您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
今天就跟大家聊聊有关Visual Studio 2010扩展让JS与CSS实现折叠的示例分析,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
在Visaul Studio 2010中写js或css代码,缺少像写C#代码时的那种折叠功能,当代码比较多时,就很不方便。
今天发现,已经有VS2010扩展支持这个功能,它就是JSEnhancements。
用了一下,感觉不错,定义region,只需将#region写在注释中即可。请看下面的演示:
先看JavaScript
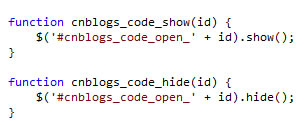
未使用JSEnhancements的情况:

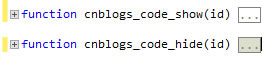
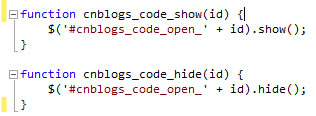
1. 使用JSEnhancements之后(未定义region):


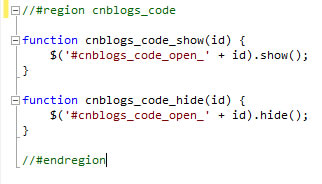
2. 使用JSEnhancements之后(定义了region):


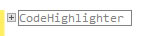
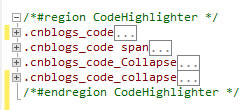
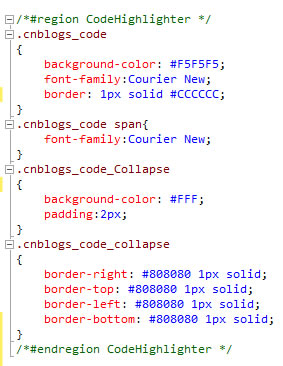
再来看看CSS

展开region


看完上述内容,你们对Visual Studio 2010扩展让JS与CSS实现折叠的示例分析有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。