您好,登录后才能下订单哦!
这篇文章主要介绍“JavaScript必备的6个库”,在日常操作中,相信很多人在JavaScript必备的6个库问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”JavaScript必备的6个库”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1.Ngeo

ngeo是一个JS库,可以说是一组AngularJS指令和服务,可用于开发结合AngularJS和Openlayers的应用程序。通过它提供的指令服务和示例,NGEO定义了一种在应用程序中结合角度层和开放层的特定方法。
2.Moon

Moon是一个简单的avaScript受Vue的启发。图书馆快速、灵活、易学。这个库包含强大的指令;用组件组合,易于学习的API,快速的性能和小文件大小。moon是一个使用快速的虚拟dom,并且可以有效地重新传递dom,只更新进行了更改的节点。
3.Tippy

Tippy.js是一个轻量级的纯javascript工具提示库,由Popper.js提供支持,它是一个很棒的定位库,可以很好地解决所有工具提示的定位问题。
4.Proj4js

Proj4js是一个javascript库,用于将点坐标从一个坐标系转换为另一个坐标系,包括数据转换。
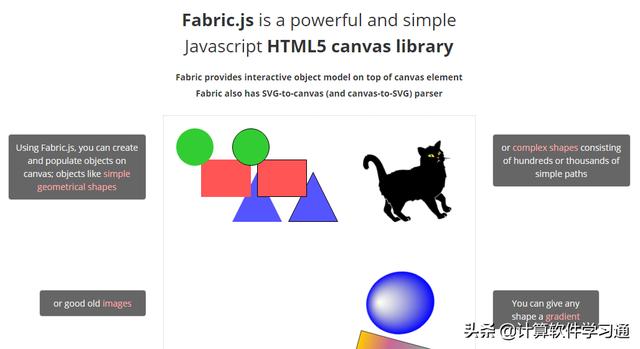
5.Fabric.js

Fabric.js是一个框架,它使用HTML5画布元素变得容易。它是画布元素顶部的交互式对象模型。它也是一个SVG到画布的解
使用fabric,您可以在画布上创建和填充对象;像简单几何图形(矩形、圆形、椭圆、多边形或由数百或数千条简单路径组成的更复杂形状)这样的对象。然后,使用鼠标缩放、移动和旋转这些对象;修改它们的属性-颜色、透明度、Z索引等。您还可以一起操作这些对象-使用简单的鼠标选择对它们进行分组。
6.HyperApp

HyperApp是一个轻量级的javascript库,用于构建前端应用程序。Hyperapp的设计基于ELM架构。使用功能范式创建基于浏览器的可扩展应用程序。关键是你不必学一门新语言。现成的,Hyperapp有ELM一样的状态管理和一个虚拟的DOM引擎;它仍然有1KB的重量,并且没有依赖性。
到此,关于“JavaScript必备的6个库”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。