您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关精心挑选6款优秀的 jQuery Tooltip 插件指的是哪些,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
Tooltip(工具提示)是网站中的一个小功能,但却有很重要的作用,常用于显示一些温馨的信息提示和指引。创意的工具提示功能能够加深用户对网站印象,增加网站的用户粘度。
因此,今天这篇文章向大家推荐的6款优秀的 jQuery Tooltip 插件就是用于帮助你在网站中加入漂亮的工具提示效果。
1.jQuery TipTip
这是一款效果精美的 jQuery Tooltip 插件,可以定制方向。使用示例:
$(function{ $(“.someClass”).tipTip({maxWidth: “auto”, edgeOffset: 10}); });

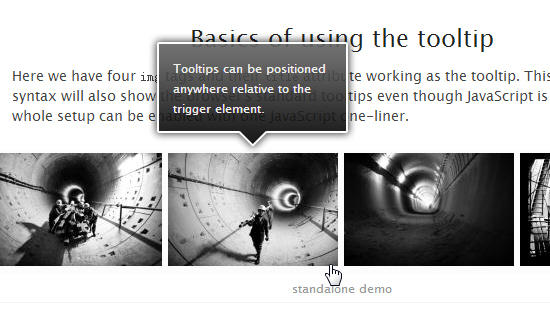
2.jQuery Tools Tooltip
这是 jQuery Tools 开发工具包的组件之一,可以自定义功能和外观。效果演示:

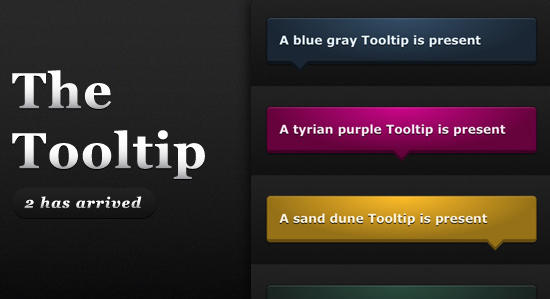
3.The Tooltip
基于 CSS3 过渡特效的 Tooltip(工具提示)功能,是付费的。

4.jQuery Horizontal Tooltips
效果简洁的水平方向 Tooltip,有详细的制作和实现教程可以参考。

5.Shiny Tooltips
非常光滑,充满质感的 Tooltip 效果,支持8种漂亮的颜色,包含 PSD 和使用手册。

6.Coda Popup Bubble
这是一个弹出气泡效果的 Tooltip 功能,有详细的使用教程。

关于精心挑选6款优秀的 jQuery Tooltip 插件指的是哪些就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。