жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңеҰӮдҪ•з®ЎзҗҶJSдёӯзҡ„еҶ…еӯҳвҖқпјҢеңЁж—Ҙеёёж“ҚдҪңдёӯпјҢзӣёдҝЎеҫҲеӨҡдәәеңЁеҰӮдҪ•з®ЎзҗҶJSдёӯзҡ„еҶ…еӯҳй—®йўҳдёҠеӯҳеңЁз–‘жғ‘пјҢе°Ҹзј–жҹҘйҳ…дәҶеҗ„ејҸиө„ж–ҷпјҢж•ҙзҗҶеҮәз®ҖеҚ•еҘҪз”Ёзҡ„ж“ҚдҪңж–№жі•пјҢеёҢжңӣеҜ№еӨ§е®¶и§Јзӯ”вҖқеҰӮдҪ•з®ЎзҗҶJSдёӯзҡ„еҶ…еӯҳвҖқзҡ„з–‘жғ‘жңүжүҖеё®еҠ©пјҒжҺҘдёӢжқҘпјҢиҜ·и·ҹзқҖе°Ҹзј–дёҖиө·жқҘеӯҰд№ еҗ§пјҒ
JS зҺҜеўғдёӯеҲҶй…Қзҡ„еҶ…еӯҳжңүеҰӮдёӢеЈ°жҳҺе‘Ёжңҹпјҡ
еҶ…еӯҳеҲҶй…ҚпјҡеҪ“жҲ‘们申жҳҺеҸҳйҮҸгҖҒеҮҪж•°гҖҒеҜ№иұЎзҡ„ж—¶еҖҷпјҢзі»з»ҹдјҡиҮӘеҠЁдёә他们еҲҶй…ҚеҶ…еӯҳ
еҶ…еӯҳдҪҝз”ЁпјҡеҚіиҜ»еҶҷеҶ…еӯҳпјҢд№ҹе°ұжҳҜдҪҝз”ЁеҸҳйҮҸгҖҒеҮҪж•°зӯү
еҶ…еӯҳеӣһ收пјҡдҪҝз”Ёе®ҢжҜ•пјҢз”ұеһғеңҫеӣһ收жңәеҲ¶иҮӘеҠЁеӣһ收дёҚеҶҚдҪҝз”Ёзҡ„еҶ…еӯҳ
JS зҡ„еҶ…еӯҳеҲҶй…Қ
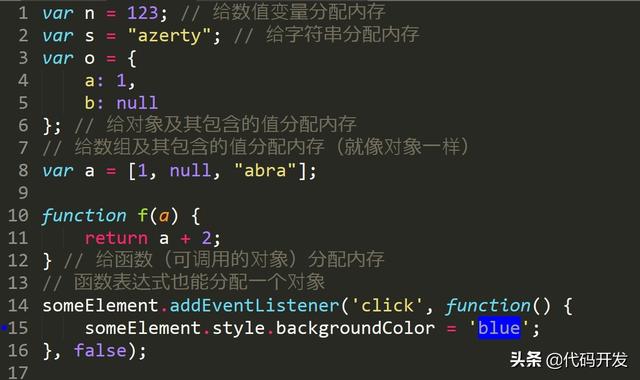
дёәдәҶдёҚи®©зЁӢеәҸе‘ҳиҙ№еҝғеҲҶй…ҚеҶ…еӯҳпјҢJavaScript еңЁе®ҡд№үеҸҳйҮҸж—¶е°ұе®ҢжҲҗдәҶеҶ…еӯҳеҲҶй…ҚгҖӮ

жңүдәӣеҮҪж•°и°ғз”Ёз»“жһңжҳҜеҲҶй…ҚеҜ№иұЎеҶ…еӯҳпјҡ
var d = new Date(); // еҲҶй…ҚдёҖдёӘ Date еҜ№иұЎ var e = document.createElement('div'); // еҲҶй…ҚдёҖдёӘ DOM е…ғзҙ жңүдәӣж–№жі•еҲҶй…Қж–°еҸҳйҮҸжҲ–иҖ…ж–°еҜ№иұЎпјҡ
var s = "azerty"; var s2 = s.substr(0, 3); // s2 жҳҜдёҖдёӘж–°зҡ„еӯ—з¬ҰдёІ // еӣ дёәеӯ—з¬ҰдёІжҳҜдёҚеҸҳйҮҸпјҢ // JavaScript еҸҜиғҪеҶіе®ҡдёҚеҲҶй…ҚеҶ…еӯҳпјҢ // еҸӘжҳҜеӯҳеӮЁдәҶ [0-3] зҡ„иҢғеӣҙгҖӮ var a = ["ouais ouais", "nan nan"]; var a2 = ["generation", "nan nan"]; var a3 = a.concat(a2); // ж–°ж•°з»„жңүеӣӣдёӘе…ғзҙ пјҢжҳҜ a иҝһжҺҘ a2 зҡ„з»“жһң
JS зҡ„еҶ…еӯҳдҪҝз”Ё
дҪҝз”ЁеҖјзҡ„иҝҮзЁӢе®һйҷ…дёҠжҳҜеҜ№еҲҶй…ҚеҶ…еӯҳиҝӣиЎҢиҜ»еҸ–дёҺеҶҷе…Ҙзҡ„ж“ҚдҪңгҖӮ иҜ»еҸ–дёҺеҶҷе…ҘеҸҜиғҪжҳҜеҶҷе…ҘдёҖдёӘеҸҳйҮҸжҲ–иҖ…дёҖдёӘеҜ№иұЎзҡ„еұһжҖ§еҖјпјҢз”ҡиҮідј йҖ’еҮҪж•°зҡ„еҸӮж•°гҖӮ
var a = 10; // еҲҶй…ҚеҶ…еӯҳ console.log(a); // еҜ№еҶ…еӯҳзҡ„дҪҝз”Ё
JS зҡ„еҶ…еӯҳеӣһ收
JS жңүиҮӘеҠЁеһғеңҫеӣһ收жңәеҲ¶пјҢйӮЈд№ҲиҝҷдёӘиҮӘеҠЁеһғеңҫеӣһ收жңәеҲ¶зҡ„еҺҹзҗҶжҳҜд»Җд№Ҳе‘ўпјҹ е…¶е®һеҫҲз®ҖеҚ•пјҢе°ұжҳҜжүҫеҮәйӮЈдәӣдёҚеҶҚ继з»ӯдҪҝз”Ёзҡ„еҖјпјҢ然еҗҺйҮҠж”ҫе…¶еҚ з”Ёзҡ„еҶ…еӯҳгҖӮ
еӨ§еӨҡж•°еҶ…еӯҳз®ЎзҗҶзҡ„й—®йўҳйғҪеңЁиҝҷдёӘйҳ¶ж®өгҖӮ еңЁиҝҷйҮҢжңҖиү°йҡҫзҡ„д»»еҠЎжҳҜжүҫеҲ°дёҚеҶҚйңҖиҰҒдҪҝз”Ёзҡ„еҸҳйҮҸгҖӮ
дёҚеҶҚйңҖиҰҒдҪҝз”Ёзҡ„еҸҳйҮҸд№ҹе°ұжҳҜз”ҹе‘Ҫе‘Ёжңҹз»“жқҹзҡ„еҸҳйҮҸпјҢжҳҜеұҖйғЁеҸҳйҮҸпјҢеұҖйғЁеҸҳйҮҸеҸӘеңЁеҮҪж•°зҡ„жү§иЎҢиҝҮзЁӢдёӯеӯҳеңЁпјҢ еҪ“еҮҪж•°иҝҗиЎҢз»“жқҹпјҢжІЎжңүе…¶д»–еј•з”Ё(й—ӯеҢ…)пјҢйӮЈд№ҲиҜҘеҸҳйҮҸдјҡиў«ж Үи®°еӣһ收гҖӮ
е…ЁеұҖеҸҳйҮҸзҡ„з”ҹе‘Ҫе‘ЁжңҹзӣҙиҮіжөҸи§ҲеҷЁеҚёиҪҪйЎөйқўжүҚдјҡз»“жқҹпјҢд№ҹе°ұжҳҜиҜҙе…ЁеұҖеҸҳйҮҸдёҚдјҡиў«еҪ“жҲҗеһғеңҫеӣһ收гҖӮ
еӣ дёәиҮӘеҠЁеһғеңҫеӣһ收жңәеҲ¶зҡ„еӯҳеңЁпјҢејҖеҸ‘дәәе‘ҳеҸҜд»ҘдёҚе…іеҝғд№ҹдёҚжіЁж„ҸеҶ…еӯҳйҮҠж”ҫзҡ„жңүе…ій—®йўҳпјҢдҪҶеҜ№ж— з”ЁеҶ…еӯҳзҡ„йҮҠж”ҫиҝҷ件дәӢжҳҜе®ўи§ӮеӯҳеңЁзҡ„гҖӮ дёҚе№ёзҡ„жҳҜпјҢеҚідҪҝдёҚиҖғиҷ‘еһғеңҫеӣһ收еҜ№жҖ§иғҪзҡ„еҪұе“ҚпјҢзӣ®еүҚ***зҡ„еһғеңҫеӣһ收算法пјҢд№ҹж— жі•жҷәиғҪеӣһ收жүҖжңүзҡ„жһҒз«Ҝжғ…еҶөгҖӮ
жҺҘдёӢжқҘжҲ‘们жқҘжҺўз©¶дёҖдёӢ JS еһғеңҫеӣһ收зҡ„жңәеҲ¶гҖӮ
еј•з”Ё
еһғеңҫеӣһ收算法主иҰҒдҫқиө–дәҺеј•з”Ёзҡ„жҰӮеҝөгҖӮ
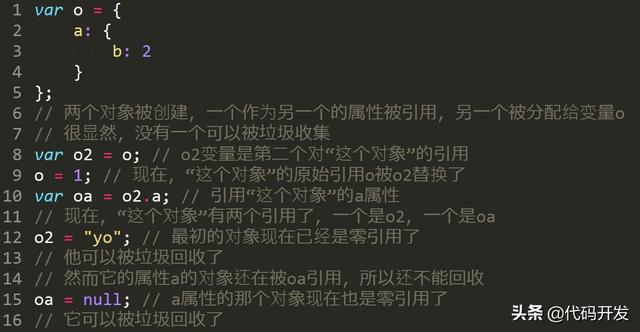
еңЁеҶ…еӯҳз®ЎзҗҶзҡ„зҺҜеўғдёӯпјҢдёҖдёӘеҜ№иұЎеҰӮжһңжңүи®ҝй—®еҸҰдёҖдёӘеҜ№иұЎзҡ„жқғйҷҗпјҲйҡҗејҸжҲ–иҖ…жҳҫејҸпјүпјҢеҸ«еҒҡдёҖдёӘеҜ№иұЎеј•з”ЁеҸҰдёҖдёӘеҜ№иұЎгҖӮ
дҫӢеҰӮпјҢдёҖдёӘJavascriptеҜ№иұЎе…·жңүеҜ№е®ғеҺҹеһӢзҡ„еј•з”ЁпјҲйҡҗејҸеј•з”Ёпјүе’ҢеҜ№е®ғеұһжҖ§зҡ„еј•з”ЁпјҲжҳҫејҸеј•з”ЁпјүгҖӮ
еңЁиҝҷйҮҢпјҢвҖңеҜ№иұЎвҖқзҡ„жҰӮеҝөдёҚд»…зү№жҢҮ JavaScript еҜ№иұЎпјҢиҝҳеҢ…жӢ¬еҮҪж•°дҪңз”ЁеҹҹпјҲжҲ–иҖ…е…ЁеұҖиҜҚжі•дҪңз”ЁеҹҹпјүгҖӮ
еј•з”Ёи®Ўж•°еһғеңҫ收йӣҶ
иҝҷжҳҜжңҖеҲқзә§зҡ„еһғеңҫеӣһ收算法гҖӮ
еј•з”Ёи®Ўж•°з®—жі•е®ҡд№үвҖңеҶ…еӯҳдёҚеҶҚдҪҝз”ЁвҖқзҡ„ж ҮеҮҶеҫҲз®ҖеҚ•пјҢе°ұжҳҜзңӢдёҖдёӘеҜ№иұЎжҳҜеҗҰжңүжҢҮеҗ‘е®ғзҡ„еј•з”ЁгҖӮ еҰӮжһңжІЎжңүе…¶д»–еҜ№иұЎжҢҮеҗ‘е®ғдәҶпјҢиҜҙжҳҺиҜҘеҜ№иұЎе·Із»ҸдёҚеҶҚйңҖдәҶгҖӮ

з”ұдёҠйқўеҸҜд»ҘзңӢеҮәпјҢеј•з”Ёи®Ўж•°з®—жі•жҳҜдёӘз®ҖеҚ•жңүж•Ҳзҡ„з®—жі•гҖӮдҪҶе®ғеҚҙеӯҳеңЁдёҖдёӘиҮҙе‘Ҫзҡ„й—®йўҳпјҡеҫӘзҺҜеј•з”ЁгҖӮ
еҰӮжһңдёӨдёӘеҜ№иұЎзӣёдә’еј•з”ЁпјҢе°Ҫ管他们已дёҚеҶҚдҪҝз”ЁпјҢеһғеңҫеӣһ收дёҚдјҡиҝӣиЎҢеӣһ收пјҢеҜјиҮҙеҶ…еӯҳжі„йңІгҖӮ
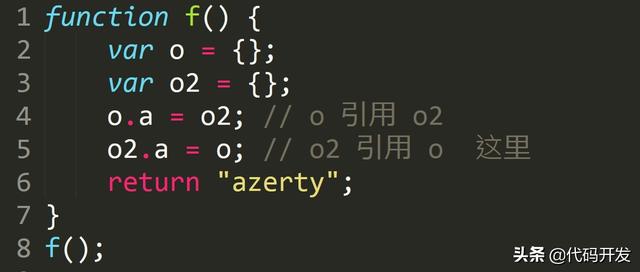
жқҘзңӢдёҖдёӘеҫӘзҺҜеј•з”Ёзҡ„дҫӢеӯҗпјҡ

дёҠйқўжҲ‘们申жҳҺдәҶдёҖдёӘеҮҪж•° f пјҢе…¶дёӯеҢ…еҗ«дёӨдёӘзӣёдә’еј•з”Ёзҡ„еҜ№иұЎгҖӮ еңЁи°ғз”ЁеҮҪж•°з»“жқҹеҗҺпјҢеҜ№иұЎ o1 е’Ң o2 е®һйҷ…дёҠе·ІзҰ»ејҖеҮҪж•°иҢғеӣҙпјҢеӣ жӯӨдёҚеҶҚйңҖиҰҒдәҶгҖӮ дҪҶж №жҚ®еј•з”Ёи®Ўж•°зҡ„еҺҹеҲҷпјҢ他们д№Ӣй—ҙзҡ„зӣёдә’еј•з”Ёдҫқ然еӯҳеңЁпјҢеӣ жӯӨиҝҷйғЁеҲҶеҶ…еӯҳдёҚдјҡиў«еӣһ收пјҢеҶ…еӯҳжі„йңІдёҚеҸҜйҒҝе…ҚдәҶгҖӮ
еҶҚжқҘзңӢдёҖдёӘе®һйҷ…зҡ„дҫӢеӯҗпјҡ
var div = document.createElement("div");
div.onclick = function() {
console.log("click");
};
дёҠйқўиҝҷз§ҚJSеҶҷжі•еҶҚжҷ®йҖҡдёҚиҝҮдәҶпјҢеҲӣе»әдёҖдёӘDOMе…ғзҙ 并绑е®ҡдёҖдёӘзӮ№еҮ»дәӢ件гҖӮ жӯӨж—¶еҸҳйҮҸ div жңүдәӢ件еӨ„зҗҶеҮҪж•°зҡ„еј•з”ЁпјҢеҗҢж—¶дәӢ件еӨ„зҗҶеҮҪж•°д№ҹжңүdivзҡ„еј•з”ЁпјҒпјҲdivеҸҳйҮҸеҸҜеңЁеҮҪж•°еҶ…иў«и®ҝй—®пјүгҖӮ дёҖдёӘеҫӘеәҸеј•з”ЁеҮәзҺ°дәҶпјҢжҢүдёҠйқўжүҖи®Ізҡ„з®—жі•пјҢиҜҘйғЁеҲҶеҶ…еӯҳж— еҸҜйҒҝе…Қзҡ„жі„йңІдәҶгҖӮ
дёәдәҶи§ЈеҶіеҫӘзҺҜеј•з”ЁйҖ жҲҗзҡ„й—®йўҳпјҢзҺ°д»ЈжөҸи§ҲеҷЁйҖҡиҝҮдҪҝз”Ёж Үи®°жё…йҷӨз®—жі•жқҘе®һзҺ°еһғеңҫеӣһ收гҖӮ
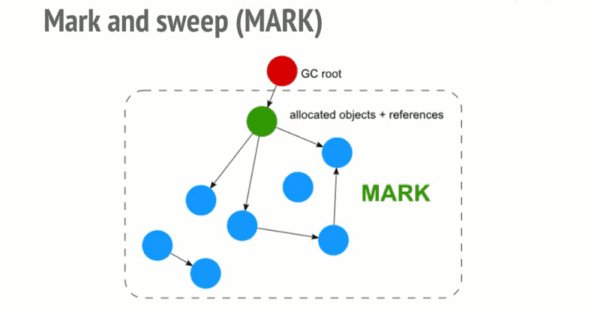
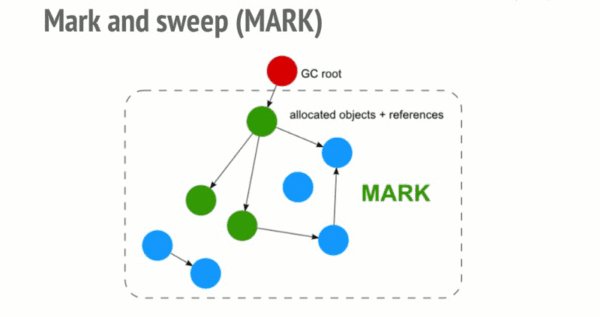
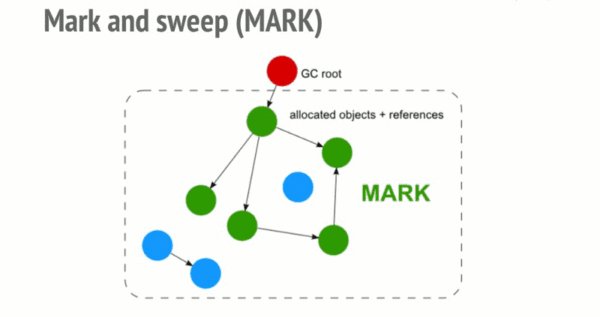
ж Үи®°жё…йҷӨз®—жі•
ж Үи®°жё…йҷӨз®—жі•е°ҶвҖңдёҚеҶҚдҪҝз”Ёзҡ„еҜ№иұЎвҖқе®ҡд№үдёәвҖңж— жі•иҫҫеҲ°зҡ„еҜ№иұЎвҖқгҖӮ з®ҖеҚ•жқҘиҜҙпјҢе°ұжҳҜд»Һж №йғЁпјҲеңЁJSдёӯе°ұжҳҜе…ЁеұҖеҜ№иұЎпјүеҮәеҸ‘е®ҡж—¶жү«жҸҸеҶ…еӯҳдёӯзҡ„еҜ№иұЎгҖӮ еҮЎжҳҜиғҪд»Һж №йғЁеҲ°иҫҫзҡ„еҜ№иұЎпјҢйғҪжҳҜиҝҳйңҖиҰҒдҪҝз”Ёзҡ„гҖӮ йӮЈдәӣж— жі•з”ұж №йғЁеҮәеҸ‘и§ҰеҸҠеҲ°зҡ„еҜ№иұЎиў«ж Үи®°дёәдёҚеҶҚдҪҝз”ЁпјҢзЁҚеҗҺиҝӣиЎҢеӣһ收гҖӮ
д»ҺиҝҷдёӘжҰӮеҝөеҸҜд»ҘзңӢеҮәпјҢж— жі•и§ҰеҸҠзҡ„еҜ№иұЎеҢ…еҗ«дәҶжІЎжңүеј•з”Ёзҡ„еҜ№иұЎиҝҷдёӘжҰӮеҝөпјҲжІЎжңүд»»дҪ•еј•з”Ёзҡ„еҜ№иұЎд№ҹжҳҜж— жі•и§ҰеҸҠзҡ„еҜ№иұЎпјүгҖӮ дҪҶеҸҚд№ӢжңӘеҝ…жҲҗз«ӢгҖӮ
е·ҘдҪңжөҒзЁӢпјҡ
еһғеңҫ收йӣҶеҷЁдјҡеңЁиҝҗиЎҢзҡ„ж—¶еҖҷдјҡз»ҷеӯҳеӮЁеңЁеҶ…еӯҳдёӯзҡ„жүҖжңүеҸҳйҮҸйғҪеҠ дёҠж Үи®°гҖӮ
д»Һж №йғЁеҮәеҸ‘е°ҶиғҪи§ҰеҸҠеҲ°зҡ„еҜ№иұЎзҡ„ж Үи®°жё…йҷӨгҖӮ
йӮЈдәӣиҝҳеӯҳеңЁж Үи®°зҡ„еҸҳйҮҸиў«и§ҶдёәеҮҶеӨҮеҲ йҷӨзҡ„еҸҳйҮҸгҖӮ
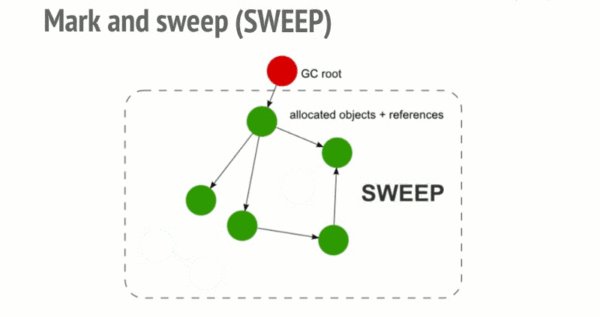
***еһғеңҫ收йӣҶеҷЁдјҡжү§иЎҢ***дёҖжӯҘеҶ…еӯҳжё…йҷӨзҡ„е·ҘдҪңпјҢй”ҖжҜҒйӮЈдәӣеёҰж Үи®°зҡ„еҖје№¶еӣһ收е®ғ们жүҖеҚ з”Ёзҡ„еҶ…еӯҳз©әй—ҙгҖӮ

еҫӘзҺҜеј•з”ЁдёҚеҶҚжҳҜй—®йўҳдәҶ
еҶҚзңӢд№ӢеүҚеҫӘзҺҜеј•з”Ёзҡ„дҫӢеӯҗпјҡ
function f(){ var o = {}; var o2 = {}; o.a = o2; // o еј•з”Ё o2 o2.a = o; // o2 еј•з”Ё o return "azerty"; } f();еҮҪж•°и°ғз”Ёиҝ”еӣһд№ӢеҗҺпјҢдёӨдёӘеҫӘзҺҜеј•з”Ёзҡ„еҜ№иұЎеңЁеһғеңҫ收йӣҶж—¶д»Һе…ЁеұҖеҜ№иұЎеҮәеҸ‘ж— жі•еҶҚиҺ·еҸ–他们зҡ„еј•з”ЁгҖӮ еӣ жӯӨпјҢ他们е°Ҷдјҡиў«еһғеңҫеӣһ收еҷЁеӣһ收гҖӮ
еҶ…еӯҳжі„жјҸ
д»Җд№ҲжҳҜеҶ…еӯҳжі„жјҸ
зЁӢеәҸзҡ„иҝҗиЎҢйңҖиҰҒеҶ…еӯҳгҖӮеҸӘиҰҒзЁӢеәҸжҸҗеҮәиҰҒжұӮпјҢж“ҚдҪңзі»з»ҹжҲ–иҖ…иҝҗиЎҢж—¶пјҲruntimeпјүе°ұеҝ…йЎ»дҫӣз»ҷеҶ…еӯҳгҖӮ
еҜ№дәҺжҢҒз»ӯиҝҗиЎҢзҡ„жңҚеҠЎиҝӣзЁӢпјҲdaemonпјүпјҢеҝ…йЎ»еҸҠж—¶йҮҠж”ҫдёҚеҶҚз”ЁеҲ°зҡ„еҶ…еӯҳгҖӮ еҗҰеҲҷпјҢеҶ…еӯҳеҚ з”Ёи¶ҠжқҘи¶Ҡй«ҳпјҢиҪ»еҲҷеҪұе“Қзі»з»ҹжҖ§иғҪпјҢйҮҚеҲҷеҜјиҮҙиҝӣзЁӢеҙ©жәғгҖӮ
жң¬иҙЁдёҠи®І,еҶ…еӯҳжі„жјҸе°ұжҳҜз”ұдәҺз–ҸеҝҪжҲ–й”ҷиҜҜйҖ жҲҗзЁӢеәҸжңӘиғҪйҮҠж”ҫйӮЈдәӣе·Із»ҸдёҚеҶҚдҪҝз”Ёзҡ„еҶ…еӯҳпјҢйҖ жҲҗеҶ…еӯҳзҡ„жөӘиҙ№гҖӮ
еҶ…еӯҳжі„жјҸзҡ„иҜҶеҲ«ж–№жі•
з»ҸйӘҢжі•еҲҷжҳҜпјҢеҰӮжһңиҝһз»ӯдә”ж¬Ўеһғеңҫеӣһ收д№ӢеҗҺпјҢеҶ…еӯҳеҚ з”ЁдёҖж¬ЎжҜ”дёҖж¬ЎеӨ§пјҢе°ұжңүеҶ…еӯҳжі„жјҸгҖӮ иҝҷе°ұиҰҒжұӮе®һж—¶жҹҘзңӢеҶ…еӯҳзҡ„еҚ з”Ёжғ…еҶөгҖӮ
еңЁ Chrome жөҸи§ҲеҷЁдёӯпјҢжҲ‘们еҸҜд»Ҙиҝҷж ·жҹҘзңӢеҶ…еӯҳеҚ з”Ёжғ…еҶө
жү“ејҖејҖеҸ‘иҖ…е·Ҙе…·пјҢйҖүжӢ© Performance йқўжқҝ
еңЁйЎ¶йғЁеӢҫйҖү Memory
зӮ№еҮ»е·ҰдёҠи§’зҡ„ record жҢүй’®
еңЁйЎөйқўдёҠиҝӣиЎҢеҗ„з§Қж“ҚдҪңпјҢжЁЎжӢҹз”ЁжҲ·зҡ„дҪҝз”Ёжғ…еҶө
дёҖж®өж—¶й—ҙеҗҺпјҢзӮ№еҮ»еҜ№иҜқжЎҶзҡ„ stop жҢүй’®пјҢйқўжқҝдёҠе°ұдјҡжҳҫзӨәиҝҷж®өж—¶й—ҙзҡ„еҶ…еӯҳеҚ з”Ёжғ…еҶө
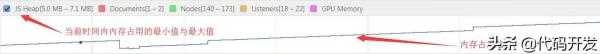
жқҘзңӢдёҖеј ж•Ҳжһңеӣҫпјҡ

жҲ‘们жңүдёӨз§Қж–№ејҸжқҘеҲӨе®ҡеҪ“еүҚжҳҜеҗҰжңүеҶ…еӯҳжі„жјҸпјҡ
еӨҡж¬Ўеҝ«з…§еҗҺпјҢжҜ”иҫғжҜҸж¬Ўеҝ«з…§дёӯеҶ…еӯҳзҡ„еҚ з”Ёжғ…еҶөпјҢеҰӮжһңе‘ҲдёҠеҚҮи¶ӢеҠҝпјҢйӮЈд№ҲеҸҜд»Ҙи®ӨдёәеӯҳеңЁеҶ…еӯҳжі„жјҸ
жҹҗж¬Ўеҝ«з…§еҗҺпјҢзңӢеҪ“еүҚеҶ…еӯҳеҚ з”Ёзҡ„и¶ӢеҠҝеӣҫпјҢеҰӮжһңиө°еҠҝдёҚе№ізЁіпјҢе‘ҲдёҠеҚҮи¶ӢеҠҝпјҢйӮЈд№ҲеҸҜд»Ҙи®ӨдёәеӯҳеңЁеҶ…еӯҳжі„жјҸ
еңЁжңҚеҠЎеҷЁзҺҜеўғдёӯдҪҝз”Ё Node жҸҗдҫӣзҡ„ process.memoryUsage ж–№жі•жҹҘзңӢеҶ…еӯҳжғ…еҶө
console.log(process.memoryUsage());
// {
// rss: 27709440,
// heapTotal: 5685248,
// heapUsed: 3449392,
// external: 8772
// }process.memoryUsageиҝ”еӣһдёҖдёӘеҜ№иұЎпјҢеҢ…еҗ«дәҶ Node иҝӣзЁӢзҡ„еҶ…еӯҳеҚ з”ЁдҝЎжҒҜгҖӮ
иҜҘеҜ№иұЎеҢ…еҗ«еӣӣдёӘеӯ—ж®өпјҢеҚ•дҪҚжҳҜеӯ—иҠӮпјҢеҗ«д№үеҰӮдёӢ:
rssпјҲresident set sizeпјүпјҡжүҖжңүеҶ…еӯҳеҚ з”ЁпјҢеҢ…жӢ¬жҢҮд»ӨеҢәе’Ңе Ҷж ҲгҖӮ
heapTotalпјҡ"е Ҷ"еҚ з”Ёзҡ„еҶ…еӯҳпјҢеҢ…жӢ¬з”ЁеҲ°зҡ„е’ҢжІЎз”ЁеҲ°зҡ„гҖӮ
heapUsedпјҡз”ЁеҲ°зҡ„е Ҷзҡ„йғЁеҲҶгҖӮ
externalпјҡ V8 еј•ж“ҺеҶ…йғЁзҡ„ C++ еҜ№иұЎеҚ з”Ёзҡ„еҶ…еӯҳгҖӮ
еҲӨж–ӯеҶ…еӯҳжі„жјҸпјҢд»ҘheapUsedеӯ—ж®өдёәеҮҶгҖӮ
ж„ҸеӨ–зҡ„е…ЁеұҖеҸҳйҮҸ
function foo() {
bar1 = 'some text'; // жІЎжңүеЈ°жҳҺеҸҳйҮҸ е®һйҷ…дёҠжҳҜе…ЁеұҖеҸҳйҮҸ => window.bar1
this.bar2 = 'some text' // е…ЁеұҖеҸҳйҮҸ => window.bar2
}
foo();еңЁиҝҷдёӘдҫӢеӯҗдёӯпјҢж„ҸеӨ–зҡ„еҲӣе»әдәҶдёӨдёӘе…ЁеұҖеҸҳйҮҸ bar1 е’Ң bar2
иў«йҒ—еҝҳзҡ„е®ҡж—¶еҷЁе’Ңеӣһи°ғеҮҪж•°
еңЁеҫҲеӨҡеә“дёӯ, еҰӮжһңдҪҝз”ЁдәҶи§ӮеҜҹиҖ…жЁЎејҸ, йғҪдјҡжҸҗдҫӣеӣһи°ғж–№жі•, жқҘи°ғз”ЁдёҖдәӣеӣһи°ғеҮҪж•°гҖӮ иҰҒи®°еҫ—еӣһ收иҝҷдәӣеӣһи°ғеҮҪж•°гҖӮдёҫдёҖдёӘ setIntervalзҡ„дҫӢеӯҗпјҡ
var serverData = loadData();
setInterval(function() {
var renderer = document.getElementById('renderer');
if(renderer) {
renderer.innerHTML = JSON.stringify(serverData);
}
}, 5000); // жҜҸ 5 з§’и°ғз”ЁдёҖж¬ЎеҰӮжһңеҗҺз»ӯ renderer е…ғзҙ 被移йҷӨпјҢж•ҙдёӘе®ҡж—¶еҷЁе®һйҷ…дёҠжІЎжңүд»»дҪ•дҪңз”ЁгҖӮ дҪҶеҰӮжһңдҪ жІЎжңүеӣһ收е®ҡж—¶еҷЁпјҢж•ҙдёӘе®ҡж—¶еҷЁдҫқ然жңүж•Ҳ, дёҚдҪҶе®ҡж—¶еҷЁж— жі•иў«еҶ…еӯҳеӣһ收пјҢ е®ҡж—¶еҷЁеҮҪж•°дёӯзҡ„дҫқиө–д№ҹж— жі•еӣһ收гҖӮеңЁиҝҷдёӘжЎҲдҫӢдёӯзҡ„ serverData д№ҹж— жі•иў«еӣһ收гҖӮ
й—ӯеҢ…
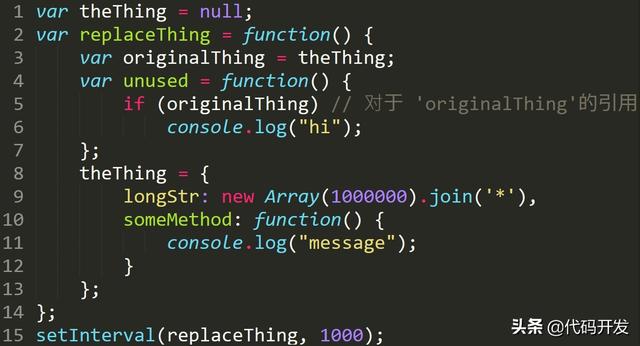
еңЁ JS ејҖеҸ‘дёӯпјҢжҲ‘们дјҡз»Ҹеёёз”ЁеҲ°й—ӯеҢ…пјҢдёҖдёӘеҶ…йғЁеҮҪж•°пјҢжңүжқғи®ҝй—®еҢ…еҗ«е…¶зҡ„еӨ–йғЁеҮҪж•°дёӯзҡ„еҸҳйҮҸгҖӮ дёӢйқўиҝҷз§Қжғ…еҶөдёӢпјҢй—ӯеҢ…д№ҹдјҡйҖ жҲҗеҶ…еӯҳжі„йңІ:

иҝҷж®өд»Јз ҒпјҢжҜҸж¬Ўи°ғз”Ё replaceThing ж—¶пјҢtheThing иҺ·еҫ—дәҶеҢ…еҗ«дёҖдёӘе·ЁеӨ§зҡ„ж•°з»„е’ҢдёҖдёӘеҜ№дәҺж–°й—ӯеҢ… someMethod зҡ„еҜ№иұЎгҖӮ еҗҢж—¶ unused жҳҜдёҖдёӘеј•з”ЁдәҶ originalThing зҡ„й—ӯеҢ…гҖӮ
иҝҷдёӘиҢғдҫӢзҡ„е…ій”®еңЁдәҺпјҢй—ӯеҢ…д№Ӣй—ҙжҳҜе…ұдә«дҪңз”Ёеҹҹзҡ„пјҢе°Ҫз®Ў unused еҸҜиғҪдёҖзӣҙжІЎжңүиў«и°ғз”ЁпјҢдҪҶжҳҜ someMethod еҸҜиғҪдјҡиў«и°ғз”ЁпјҢе°ұдјҡеҜјиҮҙж— жі•еҜ№е…¶еҶ…еӯҳиҝӣиЎҢеӣһ收гҖӮ еҪ“иҝҷж®өд»Јз Ғиў«еҸҚеӨҚжү§иЎҢж—¶пјҢеҶ…еӯҳдјҡжҢҒз»ӯеўһй•ҝгҖӮ
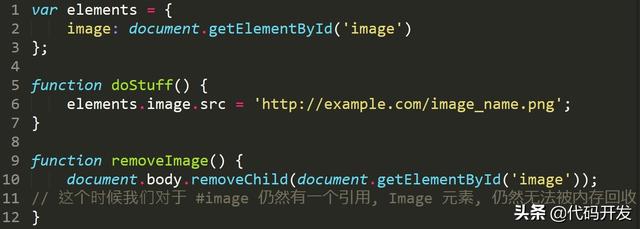
DOM еј•з”Ё
еҫҲеӨҡж—¶еҖҷ, жҲ‘们еҜ№ Dom зҡ„ж“ҚдҪң, дјҡжҠҠ Dom зҡ„еј•з”ЁдҝқеӯҳеңЁдёҖдёӘж•°з»„жҲ–иҖ… Map дёӯгҖӮ

дёҠиҝ°жЎҲдҫӢдёӯпјҢеҚідҪҝжҲ‘们еҜ№дәҺ image е…ғзҙ иҝӣиЎҢдәҶ移йҷӨпјҢдҪҶжҳҜд»Қ然жңүеҜ№ image е…ғзҙ зҡ„еј•з”ЁпјҢдҫқз„¶ж— жі•еҜ№йҪҗиҝӣиЎҢеҶ…еӯҳеӣһ收гҖӮ
еҸҰеӨ–йңҖиҰҒжіЁж„Ҹзҡ„дёҖдёӘзӮ№жҳҜпјҢеҜ№дәҺдёҖдёӘ Dom ж ‘зҡ„еҸ¶еӯҗиҠӮзӮ№зҡ„еј•з”ЁгҖӮ дёҫдёӘдҫӢеӯҗ: еҰӮжһңжҲ‘们引用дәҶдёҖдёӘиЎЁж јдёӯзҡ„tdе…ғзҙ пјҢдёҖж—ҰеңЁ Dom дёӯеҲ йҷӨдәҶж•ҙдёӘиЎЁж јпјҢжҲ‘们зӣҙи§Ӯзҡ„и§үеҫ—еҶ…еӯҳеӣһ收еә”иҜҘеӣһ收йҷӨдәҶиў«еј•з”Ёзҡ„ td еӨ–зҡ„е…¶д»–е…ғзҙ гҖӮ дҪҶжҳҜдәӢе®һдёҠпјҢиҝҷдёӘ td е…ғзҙ жҳҜж•ҙдёӘиЎЁж јзҡ„дёҖдёӘеӯҗе…ғзҙ пјҢ并дҝқз•ҷеҜ№дәҺе…¶зҲ¶е…ғзҙ зҡ„еј•з”ЁгҖӮ иҝҷе°ұдјҡеҜјиҮҙеҜ№дәҺж•ҙдёӘиЎЁж јпјҢйғҪж— жі•иҝӣиЎҢеҶ…еӯҳеӣһ收гҖӮжүҖд»ҘжҲ‘们иҰҒе°ҸеҝғеӨ„зҗҶеҜ№дәҺ Dom е…ғзҙ зҡ„еј•з”ЁгҖӮ
и®°дҪҸдёҖдёӘеҺҹеҲҷпјҡдёҚз”Ёзҡ„дёңиҘҝпјҢеҸҠж—¶еҪ’иҝҳгҖӮ
еҮҸе°‘дёҚеҝ…иҰҒзҡ„е…ЁеұҖеҸҳйҮҸпјҢдҪҝз”ЁдёҘж јжЁЎејҸйҒҝе…Қж„ҸеӨ–еҲӣе»әе…ЁеұҖеҸҳйҮҸгҖӮ
еңЁдҪ дҪҝз”Ёе®Ңж•°жҚ®еҗҺпјҢеҸҠж—¶и§ЈйҷӨеј•з”ЁпјҲй—ӯеҢ…дёӯзҡ„еҸҳйҮҸпјҢdomеј•з”ЁпјҢе®ҡж—¶еҷЁжё…йҷӨпјүгҖӮ
з»„з»ҮеҘҪдҪ зҡ„йҖ»иҫ‘пјҢйҒҝе…Қжӯ»еҫӘзҺҜзӯүйҖ жҲҗжөҸи§ҲеҷЁеҚЎйЎҝпјҢеҙ©жәғзҡ„й—®йўҳгҖӮ
еҲ°жӯӨпјҢе…ідәҺвҖңеҰӮдҪ•з®ЎзҗҶJSдёӯзҡ„еҶ…еӯҳвҖқзҡ„еӯҰд№ е°ұз»“жқҹдәҶпјҢеёҢжңӣиғҪеӨҹи§ЈеҶіеӨ§е®¶зҡ„з–‘жғ‘гҖӮзҗҶи®әдёҺе®һи·өзҡ„жҗӯй…ҚиғҪжӣҙеҘҪзҡ„её®еҠ©еӨ§е®¶еӯҰд№ пјҢеҝ«еҺ»иҜ•иҜ•еҗ§пјҒиӢҘжғіз»§з»ӯеӯҰд№ жӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢиҜ·з»§з»ӯе…іжіЁдәҝйҖҹдә‘зҪ‘з«ҷпјҢе°Ҹзј–дјҡ继з»ӯеҠӘеҠӣдёәеӨ§е®¶еёҰжқҘжӣҙеӨҡе®һз”Ёзҡ„ж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ