жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…ізҪ‘йЎөи®ҫи®Ўе·Ҙе…·е’Ңиө„жәҗйғҪжңүе“ӘдәӣпјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еӯҰд№ пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·пјҢиҜқдёҚеӨҡиҜҙпјҢи·ҹзқҖе°Ҹзј–дёҖиө·жқҘзңӢзңӢеҗ§гҖӮ
зҪ‘йЎөи®ҫи®ЎеёҲжңүзҰҸеҲ©дәҶпјҢдёӢйқўз»ҷеӨ§е®¶д»Ӣз»Қ10ж¬ҫи¶…жңүз”Ёзҡ„зҪ‘йЎөи®ҫи®Ўе·Ҙе…·е’Ңиө„жәҗгҖӮ
1гҖҒUnheap
иҝҷйҮҢ收йӣҶдәҶNеӨҡзҡ„jQuery жҸ’件пјҢзҺ°еңЁе·Із»Ҹжңү726ж¬ҫгҖӮ

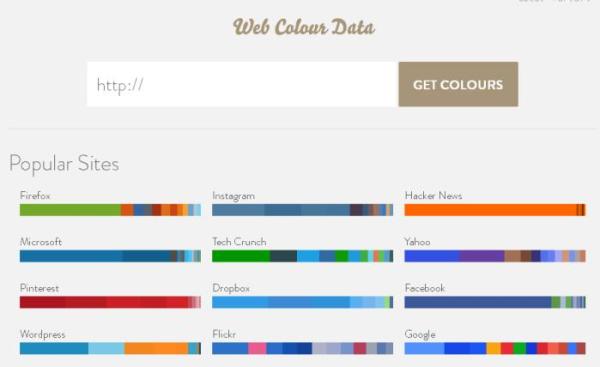
W eb Color Data
йўңиүІжҸҗеҸ–еҷЁпјҢеҸӘиҰҒиҫ“е…ҘзҪ‘еқҖе°ұиғҪеӨҹеҝ«йҖҹжҸҗеҸ–дҪ жғіиҰҒзҡ„зҪ‘з«ҷзҡ„йўңиүІпјҢиө¶зҙ§иҜ•иҜ•еҗ§гҖӮ

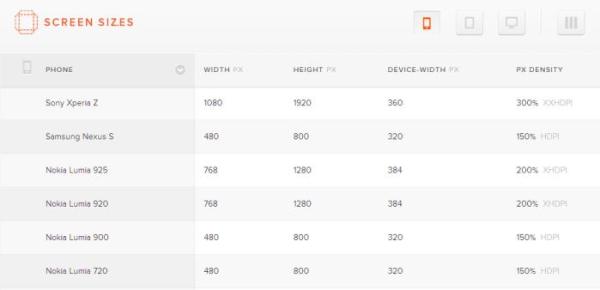
Screen Sizes
жҸҗдҫӣеҗ„з§Қдё»жөҒжүӢжңәгҖҒе№іжқҝгҖҒз”өи„‘зҡ„еұҸ幕е°әеҜёгҖҒеҲҶиҫЁзҺҮеҸҠеғҸзҙ еҜҶеәҰзӯүгҖӮ

Topcoat
TopcoatжҳҜAdobe***жҺЁеҮәзҡ„дёҖж¬ҫCSSжЎҶжһ¶гҖӮеҘҪзңӢзҡ„UIгҖҒе…Қиҙ№зҡ„еӯ—дҪ“е’Ңеӣҫж ҮпјҢй«ҳеәҰе®ҡеҲ¶еҢ–并且иҪ»йҮҸзә§пјҢиғҪи®©дҪ иҠӮзңҒдёҚе°‘ж—¶й—ҙгҖӮ

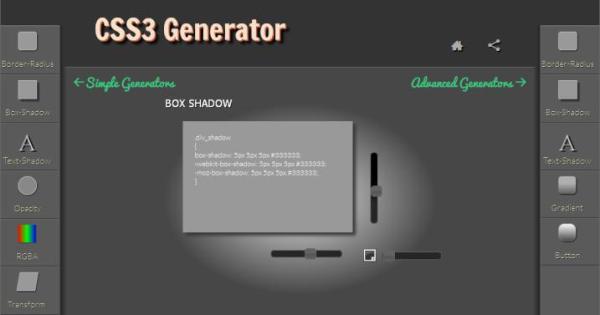
CSS3 Generator
з®ҖеҚ•еҘҪз”Ёзҡ„CSS3з”ҹжҲҗеҷЁпјҢ жӢ–еҠЁж»‘еқ—е°ұеҸҜд»Ҙж”№еҸҳж•Ҳжһң并且е®һж—¶еҫ—еҲ°CSS3д»Јз ҒгҖӮ

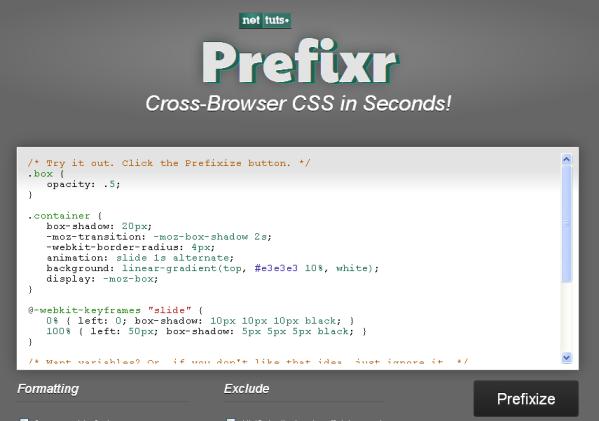
Prefixr
иҮӘеҠЁдёәдҪ зҡ„д»Јз Ғз”ҹжҲҗCSS3еүҚзјҖпјҢи®©дҪ дёҚеӨӘдёәе…је®№еҗ„з§ҚжөҸи§ҲеҷЁиҖҢеӨҙз–јдәҶгҖӮ

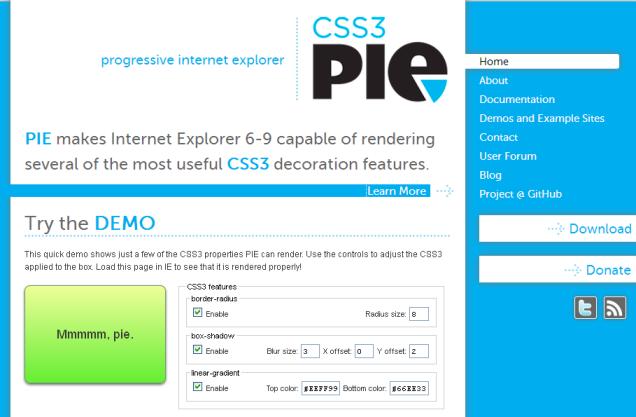
CSS3 Pie
CSS3иҝҳжңүдёҖдёӘеӨҙз–јзҡ„й—®йўҳе°ұжҳҜдёҚиғҪе…је®№иҖҒзүҲжң¬зҡ„IEпјҢCSS3 Pie е°ұжҳҜдёәжӯӨиҖҢз”ҹзҡ„пјҢи®©еңҶи§’гҖҒйҳҙеҪұгҖҒжёҗеҸҳзӯүж•Ҳжһң***е…је®№IEгҖӮ

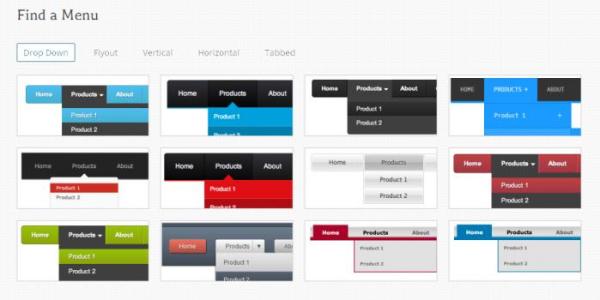
CSS Menu Maker
дҪ дёҚйңҖиҰҒеҶҷдёҖиЎҢд»Јз Ғе°ұиғҪе®ҡеҲ¶е’ҢдёӢиҪҪз”ЁзәҜCSSеҶҷжҲҗзҡ„еҗ„ејҸеҗ„ж ·зҡ„иҸңеҚ•пјҢиө¶зҙ§дёәдҪ зҡ„йЎ№зӣ®е®ҡеҲ¶дёҖдёӘеҗ§гҖӮ

Subtle Pattern
иҝҷйҮҢдҪ иғҪдёӢиҪҪеҲ°еҗ„з§Қ***并且е®Ңе…Ёе…Қиҙ№зҡ„зә№зҗҶе“ҰпјҒ

CSS3 Patterns Gallery
дҪ дёҚжғіз”ЁеӣҫзүҮеҒҡиғҢжҷҜпјҢжІЎе…ізі»пјҒзәҜCSS3еҲӣе»әзҡ„еҗ„з§Қзә№зҗҶеә”жңүе°ҪжңүпјҢжғҠе–ңеҗ§пјҒ

д»ҘдёҠе°ұжҳҜзҪ‘йЎөи®ҫи®Ўе·Ҙе…·е’Ңиө„жәҗйғҪжңүе“ӘдәӣпјҢе°Ҹзј–зӣёдҝЎжңүйғЁеҲҶзҹҘиҜҶзӮ№еҸҜиғҪжҳҜжҲ‘们ж—Ҙеёёе·ҘдҪңдјҡи§ҒеҲ°жҲ–з”ЁеҲ°зҡ„гҖӮеёҢжңӣдҪ иғҪйҖҡиҝҮиҝҷзҜҮж–Үз« еӯҰеҲ°жӣҙеӨҡзҹҘиҜҶгҖӮжӣҙеӨҡиҜҰжғ…敬иҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ