您好,登录后才能下订单哦!
Flex中怎么实现数据绑定,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
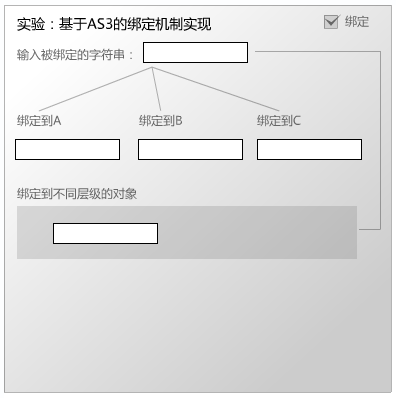
首先来看一下这个例子最终完成的Demo演示:

下面来看看是如何实现这套机制的,首先我们来创建一个可绑定的数据类,并实现对绑定对象的数据更新,注意主要是要用bind和unlock两个方法来实现对Flex数据绑定和解除绑定:
package{ publicclassBindableObject { publicvarbindProperty:*; publicfunctionBindableObject(value:*=null):void{ bindProperty=value; } publicfunctionsetproperty(p:*):void{ bindProperty=p; BindManager.refresh(this); } publicfunctiongetproperty():*{ returnbindProperty; } publicfunctionbind(obj:*,property:String):void{ BindManager.registBindableObject(obj,property,this); } publicfunctionunlock(obj:*,property:String):void{ BindManager.unlockBindableObject(obj,property,this); } } }其中对绑定的数据更新要依赖一个manager类来实现,参见下面的代码:
package{ importflash.utils.Dictionary; publicclassBindManager { publicstaticvarvalueDic:Dictionary=newDictionary(); publicstaticfunctionregistBindableObject(obj:*,property:String,value:BindableObject):void{ if(value.property!=null)obj[property]=value.property; if(valueDic[value]==null){ valueDic[value]=[]; } valueDic[value].push(newInnerBindableObject(obj,property)); } publicstaticfunctionunlockBindableObject(obj:*,property:String,value:BindableObject):void{ if(value!=null){ varneedCheckObjs:Array=valueDic[value]; foreach(varitem:InnerBindableObjectinneedCheckObjs){ if(obj==item.obj&&property==item.property){ varindex:int=needCheckObjs.indexOf(item); if(index!=-1)needCheckObjs.splice(index,1); } } } } publicstaticfunctionrefresh(value:BindableObject=null):void{ if(value!=null){ varneedRefObjs:Array=valueDic[value]; foreach(varitem:InnerBindableObjectinneedRefObjs){ if(item.obj!=null){ item.obj[item.property]=value.property; } } } } }} classInnerBindableObject{ publicfunctionInnerBindableObject(o:*,p:String):void{ oobj=o; pproperty=p; } publicvarobj:*; publicvarproperty:String; }使用方法:
1.首先创建一个BindableObject
2.调取它的bind方法,绑定到要更新的对象,比如:bindExpObj.bind(main.txt1,"text");
3.在需要的时候,对数据源更新,比如:bindExpObj.property=main.stringSRC.text;
4.解除Flex数据绑定,使用unlock方法,参数与bind相同,比如:bindExpObj.unlock(main.txt1,"text");
关于Flex中怎么实现数据绑定问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。