жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңASP.NETеҰӮдҪ•е®һзҺ°еӣўйҳҹеҲҶе·Ҙзҡ„жҖқиҖғвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁASP.NETеҰӮдҪ•е®һзҺ°еӣўйҳҹеҲҶе·Ҙзҡ„жҖқиҖғй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқASP.NETеҰӮдҪ•е®һзҺ°еӣўйҳҹеҲҶе·Ҙзҡ„жҖқиҖғвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
1. йҰ–е…ҲеҲӣе»әдёҖдёӘз©әзҷҪзҡ„webе·ҘзЁӢгҖӮ

2. еҲӣе»әдёҖдёӘжҜҚзүҲйЎө

3. еҹәдәҺmain.masterеҲӣе»әдёҖдёӘз”ЁжқҘжіЁеҶҢзҡ„йЎөйқўпјҢеҲҶе·Ҙзҡ„еҘҪжҲҸд»ҺиҝҷйҮҢе°ұејҖе§ӢдёҠеңәдәҶгҖӮ

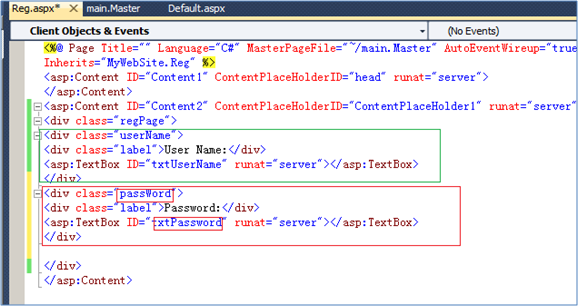
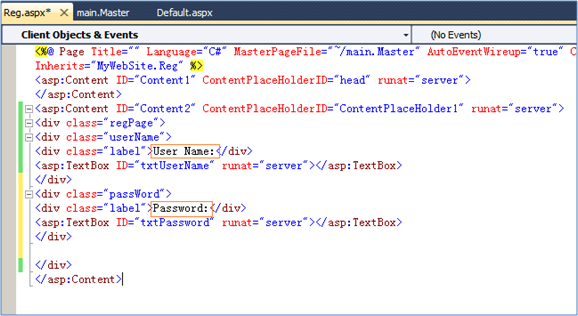
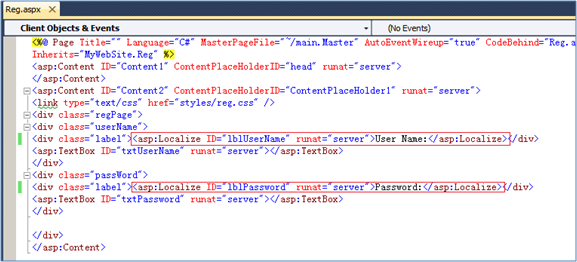
4. еңЁйЎөйқўдёҠе…Ҳж·»еҠ дёҖдёӘдё»div (regPage), иҝҷдёӘdivзҡ„дҪңз”ЁжҳҜз”ЁжқҘеңЁж ·ејҸиЎЁдёӯе®ҡдҪҚжіЁеҶҢйЎөйқўдёҠзҡ„дё»иҰҒжҺ§д»¶гҖӮ
然еҗҺеңЁдё»divдёӯж”ҫзҪ®дёҖдёӘdiv(userName),иҝҷдёӘdivзҡ„дҪңз”ЁжҳҜз”ЁжқҘеңЁж ·ејҸиЎЁдёӯе®ҡдҪҚжіЁеҶҢйЎөйқўдёҠз”ЁжҲ·еҗҚиҫ“е…ҘеҢәеҹҹзҡ„жүҖжңүжҺ§д»¶гҖӮеңЁиҝҷдёӘдҫӢеӯҗдёӯпјҢеҢ…еҗ«дәҶдёҖдёӘж Үзӯҫе’ҢдёҖдёӘиҫ“е…ҘжЎҶгҖӮ

жңүдәҶиҝҷдёӘйӘЁжһ¶пјҢеҶҚеҠ е…¶д»–еӯ—ж®өе°ұзӣёеҪ“иҪ»жқҫдәҶпјҢеҸӘйңҖиҰҒжӢ·иҙқuserNameиҝҷдёӘdiv,然еҗҺж”№дёҖдёӢIDе°ұеҸҜд»ҘдәҶгҖӮ

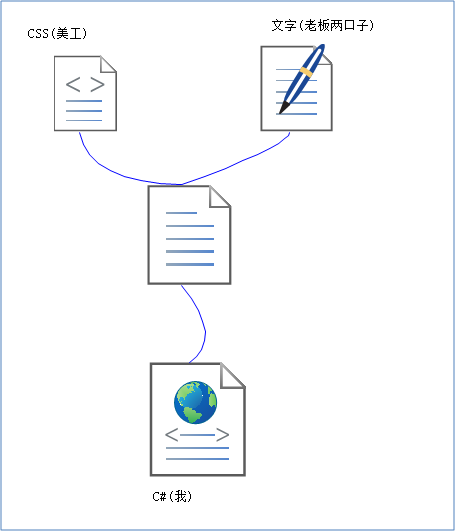
еӨ§е®¶еә”иҜҘжіЁж„ҸеҲ°дәҶдёӨдёӘdiv(label)йҮҢйқўзҡ„зҡ„еҶ…е®№жҳҜиӢұж–Үзҡ„пјҢиҝҷдёӘжҳҜжІЎжңүе…ізі»зҡ„пјҢеӣ дёәж–Үеӯ—зҡ„еҶ…е®№д»ҘеҗҺжҲ‘жҳҜиҰҒеҲҶеҮәеҺ»зҡ„пјҢеҳҝеҳҝгҖӮ

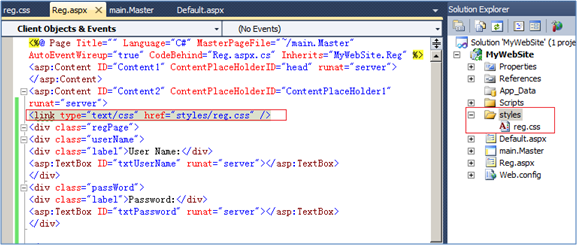
5. е»әз«ӢдёҖдёӘз©әзҷҪзҡ„cssж–Ү件пјҢ并е°Ҷе®ғеј•е…ҘеҲ°Reg.aspxдёӯгҖӮ

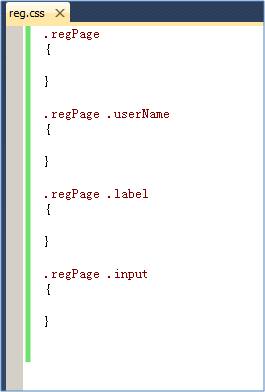
6. еңЁreg.cssдёӯеҶҷдёҠеҮ дёӘCSSзұ»гҖӮ

йҖҡиҝҮиҝҷдәӣзұ»пјҢеҸҜд»Ҙе®ҡеҲ¶дё»ж ·ејҸпјҢеҸҜд»Ҙе®ҡеҲ¶жүҖжңүзҡ„ж ҮзӯҫпјҢеҸҜд»Ҙе®ҡеҲ¶жүҖжңүзҡ„иҫ“е…ҘжЎҶгҖӮеҰӮжһңжғідёӘеҲ«е®ҡеҲ¶жҜҸдёӘжҺ§д»¶пјҢеҸӘйңҖиҰҒеҠ дёҠжӣҙзІҫзЎ®зҡ„CSSзұ»жқҘе®ҡдҪҚе°ұеҸҜд»ҘдәҶгҖӮ
зҺ°еңЁж ·ејҸиҝҷйғЁеҲҶжҲ‘е°ұеҸҜд»ҘеҲҶз»ҷзҫҺе·ҘдәҶпјҢеҸӘйңҖиҰҒжӣҙж”№reg.cssпјҢзҫҺе·Ҙе°ұеҸҜд»Ҙе®ҡеҲ¶д»–жғіиҰҒзҡ„йЎөйқўж ·ејҸгҖӮ
7. еӣһеҲ°Reg.aspxгҖӮ
йҰ–е…ҲпјҢз”ЁLocalizeжҺ§д»¶е°ҶйқҷжҖҒж–Үжң¬еҢ…иө·жқҘгҖӮ

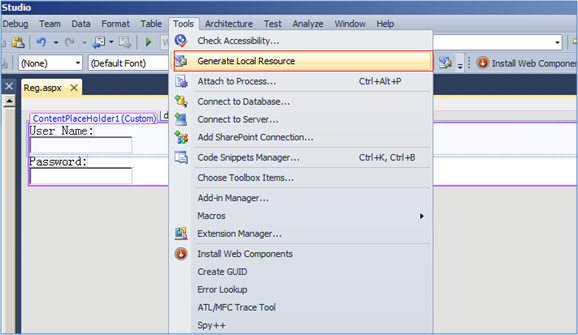
然еҗҺеҲҮжҚўеҲ°и®ҫи®Ўи§ҶеӣҫпјҢзӮ№еҮ»VSиҸңеҚ•дёҠзҡ„Tools->Generate Local Resource.з”ұдәҺжҲ‘з”Ёзҡ„жҳҜиӢұж–ҮзүҲзҡ„VS, еҰӮжһңдҪ з”Ёзҡ„жҳҜдёӯж–ҮзүҲпјҢе°ұеңЁзӣёеә”зҡ„дҪҚзҪ®жүҫеҲ°иҝҷдёӘиҸңеҚ•йЎ№гҖӮ

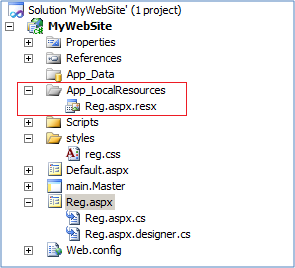
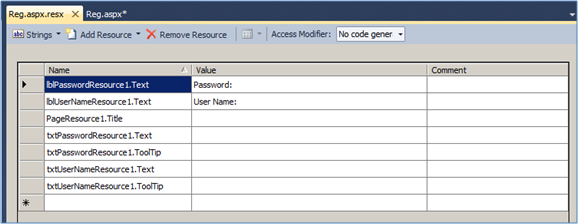
иҝҷдёӘж—¶еҖҷпјҢеҸҜд»ҘжіЁж„ҸеҲ°пјҢдёҖдёӘиө„жәҗж–Ү件被иҮӘеҠЁз”ҹжҲҗдәҶгҖӮ

жү“ејҖReg.aspx.resx,дјҡеҸ‘зҺ°жүҖжңүзҡ„ж–Үеӯ—йғЁеҲҶйғҪеҸҜд»ҘеңЁиҝҷйҮҢе®ҡд№үгҖӮ

еҘҪдәҶпјҢж–Үеӯ—йғЁеҲҶе°ұеҲҶз»ҷиҖҒжқҝе’ҢиҖҒжқҝеЁҳдәҶпјҢзңҒеҫ—他们еңЁеҗҺйқўжү“жғ…йӘӮдҝҸпјҢжғ№еҫ—жҲ‘еҝғзғҰгҖӮ
иҖҒжқҝдёӨеҸЈеӯҗеҸӘйңҖиҰҒзј–иҫ‘Reg.aspx.resxпјҢе°ұеҸҜд»Ҙж”№еҸҳйЎөйқўдёҠзҡ„д»»ж„Ҹж–Үеӯ—гҖӮ他们еҘҪеғҸеҫҲй«ҳе…ҙеҒҡиҝҷдёӘдәӢжғ…йӮЈ. J
8. зҺ°еңЁжҲ‘е°ұеҸҜд»Ҙдё“еҝғеҶҷC#д»Јз ҒдәҶгҖӮеҠһе…¬е®ӨйҮҢд№ҹе…¶д№җиһҚиһҚдәҶгҖӮ

еҲ°жӯӨпјҢе…ідәҺвҖңASP.NETеҰӮдҪ•е®һзҺ°еӣўйҳҹеҲҶе·Ҙзҡ„жҖқиҖғвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ