жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңJavaScriptдёӯзҡ„4 дёӘзӣёзӯүжҜ”иҫғз®—жі•зҡ„з®ҖеҚ•д»Ӣз»ҚвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңJavaScriptдёӯзҡ„4 дёӘзӣёзӯүжҜ”иҫғз®—жі•зҡ„з®ҖеҚ•д»Ӣз»ҚвҖқеҗ§пјҒ
JavaScript иҝҗз®—дёӯпјҢдёҖе…ұеҢ…еҗ« 4 дёӘзӣёзӯүжҜ”иҫғз®—жі•пјҡ
жҠҪиұЎзӣёзӯүжҜ”иҫғ
дёҘж јзӣёзӯүжҜ”иҫғ
SameValueZero
SameValue
еҸҜд»Ҙиҝҷд№ҲиҜҙпјҢеҸӘиҰҒдҪ еҒҡиҝҮзӣёзӯүжҜ”иҫғпјҢдҪ е°ұеңЁдҪҝз”ЁеӣӣдёӘз®—жі•дёӯзҡ„дёҖдёӘгҖӮеӣ дёәиҝҷдәӣз®—жі•йғЁзҪІеңЁдәҶж¶үеҸҠеҲ°зӣёзӯүжҜ”иҫғзҡ„ж“ҚдҪңз¬ҰжҲ–ж–№жі•дёӯгҖӮ
еҸӮи§ҒдёӢиЎЁпјҡ

жҖҺж ·еҢәеҲҶиҝҷдәӣз®—жі•зҡ„дёҚеҗҢе‘ўпјҢеҸҜд»Ҙд»ҺдёӨж–№йқўеҲҮе…Ҙпјҡ
йёҝи’ҷе®ҳж–№жҲҳз•ҘеҗҲдҪңе…ұе»әвҖ”вҖ”HarmonyOSжҠҖжңҜзӨҫеҢә
жҳҜеҗҰдјҡеҸ‘з”ҹзұ»еһӢиҪ¬жҚў
еҜ№ NaNгҖҒ-0гҖҒ+0(еҚі 0) иҝҷдәӣеҖјжҳҜеҗҰеӯҳеңЁзү№ж®ҠеӨ„зҗҶ
дёӢйқўз»ҷеҮәдёҖдёӘжҖ»з»“пјҡ

е°ұжҳҜиҜҙпјҢжҠҪиұЎзӣёзӯүжҜ”иҫғз®—жі•дјҡеҸ‘з”ҹзұ»еһӢиҪ¬жҚўпјҢSameValue з®—жі•дёҚдјҡзү№ж®ҠеҜ№еҫ… NaNгҖҒ-0гҖҒ+0 иҝҷдәӣеҖјгҖӮ
зұ»еһӢиҪ¬жҚўеҰӮдҪ•иҝӣиЎҢзҡ„?
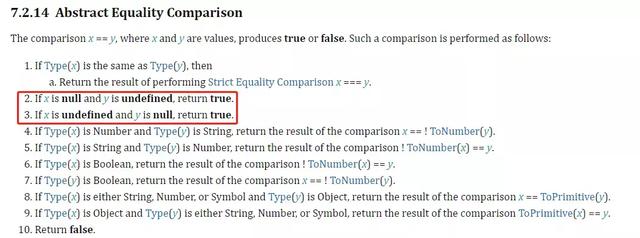
дёҠйқўи®Ёи®әзҡ„еӣӣз§Қз®—жі•дёӯпјҢеҸӘжңүвҖңжҠҪиұЎзӣёзӯүжҜ”иҫғз®—жі•вҖқдјҡеҸ‘з”ҹзұ»еһӢиҪ¬жҚўгҖӮеҸ‘з”ҹзұ»еһӢиҪ¬жҚўзҡ„еүҚжҸҗжҳҜпјҡжҜ”иҫғзҡ„дёӨдёӘеҖјзұ»еһӢдёҚеҗҢпјҢиҖҢдё”иҪ¬жҚўз»“жһңжҳҜж•°еҖјгҖӮ
дёҫдёӘдҫӢеӯҗпјҡ
1 == 1 // trueпјҲжңӘеҸ‘з”ҹзұ»еһӢиҪ¬жҚўпјү '1' == 1 // trueпјҲеҸ‘з”ҹдәҶзұ»еһӢиҪ¬жҚўпјү
第дёҖдёӘжҜ”иҫғдёә trueпјҢеҘҪзҗҶи§Ј;第дәҢдёӘе°ұдёҚдёҖж ·дәҶпјҢдјҡеҸ‘з”ҹзұ»еһӢиҪ¬жҚў——е°Ҷйқһж•°еӯ—еҖјиҪ¬дёәж•°еӯ—пјҡ'1' и·ҹ 1 жҜ”иҫғпјҢдёӨиҖ…зұ»еһӢдёҚеҗҢпјҢ'1' жҳҜеӯ—з¬ҰдёІпјҢеӣ жӯӨдјҡе…ҲиҪ¬дёәж•°еӯ———д№ҹе°ұжҳҜ 1(Number('1'))пјҢз»“жһңеҸҳдёәдёӨдёӘ 1 еңЁдёҖиө·жҜ”иҫғпјҢз»“жһңе°ұжҳҜ true дәҶгҖӮ
вҖңжҠҪиұЎзӣёзӯүжҜ”иҫғз®—жі•вҖқиҝҳжңүдёҖдёӘжҜ”иҫғжҖӘзҷ–зҡ„ең°ж–№пјҢеңЁдәҺ规иҢғдёӯе®ҡд№ү null == undefined иҝ”еӣһз»“жһңдёә trueгҖӮжҢүзҗҶиҜҙеә”иҜҘеҸ‘з”ҹзұ»еһӢиҪ¬жҚўпјҢеҶҚиҝӣиЎҢжҜ”иҫғзҡ„пјҢжҜ”иҫғз»“жһңеә”дёә false(null иҪ¬дёә 0пјҢundefined иҪ¬дёә NaNпјҢдёӨиҖ…дёҚзӯү)гҖӮ

规иҢғдёӯеҜ№жҠҪиұЎзӣёзӯүжҜ”иҫғз®—жі•жҗһдәҶдёҖдёӘвҖңе°ҸжҖӘзҷ–вҖқпјҡе®ҡд№ү null е’Ң undefined зҡ„жҜ”иҫғз»“жһңдёә true
жҲ‘зҢңжғіпјҢиҝҷдёҖе®ҡд№үеҸҜиғҪжҳҜдёәдәҶдҝқиҜҒеҗ‘еүҚе…ј(tián)е®№(kД“ng)пјҢеӣ жӯӨпјҢжҲ‘们记дҪҸеҚіеҸҜгҖӮйҷӨжӯӨд№ӢеӨ–зҡ„е…¶д»–жғ…еҶөпјҢйғҪжҢүз…§зұ»еһӢиҪ¬жҚўеҗҺзҡ„жҜ”иҫғз»“жһңдёәеҮҶгҖӮ
NaNгҖҒ-0 е’Ң +0 жҳҜеҰӮдҪ•иў«зү№ж®ҠеӨ„зҗҶзҡ„?
ES2015 ж ҮеҮҶеҮәзүҲд№ӢеүҚпјҢжҳҜжІЎжңү SameValueZero е’Ң SameValue иҝҷдёӨдёӘз®—жі•зҡ„гҖӮд№ҹе°ұжҳҜиҜҙеҸӘжңүжҠҪиұЎзӣёзӯүжҜ”иҫғе’ҢдёҘж јзӣёзӯүжҜ”иҫғиҝҷдёӨдёӘз®—жі•пјҡиҝҷдёӨдёӘз®—жі•жңүзӮ№й—®йўҳ——е°ұжҳҜдёҚиғҪеҢәеҲҶ NaN д»ҘеҸҠ +0 е’Ң -0гҖӮеӣ жӯӨеңЁ ES2015 д№ӢеүҚпјҢжҲ‘们дјҡйҒӯйҒҮиҝҷж ·зҡ„жҜ”иҫғз»“жһңпјҡ
NaN === NaN // false +0 === -0 // true [NaN].indexOf(NaN) // -1 [0].indexOf(-0) // -1
NaN дёҺиҮӘиә«дёҚзӣёзӯүпјҢ+0 зӯүдәҺ -0гҖӮеңЁж„ҸиҜҶдёӯпјҢжҲ‘们еҸҜиғҪжҺҘеҸ—дёҚдәҶвҖңNaN дёҺиҮӘиә«дёҚзӣёзӯүвҖқзҡ„з»“жһңпјҢдҪҶжҳҜиғҪеӨҹзҗҶи§ЈвҖң+0 зӯүдәҺ -0вҖқ(йғҪжҳҜ 0 еҳӣ)пјҢдҪҶжҳҜеңЁжҹҗдәӣз¬ҰеҸ·дҪҚе…·жңүеҗ«д№үзҡ„еңәжҷҜдёӯ——- иЎЁзӨәеҗ‘е·ҰпјҢ+ иЎЁзӨәеҗ‘еҸіпјҢйӮЈд№ҲеҢәеҲҶ +0 зӯүдәҺ -0 е°ұжңүж„Ҹд№үдәҶгҖӮ
еҹәдәҺжӯӨпјҢES2015 дёӯеј•е…ҘдәҶ SameValue з®—жі•пјҢObject.is() ж–№жі•еҶ…йғЁе°ұжҳҜдҪҝз”ЁжӯӨз®—жі•пјҢжҜ”иҫғдёӨдёӘеҖјжҳҜеҗҰзӣёзӯүгҖӮ
Object.is(NaN, NaN) // true Object.is(0, -0) // false
SameValueZero з®—жі•пјҢйҖҡиҝҮеҗҚз§°жҲ‘们еҸҜиғҪе°ұзҢңеҲ°пјҢдёҺ SameValue з®—жі•зҡ„еҢәеҲ«пјҢд»…д»…жҳҜеҜ№вҖңйӣ¶вҖқзҡ„жҖҒеәҰдёҠ——SameValueZero з®—жі•дёҚиғҪеҢәеҲҶ +0 е’Ң -0гҖӮ
е°ұжҳҜиҜҙпјҡ
var array = [NaN, -0] array.includes(NaN) // true array.includes(0) // true
array.includes(0) зҡ„з»“жһңжІЎжңүиҝ”еӣһ falseпјҢжҳҜеӣ дёәе…¶еҶ…йғЁдҪҝз”Ёзҡ„ SameValueZero з®—жі•дёҚиғҪеҢәеҲҶ +0 е’Ң -0гҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңJavaScriptдёӯзҡ„4 дёӘзӣёзӯүжҜ”иҫғз®—жі•зҡ„з®ҖеҚ•д»Ӣз»ҚвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№JavaScriptдёӯзҡ„4 дёӘзӣёзӯүжҜ”иҫғз®—жі•зҡ„з®ҖеҚ•д»Ӣз»ҚиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ