您好,登录后才能下订单哦!
本篇内容介绍了“ASP.NET MVC Web应用程序工程怎么实现”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
其实,并非所有的单元测试都是优秀的TDD测试。要想在测试驱动开发中应用单元测试,你必须能够执行以非常快的速度执行单元测试。然而,并非所有的单元测试都能满足这个要求。
例如,Visual Studio针对ASP.NET网站提供了一种特定类型的单元测试支持。你必须在IIS或开发web服务器上下文中执行这个类型的单元测试。但是,当你进行测试驱动开发时,这并不是一个适当类型的单元测试,因为这个类型的单元测试速度太慢了。
在本文中,我想向你展示构建用于测试驱动开发的单元测试的详细过程。我将详细地向你描述使用Visual Studio 2008单元测试框架的有关细节。此外,我还要讨论若干高级题目,例如测试私有方法和如何从命令行执行测试,等等。
快速创建一个ASP.NET MVC Web应用程序工程示例
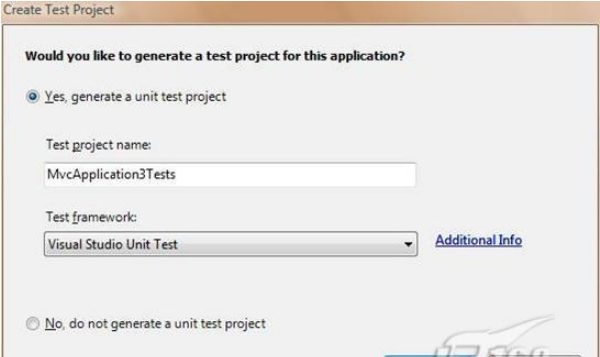
首先,让我们创建一个新的ASP.NET MVC Web应用程序工程并且创建一个相应的测试工程。这一步是非常容易的。当你创建一个新的ASP.NET MVC Web应用程序工程时,系统会随后提示你是否创建一个新的Visual Studio测试工程,如图1所示。只要你保持图1顶部的单选按钮(即缺省的选项),那么你会看到一个新的测试工程自动地添加到你的方案上。

现在的问题是:既然你有一个测试工程,那么你该如何使用这个测试工程呢?
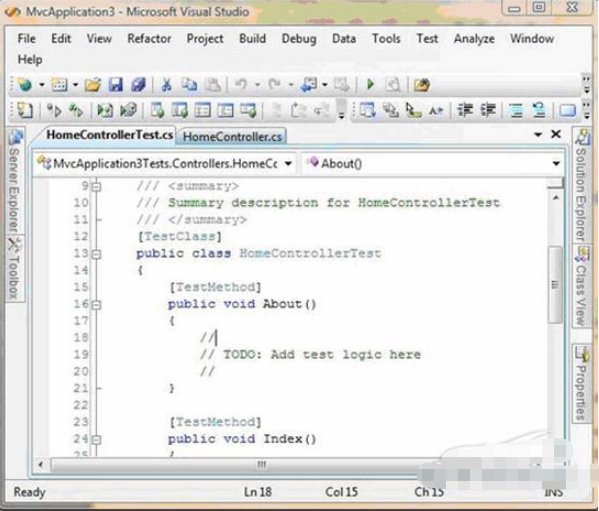
当你创建一个新的ASP.NET MVC应用程序时,工程包括一个名字为HomeController的控制器。这个控制器有两个名字分别为Index()和About()的缺省方法。相应于该HomeController工程提供了一个文件名字为HomeControlleterTest的测试工程。这个测试文件包含两个测试方法,分别为Index()和About()。
默认情况下,Index()和About()这两个测试方法内容为空(如图2所示)。接下来,你可以在这些方法中添加你的测试逻辑。

假设我们要构建一个在线存储系统。比如说,你想创建一个Details页面用于显示一个特定产品的细节信息。然后,你要把一个包含ProductId的查询字符串传递到这个Details页面,并且要实现从数据库中检索产品细节信息,而且要把此信息显示到页面上。
在良好的测试驱动开发实践中,在真正编码之前,你首先需要编写一个测试。你不是先编写任何应用程序代码,而是先编写相应于该代码的测试。为了创建一个成功的Details页面,必须满足下列测试要求:
(1)如果没有把一个ProductId传递到该页面,则应该抛出一个异常
(2)该ProductId应该用于从数据库中检索一个产品
(3)如果不能从数据库中检索出一个相匹配的产品,那么应该抛出一个异常
(4)Details视图应该能够顺利生成
(5)Product数据应该被赋值给Details视图的ViewData结构
“ASP.NET MVC Web应用程序工程怎么实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。