您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关Silverlight中的Button控件的两大特殊属性分别是什么,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
开始介绍Content属性之前,请大家记住以下继承树:
Control(abstract) ContentControl Frame PhoneApplicationFrame UserControl Page PhoneApplicationPage
注意ContentControl中Content属性是一个object对象!
在Silverlight中Button从ContentControl派生而来,间接从Control派生而来,因为属性继承的原 因,Button控件具有ContentControl控件的Content属性,其中Content属性是object对象,所以我们可以通过以下代码 对Button控件内容进行定义:
<Button> <Button.Content> Click this Button! <Button.Content> <Button>
从表面上上述代码没错,但是在silverlight中不允许这样,另外凡是从ContentControl控件派生而来的控件,其Content属性元素标记可忽略,所以更改后的代码如下:
xmlns:system="clr-namespace;assembly=mscorlib" <Button> <system:String>Click this Button</system:String> <Button>
如果你不喜欢Button控件只显示普遍的文本内容,你也可以设置其Content属性内容为其它元素,但是该元素必须为FrameworkElement派生对象。例如设置Button控件的Content属性内容为一张图片:
<Button> <Image Source="***.png" Stretch="none"/> </Button>
由于Button控件是ContentControl派生元素,故Button.Content属性元素语法形式可省略......
另外也可以设置Buton控件内的文本特殊的格式,例如以下代码设置了斜体的文本内容:
<Button> <TextBlock> <Run FontStyle="Italic">Click Me!</Run> <TextBlock> <Button>
如 果想设置Button控件的Content属性内容为含渐变画刷的椭圆,我们就要用到ContentTemplate属性了;因为如上文所示,如果想设置 Button控件的Content属性内容为非文本内容,就要设置其Content属性内容为FrameworkElement类派生元素,而这里为含渐 变画刷的椭圆,而渐变画刷不是FrameworkElement派生元素,所以就要控制Button控件的ContentTemplate内容模板 了.....
相关XAML代码为:
<Button> <Button.Content> <RadialGradientBrush> <GradientStop Offset="0“ Color="Blue"/> <GradientStop Offset="1" Color="AliceBlue"/> </RadialGradientBrush> </Button.Content> <Button.ContentTemplate> <DataTemplate> <Elipse Width="100" Height="100" Fill="{Binding}"/> </DataTemplate> </Button.ContentTemplate> </Button>显示结果为:

上 述XAML代码中有一个特殊的Binding语法标记,既没有设置Source,也没有设置ElementName或Path属性,只有 “{Binding}“,这表示绑定内容为上述渐变画刷;上述代码实际上还改变了该Button控件的一部分视觉树,其标准Button控件的视觉树为一 下形式:

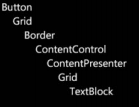
而这里经过我们对ContentTemplate进行设置,该控件视觉树已经变成以下形式:

Button控件的ContentTemplate属性值为DataTemplate类型,对DataTemplate进行设置可以改变控件的一部分视觉树!
上述就是小编为大家分享的Silverlight中的Button控件的两大特殊属性分别是什么了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。