жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
FlexдёӯжҖҺд№ҲеөҢе…Ҙе®Ңж•ҙHTMLйЎөйқўпјҢзӣёдҝЎеҫҲеӨҡжІЎжңүз»ҸйӘҢзҡ„дәәеҜ№жӯӨжқҹжүӢж— зӯ–пјҢдёәжӯӨжң¬ж–ҮжҖ»з»“дәҶй—®йўҳеҮәзҺ°зҡ„еҺҹеӣ е’Ңи§ЈеҶіж–№жі•пјҢйҖҡиҝҮиҝҷзҜҮж–Үз« еёҢжңӣдҪ иғҪи§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
еңЁFlexдёӯеөҢе…Ҙе®Ңж•ҙHTMLйЎөйқў
жңүж—¶еҖҷжҲ‘们йңҖиҰҒеңЁFlexеә”з”ЁдёӯеөҢе…ҘHTMLд»Јз ҒпјҢж №жҚ®еөҢе…ҘHTMLиҰҒжұӮзҡ„дёҚеҗҢжңүд»ҘдёӢдёӨз§Қж–№жі•пјҡ
1гҖҒFlexж–Үжң¬з»„件пјҲLabelгҖҒTextгҖҒTextAreaпјүзҡ„htmlTextеұһжҖ§ж”ҜжҢҒдёҖдәӣеҹәжң¬зҡ„HTMLд»Јз ҒпјҢдҫӢеҰӮпјҡ
<mx:TextArea> <mx:htmlText> <![CDATA[ <palign="center"><fontsize="15"color="#3399ff"> thisisahtmlcode</font></p> ]]> </mx:htmlText> </mx:TextArea>
2гҖҒжҲ‘们еҸҜд»Ҙе°ҶFlexеә”з”ЁеөҢе…ҘеҲ°HTMLйЎөйқўдёӯпјҢ然еҗҺйҖҡиҝҮFlex2дёӯзҡ„ExternalInterface(Flex1.5дҪҝз”ЁgetURL("javascript:javascriptMethod"))
жқҘе®һзҺ°FlexдёҺHTMLjavascriptзҡ„зӣёдә’дәӨдә’пјҢиҝӣдёҖжӯҘзҡ„пјҢеҰӮжһңиҰҒеңЁFlexеә”з”ЁдёӯеөҢе…Ҙе®Ңж•ҙзҡ„HTMLе‘ўпјҹ
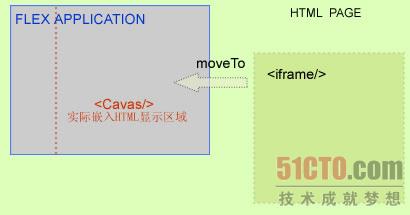
е…¶е®һе®һзҺ°зҡ„ж–№жі•еҫҲз®ҖеҚ•пјҢеҸӘйңҖиҰҒдҪҝз”ЁHTMLзҡ„Iframeж ҮзӯҫжқҘеҜје…ҘйңҖеөҢе…Ҙзҡ„HTMLйЎөйқўпјҢ然еҗҺдҪҝз”ЁExternalInterfaceи°ғз”Ёзӣёеә”зҡ„javasriptе°ҶиҜҘIframe移еҠЁеҲ°жҲ‘们FlexйЎөйқўйңҖиҰҒеөҢе…ҘHTMLйЎөйқўзҡ„йғЁеҲҶд№ӢдёҠе°ұеҸҜд»ҘдәҶпјҢзӨәж„ҸеӣҫеҰӮдёӢпјҡ

д№ҹе°ұжҳҜиҜҙпјҢжҲ‘们еҢ…еҗ«FlexSWFж–Ү件зҡ„HTMLйЎөйқўдё»иҰҒжңүдёүдёӘйғЁеҲҶпјҡ
1гҖҒFlexswfжҸ’件容еҷЁпјҢFlexBuilderиҮӘеҠЁз”ҹжҲҗйғЁеҲҶ
<objectclassidobjectclassid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" id="IFrameDemo"width="100%"height="100%" codebase="http://download.macromedia.com/pub/shockwave/ cabs/flash/swflash.cab"> <paramnameparamname="movie"value="IFrameDemo.swf"/> <paramnameparamname="quality"value="high"/> <paramnameparamname="bgcolor"value="#869ca7"/> <embedsrcembedsrc="IFrameDemo.swf"quality="high"bgcolor="#869ca7" width="100%"height="100%"name="detectiontest" aligh="middle" play="true"loop="false"quality="high" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" wmode="opaque" swLiveConnect="true" pluginspage="http://www.macromedia.com/go/getflashplayer"> </embed> </object>
2гҖҒHTMLIframeж Үзӯҫ,з»қеҜ№е®ҡдҪҚпјҢз”ЁжқҘеҜје…ҘHTMLйЎөйқў
<iframeidiframeid="myFrame"name="myFrame"frameborder="0" style="position:absolute;background-color:transparent;border:0px;visibility:hidden;"/>
3гҖҒ移еҠЁIframeе’ҢеңЁIframeдёӯеҜје…ҘйңҖеөҢе…ҘFLEXдёӯзҡ„HTMLйЎөйқўзҡ„и„ҡжң¬
<script> functionmoveIFrame(x,y,w,h){ varframeRef=document.getElementById("myFrame"); frameRef.style.left=x; frameRef.style.top=y; frameRef.width=w; frameRef.height=h; } functionloadIFrame(url){ top.frames["myFrame"].location.href=url; } </script>Flexдёӯзҡ„еҜје…ҘIframeйЎөйқўе’Ң移еҠЁIframeзҡ„д»Јз ҒеҰӮдёӢпјҡ
importflash.external.ExternalInterface; importflash.geom.Point; importflash.net.navigateToURL; privatevar__source:String; privatefunctionmoveIFrame():void{ varlocalPt:Point=newPoint(0,0); varglobalPt:Point=this.localToGlobal(localPt); ExternalInterface.call("moveIFrame",globalPt.x,globalPt.y,this.width,this. height); } publicfunctionsetsource(source:String):void{ if(source){ if(!ExternalInterface.available) { //TODO:determineifthisErrorisactuallyneeded.Thedebugger //buildgivestheerrorbelow.Assumingthatthiserrorwillnotshow //upinthereleasebuildbuthaven’tchecked. thrownewError("TheExternalInterfaceisnotavailableinthiscontainer. InternetExplorerActiveX, Firefox,Mozilla1.7.5andgreater,orotherbrowsersthatsupportNPRuntimearerequired."); } __source=source; ExternalInterface.call("loadIFrame",source); } }дёӨдёӘж–№жі•еҲҶеҲ«зӣҙжҺҘи°ғз”ЁдҪҝз”ЁExternalInterface.callи°ғз”ЁеүҚйқўжҲ‘们жҸҗеҲ°зҡ„HTMLйЎөйқўдёҠзҡ„дёӨдёӘJavascriptж–№жі•гҖӮеҸҰеӨ–дёҖдёӘиҰҒжіЁж„Ҹзҡ„жҳҜ<Canvas/>
继жүҝиҮӘflash.display.DisplayObjectзұ»зҡ„localToGlobalж–№жі•зҡ„дҪҝз”ЁпјҢиҜҘж–№жі•е°ҶеҹәдәҺFlashеңәжҷҜзҡ„еқҗж ҮиҪ¬жҚўдёәеҹәдәҺе…ЁеұҖжң¬ең°еқҗж ҮпјҢд№ҹе°ұжҳҜжөҸи§ҲеҷЁйЎөйқўеқҗж Үпјҡ
//FlashеңәжҷҜ0,0еқҗж ҮvarlocalPt:Point=newPoint(0,0);//иҪ¬жҚўдёәжөҸи§ҲеҷЁйЎөйқўеқҗж ҮvarglobalPt:Point=this.localToGlobal(localPt);
иҝҷж ·е°ұеҸҜд»ҘеңЁFlexйЎөйқўдёӯеөҢе…Ҙд»»ж„Ҹзҡ„HTMLйЎөйқўдәҶпјҢдёәдәҶж–№дҫҝпјҢBrianеҶҷдәҶдёӘеөҢе…ҘHTMLйЎөйқўзҡ„д»ЈзҗҶIFrame组件пјҢиҜҘ组件е°ҒиЈ…дәҶжүҖжңүйңҖиҰҒзҡ„Flexз«Ҝд»Јз Ғ:
<?xmlversionxmlversion="1.0"encoding="utf-8"?> <mx:Canvasxmlns:mxmx:Canvasxmlns:mx="http://www.macromedia.com/2005/mxml" resize="callLater(moveIFrame)" move="callLater(moveIFrame)"> <mx:Script> <![CDATA[ importflash.external.ExternalInterface; importflash.geom.Point; importflash.net.navigateToURL; privatevar__source:String; privatefunctionmoveIFrame():void{ varlocalPt:Point=newPoint(0,0); varglobalPt:Point=this.localToGlobal(localPt); ExternalInterface.call("moveIFrame",globalPt.x,globalPt.y,this.width,this.height); } publicfunctionsetsource(source:String):void{ if(source){ if(!ExternalInterface.available) { //TODO:determineifthisErrorisactuallyneeded.Thedebugger //buildgivestheerrorbelow.Assumingthatthiserrorwillnotshow //upinthereleasebuildbuthaven’tchecked. thrownewError("TheExternalInterfaceisnotavailableinthiscontainer.InternetExplorerActiveX,Firefox, Mozilla1.7.5andgreater,orotherbrowsersthatsupportNPRuntimearerequired."); } __source=source; ExternalInterface.call("loadIFrame",source); } } publicfunctiongetsource():String{ return__source; } overridepublicfunctionsetvisible(visible:Boolean):void{ super.visible=visible; if(visible) { ExternalInterface.call("showIFrame"); } else { ExternalInterface.call("hideIFrame"); } } ]]> </mx:Script> </mx:Canvas>иҜҘIFrame组件жңүдёӘsourceеұһжҖ§з”ЁжқҘи®°еҪ•йңҖиҰҒиҪҪе…Ҙзҡ„еөҢе…ҘHTMLйЎөйқўзҡ„ең°еқҖпјҢжҜҸж¬ЎsourceеұһжҖ§жӣҙж–°ж—¶пјҢи°ғз”ЁExternalInterface.call("loadIFrame",source)
и°ғз”Ёjavascriptж–№жі•loadIFrameж–№жі•еңЁHTMLйЎөйқўдёӯзҡ„IFrameдёӯиҪҪе…ҘиҰҒеөҢе…Ҙзҡ„HTMLйЎөйқўгҖӮ
еҸҰеӨ–пјҢйҮҚиҪҪдәҶCanvasзҡ„visibleеұһжҖ§пјҢд»ҘдҫҝеңЁCanvasйҡҗи—ҸHTMLйЎөйқўдёӯзҡ„IFrameгҖӮ
еҰӮдёӢдҪҝз”ЁиҜҘ组件еңЁFlexеә”з”ЁдёӯеөҢе…ҘHTMLйЎөйқўж–№жі•пјҡ
<IFrameidIFrameid="iFrame"source="http://blog.eshangrao.com"width="300"height="400"/>
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们жҺҢжҸЎFlexдёӯжҖҺд№ҲеөҢе…Ҙе®Ңж•ҙHTMLйЎөйқўзҡ„ж–№жі•дәҶеҗ—пјҹеҰӮжһңиҝҳжғіеӯҰеҲ°жӣҙеӨҡжҠҖиғҪжҲ–жғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ