您好,登录后才能下订单哦!
这篇文章主要介绍Flex事件处理流程的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
Flex事件处理
软件开发者在开发过程中只关注某个组件响应某个事件后所做的操作,即被驱动的操作,而不用像结构化线形开发那样去关注驱动事件的动作。响应特定事件的组件叫做事件监听器(EventListener)。
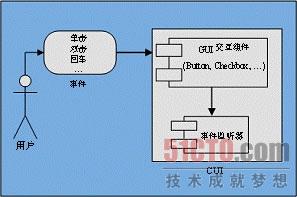
一个用于交互的GUI组件会被预先定义它可能遇到的事件,软件开发者即可根据开发需求来编写事件监听器,响应部分或全部的事件触发,图1.7展示了这个触发过程。作为开发者,我们首先需要了解特定的GUI交互组件支持哪些事件,之后便可以根据需求写出相应的事件监听器。
图1.7GUI系统中的Flex事件处理流程

在示例1.2和示例1.3中,我们已经使用到了Flex的事件机制,Flex开发基于ActionScipt对象,事件已经作为Flex可视化组件的属性。我们可以在MXML中直接为组件的事件属性设定事件监听方法或者代码。
在示例1.2中,我们设定<mx:Button>的单击事件(click)属性为click=“changeText()”,并写了一个changeText方法作为单击事件的监听器。这样,当单击Button的时候,就会触发Button的click事件,changeText方法将被调用。而在示例1.3中,我们把ActionScript脚本直接复制给了click,这样整个脚本将作为一个事件监听器。Flex可视化组件开发的事件处理方式与HTML页面开发中的JavaScript脚本使用是非常相似的。
Flex事件处理中如果我们需要在事件监听器中处理事件源,即产生事件的组件,那么需要为事件监听的方法传递参数event,例如可以对示例1.2中事件监听方法的定义和<mx:Button>的事件属性做一些修改。
(1)事件监听方法定义的修改:
publicfunctionchangeText(event:Event):void
(2)Button事件属性的修改:
<mx:Buttonlabelmx:Buttonlabel="点击这里"fontSize="16"click="changeText(event)"/>
在Button事件属性的修改中,event作为一个关键字来使用,而非自定义变量,因此我们可以在标签中直接使用event来创建当前组件所触发的事件对象。
ActionScript类Event构建的时候会把事件源组件作为一个成员属性,这样在事件监听器中,我们可以通过event来操作事件源组件。
在MXML中设定事件属性值的方式叫做事件监听器内建。这种方式适合应用在简单的事件处理上。如果遇到需要多个事件监听器联合使用等复杂的事件处理情况,则需要应用Flex的事件注册。
以上是“Flex事件处理流程的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。