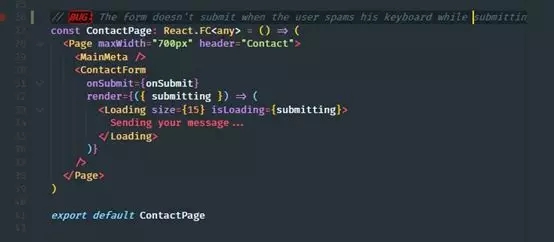
我最喜欢的TODO Highlight关键字是BUG:因为它是红色的。我们通常将红色与错误或危险的东西联系起来,所以这很容易引起我对代码关键部分的注意:

2. 扩展:ES7 React/Redux/GraphQL/React Native snippets
这对你会很有帮助的。
我个人不再用这个了,因为我用自己的片段。但在过去,它对我的开发工作流程产生了巨大的积极影响。
3. 快捷方式:在项目中查找文件
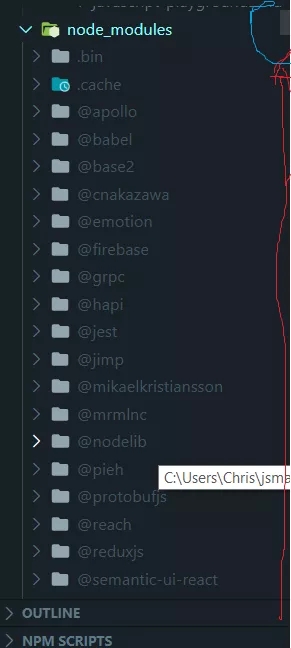
当你在寻找一个特定的文件时,必须一直使用文件资源管理器,这很容易让人沮丧。当要分析node_modules目录中的文件时,这将成为一个巨大的问题,因为VSCode会执行以下操作:

红线表示还有多少内容要滚动,蓝色表示滚动条的大小(随着内容的增多而缩小)。这会影响扩展时的性能。
通过搜索项目名称,你可以轻松找到并打开位于项目中任何位置的文件,而无需移动鼠标上的一毫米。
只需按Ctrl+T,输入文件名。完成了。
4. 扩展+包:TypeScript+ESLint
大约四年前,当Promises正式进入ECMAScript 2015规范时,React生态系统蓬勃发展,革命性的技术改变了今天开发Web应用程序的方式。
在这个时候,TypeScript就是其中之一,因为它正在进入React生态系统,并逐渐在社区中被广泛采用。有充分的理由!
TypeScript是一个非常强大的工具,它允许你在潜在的错误发生之前节省大量的时间和精力
除了通常提供的功能外,它还帮助记录React组件,防止将来出现错误,并教会你很多关于JavaScript语言本身的知识,而无需花一分钱在电子书上学习该语言中的怪异内容。
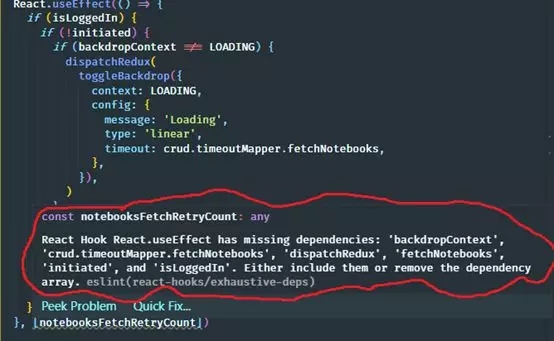
在react项目中采用带有ESLint的TypeScript将在我们忽视react工作原理的情况下提供帮助:

5. 扩展:Visual Studio市场中任何酷的主题
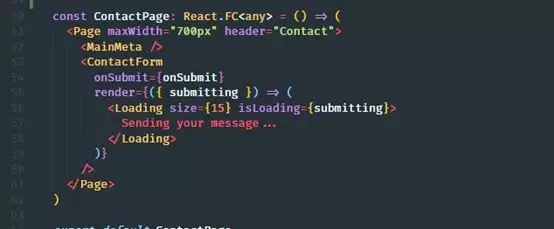
开发React应用程序和一个酷的VSCode颜色主题是让我保持娱乐性的关键资产,从而产生更好的代码质量。
使用喜欢的主题非常重要,因为React组件的颜色代码有特定的外观或感觉,这将帮助你更轻松地开发React应用程序,如下所示:
非组件:

组件:

6. 扩展:更漂亮
如果你用的不是更漂亮的,那么请求你放下一切,使用它。
7. 特点:面包屑导航(Breadcrumbs)
天哪,时间过得真快。感觉就像昨天用VScode发布Breadcrumbs一样。
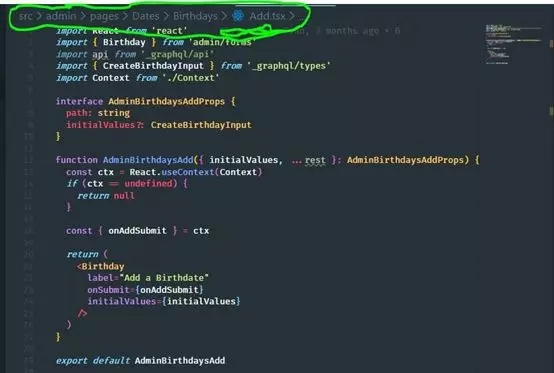
这让我在开发React时更加轻松,即使是在我最不希望的时候。考虑到React的组件子/父层次结构的性质,在React中开发时(只要根据层次结构构建了目录结构),这种情况恰好很好,因为它基本上表明组件文件是从父目录派生的(在大多数情况下,父目录总是从index.tsx文件导出的默认值):

上面的Breadcrumbs显示Add是Birthdays的子级,这是管理组件中的一个路由。
默认情况下,Breadcrumbs已启用。但关键是不要想当然地使用Breadcrumbs特性。它会以意想不到的方式悄无声息地变得有帮助,所以把更多的注意力放在它上面吧。
8. 扩展:用户代码段
随着React的发展,我们见证了许多伟大的事情发生,用户代码片段就是其中之一。
这个方便的VSCode扩展允许定义自己的自定义代码片段,你可以通过按几个字母在整个项目中重复使用无限次。
我在一个平台是依靠React建立起来的公司工作,让我吃惊的是,在用React做开发时有一些人并不知道这一特性。
那它有什么作用呢?
通过此功能,你可以创建任何自定义代码片段,只需键入几个字母(使用自定义前缀声明)即可在代码顶部生成这些代码片段。
例如,当我们创建一个将使用React.use reducer API的新组件时,可能需要声明一个初始状态、一个reducer函数,以及像[state,dispatch]=React.useReducer(reducer,initialState)这样的东西,至少要使它发生:
const initialState ={ // }function reducer(state = initialState, action) { switch (action.type) { default: return state } }function MyComponent() { const [state, dispatch] =React.useReducer(reducer, initialState) return <div /> }将此内容放入用户片段中,从而节省宝贵的时间和精力:
{ "my React.useReducer snippet": { "prefix": "rsr", "body": [ "const initialState = {", " //$1", "}", "", "function reducer(state = initialState, action) {", " switch (action.type) {", " default:", " return state", " }", "}", "", "function MyComponent() {", " const [state, dispatch] = React.useReducer(reducer, initialState)", " ", " return <div />", "}" ] } }只要按rsr键,这段代码就会自动生成。
下面是一些我喜欢在整个React项目中使用的常见片段:
快速测试CSS元素,通过给它们临时边框来查看它们是否正确:
{ "border test": { "prefix": "b1", "body": "border: 1pxsolid red;" }, "border test2": { "prefix": "b2", "body": "border: 1pxsolid green;" }, "border test3": { "prefix": "b3", "body": "border: 1pxsolid magenta;" }, "border test4": { "prefix": "b4", "body": "border: 1pxsolid blue;" }, "border test5": { "prefix": "b5", "body": "border: 1px solid#fe7200;" } }我通常在每个项目中都有一个带有通用基本组件的组件文件夹,例如Button:
{ "import Button from'components/Button'": { "prefix": "btt", "body": "import Buttonfrom 'components/Button'" } }在每次测试前设置/清理一些东西:
{ "beforeEach(() => {})": { "prefix": "bfe", "body":["beforeEach(() => {", " $1", "})"] } }一些快速线路禁用:
{ "// @ts-ignore": { "prefix": "tsg", "body": "//@ts-ignore" }, "eslint disable line": { "prefix": "eds", "body": "//eslint-disable-line" } }导入React:
{ "import react": { "prefix": "reaa", "body": "import Reactfrom 'react'" } }这并不是我使用的代码片段的完整列表,但希望它能帮助你了解利用用户代码片段可以节省多少时间和精力。
额外的好处:使用ProjectSnippets将其提升到一个级别,这是一个VSCode扩展,除了在工作区级别提供相同的功能。
9. 快捷方式:查找当前文件中的所有匹配项
在文件中突出显示选择的关键字并按Ctrl+Shift+L将选择该关键字的所有出现位置。
当要重命名组件时,这很有用,因为显然,当组件具有子级时,我们至少会出现三次:
import React from'react'function App() { return <h3>Usefulcontent</h3> }function Root() { return ( <App> <p>Will I even berendered?</p> </App> ) }如果要将app重命名为其他名称,必须选择组件声明以及根呈现块中的两个引用。
10. 快捷方式:向上/向下复制行
Ctrl+D可以节省很多时间。
到此,关于“VSCode加快React开发流程的方法有哪些”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。