您好,登录后才能下订单哦!
本篇文章为大家展示了Flex项目与SSH项目整合问题的记录分析,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
开发项目重用是很重要的开发手段,正直开发一个SSH项目,其中有一功能可重用之前的整个Flex项目(通过BlazeDS与java端交互,所需服务和servlet等有spring和springMVC来管控)。其实Flex项目同其他项目整合原理很简单,就相当于在其他项目中嵌入flash,不过此处还要考虑通过BlazeDS同java端通信的问题。下面简述下由Flex项目向SSH项目进行整合时所遇到的问题描述。
flex项目和SSH项目整合过程:
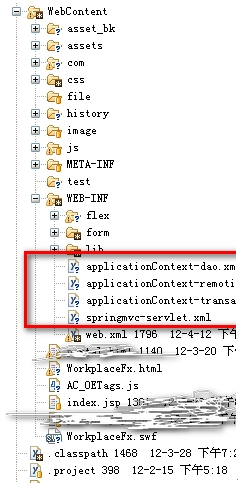
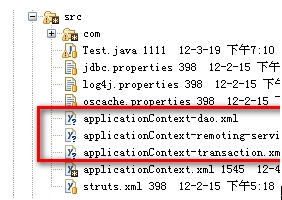
将Flex项目编译生成的swf文件盒相应的html文件以及相关联的样式文件等拷贝到SSH项目中,同时将flex项目所用java类和Spring配置文件放到了SSH对应目录下,并配置了web.xml文件。部分截图如下所示:

现象:
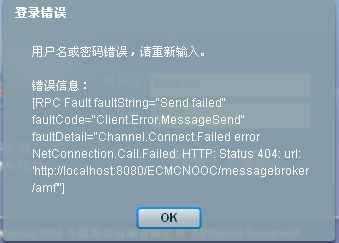
1.在flex项目中,编译swf文件时,如果不改变.flexProperties文件中的相关配置:serverContextRoot="/Flex项目名" serverRootURL="http://localhost:8080//Flex项目名" ,直接使用编译好的swf文件进行整合,则前台提示send failed,控制台没有输出任何消息。该问题是没有找到BlazeDS通道的原因,提示见下图:

2.如果改变.flexProperties 文件中的相关配置:serverContextRoot="/ SSH项目名" serverRootURL="http://localhost:8080/ SSH项目名" ,直接使用编译好的swf文件进行整合。但根据配置文件存放位置不同,目前有两种现象:
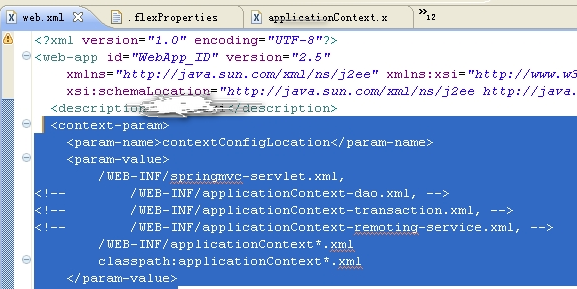
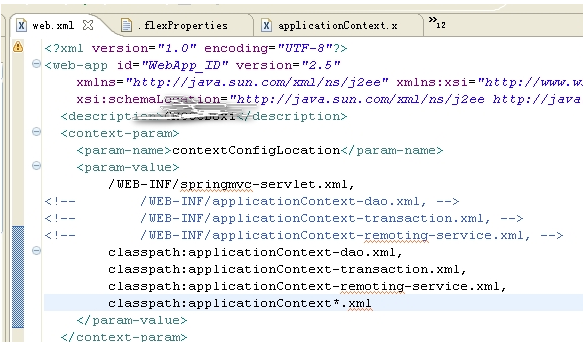
1)将Flex所需配置文件放到上图中红色所示位置时,web.xml如下图所示配置时,

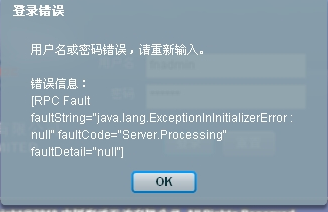
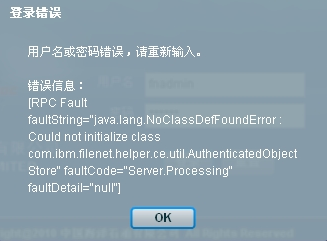
登录时,flex端提示:

控制台提示:
| [BlazeDS]HttpFlexSession has not been registered as a listener in web.xml for this application so no events will be dispatched to FlexSessionAttributeListeners or FlexSessionBindingListeners. To correct this, register flex.messaging.HttpFlexSession as a listener in web.xml. [BlazeDS]Channel endpoint my-amf received request. [BlazeDS]Channel endpoint my-amf received request. [BlazeDS]Channel endpoint my-amf received request. |
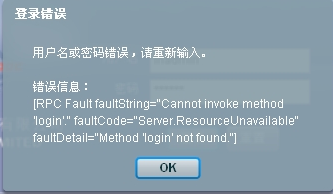
第二次点击登录时flex端提示:

控制台仅多了一条提示:
[BlazeDS]Channel endpoint my-amf received request.
2)当将Flex所需配置文件放到下图中红色所示位置时,

web.xml配置文件如下图所示配置时

登录时,flex端提示:

控制台提示:
| [BlazeDS]HttpFlexSession has not been registered as a listener in web.xml for this application so no events will be dispatched to FlexSessionAttributeListeners or FlexSessionBindingListeners. To correct this, register flex.messaging.HttpFlexSession as a listener in web.xml. [BlazeDS]Channel endpoint my-amf received request. [BlazeDS]Channel endpoint my-amf received request. [BlazeDS]Channel endpoint my-amf received request. |
第二次点击登录时同样是这个问题
本文仅简短的描述了整合过程极有可能遇到的问题现象,并没有实质性的解决这个问题,但上文能反应出两个问题,一个是Flex同java交互的通道问题,另一个是即便能通信了,但仍旧有些配置需要做改善,以使其能有正确调用所需服务。暂做记录,后续会跟踪此问题。
上述内容就是Flex项目与SSH项目整合问题的记录分析,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。