жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іVisual Studio 11 Betaзҡ„ж“ҚдҪңиҝҮзЁӢпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
| 第дёҖжӯҘпјҡдёӢиҪҪVS11Beta |
дёӢиҪҪең°еқҖ:http://www.microsoft.com/click/services/Redirect2.ashx?CR_CC=200098155
| 第дәҢжӯҘпјҡжЈҖжҹҘзі»з»ҹиҰҒжұӮ并е®үиЈ… |
1.Windows 7пјҲx86 е’Ң x64пјү
2.Windows 8 Consumer PreviewпјҲx86 е’Ң x64пјү
3.Windows Server 2008 R2 (x64)
4.Windows Server 8 Beta (x64)
硬件зҡ„иҰҒжұӮе°ұдёҚиҙҙдәҶпјҢжҲ‘еҸӘиҰҒдёҚжҳҜеҸӨи‘ЈжңәйғҪиғҪиҫҫеҲ°
PS:д»ҘеүҚе®үиЈ…иҝҮVisual Studio 11 Developer PreviewзүҲжң¬зҡ„***е…ҲеҚёиҪҪпјҲеҸҚжӯЈжҲ‘жҳҜеҚёиҪҪдәҶжүҚиғҪе®үиЈ…жҲҗеҠҹ^_^!пјүпјҢе®үиЈ…***жүҫдёӘз©әй—Іж—¶й—ҙпјҢжҲ‘жңәеҷЁй…ҚзҪ®д№ҹдёҚдҪҺпјҢе®үиЈ…ж—¶й—ҙеҸҜдёҚзҹӯпјҢ并且CPUзҡ„еҚ з”ЁзҺҮеҫҲй«ҳ,еҹәжң¬дёҠеҒҡеҲ«зҡ„жңүеӣ°йҡҫ^_^!
| 第дёүжӯҘпјҡдҪ“йӘҢVS11 |
дёҖдәӣеҢәеҲ«е’ҢдҪ“йӘҢж„ҹеҸ—
1.з•Ңйқўзҡ„ж”№еҸҳпјҢз®ҖжҙҒйЈҺпјҢзңӢжғҜдәҶдёҚй”ҷпјҢжңүж·ұгҖҒжө…дёӨз§ҚеҸҜд»ҘйҖүпјҲе·Ҙе…·ж Ҹ-->е·Ҙе…·-->йҖүйЎ№-->зҺҜеўғ-->常规-->йўңиүІдё»йўҳпјү
2.VS11дҪҝз”Ёзҡ„.NET4.5пјҢе…је®№жҖ§жҳҜжІЎжңүй—®йўҳ,жҲ‘жңәеҷЁдёҠжңүVS08пјҢVS10
3.еҒҡдёәwebејҖеҸ‘иҖ…жқҘиҜҙ4.5зҡ„жӣҙж–°ж„ҹи§үеҫҲе°Ҹзҡ„ж”№еҠЁпјҢз»ҷжҲ‘***зҡ„ж„ҹи§үжҳҜеҸҜд»ҘејҖеҸ‘metroеә”з”Ё
4.йӣҶжҲҗдәҶExpression Blend
5.C# vNextзҡ„ејӮжӯҘиҜӯжі•
--------------------------------------------дёӢйқўиҜҙиҜҙеҜ№дәҺwebејҖеҸ‘зҡ„дёҖдәӣзӣҙи§Ӯж”№иҝӣ-----------------------------------------------------
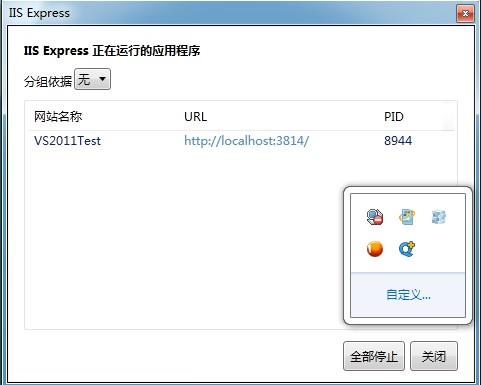
6.йӣҶжҲҗзҡ„webжңҚеҠЎеҷЁеҸҳдёәIIS Express

7.Javasciptе’ҢCSSзҡ„иҮӘеҠЁе®ҢжҲҗзҡ„еўһејәпјҲеҸҜд»ҘжҸҗй«ҳдёҚе°‘зј–еҶҷд»Јз Ғзҡ„йҖҹеәҰпјҢжҜ”еҰӮCSSйўңиүІдјҡеҮәдёҖдёӘйўңиүІйҖүжӢ©еҷЁпјү
8.еҜ№HTML5е’ҢCSS3жңүдәҶжӣҙеҘҪзҡ„ж”ҜжҢҒпјҲVS10е°ұжңүHTML5е’ҢCSS3зҡ„ж”ҜжҢҒпјү
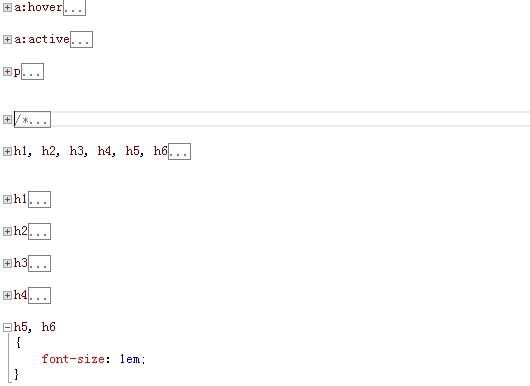
9.HTMLе…ғзҙ й—ҙж јејҸеҢ–е’ҢCSSд»Јз Ғзҡ„жҠҳеҸ е’Ңеұ•ејҖпјҲиҝҷжҳҜеҫҲе®һз”Ёзҡ„дҝ®ж”№пјү


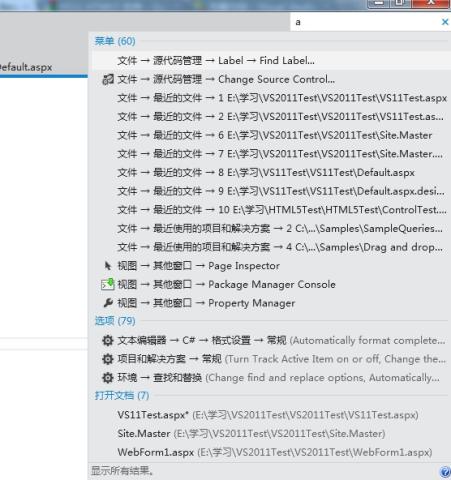
10.жҗңзҙўзҡ„еўһејәпјҲиҝҷжҳҜдёӘеҫҲеҘҪзҡ„еўһејәпјҢеңЁеӨ§и§ЈеҶіж–№жЎҲдёӯиғҪеё®ејҖеҸ‘иҖ…зңҒдёҚе°‘дәӢ^_^!пјү
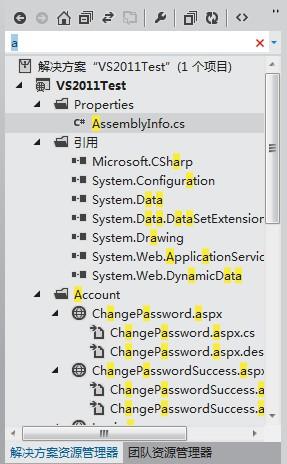
в‘ е·Ҙе…·ж Ҹж–°еўһжҗңзҙў

в‘Ўи§ЈеҶіж–№жЎҲжҗңзҙў

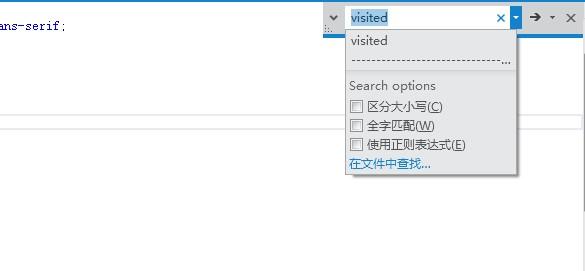
в‘ўйЎөйқўеҸҠж–Ү件еӨ№йҮҢжҗңзҙўпјҲCtrl+Fпјү

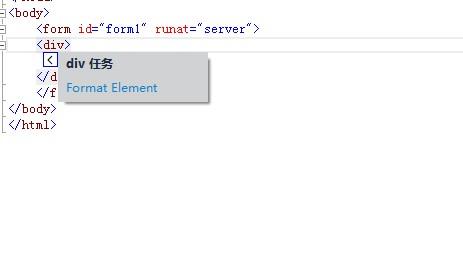
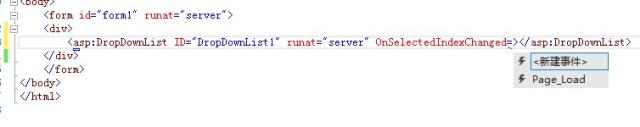
11.з»ҲдәҺж”ҜжҢҒж Үи®°з”ҹжҲҗдәӢ件еӨ„зҗҶеҮҪж•°

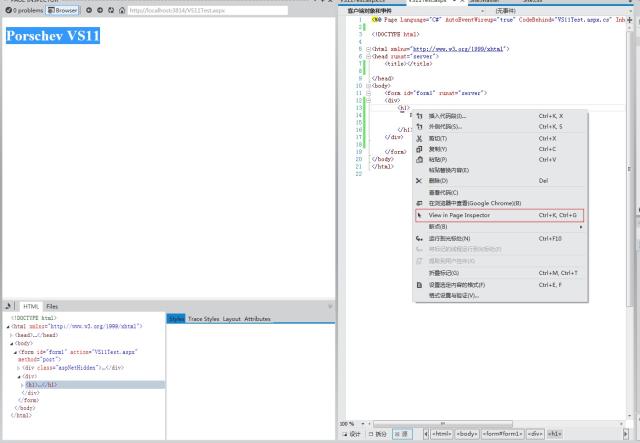
12.Page Inspector

иҝҷдёӘеҠҹиғҪеҜ№webејҖеҸ‘з”ЁеӨ„еҫҲеӨ§пјҢзҺ°еңЁеӨ§еӨҡж•°webејҖеҸ‘иҖ…йғҪдјҡеҖҹеҠ©дәҺFireBugиҝҷдёҖзұ»зҡ„жөҸи§ҲеҷЁжҸ’件еҺ»еҒҡйЎөйқўж ·ејҸеёғеұҖзҡ„и°ғй”ҷ
| ***пјҡдёҖдәӣжҸҗзӨә |
дёҖгҖҒе®үиЈ…жҲҗеҠҹеҗҺеҸҜиғҪдјҡеҮәзҺ°дёҖдёӘпјҡPerfWatsonPackage дёҚиғҪжӯЈзЎ®еҠ иҪҪ
и§ЈеҶіж–№жі•пјҡ
***з§ҚпјҡеҸҜд»ҘзӣҙжҺҘж— и§Ҷе®ғ^_^!
第дәҢз§Қпјҡ
1.еңЁC:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE\Extensionsзӣ®еҪ•дёӢ,еңЁзӣ®еҪ•дёӢйҡҸжңәеҗҚзҡ„ж–Ү件еӨ№дёӯжүҫеҗ«жңүMicrosoft.VisualStudio.PerfWatson.exeзҡ„дёӨдёӘж–Ү件еӨ№пјҢ并еҲ йҷӨе®ғ们
2.еңЁC:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDEзӣ®еҪ•дёӢжүҫеҲ°PerfWatsonExtension.vsixиҝҷдёӘж–Ү件пјҢйҮҚж–°е®үиЈ…е®ғ
дәҢгҖҒз”ЁдёҚдәҶиӢұж–ҮзүҲжң¬зҡ„еҸҜд»ҘдёӢиҪҪдёӯж–ҮеҢ…
дёӢиҪҪең°еқҖпјҡhttp://www.microsoft.com/visualstudio/11/zh-cn/downloads#ultimate
PSпјҡе®үиЈ…дёӯж–ҮиҜӯиЁҖеҢ…***еңЁе®үиЈ…VS11е®ҢжҲҗеҗҺпјҢйҮҚеҗҜи®Ўз®—жңәеҗҺеҶҚе®үиЈ…
жңүдәӣдёңиҘҝзҹӯж—¶й—ҙиҝҳдҪ“дјҡдёҚеҮәжқҘпјҢVS11жҖ»зҡ„жқҘиҜҙз»ҶиҠӮж”№иҝӣиҝҳжҳҜеҫҲеҘҪзҡ„дёәејҖеҸ‘иҖ…зңҒж—¶зңҒеҠӣпјҢжҲ‘еҶҷиҝҷдёӘзүҲжң¬зҡ„зқҖйҮҚзӮ№еә”иҜҘеңЁMetroеә”з”Ёзҡ„ејҖеҸ‘пјҢеҸҜд»ҘдёӢиҪҪжқҘдҪ“йӘҢдёҖдёӢпјҢд»ҘеүҚзҡ„зүҲжң¬д№ҹдёҚеҶІзӘҒпјҢиҖҢдё”Win8еә”з”Ёзҡ„ејҖеҸ‘д№ҹеҸҜд»Ҙз ”з©¶дёҖдёӢ^_^!
д»ҘдёҠе°ұжҳҜVisual Studio 11 Betaзҡ„ж“ҚдҪңиҝҮзЁӢпјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ