жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶвҖңе®һз”Ёзҡ„CSSд»Јз Ғж®өжңүе“ӘдәӣвҖқпјҢж–Үдёӯзҡ„и®Іи§ЈеҶ…е®№з®ҖеҚ•жё…жҷ°пјҢжҳ“дәҺеӯҰд№ дёҺзҗҶи§ЈпјҢдёӢйқўиҜ·еӨ§е®¶и·ҹзқҖе°Ҹзј–зҡ„жҖқи·Ҝж…ўж…ўж·ұе…ҘпјҢдёҖиө·жқҘз ”з©¶е’ҢеӯҰд№ вҖңе®һз”Ёзҡ„CSSд»Јз Ғж®өжңүе“ӘдәӣвҖқеҗ§пјҒ
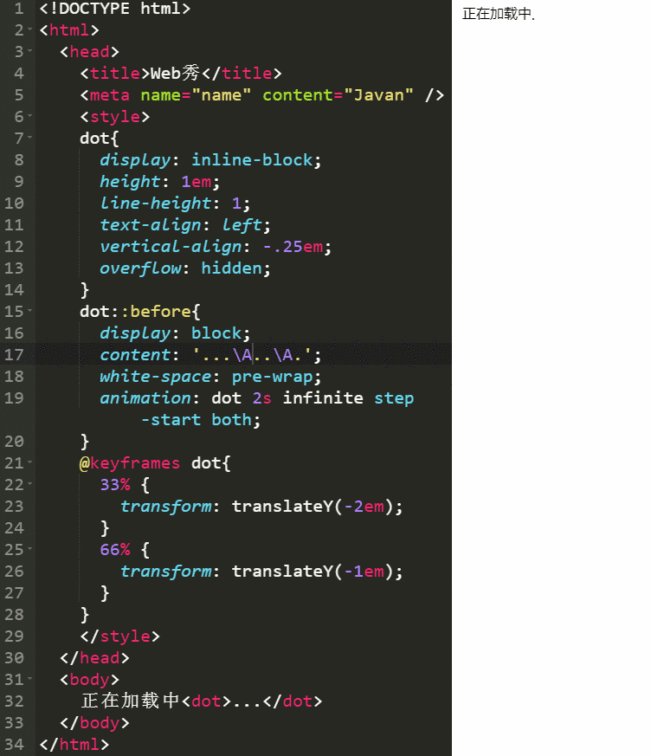
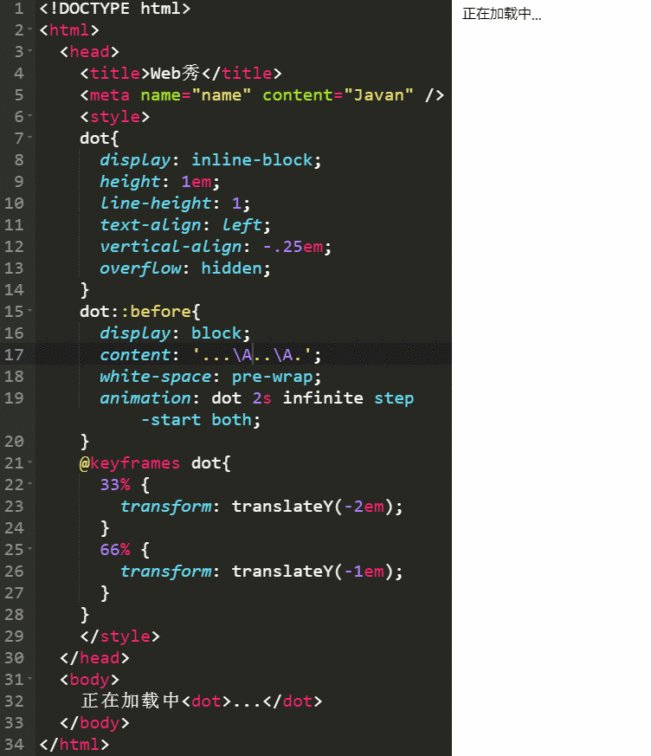
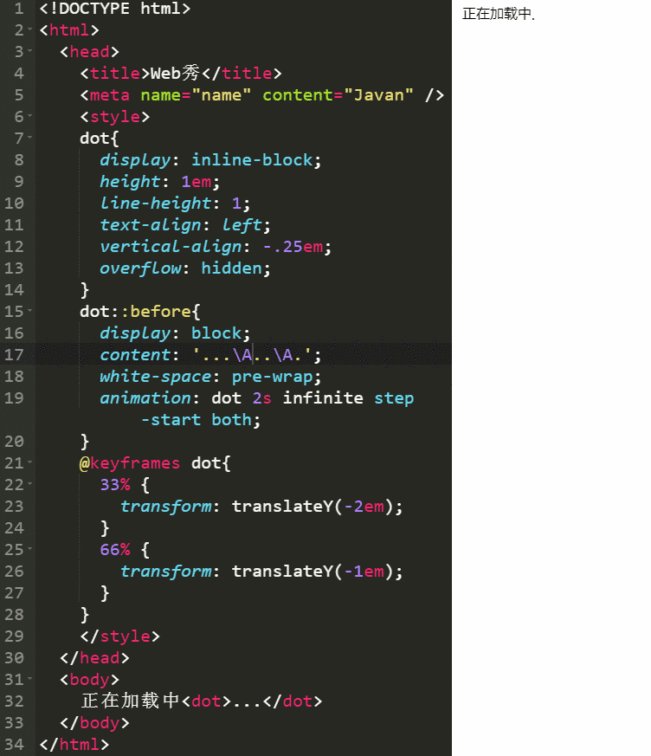
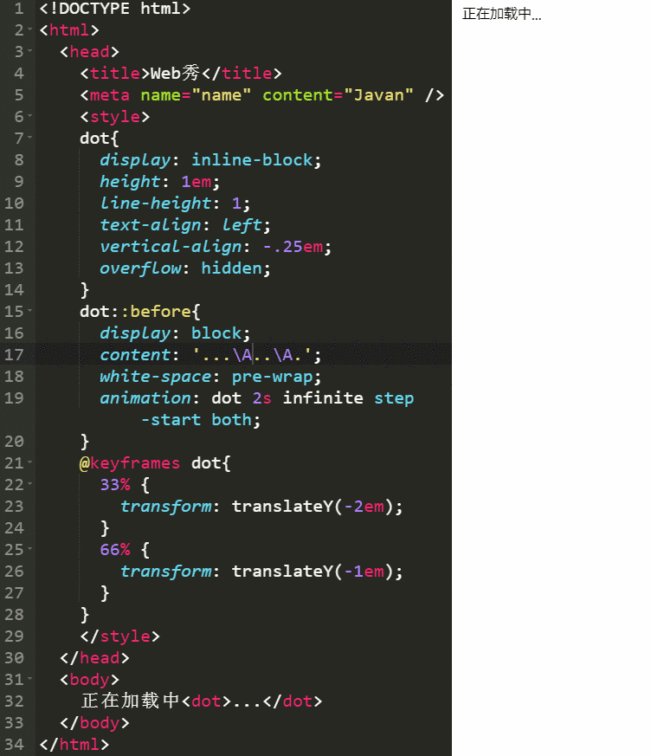
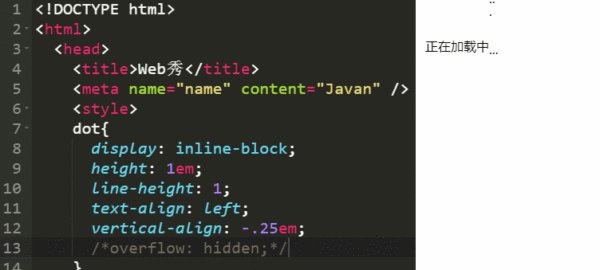
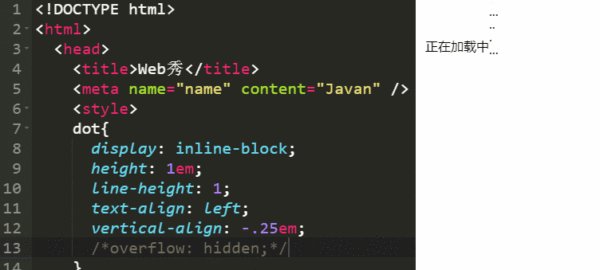
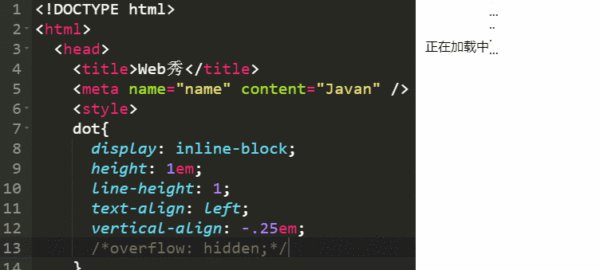
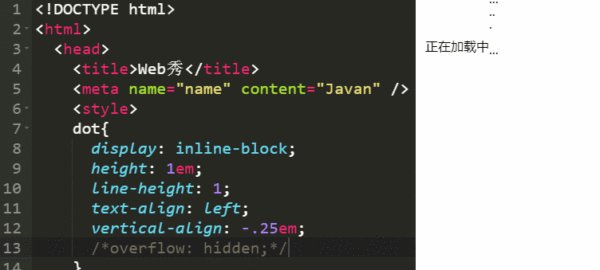
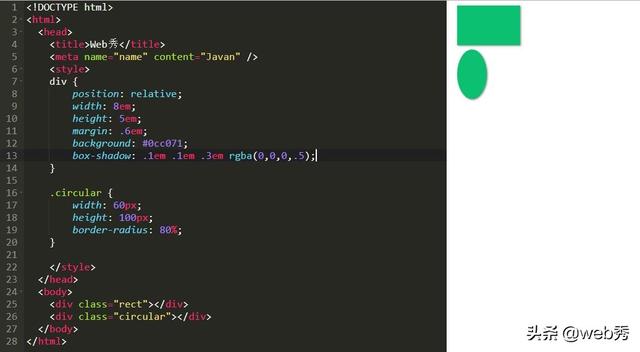
html
жӯЈеңЁеҠ иҪҪдёӯ<dot>...</dot>
css
dot{ display: inline-block; height: 1em; line-height: 1; text-align: left; vertical-align: -.25em; overflow: hidden; } dot::before{ display: block; content: '...\A..\A.'; white-space: pre-wrap; animation: dot 2s infinite step-start both; } @keyframes dot{ 33% { transform: translateY(-2em); } 66% { transform: translateY(-1em); } }
еҰӮжһңдҪ зңӢдёҠеӣҫд»Јз ҒжІЎжңүзңӢжҮӮпјҢиҜ·зңӢдёӢеӣҫпјҢжҲ‘жіЁйҮҠжҺүдёҖиЎҢд»Јз ҒпјҢдҪ е°ұжҳҺзҷҪдәҶгҖӮеҺҹжқҘжҳҜdotе…ғзҙ пјҢжІҝзқҖYиҪҙеңЁеҫӘзҺҜдҪҚ移пјҢйҡҗи—ҸжҺүе°ұи®©дҪ зңӢеҲ°дәҶеҠ иҪҪзҡ„еҠЁз”»ж•ҲжһңгҖӮ


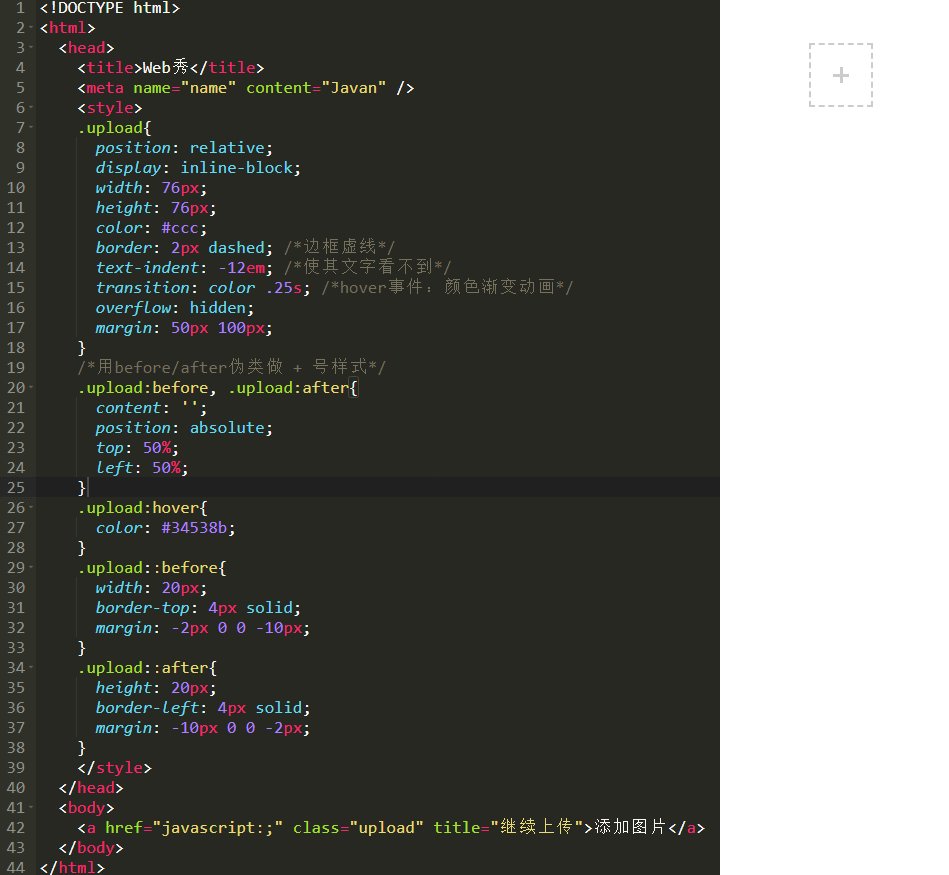
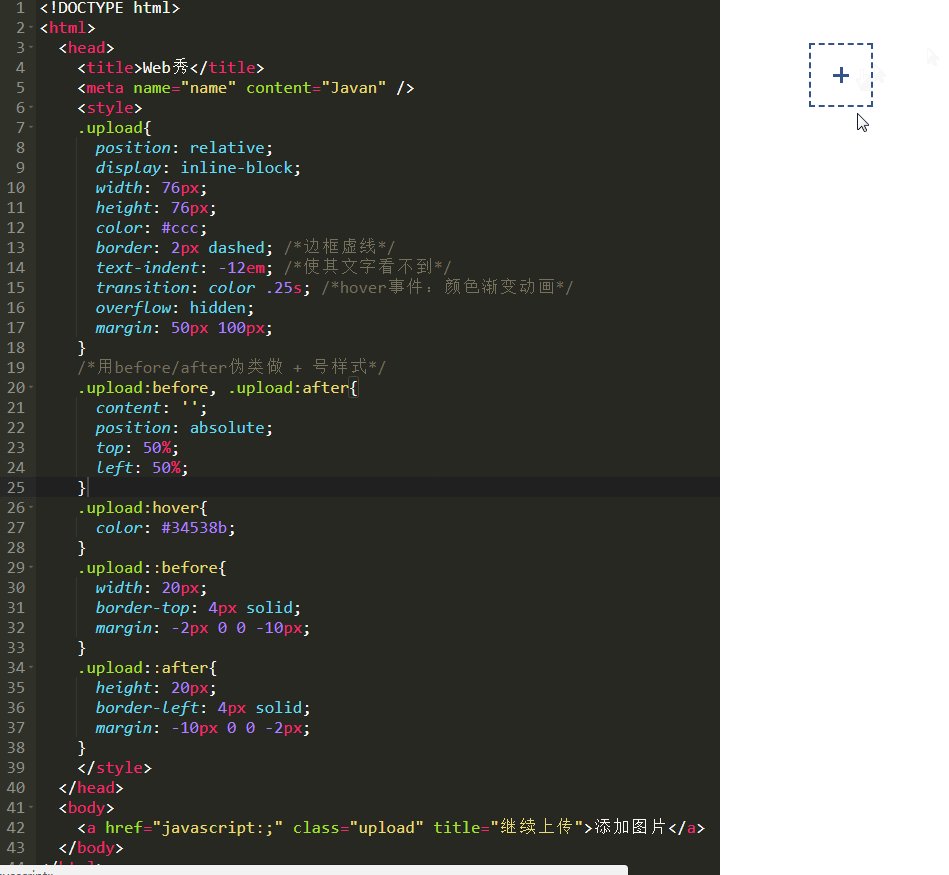
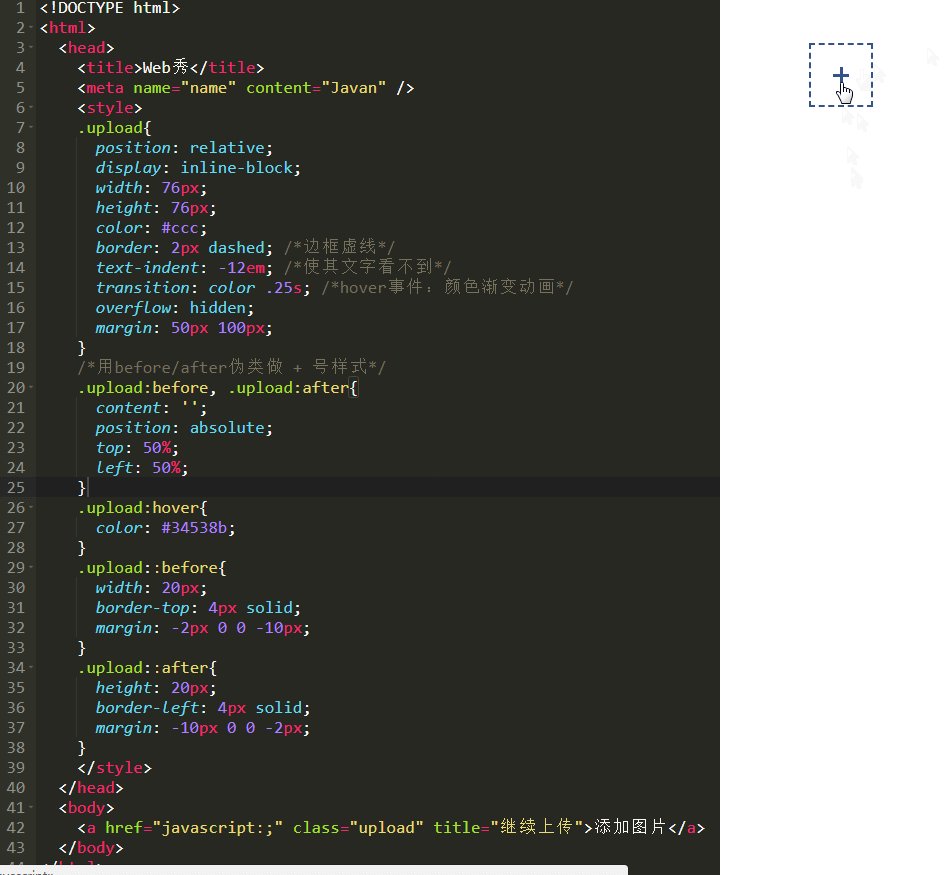
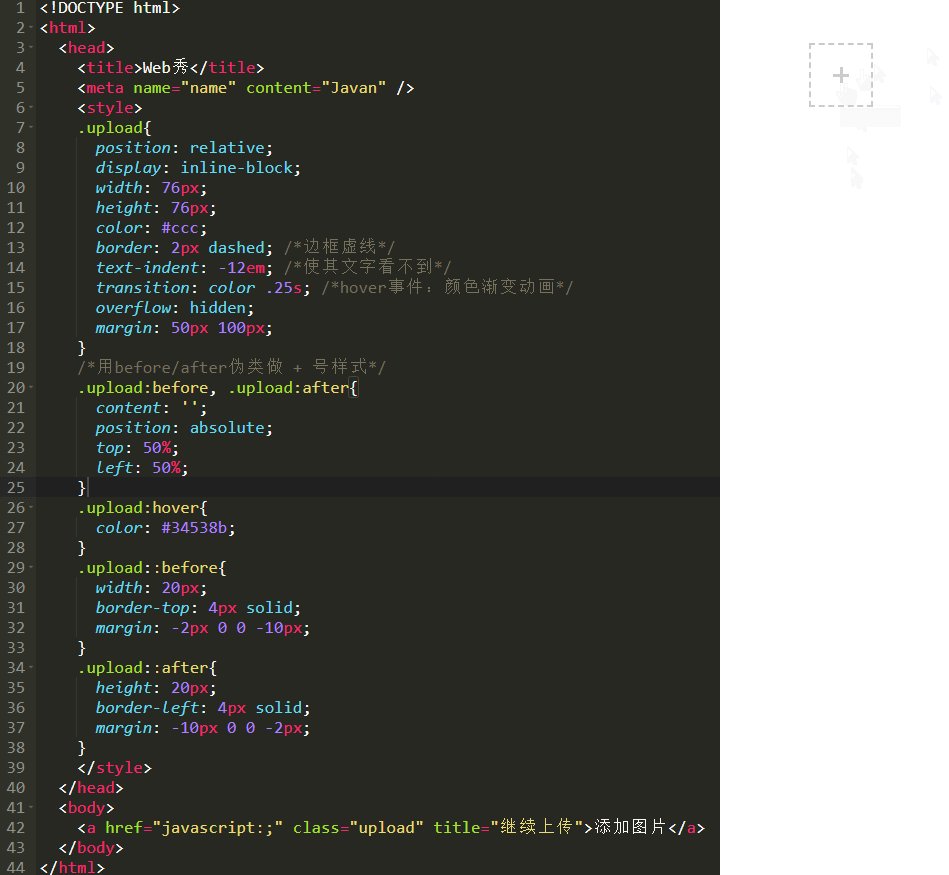
еҪ“дҪ йңҖиҰҒиҝҷж ·дёҖдёӘдёҠдј ж–Ү件пјҢжҢүй’®ж—¶пјҢдҪ иҖғиҷ‘зҡ„жҳҜжүҫи®ҫи®Ўеј„дёӘеӣҫзүҮпјҢиҝҳжҳҜиҮӘе·ұеҶҷдёҖдёӘпјҹпјҹпјҹ
е…¶е®һCSSеҶҷпјҢд№ҹеҫҲз®ҖеҚ•зҡ„гҖӮ
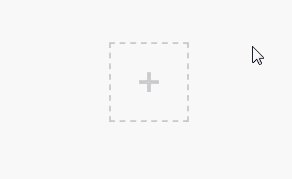
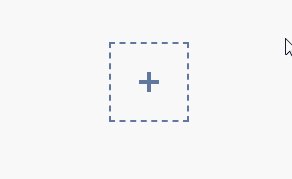
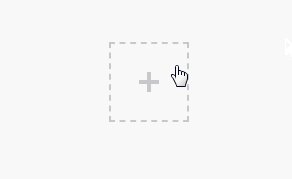
<a href="javascript:;" class="upload" title="继з»ӯдёҠдј ">ж·»еҠ еӣҫзүҮ</a> .upload{ position: relative; display: inline-block; width: 76px; height: 76px; color: #ccc; border: 2px dashed; /*иҫ№жЎҶиҷҡзәҝ*/ text-indent: -12em; /*дҪҝе…¶ж–Үеӯ—зңӢдёҚеҲ°*/ transition: color .25s; /*hoverдәӢ件пјҡйўңиүІжёҗеҸҳеҠЁз”»*/ overflow: hidden; margin: 50px 100px; } /*з”Ёbefore/afterдјӘзұ»еҒҡ + еҸ·ж ·ејҸ*/ .upload:before, .upload:after{ content: ''; position: absolute; top: 50%; left: 50%; } .upload:hover{ color: #34538b; } .upload::before{ width: 20px; border-top: 4px solid; margin: -2px 0 0 -10px; } .upload::after{ height: 20px; border-left: 4px solid; margin: -10px 0 0 -2px; }
еҪ“жҲ‘们жғіз»ҷдёҖдёӘзҹ©еҪўжҲ–е…¶д»–иғҪз”Ё border-radius з”ҹжҲҗзҡ„еҪўзҠ¶еҠ жҠ•еҪұж—¶пјҢз”Ё box-shadow йғҪеҸҜд»Ҙи§ЈеҶіпјҢеҰӮдёӢеӣҫпјҡ

дҪҶжҳҜпјҢеҪ“е…ғзҙ ж·»еҠ дәҶдёҖдәӣдјӘе…ғзҙ жҲ–еҚҠйҖҸжҳҺзҡ„иЈ…йҘ°д№ӢеҗҺпјҢbox-shadowе°ұжңүдәӣ еҠӣдёҚд»ҺеҝғдәҶпјҢеӣ дёә border-radius дјҡж— иҖ»ең°еҝҪи§ҶйҖҸжҳҺйғЁеҲҶгҖӮиҝҷзұ»жғ…еҶөеҢ…жӢ¬дёӢеҲ—еҮ з§Қжғ…еҶө:
1гҖҒеҚҠйҖҸжҳҺеӣҫеғҸгҖҒиғҢжҷҜеӣҫеғҸгҖҒжҲ–иҖ… border-image(жҜ”еҰӮиҖҒејҸзҡ„йҮ‘иҙЁеғҸжЎҶ);
2гҖҒе…ғзҙ и®ҫзҪ®дәҶзӮ№зҠ¶гҖҒиҷҡзәҝжҲ–еҚҠйҖҸжҳҺзҡ„иҫ№жЎҶпјҢдҪҶжІЎжңүиғҢжҷҜ(жҲ–иҖ…еҪ“ background-clip дёҚжҳҜ border-box ж—¶);
3гҖҒеҜ№иҜқж°”жіЎпјҢе®ғзҡ„е°Ҹе°ҫе·ҙйҖҡеёёжҳҜз”ЁдјӘе…ғзҙ з”ҹжҲҗзҡ„;
4гҖҒеҮ д№ҺжүҖжңүзҡ„жҠҳи§’ж•Ҳжһң
5гҖҒйҖҡиҝҮ clip-path з”ҹжҲҗзҡ„еҪўзҠ¶гҖӮ
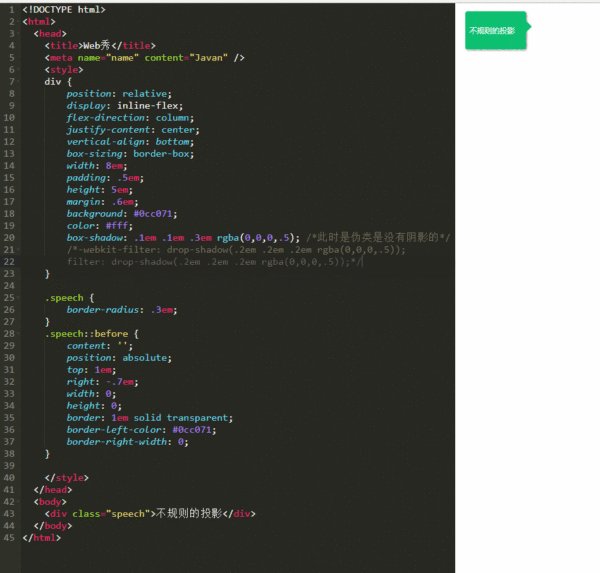
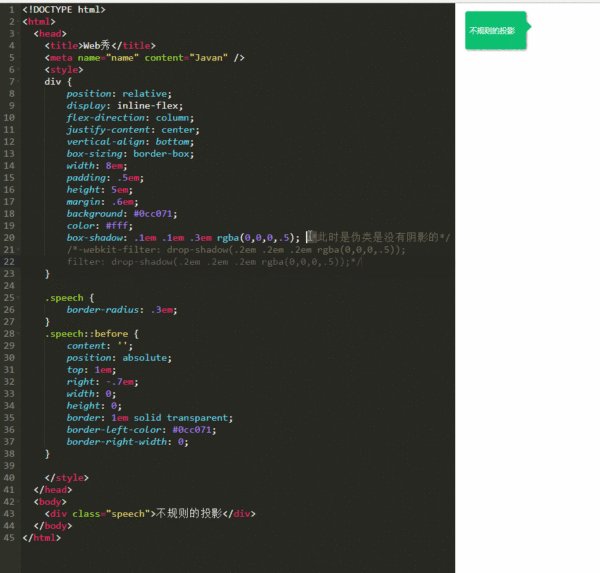
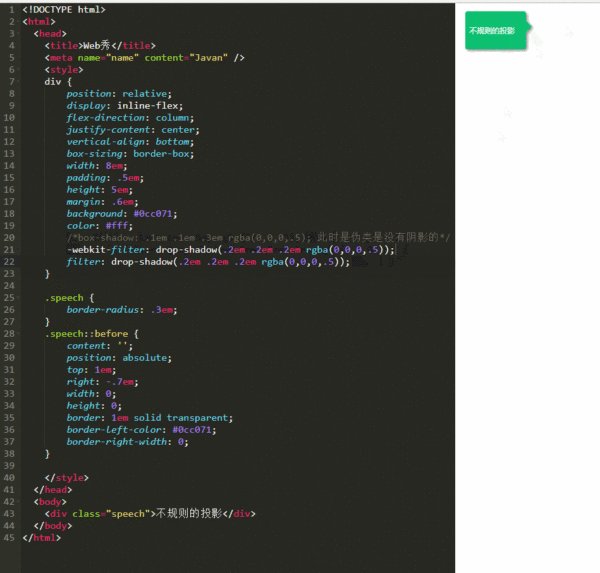
дёӢйқўжқҘзңӢзңӢиҝҷдёӘзӨәдҫӢпјҡ htmlд»Јз Ғ
<div class="speech">дёҚ规еҲҷзҡ„жҠ•еҪұ</div>
cssж ·ејҸ
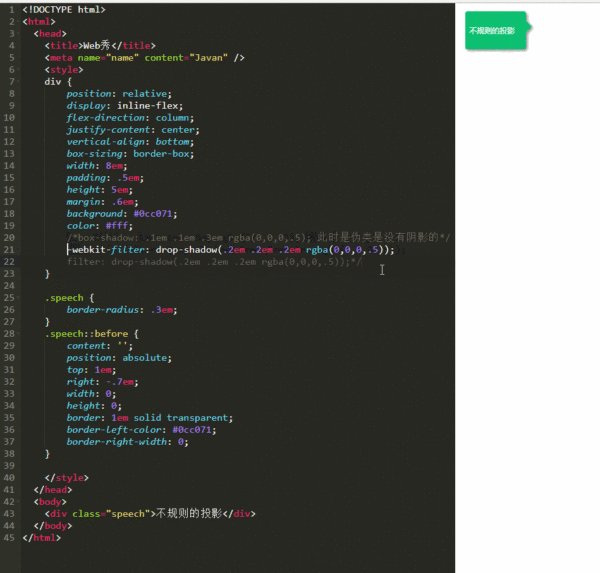
div { position: relative; display: inline-flex; flex-direction: column; justify-content: center; vertical-align: bottom; box-sizing: border-box; width: 8em; padding: .5em; height: 5em; margin: .6em; background: #0cc071; color: #fff; /*box-shadow: .1em .1em .3em rgba(0,0,0,.5); жӯӨж—¶жҳҜдјӘзұ»жҳҜжІЎжңүйҳҙеҪұзҡ„*/ -webkit-filter: drop-shadow(.2em .2em .2em rgba(0,0,0,.5)); filter: drop-shadow(.2em .2em .2em rgba(0,0,0,.5)); } .speech { border-radius: .3em; } .speech::before { content: ''; position: absolute; top: 1em; right: -.7em; width: 0; height: 0; border: 1em solid transparent; border-left-color: #0cc071; border-right-width: 0; }
д»ҺдёҠеӣҫеҸҜд»ҘзңӢеҮәbox-shadowжҗһдёҚе®ҡзҡ„пјҢdrop-shadowз»ҷжҗһе®ҡдәҶгҖӮиҝҷжҳҜдёәд»Җд№ҲдәҶпјҹ

еҸҜд»ҘеҫҲжҳҺжҳҫзҡ„зңӢеҮәеҢәеҲ«пјҢдёәд»Җд№Ҳдјҡиҝҷж ·е‘ўпјҹеңЁиҝҷйҮҢжҲ‘з”Ёзҡ„жҳҜdivж ҮзӯҫпјҢеӨ§е®¶йғҪзҹҘйҒ“пјҢdivж ҮзӯҫжҳҜдёӘеқ—ж ҮзӯҫпјҢиҜҙзҷҪдәҶжҳҜдёӘзӣ’жЁЎеһӢпјҢжҢҮзҡ„жҳҜдёҖеқ—еҢәеҹҹпјҢbox-shadowзҡ„еұһжҖ§еҸӘиғҪж·»еҠ еҲ°зӣ’жЁЎеһӢеӨ–йқўпјҢеӣ жӯӨеҶ…йғЁзҡ„дёңиҘҝжҳҜдёҚдјҡж·»еҠ дёҠзҡ„пјҢе°ұеҸҳжҲҗдёҠеӣҫзҡ„ж ·еӯҗпјҢдёӯй—ҙиҝҳжҳҜзҷҪиүІйғЁеҲҶгҖӮиҖҢdrop-shadowе°ұдёҚдёҖж ·дәҶпјҢд»–жҳҜжҠҠжүҖжңүзҡ„йқһйҖҸжҳҺеҢәеҹҹйғҪеҒҡдәҶйҳҙеҪұж•ҲжһңпјҢе°ұзӣёеҪ“дәҺдёҖз§ҚзңҹжӯЈзҡ„жҠ•еҪұгҖӮ
з»ҸеёёеңЁзҪ‘йЎөдёӯзңӢеҲ°дёҖдәӣDialogпјҢдҫӢеҰӮжңүдәӣзҪ‘йЎөзӮ№еҮ»зҷ»еҪ•жіЁеҶҢж—¶е°ұдјҡи·іеҮәдёҖдёӘеј№жЎҶжқҘжҳҫзӨәзҷ»еҪ•жіЁеҶҢйЎөйқўпјҢдёӢйқўе°ұдҪҝз”Ё css е®ҢжҲҗдёҖдёӘеҸҜд»ҘиҮӘйҖӮеә”пјҢж— и®әзӘ—еҸЈзҡ„еӨ§е°ҸпјҢе§Ӣз»ҲиғҪдҝқжҢҒж°ҙе№іеһӮзӣҙеұ…дёӯзҡ„dialogгҖӮ
<div class="c-pupup"> <div class="dialog"> <div class="content"> жҲ‘жҳҜеҶ…е®№ </div> </div> </div>
cssж ·ејҸ
.c-pupup{ position: fixed; top:0; bottom: 0; left: 0; right: 0; background: rgba(0,0,0,.5); text-align: center; white-space: nowrap; z-index: 99; } .c-pupup:after{ content: ''; display: inline-block; height: 100%; vertical-align: middle; } .dialog{ background-color: #fff; display: inline-block; vertical-align: middle; border-radius: 6px; text-align: left; white-space: normal; width: 400px; height: 250px; }
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҢд»ҘдёҠе°ұжҳҜвҖңе®һз”Ёзҡ„CSSд»Јз Ғж®өжңүе“ӘдәӣвҖқзҡ„еҶ…е®№дәҶпјҢз»ҸиҝҮжң¬ж–Үзҡ„еӯҰд№ еҗҺпјҢзӣёдҝЎеӨ§е®¶еҜ№е®һз”Ёзҡ„CSSд»Јз Ғж®өжңүе“ӘдәӣиҝҷдёҖй—®йўҳжңүдәҶжӣҙж·ұеҲ»зҡ„дҪ“дјҡпјҢе…·дҪ“дҪҝз”Ёжғ…еҶөиҝҳйңҖиҰҒеӨ§е®¶е®һи·өйӘҢиҜҒгҖӮиҝҷйҮҢжҳҜдәҝйҖҹдә‘пјҢе°Ҹзј–е°ҶдёәеӨ§е®¶жҺЁйҖҒжӣҙеӨҡзӣёе…ізҹҘиҜҶзӮ№зҡ„ж–Үз« пјҢж¬ўиҝҺе…іжіЁпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ