您好,登录后才能下订单哦!
这期内容当中小编将会给大家带来有关ASP.NET中怎么自定义控件属性,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
ASP.NET自定义控件属性之简单属性表现形式如下,
﹤asp:TextBox ID="TextBox1" Text="textbox控件" runat="server"﹥﹤/asp:TextBox﹥
属性中含有子属性,称之为复杂对象,如Font属性
ASP.NET自定义控件属性之复杂属性的表现形式如下,
(1)连字符的表现形式
﹤asp:TextBox ID="TextBox1" Text="textbox控件" runat="server" Font-Bold="True"﹥﹤/asp:TextBox﹥
(2)内镶属性的表现形式,如定义样式
﹤asp:DataList ID="DataList1" runat="server"﹥ ﹤SelectedItemStyle /﹥ ﹤EditItemStyle /﹥ ﹤/asp:DataList﹥
(3)内镶集合属性的表现形式,如DropDownList (先不介绍,大家可看MSDN)
﹤asp:DropDownList ID="DropDownList1" runat="server"﹥ ﹤asp:ListItem﹥x﹤/asp:ListItem﹥ ﹤asp:ListItem﹥xx﹤/asp:ListItem﹥ ﹤asp:ListItem﹥xxx﹤/asp:ListItem﹥ ﹤/asp:DropDownList﹥
下面得好好看
1,ASP.NET自定义控件属性之复杂属性基本使用方法
请看我是怎么做的,关于下面看到了一些元数据,如果你不熟悉,请参考MSDN.
下面一段代码记录一个custom的信息.
1.1 定义枚举
using System; namespace CustomComponents { /**//// ﹤summary﹥ /// 职业 /// ﹤/summary﹥ public enum Metier { 教师,程序员,作家 } }1.2定义复杂属性
using System; using System.ComponentModel; namespace CustomComponents { /**//// ﹤summary﹥ /// 地址集合 /// ﹤/summary﹥ public class Address { private String street = null; private String city = null; private String state = null; private String zip = null; public String Street { get { return street; } set { street = value; } } public String City { get { return city; } set { city = value; } } public String State { get { return state; } set { state = value; } } public String Zip { get { return zip; } set { zip = value; } } } }1.3 呈现控件
using System; using System.ComponentModel; using System.Web; using System.Web.UI; namespace CustomComponents { public class Custom: Control { private String name = null; Address address = new Address(); private Metier metier; private int age = 0; 属性#region 属性 [Description("年龄")] public int Age { get { return age; } set { age = value; } } [Description("姓名")] public String Name { get { return name; } set { name = value; } } [Description("职业")] public Metier CustomMetier { get { return metier; } set { metier = value; } } [Description("地址集合")] public Address CustomAddress { get { return address; } } #endregion protected override void Render(HtmlTextWriter output) { output.Write("姓名: " + Name + "﹤br﹥"); output.Write("年龄: " + Age + "﹤br﹥"); output.Write("职业: " + CustomMetier + "﹤br﹥"); output.Write("具体地址: " + CustomAddress.Street + "﹤br﹥ 城市: " + CustomAddress.City + "﹤br﹥ 国籍: " + CustomAddress.State + "﹤br﹥ 邮编: " + CustomAddress.Zip + "﹤br﹥"); } } }1.4 在ASP.NET页面定义控件,
发现问题:属性不是有效属性,如下图

打开后台代码,输入如下代码检查属性,发现属性是存在的,如下图,再打开视图,发现控件能显示属性,***的就是不能认识属性为有效属性,在源视图也无法找到这几个属性.

1.5 解决1.4无法显示有效属性的问题,(其实以上的测试已经实现复杂属性了).
解决方法:请在Custom类中的CustomAddress中加入一个元数据(元数据的解释请参考MSDN),如下
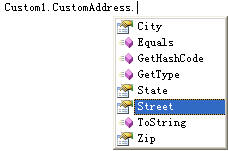
[Description("地址集合")] [DesignerSerializationVisibility(DesignerSerializationVisibility.Content)] public Address CustomAddress { get { return address; } }再次打开源视图,发现编辑器已经支持此属性了,如下图,这样有点意思吧,呵呵

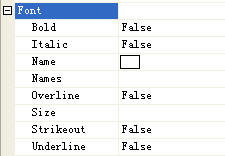
虽然源视图上已经支持这个复杂属性了,打开属性面板,发现属性面板并不支持这个复杂属性(因为我们比较懒,不喜欢在源视图里编辑属性,想直接在属性面板编辑属性,下面就称复杂属性是CustomAddress),我们想要达到的效果,是让CustomAddress属性跟Font属性一样(可以折叠)显示在面板上,如下图

发现问题:属性面板并不支持这个复杂属性
1.6 实现CustomAddress属性折叠效果
解决方法:给Address类添加一个元数据,如下
[TypeConverter(typeof(ExpandableObjectConverter))] public class Address {. }编译后,再次打开属性面板,发现CustomAddress属性已经支持折叠效果,如下图

试着在属性面板编辑CustomAddress的子属性,修改好子属性以后然后运行页面,发现子属性修改数据后无效
发现问题:在属性面板编辑复杂属性的子属性无效
1.7 解决属性面板编辑复杂属性的子属性无效的问题
解决方法:为Address类的每个属性加上一个元数据,如下
[NotifyParentProperty(true)] public String Street { get { return street; } set { street = value; } }编译后,回到原asp.net的页面,再次在属性面板里修改子属性,再次运行页面.发现修改后的数据生效了.
好了,以上代码就是连字符形式的复杂属性的实现,我们接着继续,我们希望把CustomAddress属性做为内镶属性使用,即如下代码的形式
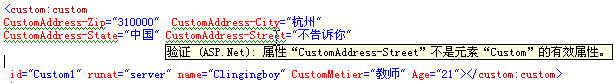
﹤custom:custom id="Custom1" runat="server" name="Clingingboy" CustomMetier="教师" Age="21"﹥ ﹤CustomAddress City="杭州" Street="不告诉你" State="中国" Zip="310000" /﹥ ﹤/custom:custom﹥
发现问题:无法使用内镶属性
1.8 实现内镶属性
解决方法:在Custom类中给CustomAddress再加入一个元数据(第三个),如下
[Description("地址集合")] [DesignerSerializationVisibility(DesignerSerializationVisibility.Content)] [PersistenceMode(PersistenceMode.InnerProperty)] public Address CustomAddress { get { return address; } }打开源视图(请不要把原来的连字符属性去掉),在控件内部加入如下代码(编辑器已经支持此属性了)
﹤custom:custom CustomAddress-Zip="3100001" CustomAddress-City="杭州1" CustomAddress-State="中国1" CustomAddress-Street="不告诉你1" id="Custom1" runat="server" name="Clingingboy" CustomMetier="教师" Age="21"﹥ ﹤CustomAddress City="杭州" Street="不告诉你" State="中国" Zip="310000" /﹥ ﹤/custom:custom﹥
发现问题:查看属性面板,再次修改CustomAddress子属性,然后运行,发现修改后无效果,而且显示的数据仍然是连字符属性的数据(非内镶属性的)
1.9 让ASP.NET控件支持内镶属性
解决方法:给Custom类添加元数据,如下代码
[ParseChildren(true)] public class Custom: Control { }编译后,再次测试发现属性显示的优先级发生了变化,在内镶属性存在的时候,显示内镶属性,若其中有子属性不存在,则显示连字符属性,大家可以适当更改内镶属性和连字符属性测试变化.
发现问题:在属性面板改变属性时,仍然无法使修改后的数据生效,且修改后,数据退回初始的数据,并且导致内镶属性消失
1.10 解决属性面板的问题
解决方法:给Custom类再添加一个元数据,如下代码
[ParseChildren(true)] [PersistChildren(false)] public class Custom: Control { }编译后再次修改属性面板的值,发现修改的是内镶属性的数据,而且这次修改后数据没有丢失,运行后也是修改后的效果.
上述就是小编为大家分享的ASP.NET中怎么自定义控件属性了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。