您好,登录后才能下订单哦!
本篇内容主要讲解“ASP.NET登陆控件的使用方法”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“ASP.NET登陆控件的使用方法”吧!
ASP.NET登陆控件比较多,封装了大部分WEB应用中要实现系统登陆的系列功能,涉及到很多方面,本文将简单介绍一下它们的主要功能。
ASP.NET 2.0中,新增了许多新的功能和控件。其中,新增的登陆控件可谓使得WEB应用的设计更加得心应手。什么是登陆控件呢?就是我们平常在WEB应用中经常要用到的用户注册,登陆,忘记密码,登陆后根据权限的不同而显示不同的页面等功能,现在在ASP.NET 2.0中都已经可以由提供的控件来实现了。ASP.NET登陆控件比较多,封装了大部分WEB应用中要实现系统登陆的系列功能,涉及到很多方面,本文将简单介绍一下它们的主要功能。
首先,ASP.NET2.0中,为了更方便创建和管理用户,以及对 Web 应用程序中的页进行密码保护,引进了新的框架membership。新的框架包含用于处理身份验证和授权的新增功能,能够同时满足 Web 站点管理员和开发人员的需要。Web 站点管理员可以利用新的 Web 站点管理工具来创建新的用户和角色,以及控制对 Web 应用程序中页面的访问。Web 站点管理工具是一组预先编写的 ASP.NET 2.0页,不具备编程技巧的用户可以使用它们来配置 Web 应用程序。利用membership API,编程人员可以很方便地使用拖拉控件的方法,再加以少量的代码,就可以完全实现对用户,角色权限等的管理,还可以自定义做扩充。
其中,membership框架中包含了两个默认的用户验证程序:默认的 AccessMembershipProvider以及 SqlMembershipProvider。如果希望在 Microsoft SQL Server 数据库中存储成员身份信息,则可以将应用程序配置为使用 SqlMembershipProvider,如果要使用access数据库,则使用AccessMembershipProvider。还可以创建自定义成员身份提供程序。例如,如果需要在 XML 文件、或 Oracle 数据库中存储成员身份信息,希望创建自己的成员身份提供程序,则需要实现抽象类MembershipProvider 的所有方法和属性。本文中,将以access数据库为例子做说明,所以使用Accessmembershipprovider。
我们可以使用ASP.NET2.0自带的WEB站点安全配置工具,就可以无需编程,在系统向导的带领下,自动建立一个存储用户角色身份的数据库了。比如,我们现在需要建立一个access的数据库,里面存储用户名,密码,密码提示问题,用户EMAIL等资料,则可以通过web站点安全配置工具来实现。步骤如下:
1)先使用visual studio express 2005建立一个WEB站点,命名为Dorknozzle,使用VB.NET语言,之后,我们点选Visual studio express中的WebSite菜单中的ASP.NET 2.0 Configuration,这时会弹出一个新的页面窗口,其中选择Security选项,如下图:

2) 从上图可以看到,安全设置选项被分为三部分:用户,角色和规则。由于我们是***次配置,选择“To configure security step by step, use the Security Setup Wizard”,在出现的界面点“NEXT”进入下一步。
在第二步中,你可以选择验证的类型,比如你的站点是发布在internet还是intranet,再点next进入下一步,系统会提示目前是使用AspnetAccessProvider ,继续点下一步,系统会询问是否创建基于角色的应用,如果应用中要用到角色,就必须将那个单选框打勾,本文不选择该项,继续下一步。
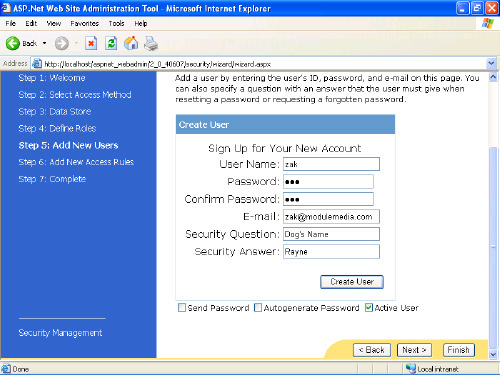
3) 此时,系统会询问我们输入创建用户的信息,如下图,比如输入用户名,密码,EMAIL等信息。在输入后,点NEXT进入下一步。

4)系统会允许你对某一用户进行有关规则的详细设置,比如允许某一用户行驶或拒绝使用某角色等。本文将忽略不用,继续选NEXT进下一步,此时,完成了系统的初步配置了。
此时,AccessMembershipProvider会自动在当前工程的data目录下,创建一个AspNetDB的ACCESS数据文件,打开它,会发现自动生成了相关的表格,比如有aspnet_users表,存放用户的基本信息,aspnet_membership表,存放用户加密的密码和其他信息。
在进行完上面的步骤后,下面我们开始认识并使用ASP.NET 2.0 2.0中的登陆控件。这些控件在工具箱的Login选项组中,共有Login, LoginView, PasswordRecovery, LoginStatus, LoginName, CreateUserWizard, ChangePassword 共7个,下面逐一介绍:
Login控件
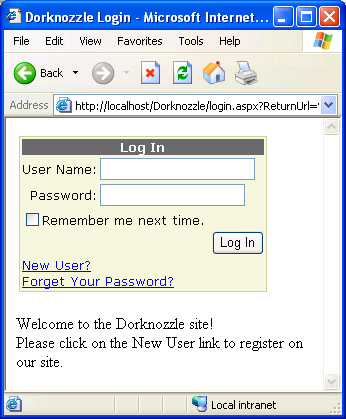
拖拉一个Login控件到窗体中,就发现和平时见到的登陆窗口差不多了,在该控件的属性窗口中,比较重要的是DestinationPageUrl 属性,该属性将指定用户在登陆后跳转的页面,而FailureText表示登陆失败后提示的文本,CreateUserText表示创建新用户的提示文本,PasswordRecoveryText表示提示密码的文本,PasswordRecoveryUrl表示实现密码提示恢复功能的链接,此外可以设置其很多属性,比如显示用户名,密码的文本,登陆按钮PasswordRecoveryUrl的文本等,都十分简单,大家可以去试一下,初步设置属性后的登陆框如下图:

Loginname和LoginStatus控件
一般的登陆模块,当用户在成功登陆后,会显示用户当前登陆的身份,比如“欢迎XXX用户登陆”的提示,而同时会显示“LOGOUT(退出)”的提示,这时,我们可以通过Loginname和loginstatus控件来实现,在index.aspx页中,加入
〈form runat="server" 〉 Welcome 〈asp:LoginName id="lnUser" runat="server"/ 〉, your login was successful!〈br / 〉〈br / 〉 〈asp:LoginStatus id="lsUSer" runat="server"/ 〉 〈/form 〉
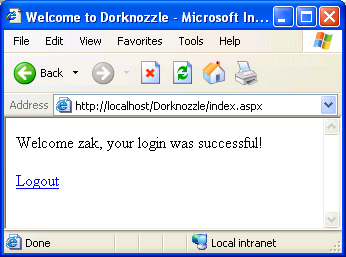
则当用户登陆后,会显示如下:

LoginView控件
另一十分有用的控件就是loginview。它会根据用户角色的不同而显示不同的登陆后的内容。比如,做为管理员在登陆后,希望能看到所有部门的人员信息,而只希望某一部门的人员看到只属于该部门的信息,LoginView控件可以做到这点。本文的例子中,希望系统显示给匿名访问者的信息是希望他们注册用户,而对于已经登陆的用户,则显示欢迎他们再次访问的文字。此时要用到Loginview控件的AnonymousTemplate模版和LoggedInTemplate模版。
AnonymousTemplate模版用于显示给匿名用户时的提示信息,LoggedInTemplate模版用于显示给已经登陆用户的提示信息,代码如下:
〈 asp:LoginView id="lvDorknozzle" runat="server" 〉 〈 LoggedInTemplate 〉 Welcome 〈 asp:LoginName id="lnUser" runat="server"/ 〉 〈 /LoggedInTemplate 〉 〈 AnonymousTemplate 〉 Welcome to the Dorknozzle site!〈 br / 〉 Please click on the New User link to register on our site. 〈 /AnonymousTemplate 〉 〈 /asp:LoginView 〉
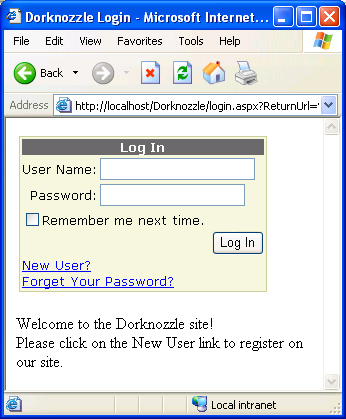
运行如下图:

CreateUserWizard控件
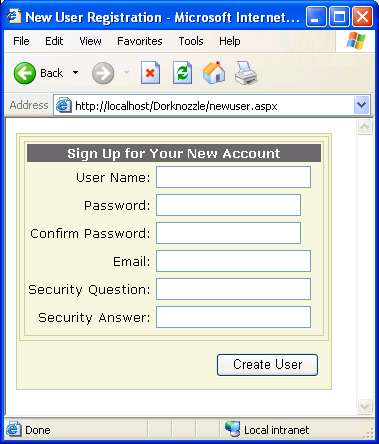
使用该控件,可以很方便地一步步引导用户进行注册。拖拉其到设计窗体中,如下图:

当然,你可以对其属性进行更多地设置;
比如,设置HeaderTemplate(头模版),StartNavigationTemplate(开始注册模版),FinishNavigationTemplate(结束注册模版)等,具体设置可以参考在线帮助。而该控件还允许当注册成功后向用户发邮件,比如:
〈 asp:CreateUserWizard id="CreateUserWizard1" runat="server"〉 〈 MailDefinition BodyFileName="NewUserEmail.txt" From="welcome@dorknozzle.com" Subject="Welcome to the Dorknozzle site!"/〉 〈 /asp:CreateUserWizard〉
而发邮件则需要在web.config文件中配置,比如:
〈configuration〉 〈system.web〉 〈authentication mode="Forms"/〉 〈smtpMail serverName="Localhost"/〉 〈/system.web〉 〈/configuration〉
PasswordRecovery密码恢复控件
该控件可以实现简单地密码提示恢复功能,并将密码email给用户,代码如下:
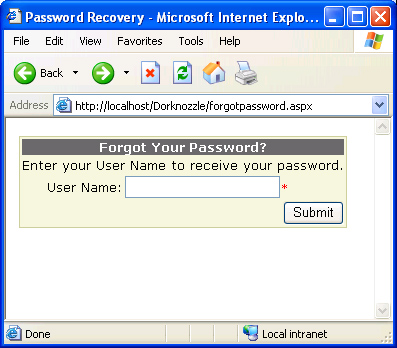
〈asp:PasswordRecovery id="prForgotPass" runat="server" 〉 〈/asp:PasswordRecovery 〉
实现时如下图所示:

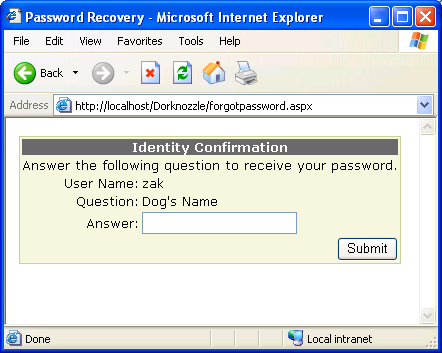
用户输入用户名后,则需要输入密码恢复的答案,如下图:

并在该控件中设置将恢复后的密码EMAIL给用户
〈asp:PasswordRecovery id="prForgotPass" runat="server" 〉 〈MailDefinition BodyFileName="forgotpassword.txt" From="helpdesk@dorknozzle.com" Subject="Word has it, you forgot your password?"/ 〉 〈/asp:PasswordRecovery 〉
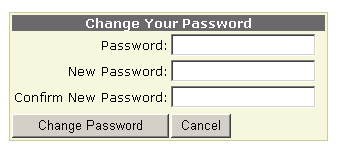
ChangePassword 更改密码控件
更改密码的ASP.NET登陆控件可以很方便地实现密码的更改,包括一个 MailDefinition 属性。如果将值赋给 MailDefinition 属性,则 ChangePassword 控件在密码成功更改时将自动向用户发送一个电子邮件。

直接使用Membership API
有时候,需要对成员身份进行更高级别(比 Web 站点管理工具或 Login 控件提供的控制级别高)的控制。在这些情况下,可以直接使用 Membership API。
Membership API 是通过 Membership 类公开的。Membership 类包含的方法使您能够完成以下工作:创建新用户;更改密码;搜索与特定条件匹配的用户等等。在幕后,Login 控件使用这些方法与已配置的成员身份提供程序进行交互。
下面列出了 Membership 类的一些比较重要的方法:
CreateUser — 使您能够创建新用户。
DeleteUser — 使您能够删除现有用户。
FindUsersByEmail — 使您能够检索与某个特定的电子邮件地址匹配的用户集合。
FindUsersByName — 使您能够检索与某个特定的用户名匹配的用户集合。
GeneratePassword — 使您能够生成随机密码。
GetAllUsers — 使您能够检索成员身份提供程序中存储的所有用户。
GetNumberOfUsersOnline — 使您能够返回当前正在访问 Web 应用程序的用户数。
GetUser — 使您能够检索与当前用户相关联的成员身份信息,或者使您能够检索与某个已经提供用户名的用户相关联的成员身份信息。
GetUsernameByEmail — 使您能够检索具有某个特定电子邮件地址的用户的用户名。
UpdateUser — 使您能够更新特定用户的信息。
ValidateUser — 使您能够根据成员身份提供程序对用户进行身份验证。
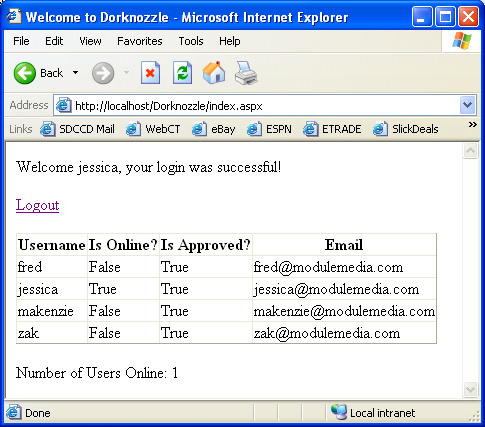
***,我们利用该API,实现稍微复杂的功能。在index.aspx中,添加一个label控件,显示在线的人数,代码如下:
Number of Users Online: 〈asp:Label id="lblNumUsersOnline" runat="server"/〉
在PAGE-LOAD事件中,增加代码如下:
Sub Page_Load(s As Object, e As EventArgs) Handles MyBase.Load lblNumUsersOnline.Text = _ Membership.GetNumberOfUsersOnline().ToString() End Sub
则可以显示在线人数。我们并且再添加一个gridview,显示所有用户的在线状况,是否允许某种权限和相关的信息。
〈asp:GridView id="gvUsers" runat="server" AutoGenerateColumns="False"〉 〈Columns〉 〈asp:BoundField HeaderText="Username" DataField="Username" /〉 〈asp:BoundField HeaderText="Is Online?" DataField="IsOnline" /〉 〈asp:BoundField HeaderText="Is Approved?" DataField="IsApproved" /〉 〈asp:BoundField HeaderText="Email" DataField="Email" /〉 〈/Columns〉 〈/asp:GridView〉
并将gridview绑定:
gvUsers.DataSource = Membership.GetAllUsers() ; gvUsers.DataBind();
***运行结果如下图:

到此,相信大家对“ASP.NET登陆控件的使用方法”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。