您好,登录后才能下订单哦!
这篇文章给大家介绍jQuery图片轮播插件是怎么样的,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
图片轮播是网站中的常用功能,用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果。本文向大家推荐12款实用的 jQuery 图片轮播效果插件,帮助你在你的项目中加入一些效果精美的图片轮播效果,希望这些插件能够帮助到你。
Nivo Slider
首先推荐的这款插件号称世界上最棒的图片轮播插件,有独立的 jQuery 插件和 WordPress 插件两个版本。
目前下载量已经突破 1,800,000 次!jQuery 独立版本的插件主要有如下特色:
1.16个独特的过渡效果、2. 简洁和有效的标记、3.加载参数设置、4.内置方向和导航控制、5.压缩版本大小只有12KB、6.支持链接图像、7.支持 HTML 标题、8.3套精美光滑的主题、9.在MIT许可下免费使用、10.支持响应式设计

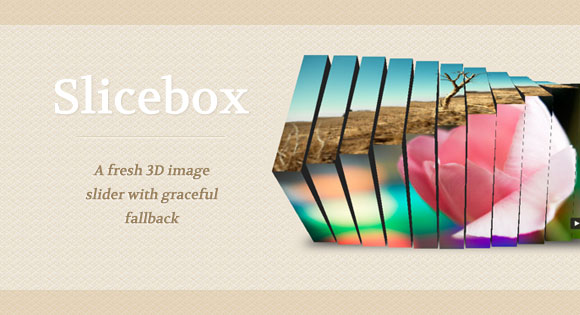
3D Image Slider
非常非常酷的 3D 图片滑动效果,有五种绚丽的效果演示。
立体效果是基于 CSS3 实现的,请使用*** Chrome,Firefox 和 Safari 浏览器浏览效果。
对于不支持 CSS3 的浏览器提供了优雅的降级处理,这款插件还有详细的制作教程。

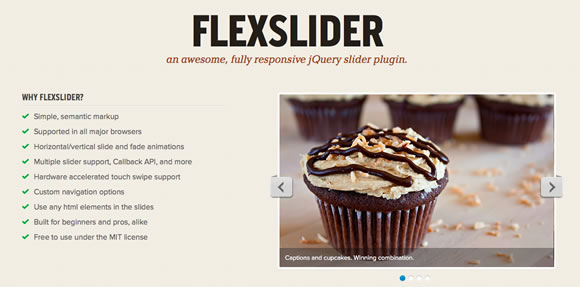
Flexslider
FlexSlider 是一款轻量的响应式 jQuery 内容滚动插件,能够帮助你在项目轻松的创建漂亮的内容滚动效果。
这款插件也是 2011 年度*** jQuery 插件,今年被 WooThemes 收购并发布了2.0版本,因此继续入选 2012 年度榜单。
主要特色
简单的,语义化的标签;支持所有主流的浏览器;水平/垂直滑动和淡入淡出动画;支持多个滑块,回调 API,以及更多;触摸滑动支持硬件加速;能够自定义导航选项;兼容***版本的 jQuery。

Elastislide
Elastislide 是一款非常优秀的响应式 jQuery 幻灯片插件,集成了 Touchwipe 插件以支持触屏设备。
提供了四种效果
水平图片传送带;垂直图片传送带;固定在屏幕底部;缩略图形式预览
这款插件也有详细的制作教程,非常详细,可以学习到插件的制作方法。

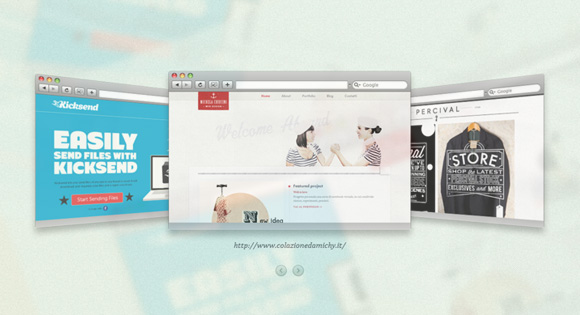
3D Gallery
特别推荐!精致的立体图片切换效果,特别适合企业产品展示,可立即用于实际项目中。
支持导航和自动播放功能, 基于 CSS3 实现,推荐使用***的 Chrome,Firefox 和 Safari 浏览器浏览效果。

Image Transitions
基于 jQuery 和 CSS3 动画实现的图片过渡效果。
共有Flip、Rotation、Multi-flip、Cube、Unfold等6种效果。
这款插件有详细的制作教程可以参考学习。

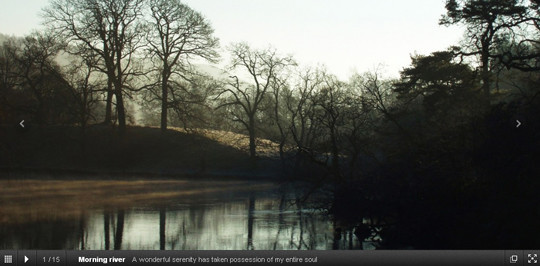
Slidesjs
Slides 是一个非常简洁的 jQuery 图片轮播插件,其特点是自动循环播放、图片预加载以及自动分页功能。
使用示例
Images with captions
Linking
Product
Multiple slideshows
Simple (unstyled)
Standard

Galleria
这是一个响应式的 JavaScript 相册插件,目的是让制作专业相册功能变得更加简单。
Galleria 支持缩略图导航、全屏浏览和自动播放功能,支持 iPhone,iPad Touch 等移动触屏设备。

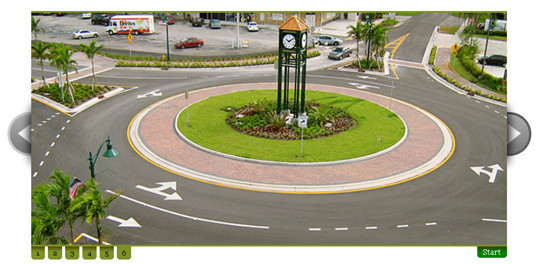
AnythingSlider
AnythingSlider 由CSS-Tricks 的Chris Coyier 设计,功能齐全,效果精美,应用十分广泛。

WOW Slider
这是另外一款效果精美的响应式图片轮播插件,有众多专业的模板。
提供了 Rotate,Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade 等精美的轮播效果。

An HTML5 Slideshow
基于 HTML5 Canvas 和 jQuery 制作的图片幻灯片效果,有详细的制作教程可以学习。

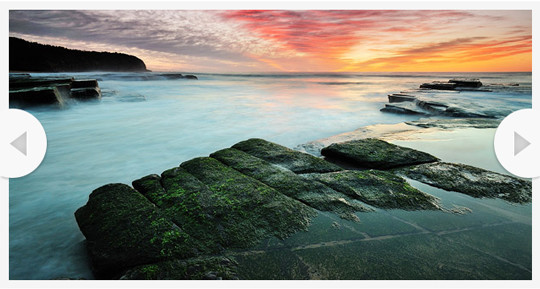
Awkward Showcase
提供常见的图片轮播效果,可以前后切换,也可以通过页码导航,能够在一页上显示也可以幻灯片形式显示。

关于jQuery图片轮播插件是怎么样的就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。