您好,登录后才能下订单哦!
这篇文章主要介绍“怎么使用javascript的时间线ui控件”,在日常操作中,相信很多人在怎么使用javascript的时间线ui控件问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么使用javascript的时间线ui控件”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
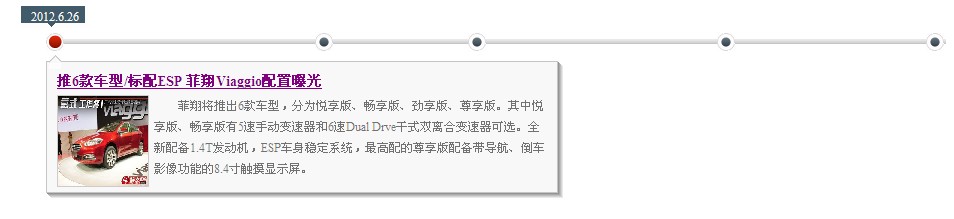
效果预览:

时间练利用两个时间之间的差别与整个时间轴的长度运算得来
locateHandler = function () { var referTime = (that[that.length] - that[0]) / 86400000, i = 0, len = that.handler.length, temp = 0; for (; i < len;) { temp = ((that[i] - that[0]) / (referTime * 86400000)) * that.parent.offsetWidth; that.fx(that.handler[i], 'left', ((i === len - 1 || i === 0) ? temp - 20 : temp), 50); i++; }为了减少计算次数,用户操作时把图文面板,时间点,还有时间的位置信息都储存起来,这样在用户操作时计算并储存,第二次操作时读取缓存的位置信息。直接用css设置位置减少运算量
cache = [[],[],[]] |

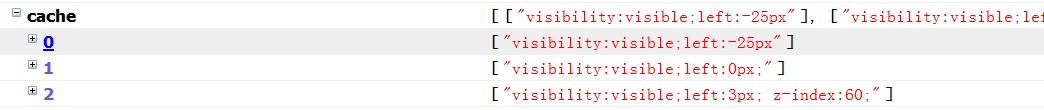
初始化时只有一组信息

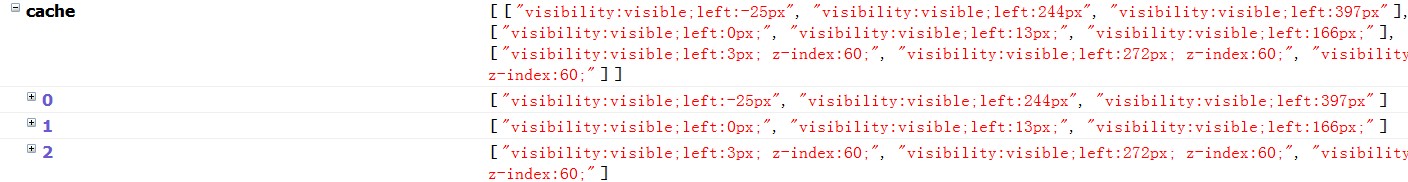
触摸了2个时间点以后,位置数据已经被缓存起来了
if (!indicator.cache[1][index]) { if ((rect.left - div.offsetWidth / 2) < limit.left) { indicator.cache[1][index] = 'visibility:visible;left:0px;'; } else if ((rect.left + div.offsetWidth / 2) > limit.right) { indicator.cache[1][index] = 'visibility:visible;left:' + (limit.right - div.offsetWidth - limit.left) + 'px;'; } else { indicator.cache[1][index] = 'visibility:visible;left:' + (rect.left - div.offsetWidth / 2 - limit.left) + 'px;'; } }图文面板的位置也是经过智能计算获取,如果超出左边则左对齐,其他情况则以时间点位参考居中,右边超出亦然
动画使用了tween的一些算法 可以自己修改。
到此,关于“怎么使用javascript的时间线ui控件”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。