您好,登录后才能下订单哦!
这篇文章主要讲解了“ASP.NET网页模板怎么建立”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“ASP.NET网页模板怎么建立”吧!
在一个网站中,往往各个页面都具有相同的部分,比如:页眉、页脚,页眉展示网站标识、导航栏等,页脚展示版权等,如果每一个页面都直接写入这些内容势必给开发和维护带来巨大的困难。
在 ASP 中,我们常使用 include 包含文件来解决,在 ASP.NET 中,我们利用网页模板来解决,步骤很简单:
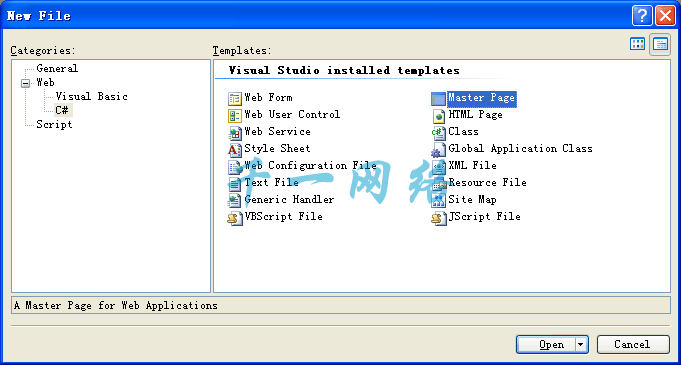
首先建立一个母版页( .master 文件)。
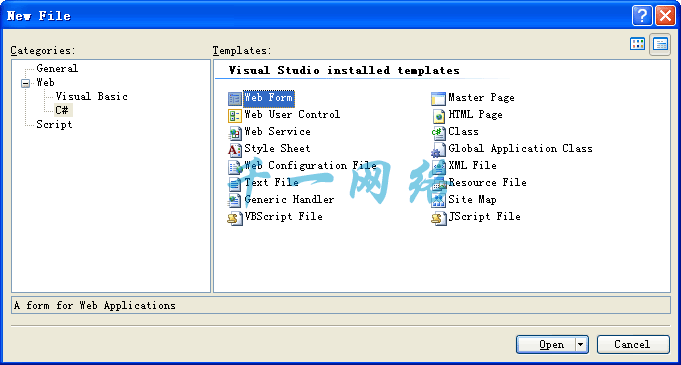
然后建立一个内容页,用内容页去“实例化”母版。
母版页

打开 Visual Web Developer,新建一个 .master 文件,可以看到其编译指令是 Master,而不是 Page,母版页中最重要的控件是 ContentPlaceHolder,它将受引用母版的文件的控制,下面的示例中我们用了三个 ContentPlaceHolder。
〈%@ Master Language="C#" %〉 〈!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/ xhtml1/DTD/xhtml1-transitional.dtd"〉 〈script runat="server"〉 〈/script〉 〈html xmlns="http://www.w3.org/1999/xhtml" 〉 〈head runat="server"〉 〈title〉Untitled Page〈/title〉 〈/head〉 〈body〉 〈form id="form1" runat="server"〉 〈div〉 〈asp:ContentPlaceHolder id="m_header" runat="server"〉 〈asp:BulletedList ID="nav" runat="server"〉 〈asp:ListItem Text="导航一"〉〈/asp:ListItem〉 〈asp:ListItem Text="导航二"〉〈/asp:ListItem〉 〈/asp:BulletedList〉 〈/asp:ContentPlaceHolder〉 〈asp:ContentPlaceHolder ID="m_content" runat="server"〉 〈/asp:ContentPlaceHolder〉 〈asp:ContentPlaceHolder ID="m_footer" runat="server"〉 〈p〉版权所有〈/p〉 〈/asp:ContentPlaceHolder〉 〈/div〉 〈/form〉 〈/body〉 〈/html〉
内容页

打开 Visual Web Developer,新建一个 .aspx 文件,除了编译指令,其它全部删除。
指定 MasterPageFile 和 Title。MasterPageFile 表示使用哪个母版文件,Title 相当于 HTML 中的 〈title〉〈/title〉。
插入 Content 控件,并在 Content 控件中指定 ContentPlaceHolderID 表示要用这个 Content 中的内容替换母版中的 ContentPlaceHolderID 中的内容。注意,并不需要处理母版文件中的每一个 ContentPlaceHolder,如果没有对应的 Content,则 ContentPlaceHolder 使用母版文件中标明的内容。文件代码如下:
〈%@ Page Language="C#" MasterPageFile="MasterPage1.master" Title="首页" %〉 〈asp:Content ID="content" runat="server" ContentPlaceHolderID="m_content"〉 〈p〉这里是首页的内容〈/p〉 〈/asp:Content〉
感谢各位的阅读,以上就是“ASP.NET网页模板怎么建立”的内容了,经过本文的学习后,相信大家对ASP.NET网页模板怎么建立这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。