您好,登录后才能下订单哦!
pip install django
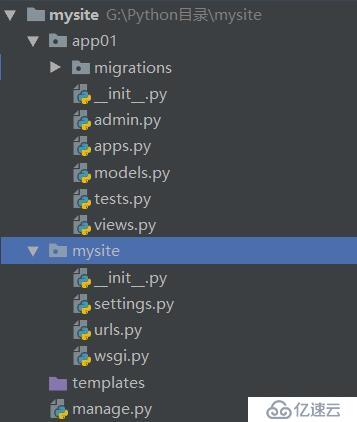
django-admin.py startproject mysite
[mysite 项目名称]
当前目录下会成mysite的工程,目录结构如下:
py manage.py startapp app01
当前目录下会成mysite的工程,目录结构如下:
方法一:在cmd终端输入
python manage.py runserver 8080
方法二:在pycharm中点击Run运行
浏览器输入网址urls下的path匹配到路径之后,在视图views中执行指定的函数
注意:html文件要放在templates文件下面
# urls.py
urlpatterns = [
path('admin/', admin.site.urls),
path('timer/', views.timer),
]
# views.py
def timer(request):
import time
date = time.time()
return render(request,"timer.html", {"date":date})
# templates/timer.html
当前时间:{{ date }}
作为一个网站应该要把js和css文件放在服务器端,而不是简单的放在timer.html同一个目录下
4.是否只能用STATICFILES_DIRS,是的错一个都不行
文件结构:
|---mysite
|---app01
|---demo
|---static
|---jquer-3.3.1.min.js
|---app01
|---timer.css
|---timer.js
|---templates
|---timer.html
# mysite/setting.py
STATIC_URL = "/static/"
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"), # 自定义静态文件(statics名称尽量和默认保持一致)
]
将css和js分别放入app01文件夹中
timer.html中引入css和js文件
在浏览器中输入http://127.0.0.1:8000/static/jquery-3.3.1.min.js 查看是否可以找到jQuery文件
路由的配置就是哪一个路径由哪一个视图函数处理
举个例子比如档案库中有2003,2004~2018的档案进行分类,如果不用路由控制那就会出现下面这样的情况。
# mysite/urls.py
urlpatterns = [
path('admin/', admin.site.urls),
path('timer/', views.timer),
re_path(r'^articles/2003/$', views.special_case_2003),
re_path(r'^articles/2004/$', views.special_case_2003),
re_path(r'^articles/2005/$', views.special_case_2003),
re_path(r'^articles/2018/$', views.special_case_2003),
]那使用路由控制之后应该是什么情况呢
# mysite/urls.py
urlpatterns = [
path('admin/', admin.site.urls),
path('timer/', views.timer),
re_path(r'^articles/2003/$', views.special_case_2003),
re_path(r'^articles/([0-9]{4})/$', views.special_year), # 一个分组相当于多传一个参数,special_year(request,year)
re_path(r'^articles/([0-9]{4})/([0-9]{2})/$',views.mouth_archive),
re_path(r'^articles/([0-9]{4})/([0-9]{2})/([0-9]+)$', views.archive_detail),
]
# app01/views.py
def special_case_2003(request):
return HttpResponse('special_case_2003')
def year_archive(request,year):
return HttpResponse(year)
def mouth_archive(request,year,mouth):
return HttpResponse(year,mouth)
def archive_detail(request,year,mouth,day):
return HttpResponse(year,mouth,day)注意:
在分组中添加:?P<变量名称>
urlpatterns = [
re_path(r'^articles/(?P<y>[0-9]{4})/(?P<m>[0-9]{2})/$',views.mouth_archive),
]在浏览器中输入http://127.0.0.1:8000/app01/2003/03/,就表示mouth_archive(request,y=2003,m=03),
就好比函数中固定参数传值一样
# mysite/urls.py
urlpatterns = [
path('admin/', admin.site.urls),
path('timer/', views.timer),
re_path(r'app01/',include("app01.urls"))
]
# app01/urls.py
urlpatterns = [
re_path(r'^articles/([0-9]{4})/([0-9]{2})/$',views.mouth_archive),
]# 在template中创建一个login.html
<form action="{% url 'LOG' %}" method="post">
用户名:<input type="text", name="user">
密码:<input type="password" name="pwd">
<input type="submit" name="" id="">
</form>
# mysite/urls.py
# name='LOG'指的就是给login/起的别名
path('login/', views.login, name='LOG'),免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。